Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
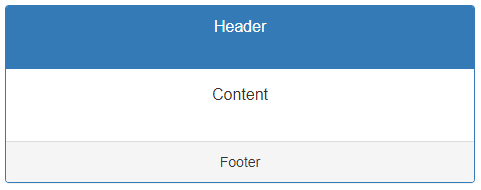
O Painel é um componente formado por três seções: cabeçalho (Header), conteúdo (Content) e rodapé (Footer) e cada seção possui o componente de texto Cabeçalho. Normalmente utilizado quando se deseja apresentar informações segmentadas de um mesmo conteúdo. Cada uma das divisões do Painel é editável e suas propriedades são facilmente acessadas clicando sobre a divisão desejada.

Figura 1 - Exemplo do componente rodando no browser
Propriedades do Painel
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
Aba de Estilos
Na tabela abaixo
esta descritoestão descritos os tipos de estilos disponíveis para o componente Painel.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Cabeçalho | Header | Estiliza o cabeçalho do componente. |
Conteúdo | Content | Estiliza o conteúdo do componente. |
Rodapé | Footer | Estiliza o rodapé do componente. |
Seções e subcomponentes
Cada uma das seções do Painel possui um componente Cabeçalho, você pode editá-lo ou remove-lo para adicionar outro componente.
Para adicionar outro componente, selecione a seção que deseja inserir o conteúdo, clique no botão bolha cadeado para desagrupar a sessão (Figura 2.1) e arraste o novo componente até o contorno da seção ficar azul tracejado (Figura 2.2).
Figura 2.1 - Desagrupe a seção para permitir adicionar outros componentes
Figura 2.2 - Após desagrupar, arraste um componente
Exemplo de uso
Como exemplo de uso do componente Painel podemos citar a criação de cards. Nesse contexto, cada seção conter textos ou outros componentes visuais, como imagem, botões, etc.

Figura 2.3 - Exemplo de uso do Painel
Nome em inglês
Panel
Nesta página
| Índice | ||
|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
Botão do Componente