Função
Permite executar eventos ou abrir outras telas, utilize suas propriedades para personalizar e alterar seu estilo.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
Ícone | class | Abre a janela de seleção de ícone. |
| Cor do ícone | icon-theme | Permite escolher um tema para o ícone. |
Título | content | Define o rótulo. |
| Cor do texto | text-theme | Permite escolher um tema para o texto. |
Tema | xattr-theme | Permite escolher um tema Bootstrap (cor) para o botão. |
Largura | xattr-fullsize | Define a largura do ícone, podendo ser Embutido (inline) ou Bloco (block). |
Desabilitado | disabled | Define se o botão será desabilitado (true) ou não (false). |
Identificador | id | ID do componente. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Botão.
| Nome em português | Nome em inglês | Descrição |
|---|
Plano de fundo do botão | Button background | Estiliza o plano de fundo do componente. |
Ícone | Icon | Estiliza o ícone do componente. |
Título | Label | Estiliza o texto do componente. |
Tema
A propriedade tema permite personalizar e padronizar cada componente em um total de 8 cores distintas: Padrão (varia com o tema do projeto), Primário (Primary), Sucesso (Sucess), Informação (Info), Aviso (Warning), Perigo (Danger), Claro (light) e Link.

Figura 2.1 - Temas disponíveis
Largura
Essa propriedade permite especificar a largura do botão, a opção padrão é a Block e existem duas opções:
Bloco (Block): ocupa a largura total da linha em que o componente está;
Embutido (Inline): ocupa parte da largura da linha em que o componente está, seu redimensionamento pode ser definido na aba “Responsividade”.

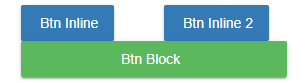
Figura 2.2 - Diferença entre as opções de largura
Drag and Drop da árvore de arquivos
Outra forma de gerar o componente Botão é a partir do recurso de Drag and Drop (arrastar e soltar). Selecione um Formulário, Bloco de programação (web ou mobile) ou Relatório da árvore de arquivos/recursos e arraste-o para a área de edição do formulário para exibir um menu de contexto com a opção Botão.

Figura 3 - Inserindo um botão que irá executar uma função de bloco
Após selecionar a opção Botão, a janela de configuração do evento do botão será exibida, clique em OK para confirmar o evento e criar o botão na tela.
No caso de blocos de programação com mais de uma função, a função pré-selecionada será sempre a primeira. Clique no botão "..." (destaque 1 da figura 3.1) para alterar a função.

Figura 3.1 - Selecionando a função do bloco arrastado