Função
O Cartão é um componente que possui três subcomponentes: imagem, texto <h2> para o título e parágrafo para o conteúdo.
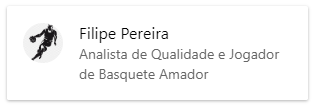
Na figura abaixo vemos o componente Cartão, que vem ganhando muita popularidade entre aplicativos Mobile por possibilitar interfaces mais limpas e arrumadas, além de organizar o conteúdo com subcomponentes de forma que fique mais fácil para o usuário consumir informações.

Figura 1 - Exemplo do componente rodando no simulador
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente cartão e seus subcomponentes.
Nome | Propriedade | Função |
|---|
Descrição | content | Altera o texto do Parágrafo. |
| Imagem do avatar | src | Campo para informar o endereço da imagem, podendo ser local ou uma url externa. |
| Título | content | Altera o texto do Título. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente, mas pode ser alterado. |
| Estilo | style | Altera o estilo do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou ocultar o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Cartão.
| Nome em português | Nome em inglês | Descrição |
|---|
Plano de fundo | Background | Estiliza plano de fundo do componente. |
Título | Title | Estiliza o título do componente. |
Descrição | Description | Estiliza a descrição do componente. |
Conteúdo, Título e Imagem do avatar
As propriedades Descrição, Título e Imagem do avatar podem estar associadas a um campo da Fonte de dados ou ser um conteúdo estático. Para vincular a um campo da fonte de dados, clique no botão "..." da propriedade para abrir a janela de seleção e na aba Campo de Tela, selecione o campo da Fonte de dados.
Após a confirmação do campo da fonte de dados, será exibido a expressão {{User.active.name}}, informando que a propriedade já está associada a fonte de dados do exemplo abaixo (Figura 2).

Figura 2 - Vincular os campos da Fonte de dados a um Cartão
No caso da propriedade Imagem do avatar, é necessário acessar o ícone Editar Expressão para abrir a janela de seleção e fazer o mesmo procedimento. Ela também permite exibir imagens presentes no projeto ou externas, através de URL. Ao clicar no menu "...", uma janela abrirá listando todas as imagens presentes no projeto mobile.
Para mais informações sobre o campo Imagem do avatar, acesse a documentação do componente Imagem.