Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
CSS (Cascading Style Sheet) é a linguagem utilizada para adicionar estilo à um documento HTML e , ela descreve como os elementos HTML devem ser mostradosexibidos. Essa documentação apresenta o Editor de CSS contido no Editor de views.
| Informações | |||||||
|---|---|---|---|---|---|---|---|
As aplicações web desenvolvidas no Cronapp trabalham com conceito de Single Page Application (SPA), dessa forma, alterações de CSS no contêiner principal
) afetarão todas as demais páginas da aplicação que passam pela rota Já as aplicações mobile não possuem essa estrutura, sendo assim, as demais delas não serão afetadas por alterações na home. Veja mais detalhes no tópico "Características da página Home" na documentação Projeto modelo. |
Aba estilos
Criar regra CSS
A área responsável por alterar o CSS de um componente ou um formulário HTML é a aba Estilo (destaque da Figura 1.1), que fica presente no menu lateral do editor de views. Através dessa opção, os códigos ficam salvos no arquivo app.css para qualquer componente utilizar (Figura 1.3).
 Image Added
Image AddedImage Removed
Figura 1.1 - Aba Estilos
- Nova regra CSS: abre a aba que contém as propriedades de CSS;
- Lista as regras CSS salvas;
- Remover regra: apaga a regra correspondente ao ícone.
Dados e botões
Ao criar uma regra ou editar uma regra existente, será aberta a aba que contém as propriedades CSS e os seguintes dados são mostrados:
 Image Added
Image AddedImage Removed
Figura 1.2 - Dados e botões da regra CSS
- Visualizar no arquivo: abre o arquivo CSS mostrando a regra CSS correspondente;
- Código da regra CSS - ao dá um duplo clique, é possível renomear;
- Salvar: salva as alterações feitas para a regra CSS - o botão só aparece após uma modificação;
- Cancelar: cancela as alterações feitas para a regra CSS;
- Remover regra: apaga a regra CSS.
Arquivo app.css
Ao clicar em visualizar no arquivo, o arquivo app.css será aberta na área de edição (Figura 1.3). Esse arquivo se encontra no diretório css, tanto em mobile quanto em web:
- Endereço web:
Códigos Fonte/Principal/Códigos Fonte Mobile/www/css, se for visualização por categoria, ousrc/main/mobileappwebapp/wwwcss/css, se for visualização por pasta;app.css - Endereço mobile:
Códigos Fonte/Principal/Códigos Fonte Web/css, se for visualização por categoria, ousrc/main/webappmobileapp/www/css, se for visualização por pasta./app.css
| Nota |
|---|
O arquivo |
 Image Added
Image AddedImage Removed
Figura 1.3 - arquivo app.css
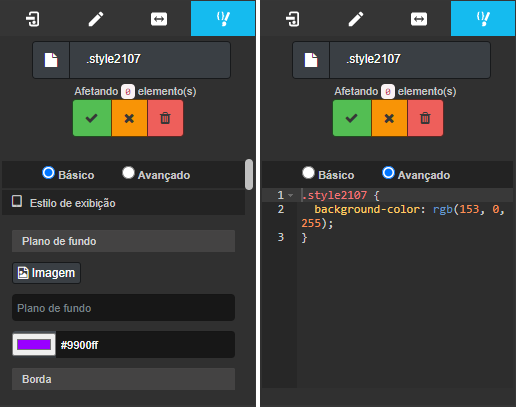
Visualização básica x avançada
Por padrão, o modo de exibição (Figura 1.4) dessa aba está no Básico, mas é possível trocar para o Avançado, que transforma a aba para o modo de editor textual e o usuário pode adicionar as propriedades da maneira que ele deseja.
Image Removed
 Image Added
Image Added
Figura 1.4 - Modo de visualização
Propriedades CSS
Estilo de exibição
O estilo de exibição engloba as propriedades referentes ao plano de fundo (background), borda (border), raio (border-radius), opacidade (opacity), exibir (display) e overflow.
Plano de fundo
O plano de fundo abriga as propriedades propriedades CSS background-image e background-color:
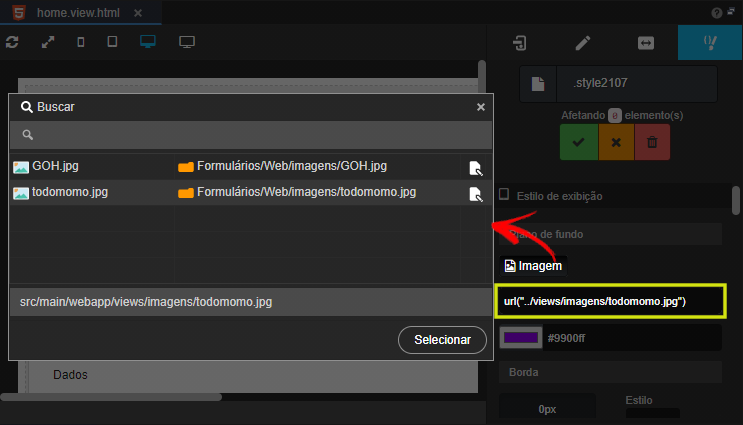
Background-image: ao.
Ao clicar no botão Imagem (seta da Figura 2.1), será aberta uma janela
que contém todas as imagens existentes no projeto e ao selecioná-lapara exibir e selecionar uma das imagens existentes na aplicação, o endereço da imagem será exibido no campo abaixo (destaque da Figura 2.1)
;. Esse campo afeta a propriedade CSS background-image.
 Image Added
Image Added
Image Removed
Figura 2.1 - Adicionando imagem ao plano de fundo
Background-color: aoAo clicar no botão
de cor que fica ao lado do campo informando o valor hexadecimal (FiguraCor do background (destaque 1 da figura 2.2)
,será aberta
um modal que conterá auma janela com uma paleta de cores
:. Esse campo afeta a propriedade CSS background-color.
 Image Added
Image Added
Image Removed
Figura 2.2 - Adicionando cor ao plano de fundo
- Ao clicar sobre alguma parte da área colorida, será selecionado a cor em destaque e que será mostrado o valor RGB, hexadecimal ou HSL (3 da Figura 2.2);
- Deslizando o slider, é possível fazer a alteração da cor;
- Informa o valor RGB, hexadecimal ou HSL da cor selecionada;
- Altera a visualização de RGB para hexadecimal, de hexadecimal para HSL e de HSL para RGB;
- Informa o valor em hexadecimal da cor selecionada no fim.
- Cor do background: exibe a cor selecionada, clique para abrir a janela de seleção de cor.
- Cor em Hexadecimal: código da cor selecionada.
- Área de seleção: clique para selecionar uma cor a partir do espectro apresentado.
- Variação de cor:
- Conta-gotas: clique para selecionar a cor do pixel em alguma área da tela.
- Cor atual: exibe a cor selecionada.
- Espectro de cor: altere a seleção do espectro para exibir sua variação na área de seleção (3).
- Seleção manual: informe o código da cor manualmente.
- Padrão de cor: alterna entre os padrões RGB, HSL e Hexadecimal
Borda
Adiciona a propriedade border e permite selecionar qual lado da borda (1 a 4 da Figura 2.3), o estilo da borda (5 da Figura 2.3), o valor da borda selecionada em pixel (6 da Figura 2.3) e a cor (7 da Figura 2.3).
Image Removed
 Image Added
Image Added
Figura 2.3 - Adicionando borda
- Ao clicar, seleciona Seleciona a borda superior (border-top);
- Ao clicar, seleciona Seleciona a borda esquerda esquerda (border-left);
- Ao clicar, seleciona Seleciona a borda inferior (border-bottom);
- Ao clicar, seleciona Seleciona a borda direita (border-right);
- Seleciona o tipo de borda, podendo ser none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, initial, inherit;
- Define o valor em pixel na(s) borda(s) selecionada(s);
- Abre a paleta de cores para adicionar cor a(s) borda(s) selecionada(s).
Raio
Adiciona a propriedade border-radius, onde arredonda a borda conforme a quantidade de pixels. Assim como a borda, ela permite selecionar qual lado terá o arredondamento (1 a 4 da Figura 2.4) e a quantidade de pixels que vai ser utilizada (5 da Figura 2.4):
Image Removed
 Image Added
Image Added
Figura 2.4 - Arrendondamento de borda
- Ao clicar, seleciona Seleciona a borda superior (border-top) e aplica o arredondamento de acordo com o valor do pixel;
- Ao clicar, seleciona Seleciona a borda inferior (border-bottom) e aplica o arredondamento de acordo com o valor do pixel;
- Ao clicar, seleciona Seleciona a borda esquerda (border-left) e aplica o arredondamento de acordo com o valor do pixel;
- Ao clicar, seleciona Seleciona a borda direita direita (border-right) e aplica o arredondamento de acordo com o valor do pixel;
- Define a quantidade de pixel na(s) borda(s) selecionada(s).
Geral
A parte geral apresenta as propriedades de opacidade, que determina a opacidade e a transparência de um elemento (1 da Figura 2.5); o modo como esse elemento vai ser mostrado (2 da Figura 2.5) e o overflow (3 e 4 da Figura 2.5), que faz o controle do elemento quando o seu conteúdo é grande para aparecer na área:
Image Removed
 Image Added
Image Added
Figura 2.5 - Opacidade, exibição e overflow
- Opacidade: ao deslizar o slider, seleciona o valor de 0 a 1 e quanto mais alto o valor, mais opaco será o elemento;
- Exibir: seleciona a forma como esse elemento será exibido, podendo ser block, inline-block ou nenhum;
- OverflowX: define o tipo de controle quando o conteúdo do elemento ultrapassa a sua largura, podendo ser:
- Visível: o conteúdo é renderizado, mesmo que ultrapasse a largura do elemento;
- Hidden: o conteúdo que ultrapassou o elemento é cortado;
- Scroll: o conteúdo que ultrapassou o elemento é cortado, mas um scrollbar é adicionado para ver o restante;
- Auto: similar ao scroll, mas adiciona o scrollbar quando for necessário.
- OverflowY: define o tipo de controle quando o conteúdo do elemento ultrapassa a sua altura, podendo ser:
- Visível: o conteúdo é renderizado, mesmo que ultrapasse a altura do elemento;
- Hidden: o conteúdo que ultrapassou o elemento é cortado;
- Scroll: o conteúdo que ultrapassou o elemento é cortado, mas um scrollbar é adicionado para ver o restante;
- Auto: similar ao scroll, mas adiciona o scrollbar quando for necessário.
Posição e espaçamento
Posição e espaçamento engloba as propriedades referentes às dimensões (width e height), à posição (position), à margem (margin) e ao preenchimento (padding).
Dimensões
São definidas as propriedades de largura (width) e altura (height), como também define os seus valores máximos (max-width e max-height) e valores mínimos (min-width e min-height) (Figura 2.6).
Image Removed
 Image Added
Image Added
Figura 2.6 - Definindo largura e altura
- Aplicações referente à largura:
- Largura: define um valor para a largura do elemento;
- Máximo: define um valor máximo para a largura do elemento;
- Mínimo: define um valor mínimo para a largura do elemento.
- Aplicações referente à altura:
- Altura: define um valor para a altura do elemento;
- Máximo: define um valor máximo para a altura do elemento;
- Mínimo: define um valor mínimo para a altura do elemento.
- Ao clicar sobre o px, abrirá uma caixa de seleção contendo outras unidades de comprimento: %(porcentagem), px (pixel, valor padrão), pt (ponto), cm (centímetro), mm (milímetro), in (polegada), pc (paica), em, ex, ch, rem, vm, vh, vmin e vmax.
Posição
Determina o tipo de posicionamento que o elemento usará como também apresenta as propriedades topo (top), esquerda (left), direita (right) e fundo (bottom) para definir o posicionamento:
Image Removed
 Image Added
Image Added
Figura 2.7 - Selecionando posicionamento
- Posição: seleciona um dos quatro tipos de posicionamento informados, o estático (static), o absoluto (absolute), o fixo (fixed) e o relativo (relative);
- Área de visualização dos valores aplicados nas propriedades topo, esquerda, direita e fundo em seus respectivos lugares.
- Topo: informa o valor de posicionamento na unidade selecionada da parte superior do elemento;
- Esquerda: informa o valor de posicionamento na unidade selecionada do lado esquerdo do elemento;
- Direita: informa o valor de posicionamento na unidade selecionada do lado direito do elemento;
- Fundo: informa o valor de posicionamento na unidade selecionada da parte inferior do elemento;
- Ao clicar sobre o px, abrirá uma caixa de seleção contendo outras unidades de comprimento: %(porcentagem), px (pixel, valor padrão), pt (ponto), cm (centímetro), mm (milímetro), in (polegada), pc (paica), em, ex, ch, rem, vm, vh, vmin e vmax.
Margem
Adiciona a propriedade margin e permite selecionar qual lado do elemento ela será aplicada (Figura 2.8):
Image Removed
 Image Added
Image Added
Figura 2.8 - Definindo margin
- Ao clicar, seleciona Seleciona a margem superior (margin-top);
- Ao clicar, seleciona Seleciona a margem esquerda (margin-left);
- Ao clicar, seleciona Seleciona a margem inferior (margin-bottom);
- Ao clicar, seleciona Seleciona a margem direita direita (margin-right);
- Define a quantidade de pixel na(s) margem(ns) selecionada(s).
Preenchimento
Adiciona a propriedade padding e permite selecionar qual lado do elemento ela será aplicada (Figura 2.9):
Image Removed
 Image Added
Image Added
Figura 2.9 - Adicionando padding
- Ao clicar, seleciona Seleciona a parte superior do elemento para preenchimento (padding-top);
- Ao clicar, seleciona Seleciona a parte superior do elemento para preenchimento (padding-left);
- Ao clicar, seleciona Seleciona a parte superior do elemento para preenchimento (padding-bottom);
- Ao clicar, seleciona Seleciona a parte superior do elemento para preenchimento preenchimento (padding-right);
- Define a quantidade de pixel para o preenchimento na(s) parte(s) selecionada(s).
Fonte e texto
Engloba as opções referentes fontes e alinhamento, como descritos abaixo (Figura 2.10):
Image Removed
 Image Added
Image Added
Figura 2.10 - Configurando o conteúdo do elemento
- Fonte: seleciona uma das fontes da lista para o conteúdo do elemento, como Arial, Arial Black, Comic Sans MS, courier new, Georgia, Impact, Lucinda Console, Lucinda Sans Unicode, Palatino Linotype, Tahoma, Times New Roman, Trebuchet MS e Verdana;
- Tamanho: define um tamanho para o conteúdo do elemento conforme a unidade de comprimento selecionada;
- Ao clicar sobre o px, abrirá uma caixa de seleção contendo outras unidades de comprimento: % (porcentagem), px (pixel, valor padrão), pt (ponto), cm (centímetro), mm (milímetro), in (polegada), pc (paica), em, ex, ch, rem, vm, vh, vmin e vmax;
- Cor da fonte: ao clicar no botão de cor, será aberta um modal que conterá a paleta de cores
- Espaçamento entre caracteres: define um valor para criar um espaçamento entre os caracteres do conteúdo conforme a unidade de comprimento selecionada;
- Espaçamento entre linhas: define um valor para criar um espaçamento entre as linhas do conteúdo conforme a unidade de comprimento selecionada;
- Alinhamento: seleciona uma das quatro opções de alinhamento para o conteúdo do elemento, podendo ser justificado (justify), esquerda (left), centro (center) e direita (right);
- Estilo de fonte: aplica um estilo para a fonte do conteúdo, podendo ser negrito (bold), itálico (italic) e / ou sublinhado (underline);
- Efeito de transformação: aplica um efeito no conteúdo do elemento, podendo ser transformar todos os caracteres em minúsculo (lowercase), deixa no padrão (none) ou transformar todos os caracteres em maiúsculo (uppercase).
Vincular regra CSS ao componente
Ao salvar a regra, a mesma poderá ser utilizada por diversos componentes. Para isso, basta somente clicar na área que apresenta as regras CSS na propriedade Classes CSS que os componentes apresentam na aba de propriedades e selecioná-la(s) (destaque da Figura 3).
Para remover uma regra, clique no ícone de x que corresponde a ela.
Image Removed
 Image Added
Image Added
Figura 3 - Vinculando regra CSS ao componente
Subaba estilos nos componentes
Os componentes do Cronapp possuem uma subaba chamada Estilos, no qual ela apresenta alguns elementos do componente que podem ser estilizados - tornando assim mais prático a estilização desejada. Esses elementos variam conforme o componente selecionado - ou seja, os elementos apresentados para a componente entrada de texto podem não ser os mesmos do componente caixa de seleção fixa.
Image Removed
 Image Added
Image Added
Figura 4.1 - Elementos do componente para estilização
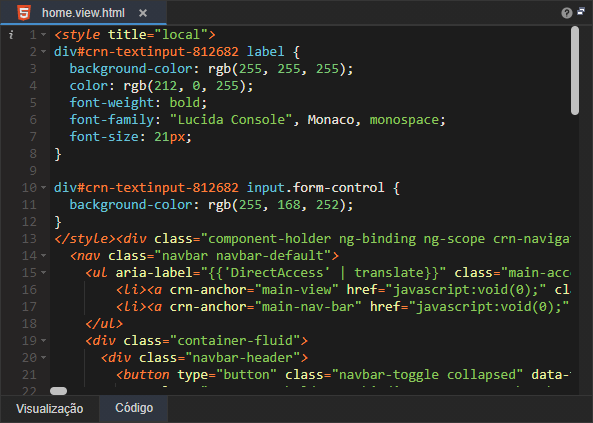
Além disso, algo muito importante sobre a estilização através da subaba é que ela é inline - ou seja, a estilização será salva no código HTML e não no arquivo app.css, sendo assim, não será possível fazer a reutilização dela em outros componentes.
| Nota |
|---|
Lembre-se que a aba código só será exibida quando a IDE estiver no Modo Avançado. |
Image Removed
 Image Added
Image Added
Figura 4.2 - Estilização salva no código HTML
Nesta página
Índice
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|