- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 19/03/2024
Função
O componente permite exibir uma imagem no formulário. Aceita diversos formatos: *.png, *.gif (animada ou estática), *.bmp, *jpg etc.

Figura 1 - Exemplo de imagem rodando no Aplicativo
Principais propriedades
Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
src | Campo com o caminho de uma imagem dentro da aplicação ou externa. Obs.: para URLs externas, utilizar o endereço completo. A imagem só será renderizada se o protocolo usado for o "https". | |
Posição | xattr-position | Define a posição do componente na tela: esquerda, centro ou direita. |
Preenchimento da imagem | object-fit | Altera o preenchimento da imagem, podendo variar entre: Proporcional, Ajustado, Preencher (padrão) ou Nenhum. |
| Largura | width | Altera a largura da imagem, em pixel. |
| Altura | height | Altera a altura da imagem, em pixel. |
| Valor alternativo | alt | Insere um valor alternativo ao componente. |
| Classes CSS | class | Adiciona classes CSS já criadas. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Imagem
A propriedade Imagem deve conter o endereço da imagem que será exibida no componente. É possível selecionar uma imagem contida na aplicação mobile ou a partir de uma URL externa. Para URL externa, é necessário que o endereço esteja completo e só são aceitos endereços com o protocolo "https".
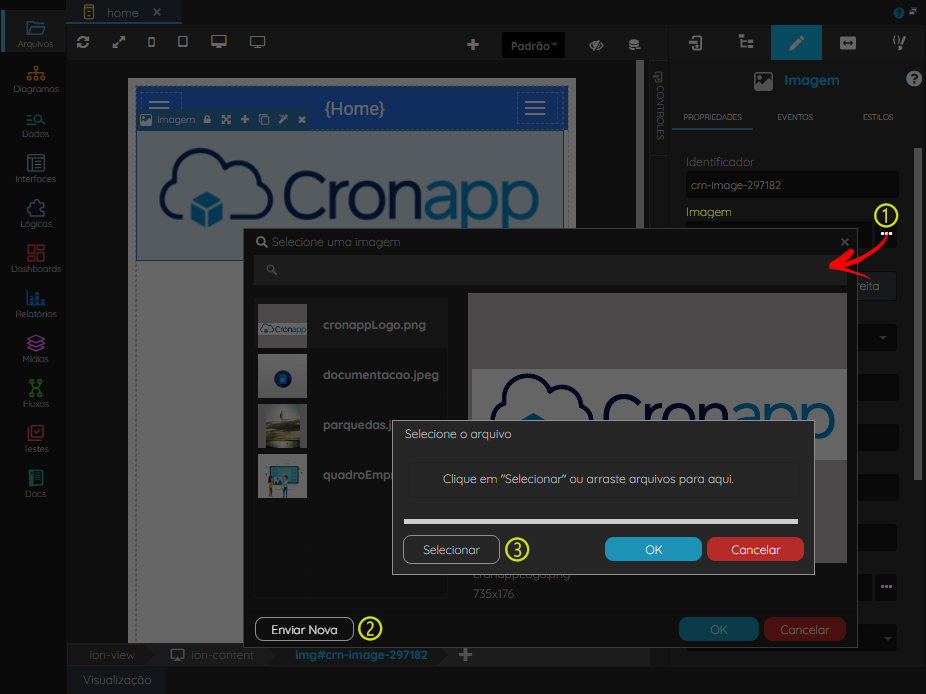
O botão "..." (destaque 1 da figura 2) abre uma janela para selecionar uma imagem contida na aplicação mobile ou fazer upload de imagens para a aplicação. Para enviar uma imagem, clique no botão "Enviar nova" (2) e na janela que abrir, clique em "Selecionar" (3). Após escolher a imagem desejada, clique em "Ok" em ambas as janelas para efetivar a seleção da imagem no componente.

Figura 2 - Selecionando imagens
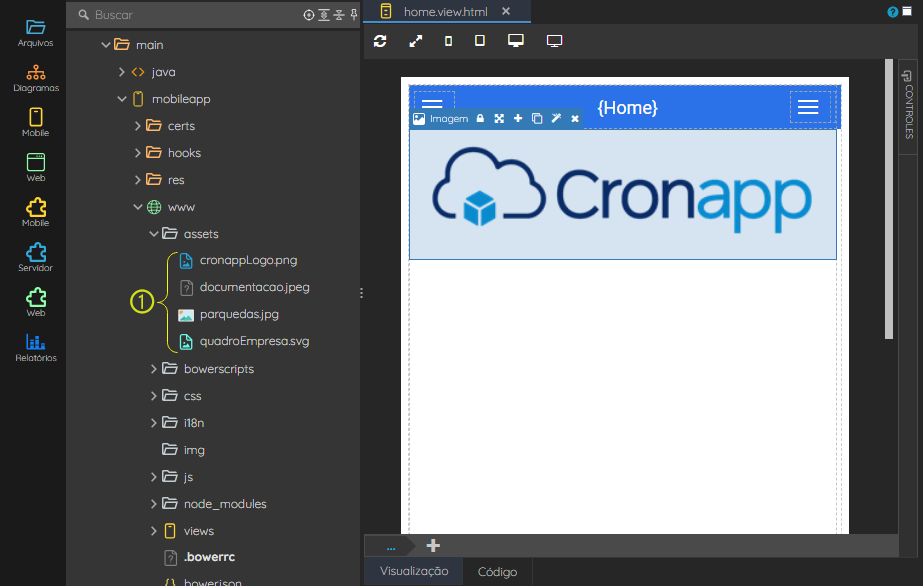
Após a adição das imagens na janela "Selecione uma imagem", elas são enviadas para a pasta assets (Localização: Mídias/Mobile ) (destaque 1 da figura 2.1).

Figura 2.1 - Destino das imagens após inserção
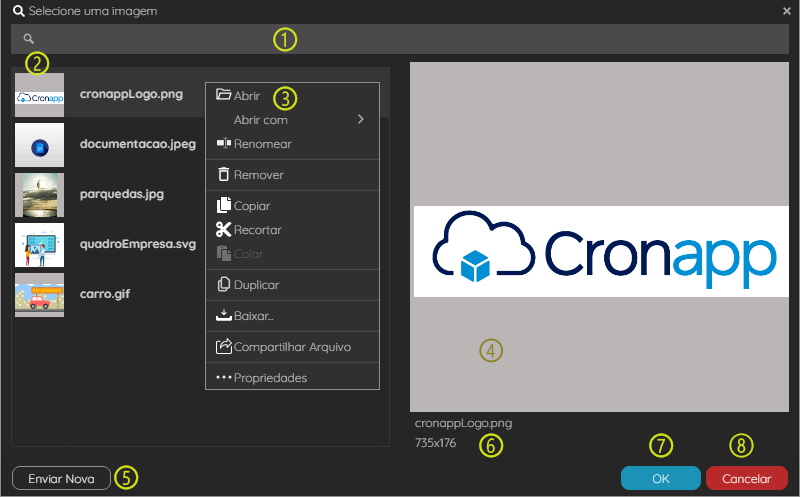
Detalhes da janela de seleção de imagens:

Figura 2.2 - Janela "Selecione uma Imagem" detalhada
- Campo de busca: permite pesquisar as imagens contidas na aplicação mobile. Pressione
ENTERpara confirmar o filtro. - Lista de imagens: imagens contidas na aplicação mobile.
- Menu de contexto: menu apresentado ao clicar com o botão direito sobre a miniatura da imagem. É o mesmo menu apresentado quando clicamos com o botão direito em uma imagem na árvore de arquivos.
- Pré-visualização: exibe uma prévia da imagem selecionada pelo usuário. Clique em uma das imagens na lista de imagens para exibir a prévia.
- Enviar Nova: exibe a janela "Selecione o arquivo" para fazer upload de imagens.
- Informações: exibe o nome, extensão e dimensões da imagem (em pixels).
- Ok: confirma a escolha da imagem para inserção no componente.
- Cancelar: fecha a janela e cancela a ação de inserção da imagem no componente.
Estilo
É possível adicionar estilo ao componente imagem, muito útil para especificar seu tamanho, evitando que a imagem ultrapasse as dimensões da tela do dispositivo.
No exemplo abaixo, estamos definindo os valores máximos de 356 pixels de largura e 108 pixels de altura, o que alcançar primeiro, mantendo a proporção da imagem.

Figura 3 - Alterando as dimensões da imagem através do CSS
max-width:356px; max-height:108px;
Data URI scheme
Para renderizar o conteúdo de uma imagem em base64, precisamos informar o Schema de dado da URI (Schema Data URI) antes do seu valor.
Para isso, selecione o componente imagem e em Propriedades configure o campo imagem clicando no ícone Editar expressão (1 da Figura 4): informe a URI Data schema do base64 e o local na fonte de dados que possui uma imagem armazenada (2). O componente imagem busca os dados em base64 da imagem e a exibe.
O data URI Schema possui a sintaxe:
data:[<media type>][;base64],<data>

Figura 4 - URI Schema
Nome em inglês
Image
Nessa página
Compatibilidade
Formulário mobile
Equivalente web
Botão do Componente
![]()
Imagem no Editor Visual
