Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Todo projeto Cronapp exibe um diretório virtual chamado Arquivos de Template onde é possível personalizar os arquivos gerados pelo Cronapp. Dentre as diversas possibilidades, a principal é a de personalização das páginas de CRUD geradas pelo Diagrama de dados.
| Dica |
|---|
| Para ter acesso a esse diretório, é necessário habilitar a opção Modo Avançado. |
Por padrão, os arquivos contidos no diretório Arquivos de Templates não estão fisicamente em seu projeto e a cor laranja sinaliza isso. Porém, após modificar algum arquivo desse diretório, ele será exibido na cor branca e o Cronapp deixará de utilizar o template padrão para utilizar o template alterado. O diretório Arquivos do Template será incluído em seu projeto com o nome real "$template". Para voltar o conteúdo modificado para o padrão de fábrica, exclua o arquivo modificado ou a pasta Arquivos de Template e depois atualize a árvore de arquivos clicando em Recarregar no menu de contexto (botão direito).
Os templates utilizados pelo Cronapp seguem o padrão FreeMarker.
 Image Added
Image Added
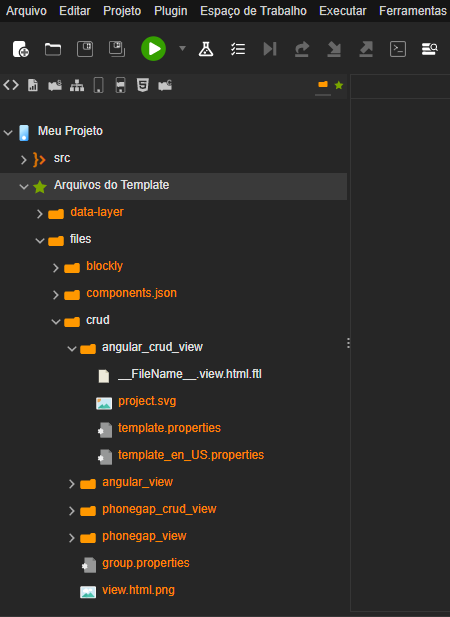
Um novo mecanismo de customização de templates foi adicionado à árvore de recursos. Trata-se do diretório Arquivos de Template, esse diretório possui todos os arquivos de templates que o Cronapp usa para gerar arquivos, camadas de dados e CRUDs. Ao abrir um arquivo e modificá-lo, você estará customizando um determinado template e o Cronapp passará usar ele ao invés do padrão de fábrica (figura 1).
 Image Removed
Image Removed
Figura 1 - Arquivos usados para customização de templates
Existem duas subpastas dentro da pasta arquivos Arquivos do templateTemplate, são elas:
- files: Onde onde ficam os templates de arquivos gerais como formulários, crudsCRUDs, blockly, etc e;
- data-layer: Armazena armazena os templates que gera as camadas de geração dos arquivos java da camada de dados.
Os arquivos de template ficam com uma cor diferente dos demais. A cor laranja significa que o template está com o padrão de fábrica e a branca, que ele foi customizado. Para voltar alguma parte ao padrão de fábrica, basta excluir o arquivo ou pasta customizada. Para voltar todo o conteúdo para o padrão de fábrica, exclua a pasta Arquivos de Template.
Personalizando o crud
Para customizar a forma como o Cronapp gera os formulários de CRUD é necessário realizar algumas ações:
- dados dos projetos Cronapp, como a DAO e Entity.
Adicionar template CRUD
Os passos abaixo mostram como incluir um novo template CRUD na lista do Diagrama de dados,
Por padrão, os arquivos de templates são virtuais e não existem fisicamente em seu projeto, porém, ao modificar algum deles, tanto o arquivo modificado quanto os seus diretórios pais são incluídos. Dessa forma, vamos realizar uma pequena modificação em um dos arquivos para que o Cronapp inclua automaticamente a estrutura de diretórios em seu projeto.
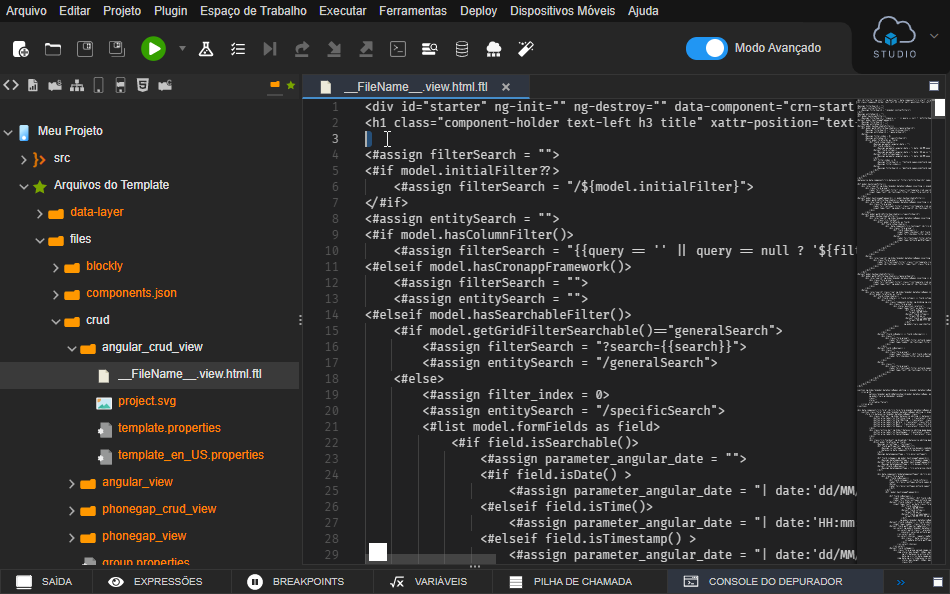
Após habilitar a opção Modo Avançado em seu projeto, acesse o diretório angular_crud_view (Localização: Arquivos do Template/files/crud/angular_crud_view
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
|
), abra um dos arquivos, por exemplo __FileName__.view
.html.ftl, faça uma pequena modificação, como incluir um espaço vazio ao final de uma das linhas e salve em seguida para que o arquivo e seus diretórios pais fiquem em branco (figura 2).
 Image Added
Image Added
Figura 2 - Modificando template para incluir a estrutura de diretórios em seu projeto
Acesse o menu de contexto do diretório modificado, clique em Duplicar e informe um novo nome ao diretório (destaque 1 da figura 2.1).
 Image Added
Image Added
Figura 2.1 - Duplicando o diretório do template
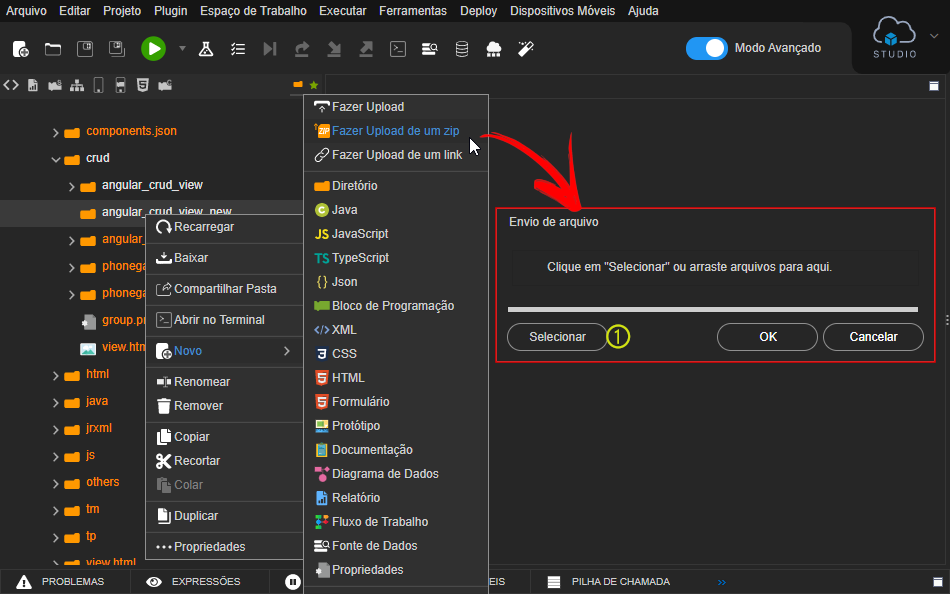
Acesse o menu de contexto do diretório que acabamos de duplicar, selecione Novo > Fazer Upload de um zip e no modal que abrir, clique em "Selecionar" (destaque 1 da figura 2.2) para incluir o template no formato zip de seu computador. Os arquivos serão automaticamente descompactados no diretório selecionado.
 Image Added
Image Added
Figura 2.2 - Incluindo um template ao projeto
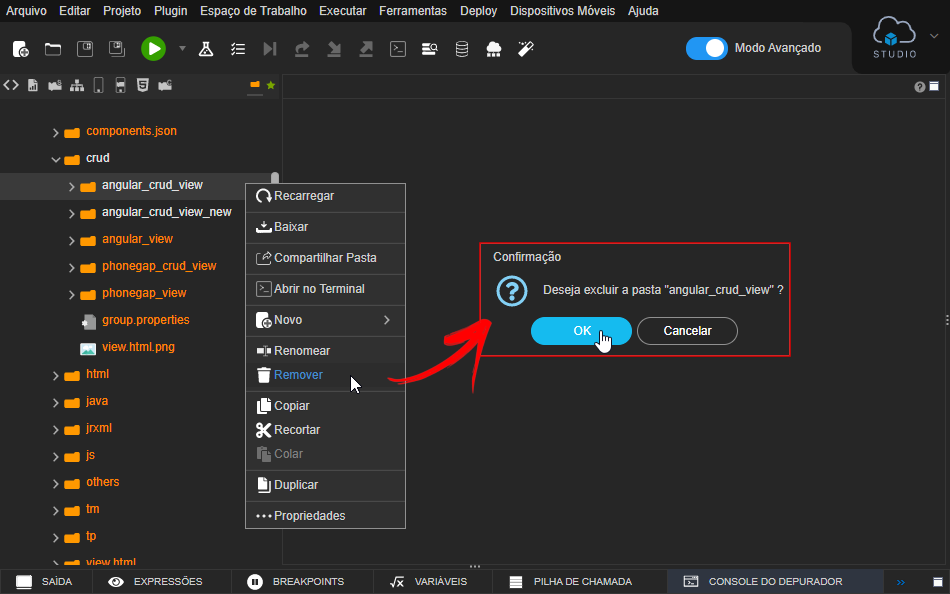
Caso não queira as modificações feitas inicialmente no diretório angular_cud_view, basta excluir o diretório que o Cronapp irá utilizar o diretório padrão (Figura 2.3).
 Image Added
Image Added
Figura 2.3 - Para retornar ao template padrão, basta excluir o diretório
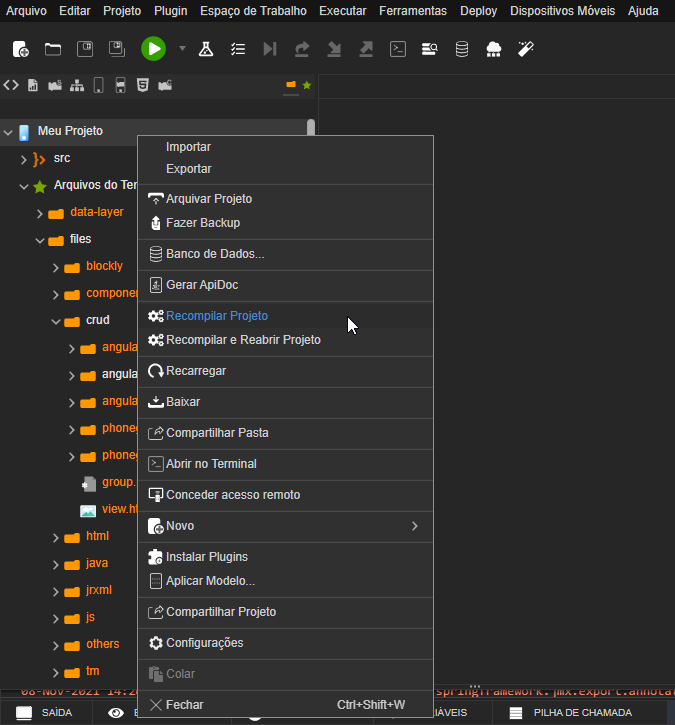
Após incluir o novo template, será necessário recompilar o projeto. Assim, acesse o menu de contexto da raiz do projeto e selecione a opção Recompilar Projeto (Figura 2.4).
 Image Added
Image Added
Figura 2.4 - Recompile o projeto para incluir a atualização
Utilizando o novo template
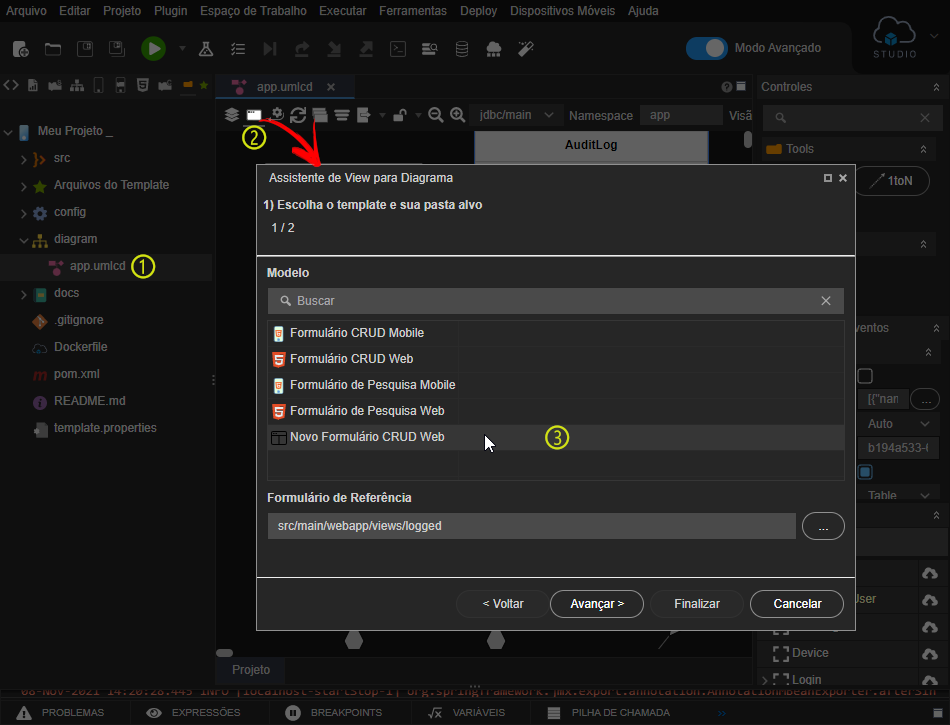
Para utilizar o novo template CRUD, acesse o Diagrama de dados do Cronapp (destaque 1 da figura 2.5), clique em Assistente de View para o Diagrama (2) e verifique o novo template na lista de modelos (3).
 Image Added
Image Added
Figura 2.5 - Acesso ao novo template de
 Image RemovedFigura 2 - Edição das propriedades do Templates
Image RemovedFigura 2 - Edição das propriedades do Templates
No exemplo acima, o template do CRUD fica no arquivo __FileName__.view.ftl (Figura 1.1). Esse arquivo segue um padrão do FreeMarker (Uma biblioteca java que gera, páginas html, emails, saídas de texto, arquivos de configuração e etc) para definição de templates .
 Image Removed
Image Removed
Figura 2.1 - Arquivo do template do CRUD
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|