- Criado por Igor Andrade, última alteração por Iago Sousa em 08/04/2025
O Bootstrap é um framework web com código-fonte aberto para o desenvolvimento de componentes de interface e front-end, é composto por HTML, CSS e JavaScript. Foi criado no ano de 2011 por uma equipe do Twitter com o objetivo de melhorar a experiência do usuário em um site amigável e responsivo.
Por ser open-source, qualquer pessoa pode baixar, alterar ou criar temas próprios e distribuí-los. Dessa forma, são necessários poucos passos para deixar o seu sistema de cara nova!
Mas antes de procurar por temas, é necessário saber a versão do Bootstrap que seu sistema usa e, a depender do quanto queira personalizar seu sistema, a versão de outros plugins que possam ser requisitados. Atualmente o Cronapp utiliza a versão 3.3.4 do Bootstrap e o Cronapp MVC.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
- Projeto do web criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link criar projeto;
- Habilitar a opção Modo Avançado.
Temas internos
Além do Material, tema padrão do Cronapp e com suporte à acessibilidade, existem mais 16 temas disponíveis. Estes temas podem ser selecionados durante a criação do projeto (Figura 1.1) ou posteriormente (Figura 1.2).

Figura 1.1 - Etapa de seleção de tema durante a criação do projeto
Após a criação do projeto, será necessário acessar o arquivo index.html, localizado em src / main / webapp / index.html (Visualização de pastas), para alterar o tema. O index.html possui todas as chamadas para os plugins que o Cronapp usa, inclusive o seu tema. Procure o elemento <link> com o id="themeSytleSheet":
<link id="themeSytleSheet" rel="stylesheet" href="node_modules/cronapp-framework-js/css/themes/material.min.css">
Exclua o nome do tema no final do atributo href, pressione Ctrl + Espaço para exibir a lista de temas e selecione uma opção de CSS minificado: <nome do tema>.min.css.

Figura 1.2 - Selecionando um dos temas inclusos no Cronapp
Concluída a seleção do tema no arquivo index.html, salve e rode o projeto em um navegador web (Figura 1.3).

Figura 1.3 - Tela de login com o tema Material (esquerdo) e Flatly (direito)
Temas externos
Para adicionarmos um tema externo, são necessárias algumas informações sobre a estrutura de arquivos do Cronapp.
Estrutura de arquivos
Como informado no tópico anterior, a seleção do tema é feita no arquivo index.html que chama um dos temas contidos na pasta themes (localizada em src / main / webapp / node_modules / cronapp-framework-js / ). Dentro dessa pasta temos vários arquivos com nomes de temas (ex.: material.min.css), esses arquivos são responsáveis por centralizar as chamadas ( @import ) de vários arquivos de estilização usados no Cronapp, inclusive o arquivo com o código de estilização do tema, que se encontra dentro da pasta /custom/<nome do tema>/custom-<nome do tema>.min.css.
Em resumo, baseando-se na estrutura de arquivos da figura 2.1, o arquivo index.html (item 1 da figura 2.1) aponta para o arquivo que importa diversos arquivos de estilização (item 2 da figura 2.1), que por sua vez, chama o arquivo que possui os dados do tema (item 3 da figura 2.1).

Figura 2.1 - Caminho para o diretório com os temas do Cronapp
Lembramos que você não deve alterar ou adicionar arquivos dentro da pasta node_modules, os conteúdos dessa pasta são alterados ou substituídos durante as atualizações do Cronapp. Os arquivos do novo tema serão adicionados no diretório css (localizada em src / main / webapp / ).
Apesar de não usarmos nesse tutorial, vale lembrar que as alterações de CSS usando o Editor de Views ficam armazenadas no arquivo app.css (item 4 da figura 2.1).
Escolha do tema
Existem diversos sites que disponibilizam temas para o Bootstrap v3.3.4 e para esse tutorial usaremos um tema disponibilizado em um template criado pelo site DokuWiki. Baixe através do download em sua página ou pelo GitHub do projeto, em seguida, descompacte o conteúdo em seu computador.
Desse kit usaremos apenas os arquivos:
bootstrap.min.css, localizado na pasta assets \ bootstrap \ solar \- arquivos fontes, localizado na pasta assets \ bootstrap \ fonts \
Importação do tema
Na árvore de arquivos do Cronapp, clique com o botão direito sobre a pasta css (localizada em src / main / webapp / ), acesse Novo > Diretório e nomeie para solar.
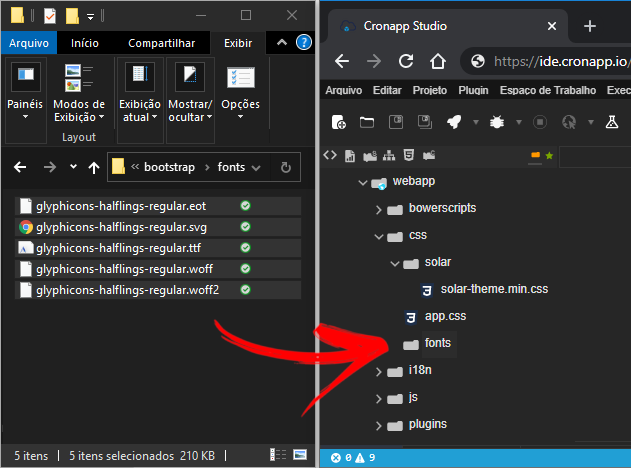
Faça o upload dos arquivos que você descompactou do template DokuWiki para o Cronapp: deixe selecionado o diretório recém-criado (solar) na árvore de arquivos do Cronapp, em seguida, no seu computador, encontre o arquivo bootstrap.min.css (localizado na pasta assets \ bootstrap \ solar \ ) e arraste-o para o seu navegador (Figura 2.2), um pop-up aparecerá solicitando a cópia do arquivo para a pasta selecionada.

Figura 2.2 - Arrastando o tema do Windows para o diretório criado no Cronapp
Afim de facilitar a identificação dos arquivos, selecione o arquivo bootstrap.min.css que você acabou de arrastar, pressione F2 ou escolha a opção Renomear no menu de contexto, e altere seu nome para solar-theme.min.css.
Esse tema necessita de algumas fontes, dessa forma, crie outro diretório dentro da pasta css com o nome fonts (Figura 2.3). Novamente, na árvore de arquivos do Cronapp, deixe selecionado o diretório recém-criado (fonts), no seu sistema operacional, acesse o local onde você descompactou o template do DokuWiki, na pasta "assets \ bootstrap \ fonts \" selecione todos os arquivos e arraste-os para a árvore de arquivos do Cronapp (Figura 2.3).

Figura 2.3 - Arrastando os arquivos de fontes do Windows para o diretório no Cronapp
Chamando o tema
No menu de contexto da pasta css (localizada em src / main / webapp / ) acesse Novo > CSS e nomeie o arquivo para solar.css. Esse arquivo irá chamar o nosso tema e os outros arquivos CSS usados pelo Cronapp (Figura 2.4). Esse arquivo terá a mesma função que os arquivos da pasta themes, apontado no item 2 da figura 2.1.

Figura 2.4 - Criando o arquivo que centralizará a importação dos CSS
Copie os imports do bloco abaixo e cole no arquivo que acabamos de criar (solar.css). Vale lembrar que estamos usando o endereço relativo nos imports, caso você não tenha seguido a mesma estrutura hierárquica dos arquivos desse tutorial, os endereços devem ser adaptados a estrutura de arquivos do seu projeto.
@import '../node_modules/cronapp-lib-js/dist/js/kendo-ui/styles/kendo.common-bootstrap.min.css'; @import '../node_modules/cronapp-lib-js/dist/js/kendo-ui/styles/kendo.bootstrap.min.css'; @import '../node_modules/cronapp-lib-js/dist/js/kendo-ui/styles/kendo.bootstrap.mobile.min.css'; @import '../css/solar/solar-theme.min.css'; @import '../node_modules/cronapp-framework-js/css/themes/custom/navigator/custom-navigator.css'; @import '../node_modules/cronapp-framework-js/css/cronos.css';
Perceba que a quarta linha é responsável por chamar o tema que estamos usando, caso você não tenha seguido os nomes sugeridos para os arquivos nesse tutorial, altere o endereço do tema. Porém, não altere a ordem dos imports, isso afetará alguns estilos em seu projeto.
Por fim, precisamos selecionar o tema no arquivo index.html, abra-o em src / main / webapp / e procure o elemento <link> com o id "themeSytleSheet" (Figura 2.5).

Figura 2.5 - Local onde devemos alterar a chamada para o tema do projeto
Substitua no href o endereço do tema padrão do Cronapp para o endereço do arquivo que criamos no passo acima.
<link id="themeSytleSheet" rel="stylesheet" href="css/solar.css">
Caso o tema necessite de algum arquivo JavaScript, você deve adicioná-lo no index.html também.
Teste e observações
Execute o seu projeto web para visualizá-lo com o novo tema.

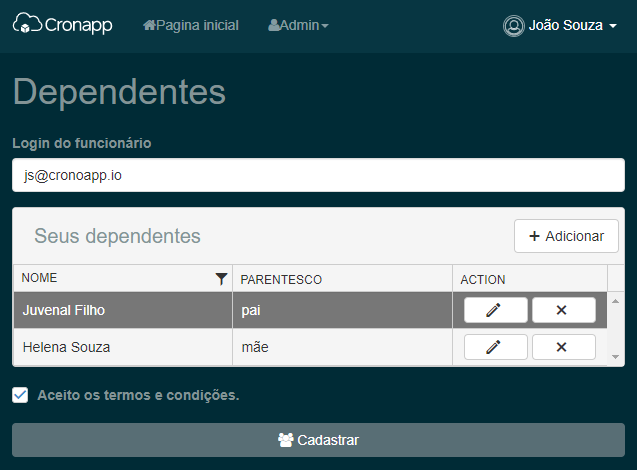
Figura 2.6 - Exemplo de página com o tema que adicionamos
Problemas que podem ocorrer:
- Sem alterações: verifique e limpe o cache do seu navegador;
- Páginas com componentes mal formatados:
- verifique os arquivos que alteramos e se os endereços estão chamando corretamente;
- caso tenha escolhido outro tema, verifique se este é compatível com a versão 3.3.4 do Bootstrap;
- O estilo de algum componente não combinou com o tema: selecione o tema na página e altere o seu estilo, veja mais detalhes em Estilos - CSS.
Página home
No Cronapp, a página home.view.html é responsável por manter o conteúdo que será exibido em todas as outras páginas, como o logo do sistema, menu, rodapé e demais componentes. Quando acessamos uma página, por exemplo a página user.view.html, primeiro é carregado a página home.view.html e dentro dela a página que acessamos, user.view.html.
A página home.view.html (na pasta public ou logged) possui o elemento <div ui-view> para distinguir o que será exibido somente na página home.view.html ou em todas as páginas. Sendo assim, tudo que estiver dentro desse elemento será exibido somente ao acessar a página home.view.html e tudo que estiver fora do <div ui-view> serão exibidos em todas as outras páginas.

Figura 3.1 - Destaque da div ui-view na página home.view.html
O componente de texto que colocamos fora da <div ui-view> na página home (Figura 3.1) também é visualizada na página user.view.html (Figura 3.2).

Figura 3.2 - Conteúdo sendo exibido fora da página home
Diferentemente do tema material, que destaca a <div ui-view> das páginas home.view.html, outros temas não fazem esse destaque. Por isso, fique atento ao trabalhar nessa página.
Nesta página
- Sem rótulos