- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 04/05/2023
Função
O Acordeão é uma estrutura formada por seções que podem expandir ou recolher ao clicar em seu título, exibindo uma seção por vez. Poupando espaço da interface e apresentando o conteúdo de forma elegante e leve.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
| Seta | heading-arrow | Exibe um ícone de seta do lado direito de cada item do acordeão. |
| Identificador | id | Gera um ID automaticamente para o componente, mas que pode ser alterado. |
Estilo | style | Altera o estilo geral do componente. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Itens | - | Permite adicionar ou excluir sessões do Acordeão ou selecionar uma das seções e acessar suas propriedades. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Acordeão.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Cabeçalho do acordeão | Accordion Heading | Estiliza o cabeçalho do componente. |
Corpo do acordeão | Accordion Body | Estiliza o corpo do componente. |
Configurações
Seleção, adição e remoção de itens
Ao selecionar o componente Acordeão no editor visual será exibido a propriedade Itens (Figura 2), cada item representa uma seção do componente. Selecione um dos itens para expandir a seção, exibindo seu conteúdo, é possível selecionar também apenas clicando na área do item que deseja editar.
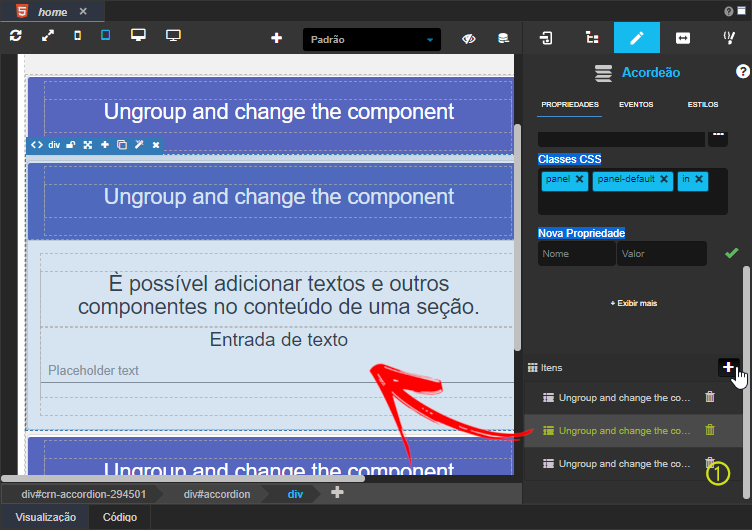
Para adicionar um novo item, basta clicar no botão + (Adicionar) e para excluí-lo clique no ícone da lixeira (1 da Figura 2). O Acordeão também permite que você adicione outros componentes web, no exemplo da Figura 2 adicionamos o componente Entrada de texto no conteúdo da seção 2.

Figura 2 - Adicionando um novo item ao acordeão
Edição do título e do conteúdo
Para editar tanto o título quanto o conteúdo do componente, basta clicar diretamente onde deseja alterar ou fazer a seleção do item (1 da Figura 2.1) na propriedade itens, depois desbloqueie o componente clicando no botão bola cadeado (2) e por fim, selecione o cabeçalho (3) da seção para editá-lo usando a propriedade Conteúdo que será exibida.

Figura 2.1 - Seleção do título da seção para edição
A alteração do conteúdo da seção ocorre da mesma forma, porém selecione o subtítulo no lugar do cabeçalho.
Adição de novos componentes
É possível adicionar outros componentes nas seções do acordeão, afinal se tratam do elemento HTML div. Assim, desbloqueie a div desse item, selecione o componente desejado e arraste-o até que a área fique selecionada, com as bordas tracejadas e a cor mais escura (Figura 2.2).

Figura 2.2 - Adicionar outro componente no conteúdo da seção
Interação a partir de eventos
É possível realizar uma interação do acordeão através de um evento que chama o bloco cliente Alterar estado do acordeão, clique aqui e confira a documentação do bloco.

Figura 3 - Bloco Alterar estado do acordeão
Nome em inglês
Accordion
Nessa página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual
