Função
O componente permite visualizar os dados em formato hierárquico de uma tabela com autorrelacionamento de um para muitos, por exemplo um chefe-funcionário ou capitão-tripulante. Além da visualização, ele também permite filtrar ao selecionar um ramo dessa árvore, obter a chave ou objeto do item selecionado para realizar alguma ação e carregar somente quando o mesmo for expandido.

Animação 1 - Exemplo do componente rodando no browser
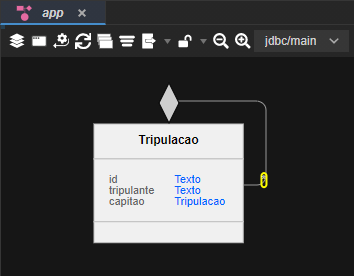
O autorrelacionamento 1-N está representado no exemplo abaixo do diagrama de dados:

Figura 1 - Entidade com autorrelacionamento
No exemplo da Figura 1, os campos id e tripulante são atributos adicionados na classe. O campo capitão é uma chave estrangeira gerada a partir da relação da entidade Tripulação com ela mesma.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
| Nome | Propriedade | Função |
|---|
Configuração | options | Abre uma janela para personalização do componente. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente. |
Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Árvore.
| Nome em português | Nome em inglês | Descrição |
|---|
| Ícone | Icon | Estiliza o ícone do componente |
Item | Item | Estiliza o item do componente |
SubItem | SubItem | Estiliza o subitem do componente |
Item selecionado | SubItem | Estiliza o item selecionado no componente |
Configuração
Através da janela Configuração é possível personalizar o componente Árvore (Figura 2).

Figura 2 - Janela de configuração do componente