Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente Data é um componente Entrada entrada de texto com , mas com sua propriedade tipo setada para Datedate. Ao clicar no campo, um calendário é exibido para que o usuário possa selecionar a data ao invés de digitá-la.
Image Removed
 Image Added
Image Added
Figura 1 - Exemplo do componente rodando no simulador
Uso
O componente Data possui diversas funcionalidades para facilitar o usuário na escolha da data.
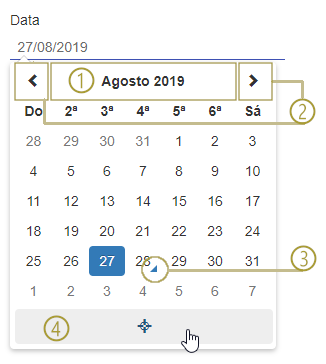
 Image Added
Image AddedFigura 2 - Identificação das funcionalidades do componente data
Seleção do espaço de tempo: O calendário começa exibindo o mês atual, ao clicar nessa área será exibido os mês do ano, clicando novamente exibirá os anos da década e por último, as décadas do século;
Avança ou regride o espaço de tempo selecionado;
Hoje: O simbolo informa qual a data atual;
Data atual: ao clicar o campo altera para a data atual.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Valor | ng-model | Propriedade AngularJS que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Conteúdo | content | Define o rótulo do campo. |
Tipo | type | Propriedade usada para definir o tipo de entrada. O campo deve está marcado como datetime para funcionar. |
Máscara | mask | Define como a data será exibida. |
Requerido | ng-required | Define que o campo é preenchimento obrigatório. |
Sugestão | placeholder | Exibe um exemplo de resposta para o usuário quando o campo está vazio. |
Máscara
Use essa propriedade para escolher como deseja exibir a data, podendo usar qualquer padrão, exemplo: Dia/Mês/Ano ou Mês-Dia-Ano ou outros.
Para mais detalhes sobre máscara, acesse: Formatação de máscaras para campos de texto.
Nome em inglês
Date
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente web / mobile
Botão do Componente
Imagem no Editor Visual