Remove uma classe CSS do componente (elemento) selecionado no formulário. Este bloco utiliza o método removeClass do jQuery, consulte a documentação oficial para mais detalhes. Para adicionar uma classe CSS ao componente, utilize o bloco Adicionar classe.

Figura 1 - Bloco Remover classe
Compatibilidade
- Bloco cliente: cronapi.screen.removeClass()
- Bloco servidor: cronapi.screen.removeClass() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Obter identificador
Identificador (id) do componente que terá a classe CSS removida. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Get Identifier
- Tipo: Objeto / Object
- Exemplo: "
crn-textinput-290034"
Valor do atributo
Recebe o nome da classe CSS, sem o ponto (.) inicial, que será removida do componente.
- Posição: 2
- Inglês: Attribute value
- Tipo: Texto / String
- Exemplo: "
style6090"
Exemplo
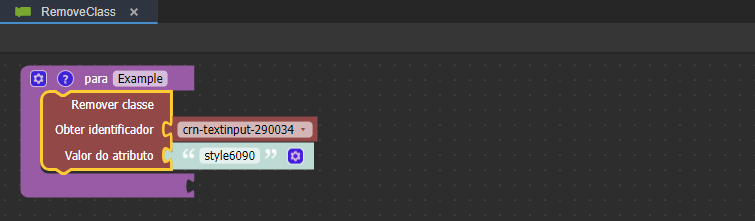
A função a seguir apresenta um exemplo de uso do bloco Remover classe. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Obter identificador do bloco, o identificador (id) do componente entrada de texto presente no formulário. Em seguida, no parâmetro Valor do atributo, inserimos a classe CSS "style6090", que pode ser visualizada na Figura 2.1.

Figura 2 - Exemplo de uso do bloco Remover classe
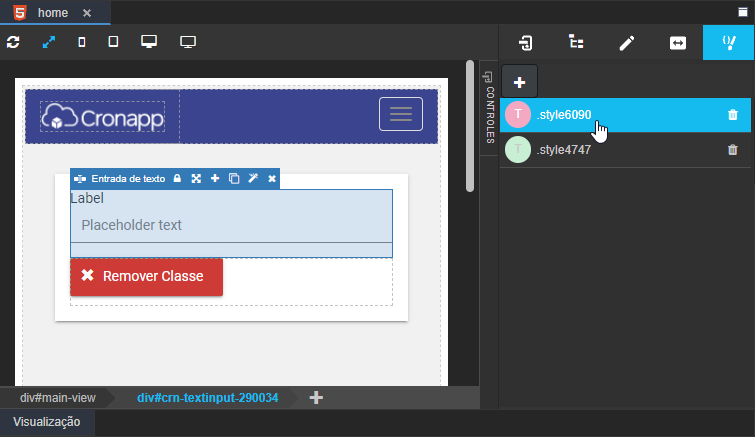
Abaixo, segue o estilo CSS que foi utilizado no exemplo, ele pode ser configurado na aba Estilo, presente no menu lateral do editor de views. Para mais detalhes de configuração, acesse a documentação Estilo - CSS.

Figura 2.1 - Estilo CSS utilizado
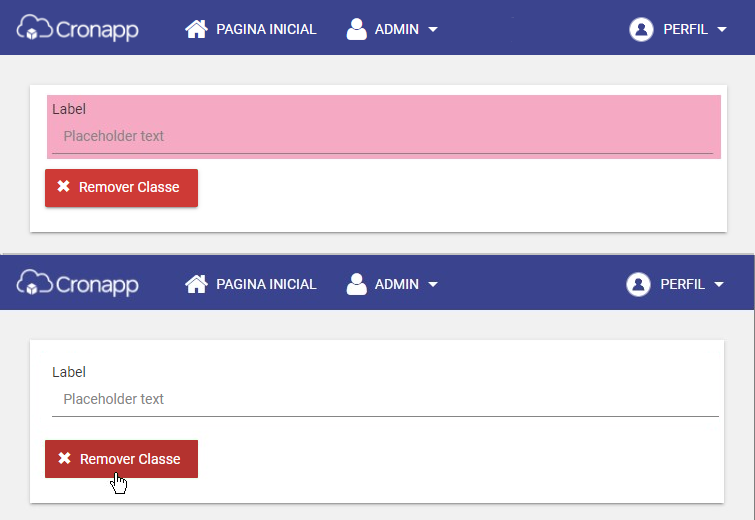
A imagem abaixo exibe o resultado de execução da função da Figura 2, a qual foi associada ao evento "Ao clicar" do botão "Remover Classe". Após clicar no botão, a função é executada e a classe CSS "style6090" será removida do componente entrada de texto, que terá sua cor de fundo removida.

Figura 2.2 - Resultado de execução da função da Figura 2