Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Facebook.
Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto ).
Passos
Registrando no LinkedIn
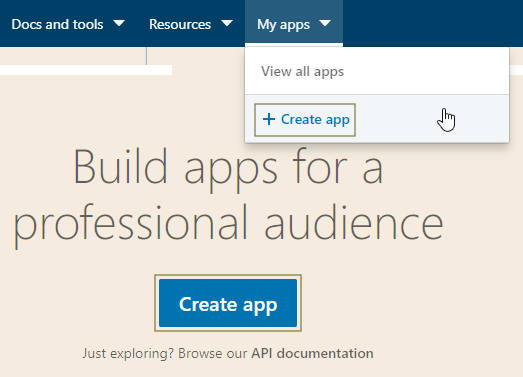
Para registrar seu projeto no Linkedin, é necessário acessar a página Linkedin Developers e realizar o login. Na aba My Apps (Meus aplicativos) no menu do sistema, vamos selecionar Create app (Criar aplicativo) ou clicar no botão (Figura 1).

Figura 1 - Criando aplicativo
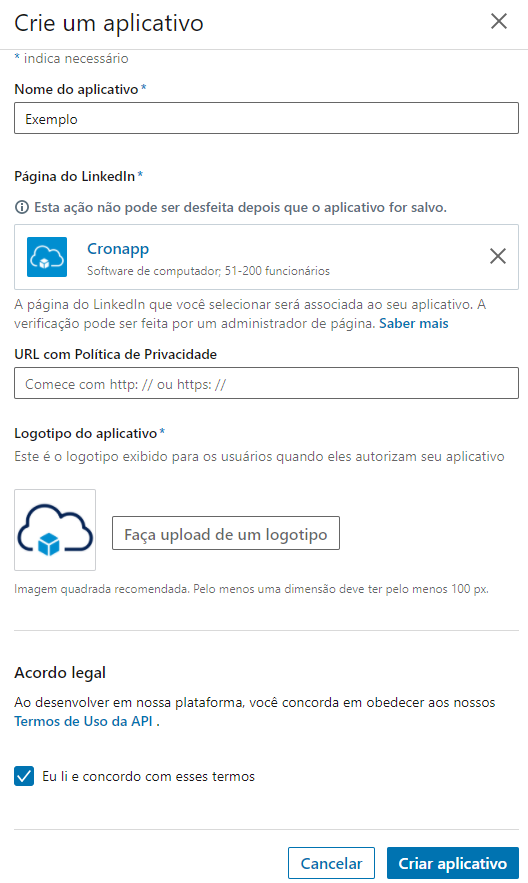
Em seguida, vamos inserir o nome do aplicativo, página do linkedIn, inserir logotipo, selecionar o checkbox a caixa de seleção de Eu li e concordo com os termos e clicar no botão Criar Aplicativo ao final.

Figura 2 - Preenchendo campos para criar aplicativo
Após criar o aplicativo, vamos para a aba de Produtos.
Adicionar Login com LinkedIn, clicar na caixa de seleção "Eu li e concordo com esses termos" e depois em Adicionar Produto.
Configurando ID e Chave
Na aba Auth no tópico Credenciais do aplicativo estão a ID do cliente (destaque 1 da Figura 4) e o Segredo do Cliente (2), elas são utilizadas para configurar o projeto.
Image Added
Figura 4 - Visualizando as chaves de autenticação
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 5). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do LinkedIn pelo ID do Cliente e appSecret (4)
. Notambém do LinkedIn pelo Segredo do cliente e clicar em OK ao final.
Figura 5 - Configurando ID do Cliente e Segredo do Cliente
Por fim, vamos rodar o projeto, abrir no navegador e copiar a URL da aplicação. Ela será usada no próximo tópico.
Redirecionamento
Agora vamos voltar a página do aplicativo criado no LinkedIn Developers. Na aba Auth (destaque 1 da Figura 6) no tópico Configurações de OAuth 2.0 vamos clicar no ícone de editar (2) do campo Authorized redirect URLs for your app (URLs de redirecionamento autorizados para seu aplicativo). Depois vamos clicar no campo Add redirect URL (Adicionar URL de redirecionamento) (3), adicionar o endereço seguido do caminho /signin/linkedin, ou seja, https://app-28-171-12781.ide.cronapp.io/signin/
linkedinlinkedin e, por fim, clicar no botão para Atualizar.
Figura 3 6 - Adicionando URL de redirecionamento
Ainda na aba Auth no tópico Credenciais do aplicativo estão as chaves de autenticação (destaque em amarelo da Figura 3), elas são utilizadas para configurar o projeto.
Configurando ID e Chave
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 4). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do LinkedIn pelo ID do Cliente e appSecret (4) também do LinkedIn pelo Segredo do cliente e clicar em OK ao final.
Figura 4 - Configurando ID do Cliente e Segredo do Cliente
Testando
Por fim, vamos rodar o projeto para garantir as mudanças nas configurações, abrir no navegador web e clicar no ícone do LinkedIn (destaque 1 da Figura 5). Deverá aparecer a página do Facebook solicitando o login e senha do usuário (Figura 6).
| Nota | ||
|---|---|---|
| ||
A URL de teste do Cronapp é alterada sempre que o workspace for fechado e aberto novamente. Para isso, vá até Configurações, depois Básico (Figura 5) e altere a URL no campo URL do site que se encontra no fim da página. |
Nessa página
| Índice |
|---|
| Informações | ||
|---|---|---|
| ||
Consulte também a documentação de Login por Redes Sociais. |