Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Ao criar um projeto Todo novo projeto "low-code" criado no Cronapp com a opção Copiar do Modelo, será criado um projeto com as principais funções que o Cronapp disponibiliza, como: sistema de autenticação, cadastro de usuário, possibilidade de auditoria em log, restrição de acesso, telas mobile e/ou páginas web e outros. Tudo isso proporciona "Baseado em Modelo existente" possui diversos recursos já implementados, esses recursos proporcionam ao projeto uma base robusta para , que deve ser expandido expandida de acordo com as necessidades do desenvolvedorprojeto a ser desenvolvido. Âncora
Página de Login
A aplicação do projeto modelo do Cronapp inicia solicitando autenticação do usuário na página de login. Para realizar a autenticação tanto na página web quanto na tela mobile utilize o usuário e a senha abaixo, você logará com o perfil de Administrador criado para permitir o primeiro acesso. Outros usuários serão cadastrados pelo Administrador na página de Usuários ou pelo desenvolvedor dentro do projeto.
Image Removed
Figura 1 - Página de Login
- Usuário: admin;
- Senha: admin.
| Informações | ||
|---|---|---|
| ||
Para alterar a página inicial da aplicação, consulte o tutorial Alterar página/tela inicial. Caso tenha selecionado a opção Login por Redes Sociais ao criar o projeto, é necessário configurá-la de acordo com a documentação. |
Formulários (views)
A view é a camada na qual o usuário interage com o sistema, podendo ser páginas HTML ou telas em aplicativos mobile. Nesse tópico, vamos dividir os projetos em apenas web e mobile, pois o projeto Mobile e Web contém todos os recursos do projeto Apenas Web acrescido das funcionalidades para telas mobile.
| Informações | ||
|---|---|---|
| ||
Para entender como visualizar e criar novas páginas dentro do projeto, consulte a documentação Formulários (views). |
Web
Após logar conforme o tópico Login, é possível visualizar o menu ADMIN (visível apenas para usuários com o perfil Administrador) que dá acesso as páginas Usuários, Log de Auditoria e Funções. Nesse menu encontramos as seguintes opções:
- Página inicial: Retornar para a página
home; - Admin: Acessar as páginas Usuários, Log de auditoria e Funções;
- Perfil: Acessar a opção para Mudar Senha do usuário atual, assim como a opção de Sair da sessão.
Essa documentação irá apresentar como executar um projeto recém-criado e as páginas das aplicações web e mobile geradas a partir do projeto modelo, para detalhes sobre a estrutura de arquivos do projeto, acesse a documentação Estrutura de arquivos.
| Dica |
|---|
| Vale lembrar que as aplicações web e mobile desenvolvidas no Cronapp são responsivas e se adequam a qualquer tamanho de tela, suportando, inclusive, o PWA. |
Executar o projeto
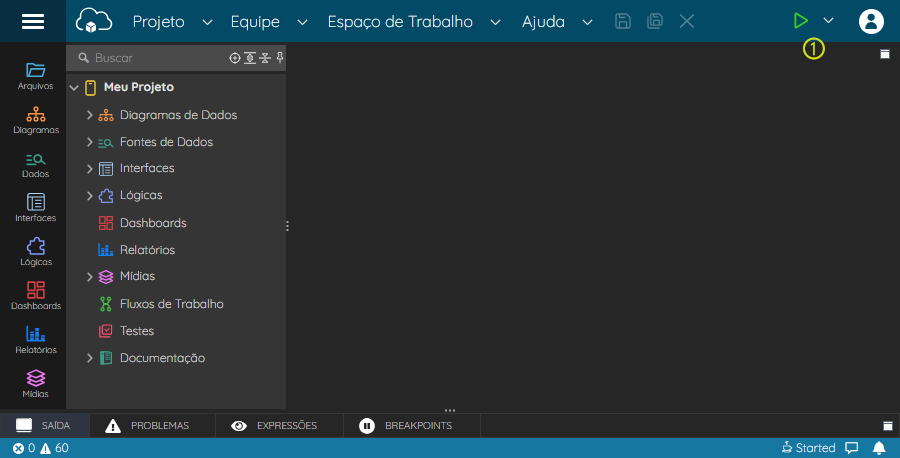
Logo após criar o projeto, já é possível executá-lo para acessar as aplicações web e mobile contidas no projeto modelo. Assim, clique no botão Play (debug) (destaque 1 da figura 1) e aguarde a inicialização do projeto.
 Image Added
Image Added
Figura 1 - Executando o projeto
Após alguns segundos, um modal exibirá algumas formas de abrir as aplicações.
 Image Added
Image Added
Figura 1.1 - Acesso as aplicações web ou mobile do projeto
- Navegador [web]: abre a aplicação web em outra aba do navegador;
- Navegador [mobile]: abre a aplicação mobile em outra aba do navegador;
- Simulador: abre a aplicação mobile utilizando o simulador mobile do Cronapp.
| Âncora | ||||
|---|---|---|---|---|
|
Aplicação web
Por padrão, a primeira página das aplicações web é sempre a tela de login. Porém, é possível alterar isso através do campo Rota Principal Web nas Configurações do projeto.
Página de login
O modelo padrão dessa página, com o retângulo branco central contendo a logo, campos, botão e links (Figura 2), pode ser facilmente alterado ao criar um novo formulário web, veja mais detalhes sobre modelos existentes no tópico "Acesso ao editor" em Editor de views.
 Image Added
Image Added
Figura 2 - Página de login da aplicação web
- Campos Usuário e Senha: ao iniciar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo para logar na aplicação:
- Usuário:
admin - Senha:
admin
- Usuário:
- Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
- Cookies: permite o usuário definir as preferências de Cookies, veja mais detalhes na documentação.
| Âncora | ||||
|---|---|---|---|---|
|
Página cadastre-se
A página signup (Localização: Formulários/Web/Público/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) é pública e possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.
 Image Added
Image Added
Figura 2.1 - Página de auto cadastro dos usuários
Página home
Por padrão, após logar na aplicação o usuário é direcionado para a página home (Localização: Formulários/Web/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) e dela será possível navegar dentre as demais páginas.
 Image Added
Image Added
Figura 2.2 - Menus da página home da aplicação web
Essa página possui uma barra de navegação visível em todas as páginas e possui com alguns recursos:
- Página inicial: retorna para a página
home. - Admin: visível apenas por usuários com o perfil de Administrador do sistema.
- Usuários: abre a página dos usuários cadastrados no sistema.
- Log de auditoria: exibe o log de todos os recursos habilitados para isso.
- Grupos: abre a página com os grupos das permissões de segurança do sistema.
- Perfil: visível por todos os usuários logado no sistema
- Mudar Senha: abre o modal para substituir a senha do usuário logado.
- Sair: deslogar da aplicação e retorna a página de login.
| Âncora | ||||
|---|---|---|---|---|
|
Página usuário
Essa página exibe uma Grade e permite manter os usuários do sistema, é acessível apenas por usuários com perfil administrador.
 Image Added
Image Added
Figura 2.3 - Lista de usuários do sistema
O sistema de segurança padrão do Cronapp têm suporte a projetos com Multi aplicações, dessa forma, ao cadastrar um usuário, é necessário vincular o usuário a uma aplicação, mesmo que o projeto só possua uma única aplicação.
| Informações |
|---|
| Caso só possua uma aplicação e não queira exibir esse campo, é possível configurar a Fonte de dados responsável pela página e alimentar automaticamente o atributo Aplicações com o ID da aplicação. Acesse o tópico "Campos" da documentação Fontes de dados para mais detalhes. |
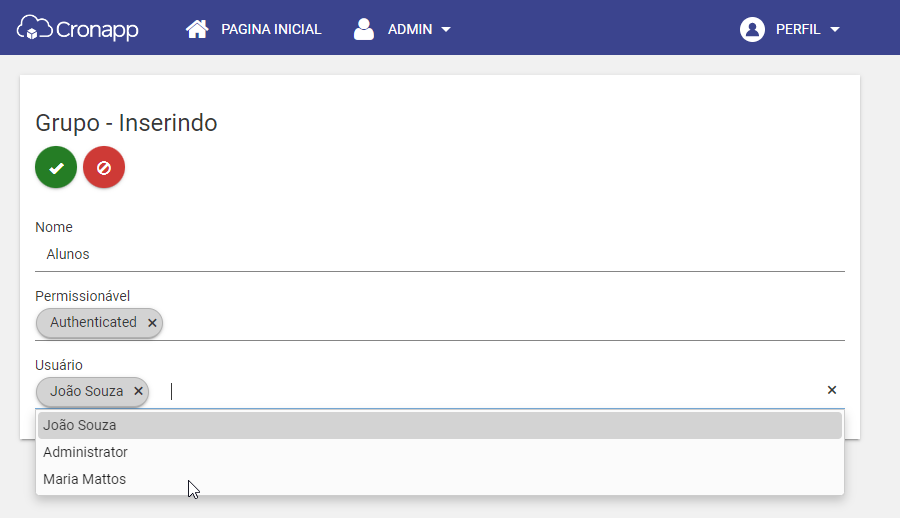
 Image Added
Image Added
Figura 2.4 - Inserindo um novo usuário e vinculando uma aplicação
| Âncora | ||||
|---|---|---|---|---|
|
Página Log de auditoria
A página mostra o histórico de eventos ocorridos por entidades, blocos de programação e fonte de dados, com o objetivo de facilitar a análise de problemas relacionados a segurança ou erros do sistema. Cada registro pode exibir um modal com os detalhes do log. Mais informações, acesse a documentação Log de Auditoria.
 Image Added
Image Added
Figura 2.5 - Detalhes de um registro do log de auditoria
| Âncora | ||||
|---|---|---|---|---|
|
Página Grupos
Essa página permite criar Grupos para associar regras (permissionáveis) aos usuários do sistema. Por padrão, novos projetos já possui o grupo Administrators.
 Image Added
Image Added
Figura 2.6 - Criando um novo Grupo
Ao inserir ou editor um grupo, é possível alterar os seguintes campos.
- Nome: nome do grupo.
- Permissionável: permite adicionar um ou mais permissionáveis
Página de Usuários
A página permite criar, consultar, editar e excluir usuários. Ela contém um título, um campo de busca e uma grade apenas com o usuário Administrador, o qual possui perfil de Administrador e pode ser editado ou excluído, caso deseje.
 Image Removed
Image Removed
Figura 2 - Página de Usuários
- Botão para Adicionar um novo usuário.
- Botão para Editar as informações de um usuário existente.
- Botão para Excluir um usuário existente.
| Nota | ||
|---|---|---|
| ||
Por padrão, o projeto modelo permite que o Administrador adicione novos usuários apenas na página de usuários web porque as telas mobile foram concebidas para serem mais enxutas. No entanto, essa funcionalidade pode ser implementada pelo desenvolvedor pelo modo low-code. |
Campo Aplicações
Ao adicionar ou editar um usuário, é possível visualizar o campo Aplicações. Por meio dele o mesmo usuário é cadastrado em diferentes aplicações do mesmo projeto (Multi aplicações). Caso seu projeto possua apenas uma aplicação, é possível definir automaticamente a única aplicação existente como o valor inicial do campo. Para isso, acesse o tópico Valor inicial do atributo da documentação Fontes de dados para adaptar o exemplo.
Image Removed
Figura 2.1 - Campo Aplicações
Página de Log de Auditoria
A página mostra o histórico dos logs de auditoria, ou seja, as informações de eventos ocorridos nas entidades, gerando um histórico das alterações e facilitando a análise de problemas como segurança ou erros do sistema. Essa página está disponível apenas no navegador web.
Image Removed
Figura 3 - Página Log de Auditoria
A página não vem com informações. Para gerar log, basta habilitar a caixa de seleção Auditoria de log nas classes do diagrama de dados, bloco de programação ou fonte de dados, conforme com a documentação.
Página de Funções
A página permite criar, consultar, editar e excluir funções para restringir o acesso a determinado conteúdo por meio da funcionalidade Permissão de Segurança. Por padrão, se encontra cadastrada apenas a função Administrators. Ao clicar no botão Adicionar, aparecerá o formulário para criação de novas Funções com os campos abaixo.
Image Removed
Figura 4 - Página de Funções
- Nome: nome da nova função; Permissionável: permite adicionar um ou mais permissionáveis, sendo eles Administrators, Authenticated e Public
- . Cada permissionável possui um conjunto de permissões aos métodos de requisição HTTP de uma página ou de todas as páginas contidas em um diretório ;
- .
- Lista inicial de permissionáveis: Administrators, Authenticated e Public.
- Usuário: permite vincular usuários existentes na aplicação. Um usuário pode estar diretamente vinculado a um ou mais permissionáveis, caso isso ocorra ele terá o acesso do permissionável de maior abrangência.
Mobile
Após logar conforme o tópico Login, é possível visualizar a tela inicial contendo o título da página e dois ícones do mesmo menu nas laterais. Nesse menu encontramos as seguintes opções:
- vincula usuários um ou mais usuários do sistema.
| Dica |
|---|
Acesse a documentação Permissão de Segurança para mais detalhes. |
| Âncora | ||||
|---|---|---|---|---|
|
Aplicação Mobile
Por padrão, a primeira tela das aplicações mobile é sempre o login. Porém, é possível alterar isso através do campo Rota Principal Mobile nas Configurações do projeto.
Tela de login
A tela O modelo padrão dessa tela pode ser personalizada Editor de views.
 Image Added
Image Added
Figura 3 - Tela de login da aplicação mobile
- Campos Usuário e Senha: ao iniciar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo para logar na aplicação:
- Usuário:
admin - Senha:
admin
- Usuário:
- Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
| Âncora | ||||
|---|---|---|---|---|
|
Tela cadastre-se
A tela de signup (Localização: Formulários/Mobile/Público/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
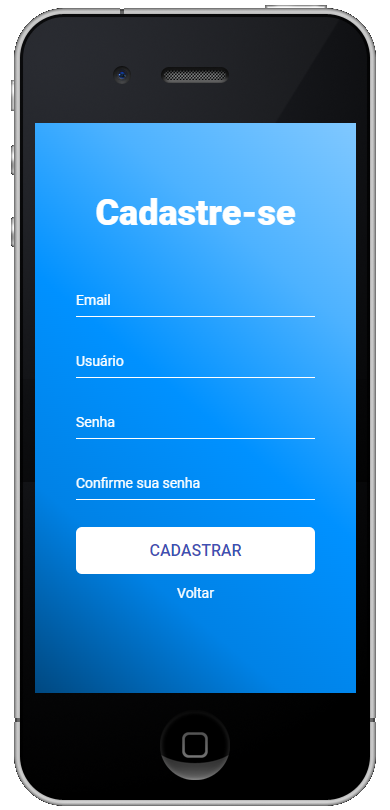
) é pública e possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.
 Image Added
Image Added
Figura 3.1 - Tela de auto cadastro dos usuários
Tela home
Após logar na aplicação, o usuário é direcionado para a tela home (Localização: Formulários/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), por padrão essa página vem vazia e espera ser personalizada pelo desenvolvedor.
 Image Added
Image Added
Figura 3.2 - Tela home da aplicação mobile
Menu de navegação
Qualquer tela criada a partir do modelo Formulário Mobile com Cabeçalho (mais detalhes no tópico "Acesso ao editor" em Editor de views) possui um cabeçalho com um título e dois botões em sua extremidade que abrem o menu de navegação da aplicação. Esse menu é editável através da tela menu (Localização: Formulários/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).
 Image Added
Image Added
Figura 3.3 - Menu lateral da aplicação mobile
- Informações do usuário: nome e login.
- Página inicial: retornar para a tela
home. - Usuários: acessar a tela
usuários, visível apenas por usuários com o perfil de Administrador do sistema. - Mudar senha: acessar o modal
- Página inicial: Retornar para a tela
home; - Usuários: Acessar a tela Usuários;
- Mudar senha: Acessar a tela para alterar a senha do usuário atual;.
- Sair: Sair da sessão.
Image Removed
Figura 5 - Menu mobile
Tela de Usuários
A tela permite consultar, editar e excluir usuários. Ela contém uma lista com apenas um usuário cadastrado e é possível alterá-lo arrastando o componente para o lado esquerdo.
Image Removed
Figura 6 - Tela de usuários
Conforme mencionado, no projeto modelo não é possível adicionar novos usuários na tela de usuários mobile, apenas na página web. Porém, é cabível ao desenvolvedor adicionar a criação de usuários na tela mobile pelo modo low-code.- deslogar da aplicação e retorna a página de login.
| Âncora | ||||
|---|---|---|---|---|
|
Tela usuário
Exibe uma Lista Avançada com os usuários do sistema e é acessível apenas por usuários com perfil administrador. Diferentemente da página web, essa tela não permite, de forma nativa, cadastrar novos usuários, apenas editar ou excluir os usuários listados.
 Image Added
Image Added
Figura 3.4 - Lista de usuários do sistema
Nesta página
| Índice |
|---|