Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente Frame é utilizado pararenderizar uma página dentro de outra página, podendo também ser utilizado para inserir mídias, como vídeos.
| Dica |
|---|
| Também é possível exibir um fragmento de uma página, para isso utilize o componente visualFragmento. |

Figura 1 - Componente Frame em execução.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Origem | origin | Define a origem da página ou mídia que será renderizada. |
type | Define o tipo que será utilizado no componente, podendo ser inclusão ou frame.
| |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Âncora | ||||
|---|---|---|---|---|
|
Origem
É possível renderizar no componente Frame páginas internas do projeto ou mídias externas (iframe). Veja abaixo como configurar esta propriedade.
| Âncora | ||||
|---|---|---|---|---|
|
Página interna (Inclusão)
Na figura 1.1 exibimos os passos para adicionar uma página interna do projeto ao componente Frame.

Figura 1.1 - Adicionando uma página interna do projeto.
- Arraste o componente Frame até a área de edição e selecione-o;
- Acesse a propriedade Origem;
- Selecione uma das páginas do projeto web.
| Âncora | ||||
|---|---|---|---|---|
|
Página externa (iframe)
Para exibir uma mídia externa no componente Frame, precisamos obter o link de incorporação. No exemplo da figura abaixo, estamos obtendo o link do YouTube, mas é possível utilizar outras mídias.

Figura 1.2 - Adicionando uma mídia externa ao componente Frame.
Siga os próximos passos para adicionar o link incorporado do YouTube ao componente:
- No vídeo, clique em Compartilhar;
- Em seguida clique em Incorporar (<>);
- Copie o link do atributo src, como mostra a figura 1.2;
- Cole o link copiado na propriedade Origem do componente Frame.
| Âncora | ||||
|---|---|---|---|---|
|
Tipo
A propriedade Tipo é utilizada em conjunto com a propriedade Origem, informando o modo de exibição do frame, existem dois:
- inclusão, utilizado quando a propriedade Origem faz referência a uma página interna do projeto;
- frame, utilizado quando a propriedade Origem recebe um
iframeexterno ao Cronapp, por exemplo, um vídeo.
Exemplo de uso: Inclusão
No exemplo de Inclusão, temos 2 páginas e iremos renderizar uma dentro da outra. Colocamos o componente Frame na página inicial (home) e iremos renderizar outra página do projeto, a página "minha_pagina" que possui um componente visual título e uma entrada de texto

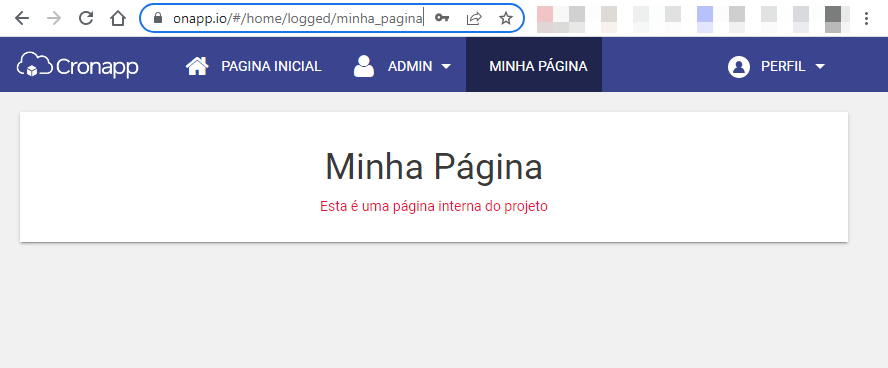
Figura 2 - Página Minha Página
Seguindo os passos da figura 1.1, basta arrastar o componente Frame até a área de edição e na propriedade Origem, selecionar a página que será renderizada, neste exemplo usamos "minha_pagina". A propriedade Tipo também necessita de configuração e, nesse caso, como é uma inserção de uma página interna do projeto, a propriedade Tipo tem que ser inclusão.

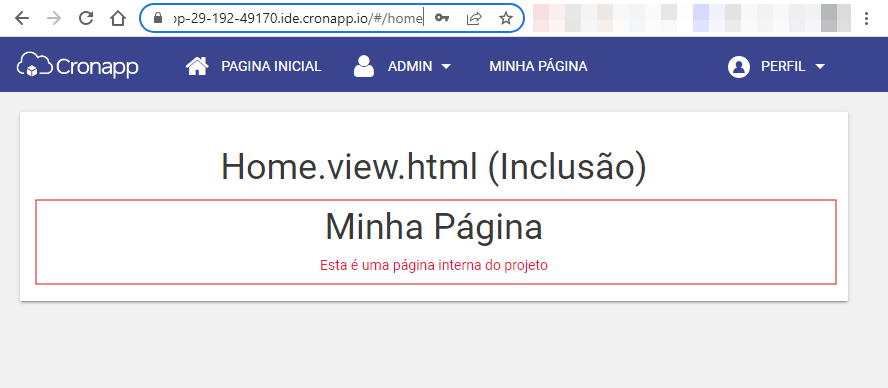
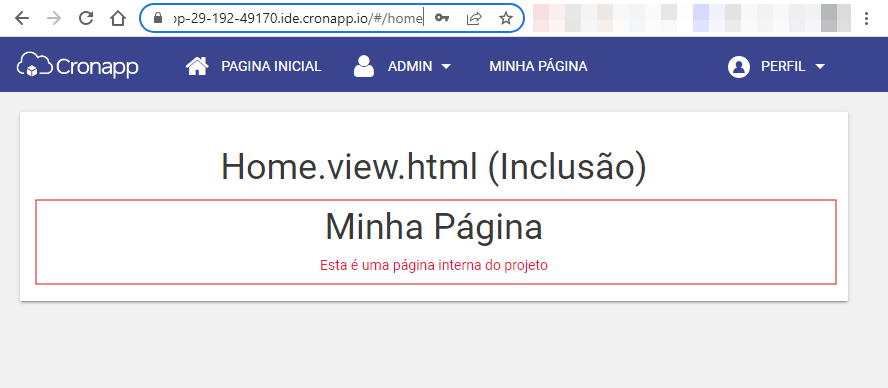
Figura 2.1 - Componente Frame renderizando a página Minha Página na Home.
Exemplo de uso: Frame
Agora vamos demonstrar o resultado da inserção de um iframe na propriedade Origem, siga os passos da figura 1.2 para obter o link incorporado, neste exemplo, de um vídeo do YouTube. Altere a propriedade Tipo para Frame.

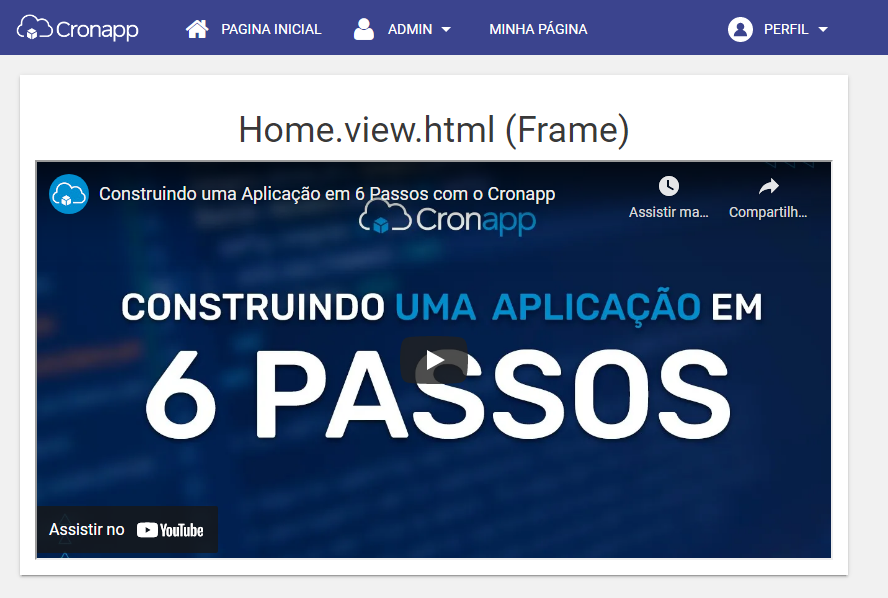
Figura 2.2 - Componente Frame renderizando um vídeo na página Home.
Além de vídeos, o Tipo iframe também permite adicionar uma página de outro site ao componente Frame, confira na figura abaixo.

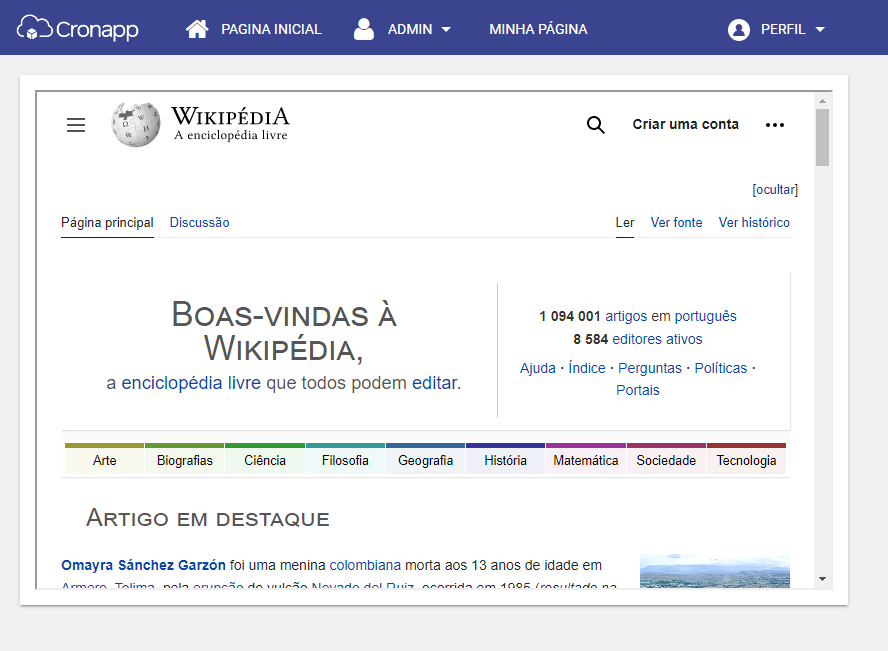
Figura 2.3 - Componente Frame renderizando o site da Wikipédia.
Drag and Drop da
estrutura do projetoárvore de arquivos
Outra forma de gerar o componente Frame é a partir do recurso de Drag and Drop (arrastar e soltar). Basta arrastar um formulário mobile para a área de edição de outro formulário e um menu será exibido, selecione a opção Formulário. Esse recurso irá funcionar independentemente do modo de visualização do projeto (destaque 1 da figura 3).
| Informações |
|---|
| Veja mais sobre esse recurso na documentação Editor de views. |

Figura 3 - Arrastando um item da árvore de arquivos para o Editor de views
O conteúdo da página arrastada será renderizado dentro do componente Frame na página em edição (figura 3.1).

Figura 3.1 - Componente Frame gerado após selecionar a opção "Formulário" (figura 3)
Nome em inglês
frame
Nesta página
| Índice |
|---|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
![]()
Imagem no Editor Visual
