- Criado por Deborah Melo de Carvalho, última alteração por Fábio Duarte Freitas em 25/03/2025
Item com miniatura é um componente Item da lista Simples com três subcomponentes: imagem, texto <h2> para o título e texto <h3> para subtítulo. O componente Item com miniatura se diferencia do componente Lista com thumbnail por não precisar estar associada a uma fonte de dados, podendo ser alimentada manualmente.

Figura 1 - Exemplo do componente rodando no simulador
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Origem | src | Campo para informar o endereço da imagem, podendo ser local ou uma url externa. |
Título | content | Altera o texto do título. |
Subtítulo | content | Altera o texto do subtítulo. |
| Cor do subtítulo | xattr-theme | Seleciona a cor do subtítulo no item. |
xattr-theme | Define a cor do título. | |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente, mas pode ser alterado. |
Referência | href | Ao clicar no item, a URL inserida no campo da propriedade é aberta. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou ocultar o componente. |
| Posição da imagem | xattr-image-position | Define a posição da imagem no item, podendo ser na esquerda ou na direita. |
xattr-text-position | Define a posição do título e subtítulo do item, podendo ser na esquerda, no centro ou na direita. | |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Plano de fundo | Background | Estiliza o plano de fundo do componente. |
| Imagem | Image | Estiliza a imagem do componente. |
| Título | Title | Estiliza o título do componente. |
| Subtítulo | Subtitle | Estiliza o subtítulo do componente. |
Origem
A propriedade Origem alimenta o componente Imagem dentro do Item com miniatura, permitindo exibir imagens presentes no projeto ou externas, através de URL. Ao clicar no menu "...", uma janela abrirá listando todas as imagens presentes no projeto mobile.

Figura 2 - Selecionando imagem presente no projeto
Outra forma é informar na propriedade Origem a URL de uma imagem (Figura 3).

Figura 3 - Adicionando URL na propriedade Origem
Cor
As propriedades Cor do Título e Cor do Subtítulo (Figura 4) exibirão 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Mobile" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).

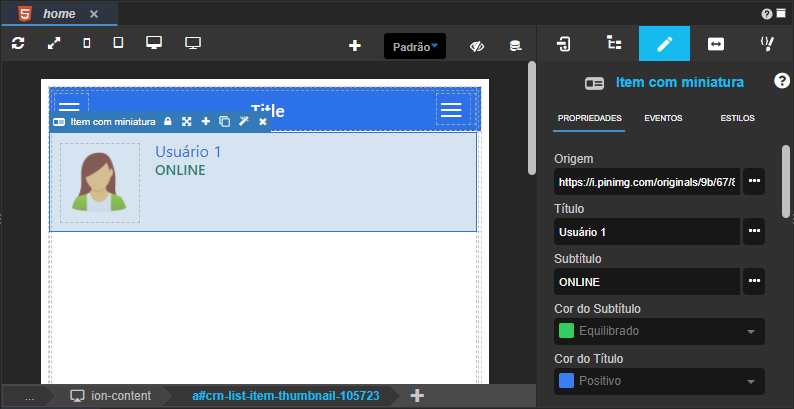
Figura 4 - Cor do título (Positivo) e Cor do Subtítulo (Equilibrado)
Posição
As propriedades Posição da Imagem e Posição do texto permitem mudar a posição do conteúdo existente no componente de acordo com o que foi selecionado nos botões (Figura 4.1).

Figura 4.1 - Posição do Texto (Centro) e Posição da Imagem (Direita)
Nome do inglês
Thumbnail Item
Nesta página
Compatibilidade
- Formulário mobile
Equivalente web
Não possui.
Botão do componente

Imagem no editor visual
