Armazena um item no armazenamento local do dispositivo. Esse item é do tipo chave/valor, ou seja, contém um valor associado a uma chave.
Caso a chave atribuída a um item já esteja associada a outro item armazenado, o valor deste será atualizado na chave existente ao invés de ser adicionado como um novo item.

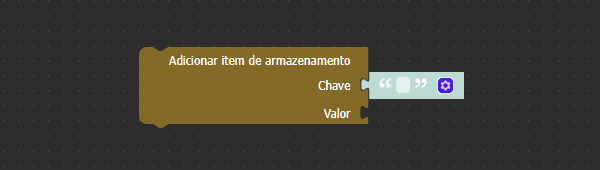
Figura 1 - Bloco Adicionar item de armazenamento
Compatibilidade
- Bloco cliente mobile: cronapi.cordova.storage.setStorageItem()
Retorno
Bloco sem retorno.
Parâmetros
Chave
Chave do item que será armazenado ou atualizado.
- Posição: 1
- Inglês: Key
- Tipo: Texto / String
- Exemplo: "nome"
Valor
Conteúdo a ser armazenado no valor do item.
- Posição: 2
- Inglês: Value
- Tipo: Objeto / Object
- Exemplo: "Ana"
Exemplo
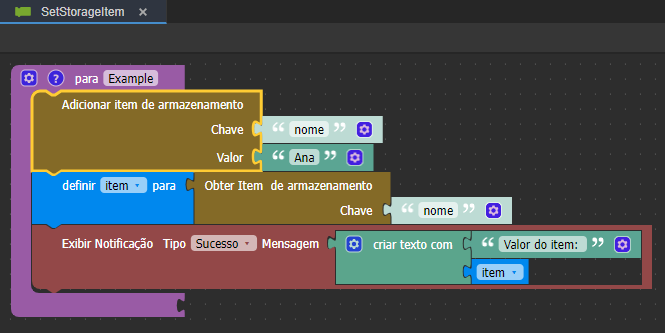
A função abaixo mostra um exemplo de uso do bloco Adicionar item de armazenamento. Ela utiliza o mecanismo de armazenamento local dos navegadores para armazenar o item representado pelo par chave/valor, "nome" e "Ana" respectivamente. Em seguida, na variável "item", por meio do bloco Obter Item de armazenamento, obtemos o valor do item e o apresentamos na tela através do bloco Exibir Notificação.

Figura 2 - Exemplo de uso do bloco Adicionar item de armazenamento
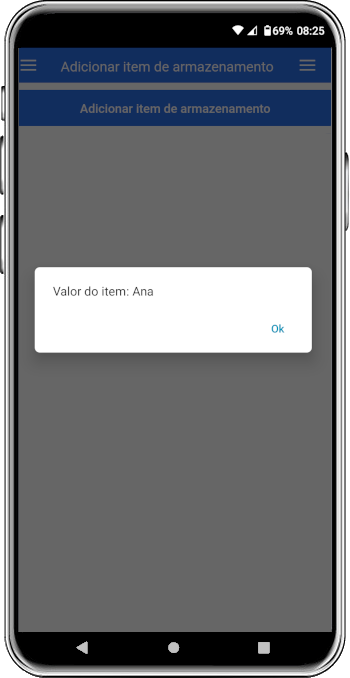
A imagem a seguir mostra o resultado de execução da função da Figura 2. Após clicar no botão "Adicionar item de armazenamento", a função é executada e uma mensagem de notificação é exibida com o valor do item adicionado.

Figura 2.1 - Resultado de execução da função da Figura 2