Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
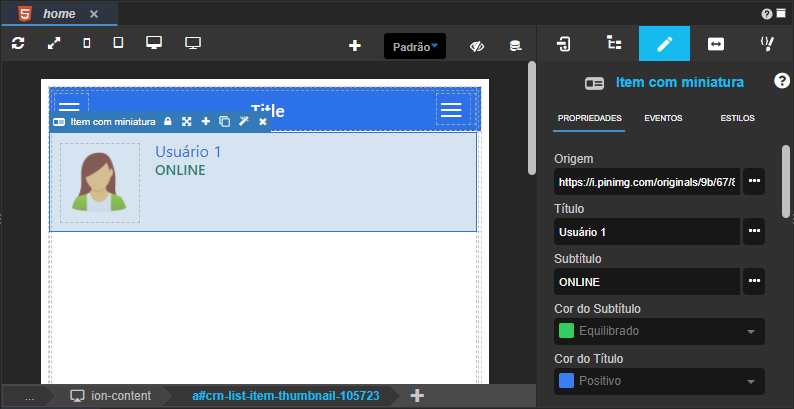
Item com thumbnailminiatura é um componente Item da lista Simples com três subcomponentes: imagem, texto <h2> para o título e texto <h3> para subtítulo. O componente Item com thumbnailminiatura se diferencia do componente Lista com thumbnail por não precisar estar associada a uma fonte de dados, podendo ser alimentada manualmente.

Figura 1 - Exemplo do componente rodando no simulador
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Origem | src | Campo para informar o endereço da imagem, podendo ser local ou uma url externa. |
Título | content | Altera o texto do título. |
Subtítulo | content | Altera o texto do subtítulo. |
| Tema Cor do subtítulo | xattr-theme | Seleciona o tema (a cor ) do subtítulo no item. |
Tema Cor do título | xattr-theme | Define o tema a cor do título. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente, mas pode ser alterado. |
Referência | href | Ao clicar no item, a URL inserida no campo da propriedade é aberta. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade AngularJS Angular usada para mostrar ou ocultar o componente. |
| Posição da imagem | xattr-image-position | Define a posição da imagem no item, podendo ser na esquerda ou na direita. |
xattr-text-position | Define a posição do título e subtítulo do item, podendo ser na esquerda, no centro ou na direita. | |
Repetir | ng-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Plano de fundo | Background | Estiliza o plano de fundo do componente. |
| Imagem | Image | Estiliza a imagem do componente. |
| Título | Title | Estiliza o título do componente. |
| Subtítulo | Subtitle | Estiliza o subtítulo do componente. |
Âncora origem origem
Origem
A propriedade Origem alimenta o componente Imagemdentro do Item com Thumbnailminiatura, permitindo exibir imagens presentes no projeto ou externas, através de URL. Ao clicar no menu "...", uma janela abrirá listando todas as imagens presentes no projeto mobile.
Image Removed
 Image Added
Image Added
Figura 2 .1 - Selecionando imagem presente no projeto
Outra forma é informar no campo na propriedade Origem a URL de uma imagem para que o componente renderize(Figura 3).
Image Removed
 Image Added
Image Added
Figura 2.2 3 - Adicionando URL no campo origem
Tema
na propriedade Origem
Âncora cor cor
Cor
As propriedades Cor do Título e Cor do Subtítulo (Figura 4) permitem A propriedade tema, tanto para título quanto para o subtítulo, permite personalizar e padronizar em 9 temas ( cores ) distintosdistintas: assertive Assertivo (vermelho), balanced Equilibrado (verde), energized Energizado (amarelo), light Claro (branco), stable Estável (cinza claro), calm Calmo (azul claro), positive Positivo (azul royal), royal Real (lilás) e dark Escuro (cinza escuro).
Image Removed
 Image Added
Image Added
Figura 2.3 4 - Tema Cor do título (AssertivePositivo) e tema Cor do subtítulo Subtítulo (RoyalEquilibrado)
Posição
Âncora posicao posicao
Posição
As propriedades Posição da Imagem e Posição do texto permitem A propriedade posição, tanto para imagem quanto para texto, permite mudar a posição do conteúdo existente no componente de acordo com o que foi selecionado nos botões (Figura 24.41).
Image Removed
 Image Added
Image Added
Figura 24.4 1 - Posição do texto Texto (centroCentro) e posição Posição da imagem Imagem (direitaDireita)
Nome do inglês
Thumbnail Item
Nesta página
Índice
Compatibilidade
- Formulário mobile
Equivalente web
Não possui.
Botão do componente
Image Removed
 Image Added
Image Added
Imagem no editor visual
Image Removed
 Image Added
Image Added