- Criado por Bianca Ferreira, última alteração por Igor Andrade em 08/11/2021
Todo projeto Cronapp exibe um diretório virtual chamado Arquivos de Template onde é possível personalizar os arquivos gerados pelo Cronapp. Dentre as diversas possibilidades, a principal é a de personalização das páginas de CRUD geradas pelo Diagrama de dados.
Por padrão, os arquivos contidos no diretório Arquivos de Templates não estão fisicamente em seu projeto e a cor laranja sinaliza isso. Porém, após modificar algum arquivo desse diretório, ele será exibido na cor branca e o Cronapp deixará de utilizar o template padrão para utilizar o template alterado. O diretório Arquivos do Template será incluído em seu projeto com o nome real "$template". Para voltar o conteúdo modificado para o padrão de fábrica, exclua o arquivo modificado ou a pasta Arquivos de Template e depois atualize a árvore de arquivos clicando em Recarregar no menu de contexto (botão direito).
Os templates utilizados pelo Cronapp seguem o padrão FreeMarker.

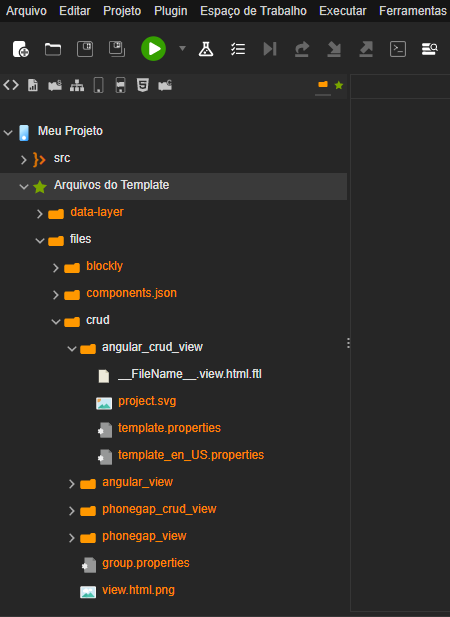
Figura 1 - Arquivos usados para customização de templates
Existem duas subpastas dentro da pasta Arquivos do Template, são elas:
- files: onde ficam os templates de arquivos gerais como formulários, CRUDs, blockly, etc;
- data-layer: armazena os templates que gera as camadas de dados dos projetos Cronapp, como a DAO e Entity.
Adicionar template CRUD
Os passos abaixo mostram como incluir um novo template CRUD na lista do Diagrama de dados,
Por padrão, os arquivos de templates são virtuais e não existem fisicamente em seu projeto, porém, ao modificar algum deles, tanto o arquivo modificado quanto os seus diretórios pais são incluídos. Dessa forma, vamos realizar uma pequena modificação em um dos arquivos para que o Cronapp inclua automaticamente a estrutura de diretórios em seu projeto.
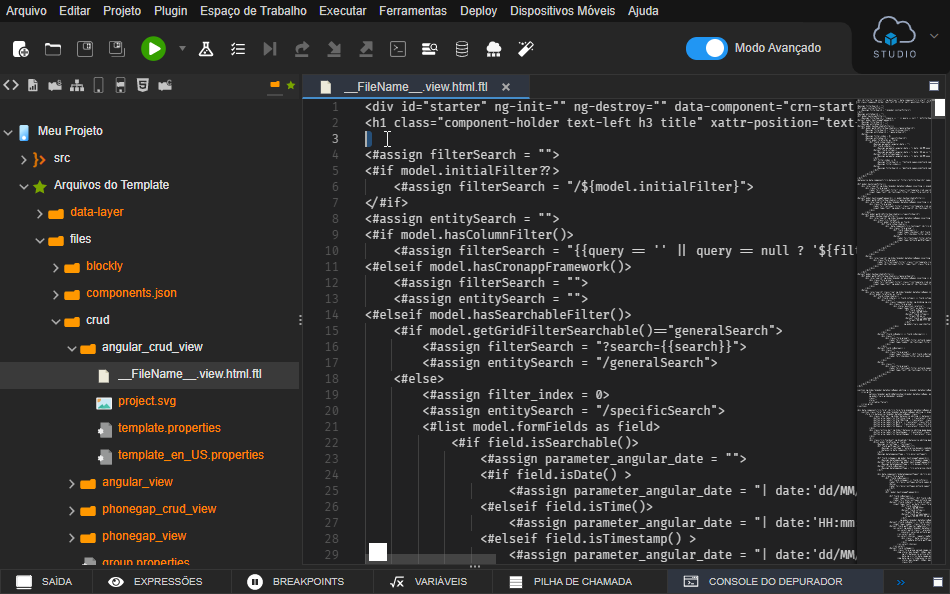
Após habilitar a opção Modo Avançado em seu projeto, acesse o diretório angular_crud_view (Localização: Arquivos do Template/files/crud/angular_crud_view ), abra um dos arquivos, por exemplo __FileName__.view.html.ftl, faça uma pequena modificação, como incluir um espaço vazio ao final de uma das linhas e salve em seguida para que o arquivo e seus diretórios pais fiquem em branco (figura 2).

Figura 2 - Modificando template para incluir a estrutura de diretórios em seu projeto
Acesse o menu de contexto do diretório modificado, clique em Duplicar e informe um novo nome ao diretório (destaque 1 da figura 2.1).

Figura 2.1 - Duplicando o diretório do template
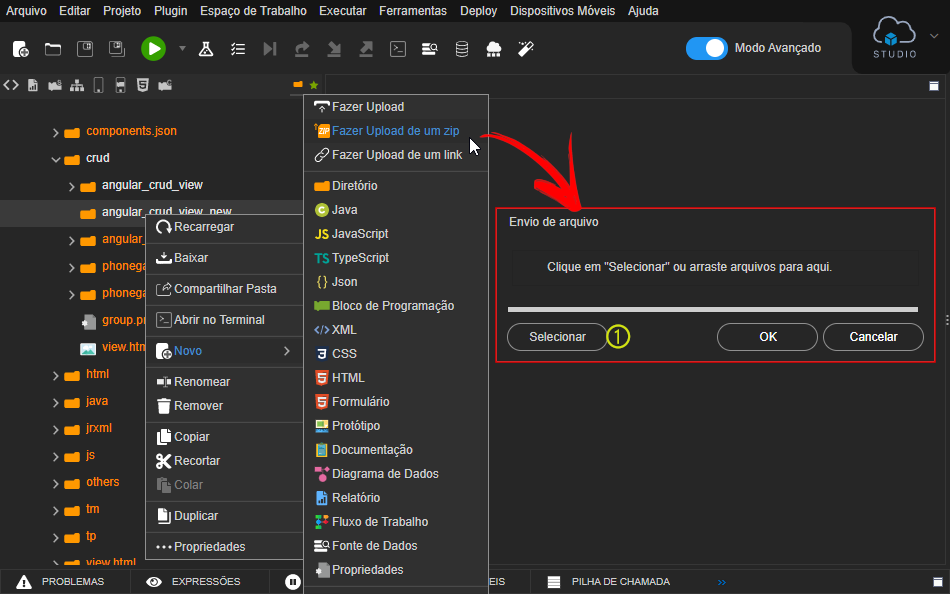
Acesse o menu de contexto do diretório que acabamos de duplicar, selecione Novo > Fazer Upload de um zip e no modal que abrir, clique em "Selecionar" (destaque 1 da figura 2.2) para incluir o template no formato zip de seu computador. Os arquivos serão automaticamente descompactados no diretório selecionado.

Figura 2.2 - Incluindo um template ao projeto
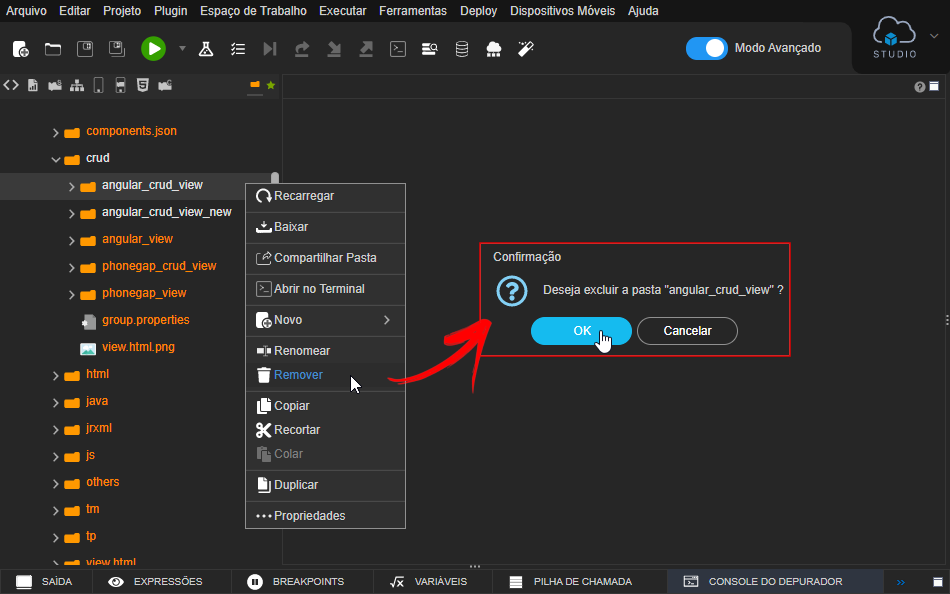
Caso não queira as modificações feitas inicialmente no diretório angular_cud_view, basta excluir o diretório que o Cronapp irá utilizar o diretório padrão (Figura 2.3).

Figura 2.3 - Para retornar ao template padrão, basta excluir o diretório
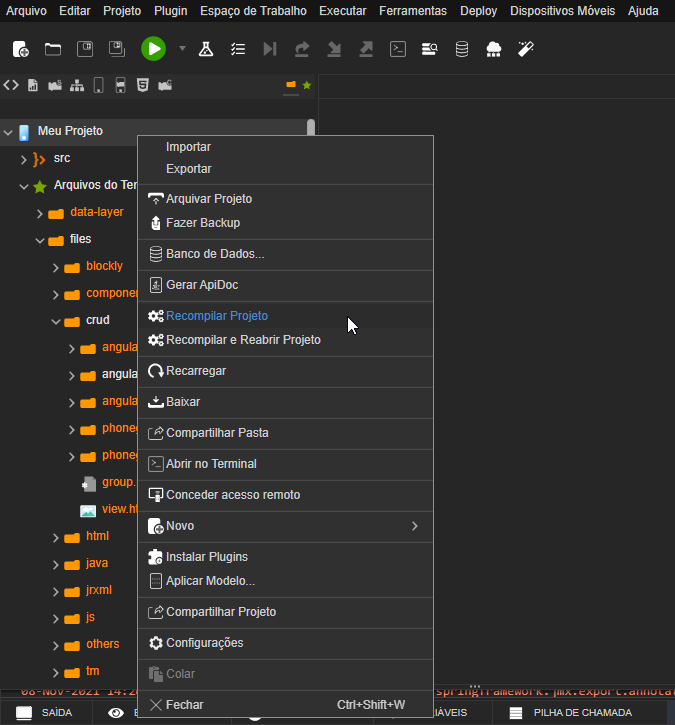
Após incluir o novo template, será necessário recompilar o projeto. Assim, acesse o menu de contexto da raiz do projeto e selecione a opção Recompilar Projeto (Figura 2.4).

Figura 2.4 - Recompile o projeto para incluir a atualização
Utilizando o novo template
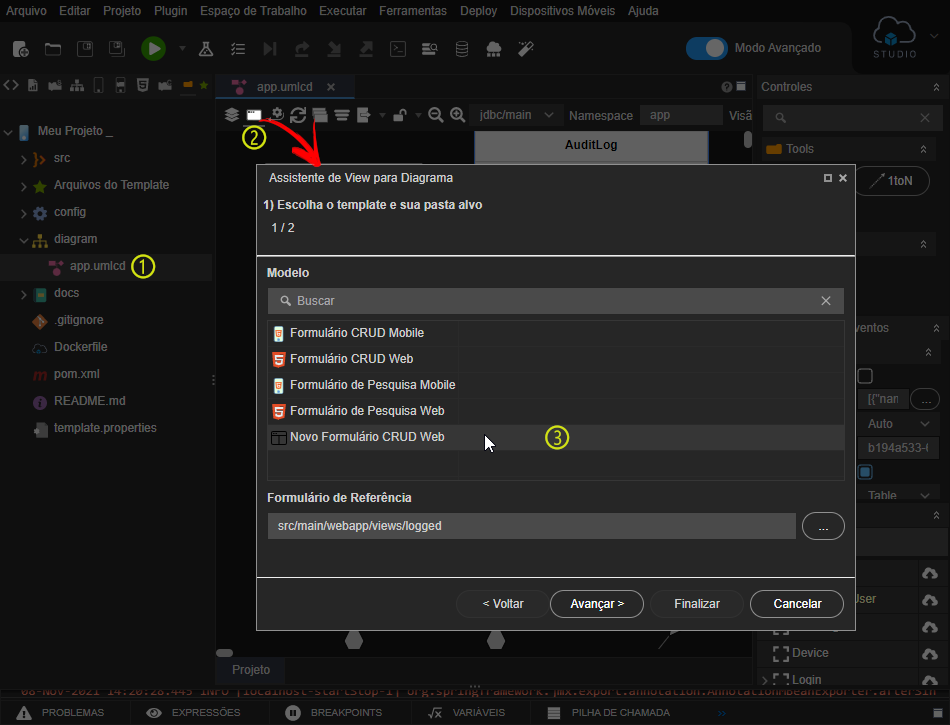
Para utilizar o novo template CRUD, acesse o Diagrama de dados do Cronapp (destaque 1 da figura 2.5), clique em Assistente de View para o Diagrama (2) e verifique o novo template na lista de modelos (3).

Figura 2.5 - Acesso ao novo template de CRUD
- Sem rótulos