- Criado por Deborah Melo de Carvalho, última alteração por Laila Maria Vieira Souza em 08/11/2024
As propriedades dos componentes visuais do Cronapp podem vir de atributos HTML, directivas Angular ou do próprio Cronapp e elas podem variar conforme o componente visual selecionado. Além disso, caso a propriedade desejada não se encontre na paleta, é possível adicioná-la através da propriedade "Nova propriedade" (acesse Componentes visuais para mais detalhes sobre como adicionar um propriedade), mas elas precisam ser interpretadas pelo navegador corretamente.
Editor de campos
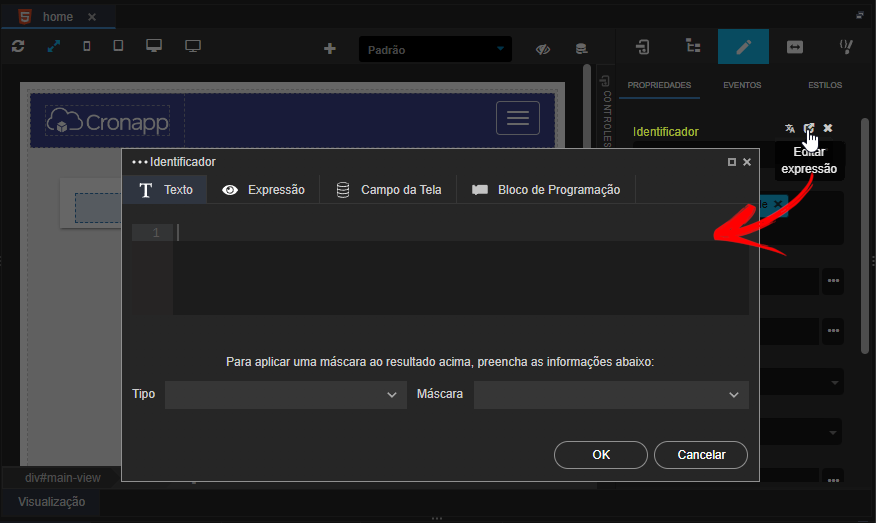
O editor de campos é uma janela presente em toda as propriedades dos componentes visuais, ela permite informar um valor para alimentar a propriedade selecionada. A janela nos é apresentada todas as vezes que clicamos no botão "..." das propriedades Título ou Conteúdo (Figura 1.1) ou no ícone Editar Expressão (destaque da figura 1). O ícone Editar Expressão é exibido ao posicionar o cursor do mouse sobre uma propriedade.

Figura 1 - Editor de campos via Editar expressão

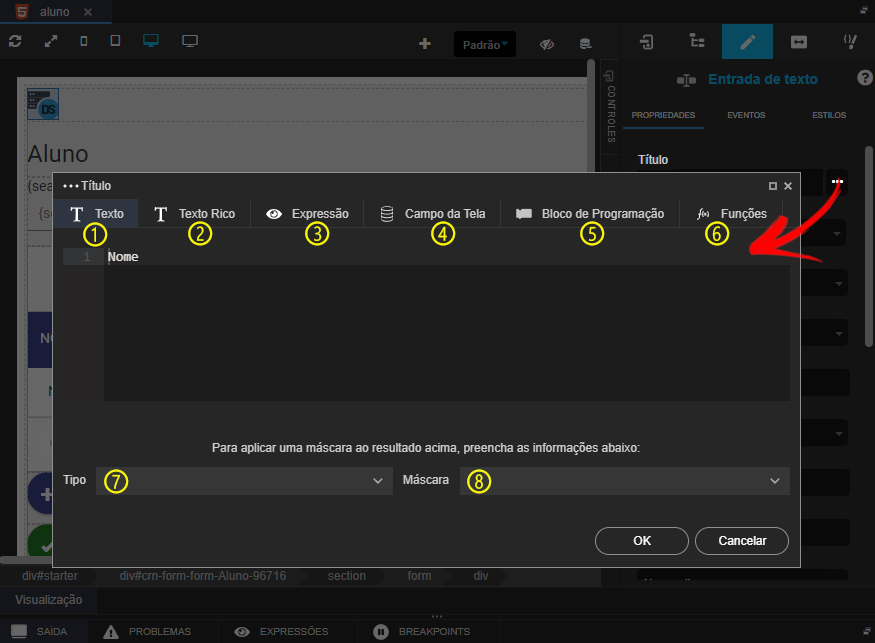
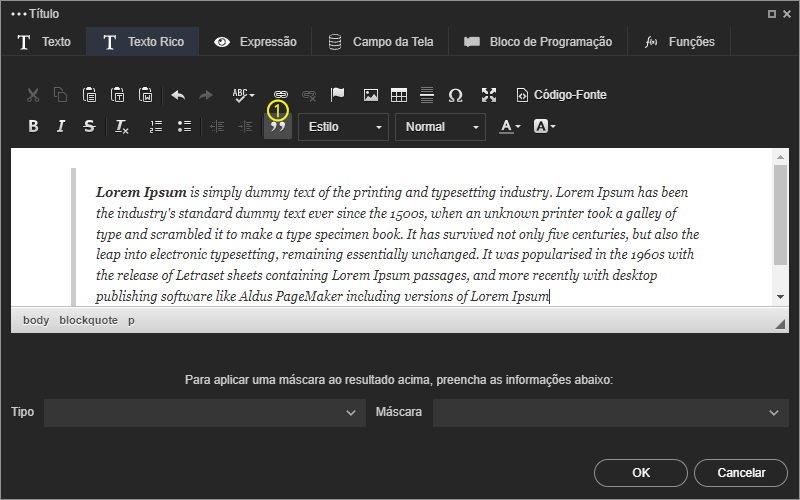
Figura 1.1 - Janela do editor de campos
- Texto: conteúdo a ser exibido no campo de texto, não é possível formatar o texto.
- Texto Rico: conteúdo a ser exibido no campo de texto, porém, é possível formatar o texto.
- Expressão: possui um campo de texto para adicionar comandos manualmente comandos Javascript (high-code).
- Campo de Tela: permite selecionar um campo da tela ou um atributo ativo da fonte de dados, por exemplo:
Aluno.active.nomeourowData.nome. - Bloco de Programação: permite selecionar uma função de bloco de programação (cliente ou servidor) criado no projeto para retornar algo que alimentará o campo.
- Funções: permite selecionar um bloco de programação sem a necessidade de criar uma função de bloco de programação.
- Tipo: define o tipo do dado que será inserido no campo de texto, podendo ser numérico, moeda, texto, inteiro, decimal, entre outros.
- Máscara: aplica uma máscara no campo de texto, pra mais informações sobre a propriedade Máscara, acesse a documentação Formatação de máscaras na camada cliente.
Aba Texto
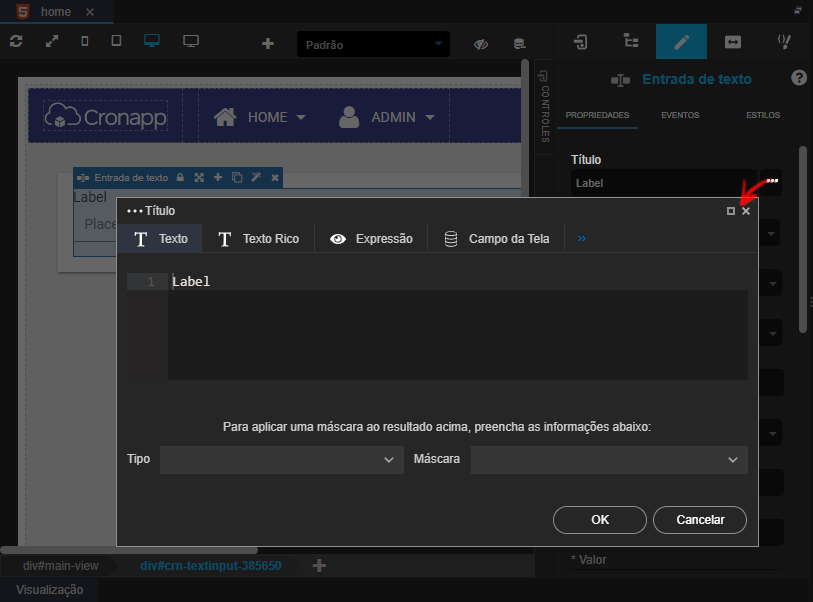
Inclui um texto simples nas propriedades título e conteúdo dos componentes. Não é possível fazer formatações de texto.

Figura 1.2 - Janela do editor de Texto Rico
Aba Texto Rico
A funcionalidade Texto Rico funciona de forma semelhante ao Texto (figura 1.2), porém, através dela podemos formatar o conteúdo da forma que quisermos, inserindo tabelas, aumentando a fonte, mudando a cor do texto, etc. A figura 1.3 apresenta a janela Texto Rico e suas propriedades. Ao final da edição do texto rico, o seu conteúdo será convertido para HTML. Abaixo destacamos alguns elementos do painel do Texto Rico.

Figura 1.3 - Janela do editor de Texto Rico
- Corretor Ortográfico: funcionalidade que faz a verificação ortográfica do texto para localizar e corrigir eventuais erros tipográficos.
- Inserir/Editar Âncora: insere ou edita uma âncora no texto.
- Inserir Caractere Especial: insere um caractere especial no texto, como por exemplo: "@", "!", "#", "$", entre outros.
- Código-Fonte: exibe a estrutura em HTML do texto
- Remover Formatação: remove a formatação de uma área selecionada, podendo ser palavra, frase, parágrafo ou o texto inteiro.
- Citação: transforma o parágrafo selecionado em uma citação.
Corretor Ortográfico
O corretor ortográfico por padrão está desabilitado, clique no ícone ABC e selecione a opção Habilitar correção ortográfica durante a digitação, após isso as outras opções do corretor ficarão disponíveis para uso. Uma dessas opções é a possibilidade de ajustar o corretor para outros idiomas. Importante, o corretor ortográfico não funciona da mesma forma que um tradutor, não adianta selecionar todo o texto e mudar a opção de idioma, ele corrige apenas palavra por palavra.

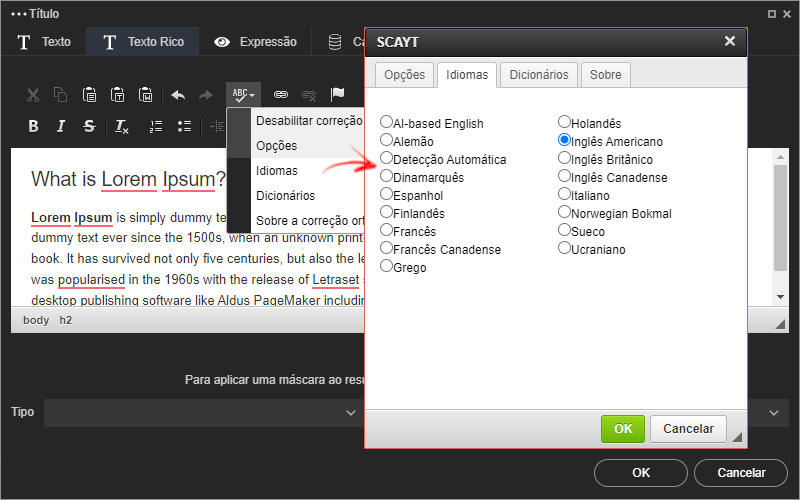
Figura 1.4 - Corretor ortográfico
Abas da janela do corretor ortográfico:
- Opções: esta aba apresenta opções que o corretor deve ignorar durante a correção, são elas:
- Ignorar palavras com maiúsculas e minúsculas misturadas;
- Ignorar palavras maiúsculas;
- Ignorar nomes de domínio;
- Ignorar palavras com números.
- Idiomas: apresenta opções de gramática em diversas línguas para ser aplicada ao conteúdo do texto.
- Dicionários: essa opção permite adicionar novas palavras ao dicionário de uma determinada língua escolhida pelo usuário.
- Sobre: apresenta informações sobre o criador do recurso.
Inserir/Editar Âncora
Através desta funcionalidade, é possível realizar a inserção ou edição de âncoras ao logo do texto, destaque 1 da figura 1.5.

Figura 1.5 - Funcionalidade Âncora
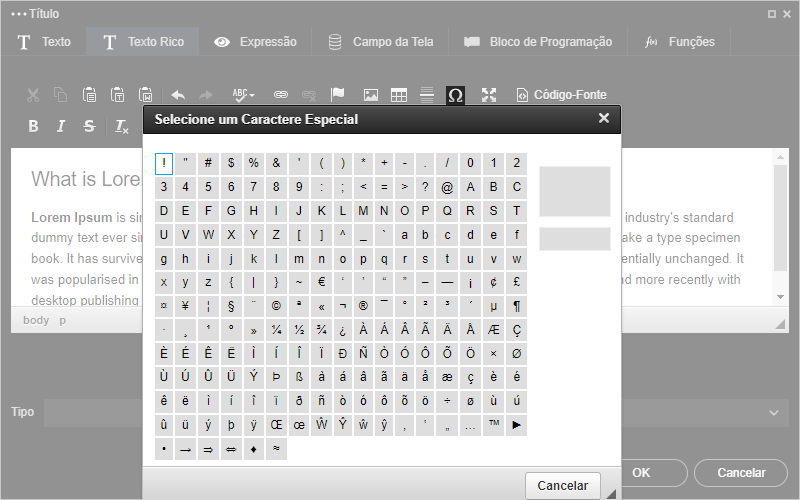
Inserir Caractere Especial
Clique no item em destaque da figura 1.6 para adicionar caracteres especiais ao conteúdo do texto.

Figura 1.6 - Funcionalidade Caracteres especiais
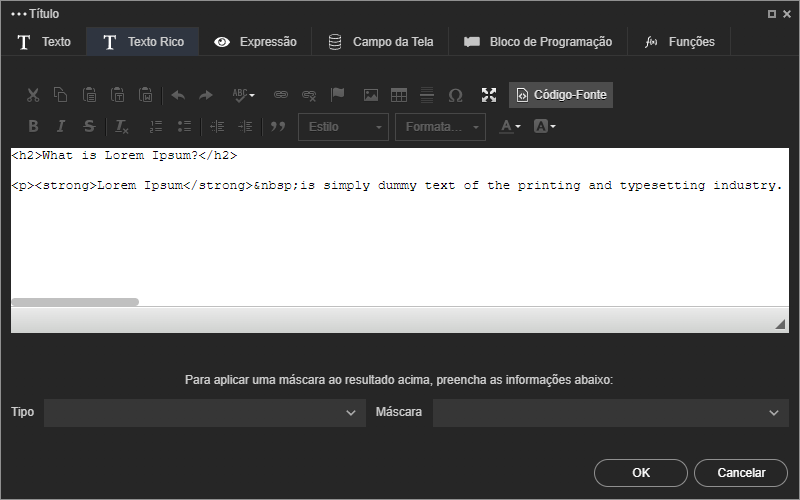
Código-Fonte
Exibe a estrutura em HTML de todo o conteúdo do texto.

Figura 1.7 - Funcionalidade Código-Fonte
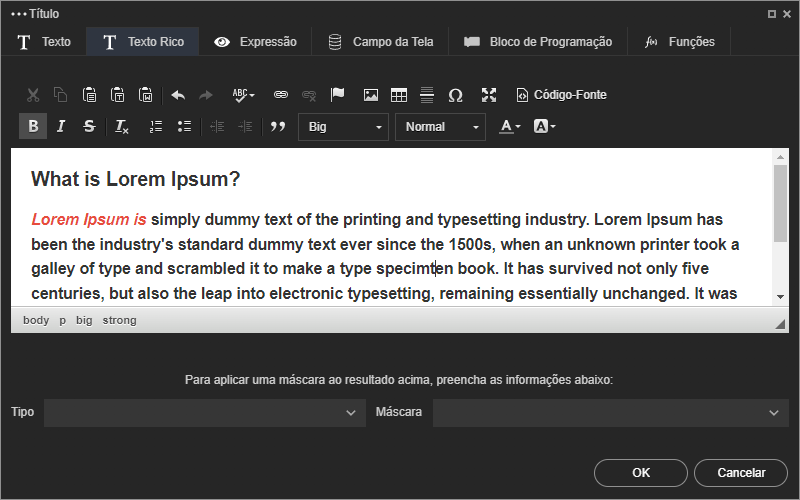
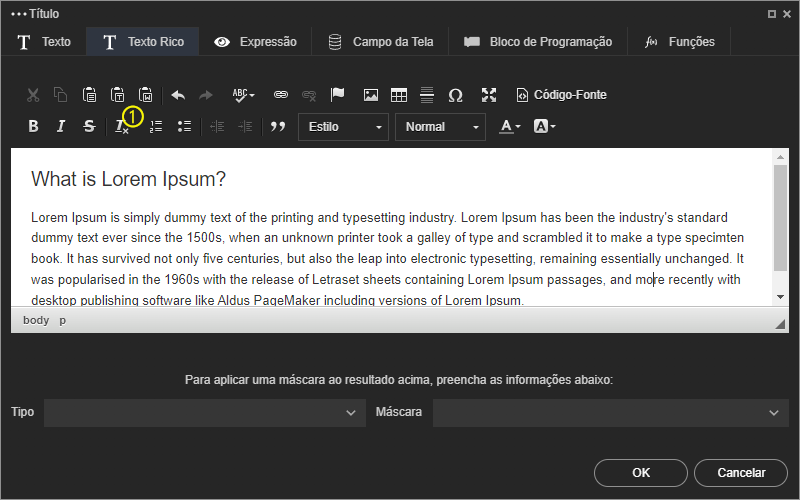
Remover Formatação
Caso seja necessário remover a formatação de uma palavra, frase, parágrafo ou mesmo de todo o texto, selecione a área desejada e clique sobre o botão Remover Formatação, destaque 5 da figura 1.3. Confira nas figuras abaixo o texto antes e depois da opção Remover Formatação ter sido aplicada.

Figura 1.8 - Texto formatado

Figura 1.8.1 - Texto após a opção Remover Formatação ter sido aplicada
Citação
Selecione o parágrafo desejado caso queira fazer uma citação e utilize essa opção. Destaque 1 da figura 1.9.

Figura 1.9 - Funcionalidade Citação
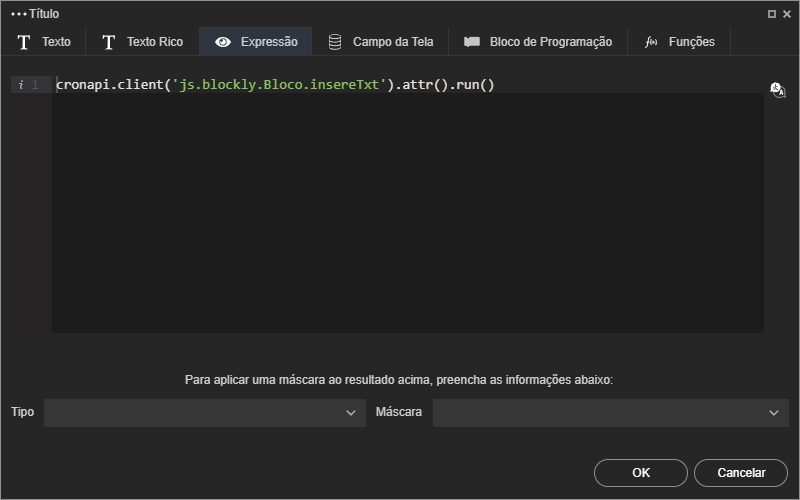
Aba Expressão
Possui um campo de texto para adicionar comandos Javascript manualmente (high-code), ao selecionar uma ação em uma das outras abas, o comando resultante será exibido nessa área. No exemplo da figura abaixo, criamos um bloco de programação para alterar o texto de um botão, a chamada high-code dessa função é apresentada automaticamente na aba expressão.

Figura 1.10 - Aba Expressão
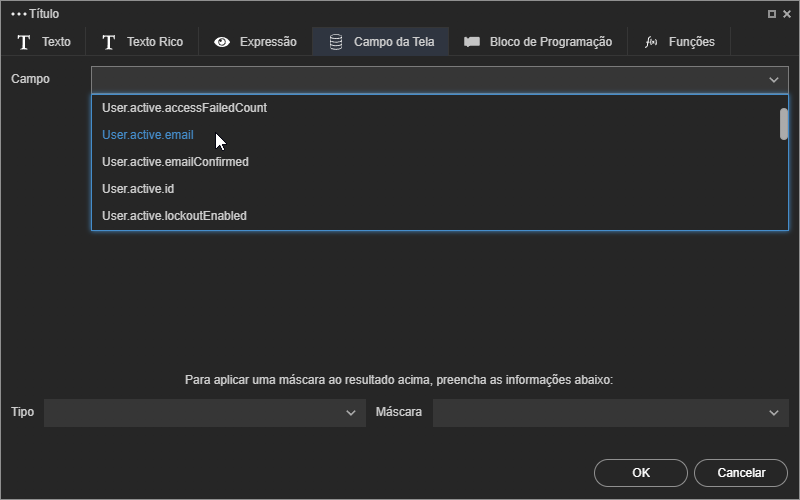
Aba Campo de tela
Exibe os campos "Valor" (ng-model) de todos os componentes da tela, bem como os campos de todas as fontes de dados presentes. Para as fontes de dados, é exibido o campo do registro ativo ou o campo correspondente à linha do atributo da fonte de dados. Dessa forma, os atributos são descritos nos formatos "<nome_fonteDados>.active.<nome_campo>" para o registro ativo e "<rowData>.<nome_campo>" para acessar o campo de uma linha específica em uma tabela ou lista de dados. No exemplo da figura abaixo, estamos atribuindo o e-mail do usuário ativo a um campo de texto.
Esse campo permite pequenas expressões em Javascript, como por exemplo, a soma de 2 campos na tela: vars.input9682 + vars.input2561
Caso necessite executar comandos mais complexos, recomendamos criar uma função de bloco de programação e chamar através da aba Bloco de Programação.
A funcionalidade rowData será exibida apenas em componentes visuais que permitem a listagem de dados, como os componentes visuais Lista Simples e Tabela.

Figura 1.11 - Aba Expressão
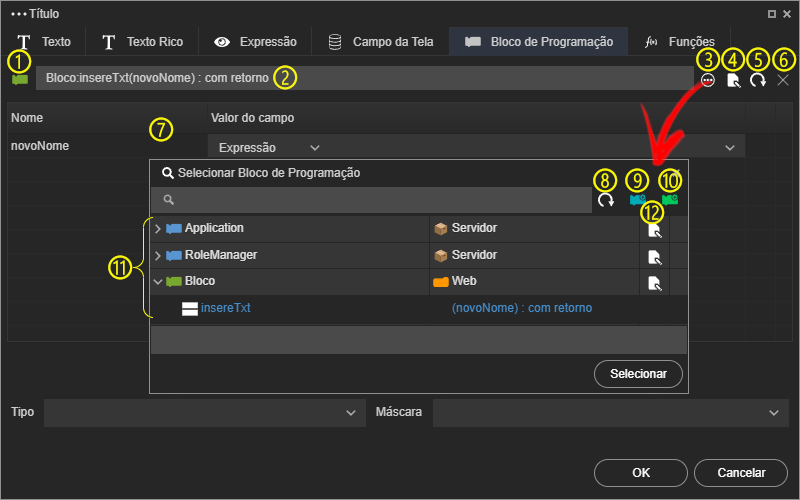
Aba Bloco de programação
Permite selecionar uma função de bloco de programação (cliente ou servidor) criado no projeto.

Figura 1.12 - Aba Bloco de programação
- Ícone da função: sua cor informa a função selecionada:
- Azul: função servidor;
- Verde: função cliente.
- Função selecionada: informações da função selecionada, possui a seguinte sintaxe:
<Arquivo>:<Função>( [ <Parâmetro N> ) : <Retorno>- Arquivo: informa o nome do arquivo Java ou JavaScript onde está a função selecionada;
- Função: informa o nome da função selecionada;
- Parâmetro: exibe os parâmetros que são recebidos pela função;
- Retorno: informa se a função possui retorno.
- Seleção do bloco de programação: Abre a janela que lista os blocos de programação existentes.
- Novo arquivo: permite criar arquivo blockly enquanto não existir função selecionada.
- Atualizar: verifica e atualiza alterações na função selecionada.
- Limpar: limpa a seleção feita.
- Lista de parâmetros: exibe todos os parâmetros recebidos pela função selecionada, possui 3 colunas:
- Nome: nome do parâmetro;
- Valor do campo: exibe os tipos do parâmetro
- valores estáticos: Texto, Numérico, Data e hora, Hora, Lógico;
- valores dinâmicos: Expressão, funciona da mesma forma que a aba Campos da Tela, com a adição da opção NULL. Aceita expressões do tipo "
vars.input9682+vars.input2561"
- Conteúdo: conteúdo a ser inserido com base no valor do campo.
- Atualizar: atualiza a lista de funções.
- Novo arquivo Servidor: mesmo recurso do item 4, porém este só permite criar arquivo blockly do tipo servidor.
- Novo arquivo Cliente: mesmo recurso do item 4, porém este só permite criar arquivo blockly do tipo cliente.
- Lista de funções: exibe os arquivos de bloco de programação, ao expandir um arquivo é possível visualizar todas as funções, seus parâmetros e se possui retorno.
- Editor blockly: abre uma janela para editar o arquivo de bloco selecionado.
Aba Função
Quando usamos a aba Bloco de Programação, precisamos criar uma função dentro do arquivo blockly para depois chamá-la no componente, fundamental para funções mais complexas. Porém, ações que necessitem de um único bloco de programação, como Exibir componente, Abrir url, Alterar valor do campo e outros, podem ser chamados diretamente pela aba Funções, não sendo necessário criar uma função blockly para chamar esse bloco.
A aba Funções só lista os blocos do tipo cliente e são exatamente os mesmos blocos das funções de bloco de programação, ou seja, possuem os mesmos nomes e parâmetros. Ao selecionar um bloco, seus atributos são listados abaixo (item 4 da figura 1.13) para definir o que será passado, podendo ser um valor estático ou expressão.

Figura 1.13 - Aba Funções
- Função selecionada: informações da função selecionada, possui a seguinte sintaxe.
- Seleção do bloco de programação: abre a janela que lista os blocos de programação existentes.
- Limpar: limpa a seleção feita.
- Lista de parâmetros: exibe todos os parâmetros recebidos pela função selecionada, possui 3 colunas:
- Nome: nome do parâmetro.
- Valor do campo: exibe os tipos do parâmetro
- valores estáticos: Texto, Numérico, Data e hora, Hora, Lógico;
- valores dinâmicos: expressão, funciona da mesma forma que a aba Campos da Tela, com a adição da opção NULL. Aceita expressões do tipo "
vars.input9682 + vars.input2561".
- Conteúdo: conteúdo a ser inserido com base no valor do campo.
- Lista de funções: exibe uma lista com todos os blocos de programação do tipo cliente.
- Parâmetros: exibe os parâmetros de cada função.
- Visualizador: exibe o nome e os atributos da função selecionada.
Atributos HTML
Ação do formulário
formaction
Atributo que específica onde deve ser enviado os dados do formulário quando ele é enviado. Funciona somente quando o componente é do tipo submit.
Valor: URL.
OBS: Esse atributo sobreescreve o atributo action.
Ação
action
Atributo que específica onde deve ser enviado os dados do formulário quando ele é enviado.
Valor: URL.
accesskey
accesskey
Atributo que específica uma tecla de atalho, que deve ser somente um caractere, para focar no componente quando a mesma é pressionada.
Valor: caractere (m, d, e, etc.).
OBS: os comandos para focar no componente vária conforme o tipo de navegador e sistema operacional.
Aceita
accept
Atributo que específica quais tipos de arquivo o usuário deve adicionar na caixa de diálogo. Funciona somente quando o componente é um input com o tipo file.
Valor: extensão do arquivo (.png, .pdf, etc.), audio/*, video/*, image/* ou tipo de media.
OBS: O /* após o nome informa que ele aceita qualquer extensão de arquivo.
Aceita conjunto de caracteres
accept-charset
Atributo com valor do pré-definido, ele especifica qual codificação do caractere será usada ao enviar um formulário.
Valor: UTF-8 ou ISO-8859-1.
Alinhamento
align
Atributo com valor pré-definido, ele faz o alinhamento do conteúdo da célula conforme o valor informado.
Valor: left, center, right, justify ou char.
OBS: atributo se encontra depreciado. Hoje em dia, ele é usado pelo CSS.
allowfullscreen
allowfullscreen
Atributo com valor do tipo booleano, ele determina se o preenchimento total da tela será ativado ou não.
Valor: true ou false.
OBS: funciona somente quando o componente é um iframe.
Altura
height
Atributo com valor numérico, ele especifica a altura do componente imagem em pixels.
Valor: numérico.
Alvo
target
Atributo com valores pré-definidos, ele especifica o local onde será exibido a resposta que é recebida após enviar um formulário.
Valor: _blank, _self, _parent, _top ou frame (informando o nome do frame).
Apenas leitura
readonly
Propriedade do tipo booleano, ele desabilita a edição do componente, tornando-o somente para leitura. Se aplica exclusivamente a componentes do tipo "Entrada de texto" e "Área de texto", dessa forma, para adicionar essa propriedade é necessário selecionar o componente, desagrupá-lo (ícone cadeado na barra de opções) e acessar os subcomponentes input ou textarea.
Valor: true ou false.
aria-label
aria-label
Atributo do tipo texto, ele especifica um texto para o componente atual.
Valor: string.
OBS: ele é um atributo para acessibilidade.
Arrastável
draggable
Atributo do tipo booleano, ele especifica que o componente pode ser arrastado ou não.
Valor: true ou false.
OBS: atributo utilizado em operações de arraste e solte.
Auto completar
autocomplete
Atributo do tipo booleano, ele especifica se o elemento pode completar automaticamente ou não um texto.
Valor: on ou off.
Baixar
download
Atributo que específica que o que contém no atributo href será baixado ao invés de ser redirecionado.
Valor: (opcional) nome para o arquivo que será baixado.
Borda
border
Atributo que específica o tamanho da borda que ficará ao redor da imagem.
Valor: numérico.
OBS: atributo se encontra depreciado. Hoje em dia, ele é usado pelo CSS.
Cabeçalho
headers
Atributo do tipo texto, ele especifica uma ou mais células do tipo cabeçalho no qual uma célula da tabela está relacionada através de seus IDs.
Valor: identificadores (ids) do cabeçalho da tabela.
Checador gramatical
spell-check
Atributo do tipo booleano, ele especifica se o componente irá fazer a checagem gramatical do conteúdo inserido.
Valor: true ou false.
OBS: só é valido para campos de input (exceto quando o tipo é password), áreas de texto e componentes editáveis.
Conteúdo editável
contenteditable
Atributo do tipo booleano, ele informa se o componente é editável ou não.
Valor: true ou false.
Cor de fundo
bgcolor
Atributo com valor do tipo texto, ele define a cor de fundo do componente.
Valor: #0000FF (em hexadecimal), rgb(0,0,255) (em RGB), ou blue (nome da cor).
Desabilitado
disabled
Atributo do tipo booleano, ele é usado para desabilitar o componente.
Valor: disabled.
Direção
dir
Atributo com valores pré-definidos, ele especifica a direção do texto no componente.
Valor: ltr (da esquerda para direita), rtl (da direita para esquerda) ou auto (automático).
É mapa?
ismap
Atributo do tipo booleano, ele especifica se a imagem possui áreas clicáveis. Se sim, será enviada as coordenadas do ponto clicado através da URL na forma de uma query string.
Valor: ismap.
Envolver
wrap
Atributo com valores pré-definidos, ele especifica como um conteúdo do componente área de texto deve ser embrulhado quando o componente é enviado em um formulário.
| Valor | Definição |
|---|---|
soft | valor padrão, o conteúdo no componente não é embrulhado. |
hard | o conteúdo é embrulhado e necessário informar a quantidade de colunas através do atributo cols. |
Escondido
hidden
Atributo do tipo booleano, ele é usado para esconder o componente.
Valor: hidden.
OBS: o componente também é escondido no editor, então clique no ícone para exibir elementos ocultos para que o mesmo seja visível novamente.
Escopo
scope
Atributo com valores pré-definidos, ele especifica se a célula de cabeçalho é para uma coluna ou uma linha (ou para um grupo de colunas ou de linhas) de uma tabela.
Valor: col (coluna), row (linha), colgroup (grupo de colunas) ou rowgroup (grupo de linhas).
Estilo customizado de media
media
Atributo com valores pré-definidos, ele especifica qual media ou dispositivo que o documento utilizado será otimizado. É utilizado em componentes de link.
| Valores | |
|---|---|
| Operadores | and, not e ,. |
| Dispositivos | all, print, screen e speech. |
| Valores | aspect-radio, color, color-index, grid, height, monochrome, orientation, resolution, scan e width. |
Para saber mais sobre os valores, acesse a documentação sobre o atributo.
OBS: é mais utilizado em arquivos CSS.
Estilos
style
Atributo usado para estilizar o componente.
Valor: atributo de estilização e seu valor (ex.: color: blue).
OBS: É recomendo fazer a estilização de componentes através de arquivos CSS.
Focar automaticamente
autofocus
Atributo do tipo booleano, ele especifica que o componente será focado assim que a página for carregada.
Valor: autofocus.
Forma
shape
Atributo com valores pré-definidos, ele especifica a forma da área que será clicada.
Valor: default (marca a região total), rect (marca uma região retangular), circle (marca uma região circular) e poly (marca uma região polígona).
OBS: atributo usado junto com os atributos de coordenadas e em componentes do tipo mapa.
Formulário
form
Atributo do tipo texto, ele epecifica a identificação (id) do formulário que o componente pertence.
Valor: identificador do formulário.
Identificador
id
Atributo do tipo texto, ele é usado para especificar um valor único para o componente.
Valor: texto.
Imagem mapeada
usemap
Atributo do tipo texto, ele forma uma relação entre uma imagem e um mapa (através do nome do mapa) e ele especifica a imagem como mapa.
Valor: nome do mapa.
Index da tabela
tabindex
Atributo do tipo numérico, ele especifica a ordem que o componente será selecionado quando a navegação é através da tecla TAB do teclado.
Valor: numérico.
Largura
width
Atributo do tipo numérico, ele especifica a largura do componente em pixels.
Valor: numérico.
Linguagem
lang
Atributo do tipo texto, ele especifica o idioma do conteúdo de um componente.
Valor: código do idioma.
Linguagem de referência
hreflang
Atributo do tipo texto, ele especifica o idioma do documento que se encontra vinculado ao atributo de referência (href).
Valor: código do idioma.
Linhas
rows
Atributo do tipo numérico, ele especifica a quantidade de linhas em um componente do tipo área de texto.
Valor: numérico.
Local de colar
dropzone
Atributo que específica que o componente pode ser como local de drop quando um componente arrastável é selecionado.
Valor: nome do componente.
OBS: esse atributo não é compatível com nenhum navegador atualmente.
Máscara
mask
Mascaras são utilizadas para formatar (organizar) as informações em um campo em tempo real de preenchimento. Veja mais detalhes na documentação Formatação de máscaras na camada cliente.
Valores:
- Default
- #. ##0
- 00; 0,0,00;0
- DD/MM/YYYY
- DD/MM/YYYY: HH:mm:ss
Máximo
max
Atributo do tipo numérico ou data, ele especifica o valor máximo do conteúdo de um componente.
Valor: numérico ou data.
OBS: atributo utilizado quando o tipo do conteúdo é numérico, range, data, data local, hora, semana e mês.
Menu de contexto
contextmenu
Atributo que específica um menu de contexto ao componente e aparece quando é utilizado o botão direito do mouse no componente.
Valor: identificador do elemento.
OBS: esse atributo foi removido do HTML e não é compatível com nenhum navegador atualmente.
Mesclar colunas
colspan
Atributo do tipo numérico, ele especifica o número de colunas da tabela que devem ser mescladas.
Valor: numérico,
Mesclar linhas
rowspan
Atributo do tipo numérico, ele especifica o número de linhas da tabela que devem ser mescladas.
Valor: numérico,
Método de envio
method
Atributo com valores pré-definidos, ele especifica a forma como um formulário será enviado.
Valor: GET ou POST.
Mínimo
min
Atributo do tipo numérico ou data, ele especifica o valor mínimo do conteúdo de um componente.
Valor: numérico ou data.
OBS: atributo utilizado quando o tipo do conteúdo é numérico, range, data, data local, hora, semana e mês.
Modo restrito
sandbox
Atributo com valores pré-definidos, ele permite que um conjunto extra de restrições para o conteúdo de um iframe.
| Valor | Definição |
|---|---|
| Todas as restrições são aplicadas. |
| Permite que o formulário de submissão seja aplicado. |
allow-modals | Permite que modais sejam abertas. |
allow-orientation-lock | Permite que a orientação de tela seja bloqueada. |
| Permite o uso de APIs. |
| Permite o uso de popups. |
allow-popups-to-escape-sandbox | Permite que popups sejam abertas em novas janelas. |
allow-presentation | Permite que seja iniciada uma sessão de apresentação. |
| Permite que o conteúdo do iframe seja tratado como sendo da mesma origem. |
| Permite o uso de roteiros. |
| Permite que o conteúdo do iframe seja acessado por cima do navegador. |
allow-top-navigation-by-user-activation | Permite que o conteúdo do iframe seja acessado por cima do navegador somente se o usuário iniciar. |
Não validado
novalidate
Atributo do tipo booleano, ele informa que o formulário enviado não será validado.
Valor: true ou false.
Nome
name
Atributo do tipo texto, ele especifica o nome do componente para referenciar seu dado no formulário após ele ser enviado.
Valor: texto.
Nome atrelado
dirname
Atributo com valores pré-definidos, ele especifica para enviar a direção do texto de um conteúdo em um formulário.
Valor: o nome do componente terminado com a extensão .dir. (ex.: name="aluno" dirname="aluno.dir"):
Notifica
ping
Atributo do tipo texto, ele especifica as URLS que serão notificadas caso o link seja acessado. Um tipo de monitoramento.
Valor: URL.
Origem
src
Atributo do tipo texto, ele especifica a URL de uma imagem.
Valor: URL.
Para
for
Atributo do tipo texto, ele especifica a qual componente a tag label pertence.
Valor: identificador do componente.
Propriedades do item
itemprop
Atributo do tipo texto, ele adiciona uma propriedade ao componente.
Valor: texto.
Referência
href
Atributo do tipo texto, ele especifica a URL que será acessada.
Valor: URL.
Regra
role
Atributo do tipo texto, ele especifica a semântica do componente para oferecer acessibilidade.
Valor: texto.
Relacionado com
rel
Atributo com valores pré-definidos, ele especifica a relação entre a página atual com o link utilizado.
Valor: alternate, author, bookmark, dns-prefetch, external, help, icon, license, next, nofollow, noopener, noreferrer, opener, pingback, preconnect, prefetch, preload, prerender, prev, search, stylesheet, tag.
OBS: Alguns valores podem não funcionar com certos componentes.
Requerido
required
Atributo do tipo booleano, ele especifica que o conteúdo do componente deve ser preenchido antes de enviar o formulário.
Valor: required.
Selecionado
selected
Atributo do tipo booleano, ele especifica que a opção deve ser previamente selecionada quando a página carregar.
Valor: selected.
Sugestão
placeholder
Atributo do tipo texto, ele especifica uma dica sobre o conteúdo que deve ser inserido no componente.
Valor: texto.
Tamanho máximo
maxlength
Atributo do tipo numérico, ele especifica a quantidade máxima de caracteres para um campo de texto.
Valor: numérico.
Tamanho mínimo
minlength
Atributo do tipo numérico, ele especifica a quantidade mínima de caracteres para um campo de texto.
Valor: numérico
Tamanhos
sizes
Atributo do tipo numérico, ele especifica o tamanho do ícone tanto em altura quanto em largura.
Valor: numérico (altura x largura) (ex.: 80x80).
Tipo
type
Atributo com valores pré-definidos, ele especifica o tipo do componente.
Valor: button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text, time, url, week.
OBS: Alguns valores funcionam conforme o componente.
Valor alternativo
alt
Atributo do tipo texto, ele especifica um texto alternativo caso a imagem não seja mostrada.
Valor: texto.
Valor do campo
value
Atributo do tipo texto, ele especifica o conteúdo do componente.
Valor: texto.
Directivas Angular
Ao converter para vetor
ng-list
Directiva que corverte uma string em uma lista de string através da ação do separador.
Valor: pontuação que servirá como separador.
Apenas leitura
ng-readonly
Propriedade do tipo booleano, ele desabilita a edição do componente, tornando-o somente para leitura. Se aplica exclusivamente a componentes do tipo "Entrada de texto" e "Área de texto", dessa forma, para adicionar essa propriedade é necessário selecionar o componente, desagrupá-lo (ícone cadeado na barra de opções) e acessar os subcomponentes input ou textarea.
Valor: true ou false.
Atributo translúcido
ng-transclude-slot
Directiva que marca um ponto para fazer a transclusão de um componente.
Valor: texto.
Categorias de Plural
ng-pluralize
Directiva que mostra mensagens de acordo com as regras específicadas da localização dos EUA.
Valor: possui dois argumentos, o count e o when.
checked
ng-checked
Directiva que marca um componente quando a expressão for verdadeira.
Valor: expressão.
Classes CSS
ng-class
Directiva que permite atribuir classes CSS ao componente através de uma expressão.
Valor: expressão.
Classes CSS ímpares
ng-class-odd
Directiva que permite atribuir classes CSS ao componente através de uma expressão, mas somente serão aplicadas nos componentes ímpares.
Valor: expressão.
OBS: deve trabalhar em conjunto com o ngrepeat.
Classes CSS pares
ng-class-even
Directiva que permite atribuir classes CSS ao componente através de uma expressão, mas somente serão aplicadas nos componentes pares.
Valor: expressão.
OBS: deve trabalhar em conjunto com o ngrepeat.
Começo do Repetidor
ng-repeat-start
Directiva que permite informar o componente inicial que será repetido.
Valor: expressão.
OBS: é usado em conjunto com o ng-repeat-end.
Condição
ng-if
Directiva que remove ou recria o componente de acordo com o resultado da expressão. Se o valor for falso, o componente é removido; se verdadeiro, o componente é duplicado.
Valor: expressão.
Controlador
ng-controller
Directiva que anexa um controle ao componente, sendo a uma função do arquivo ou uma expressão avaliada como função.
Valor: expressão.
Controle de aplicação
ng-app
Directiva usada para definir o componente raiz da aplicação.
Valor: (opcional) nome do módulo.
Desabilitar se
ng-disabled
Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira.
Valor: expressão.
Esconde se
ng-hide
Directiva usada para esconder o componente caso a expressão seja verdadeira.
Valor: expressão.
Estilo CSS
ng-style
Directiva que permite estilizar o componente através de uma expressão de forma condicional.
Valor: expressão.
Exibir
ng-show
Directiva usada para mostrar o componente caso a expressão seja verdadeira.
Valor: expressão.
Filtro
filter
Directiva usada para filtrar os itens de uma lista.
Valor: expressão.
Fim do Repetidor
ng-repeat-end
Directiva que permite informar o último componente que será repetido.
OBS: é usado em conjunto com o ng-repeat-start.
Formulário
ng-form
Directiva que específica a identificação (através do ID) do formulário que o componente pertence.
Valor: id.
Impedir Visualização Antecipada
ng-cloak
Directiva usada para prevenir que o componente seja visualizado antes da aplicação ser totalmente carregada no navegador.
Valor: não há parâmetros.
Incluir Modelo
ng-include
Directiva usada para incluir fragmentos externos de um HTML. Para utilizar, é necessário informar o caminho até a view utilizando aspas simples " ' ".
O Cronapp possui componentes visuais que facilitam o uso desse tipo de recurso, veja mais em Fragmento e Frame (web).
Valor: caminho do arquivo HTML. Ex.: 'views/logged/minha-pagina.view.html'
Jquery
ng-jq
Directiva usada para forçar que a aplicação use a biblioteca especificada.
Valor: nome da biblioteca a ser usada.
Não vinculável
ng-non-bindable
Directiva que informa que o componente não será vinculado ou compilado, assim como também suas expressões.
Valor: não há parâmetros.
Opções de modelo
ng-model-options
Directiva que específica como as atualizações ocorrem no componente.
Valor: updateOn, debounce, allowInvalid, getterSetter ou timezone.
OBS: cada um desses valores possuem seus próprios valores que devem ser usados em conjunto.
Origem
ng-src
Directiva que específica a URL de uma imagem.
Valor: texto ou resultado de uma expressão.
Origem com expressão
ng-srcset
Directiva que específica a URL de uma imagem, no qual pode ser utilizada uma marcação nessa URL.
Valor: expressão.
Referência
ng-href
Directiva que específica a URL que será acessada, no qual pode ser utilizada uma marcação nessa URL.
Valor: texto ou resultado de uma expressão.
Repetidor
ng-repeat
Directiva que permite carregar várias vezes o componente a depender da quantidade de itens existentes na coleção que será vinculada.
Valor: expressão.
Requerido
ng-required
Directiva que adiciona a propriedade no componente quando o valor da expressão for verdadeiro, especificando que o conteúdo do componente deve ser preenchido.
Valor: expressão.
Selecionado
ng-selected
Directiva que seleciona uma opção, que está previamente atribuída, de uma lista quando a expressão for verdadeira.
Valor: expressão.
Tamanho máximo
ng-maxlength
Directiva que adiciona uma restrição em um campo de texto e uma validação em um formulário caso ultrapasse o número máximo de caracteres.
Valor: numérico.
Tamanho mínimo
ng-minlength
Directiva que adiciona uma restrição em um campo de texto e uma validação em um formulário caso o número mínimo de caracteres não seja atingido.
Valor: numérico.
OBS: Caso o campo esteja vazio, ele será considerado como válido.
Translúcido
ng-transclude
Directiva que específica um ponto no componente para adicionar componente que são translúcidos.
Valor: texto.
Trocar
ng-switch
Directiva que específica uma condição a ser usada para mostrar ou esconder os subcomponentes do componente.
Valor: expressão.
Validador de padrão
ng-pattern
Directiva que específica um template (normalmente RegEx) para validar um componente de entrada.
Valor: expressão.
Valor
ng-model
Directiva que faz a ligação dos valores do componentes para os dados da aplicação.
Valor: expressão.
Valor falso
ng-false-value
Directiva que específica o valor da expressão caso o componente não seja selecionado.
Valor: expressão.
Valor verdadeiro
ng-true-value
Directiva que específica o valor da expressão caso o componente seja selecionado.
Valor: expressão.
Vincular
ng-bind
Directiva que troca o valor do componente quando valor da expressão muda.
Valor: expressão.
Vincular à modelo
ng-bind-template
Directiva que troca o valor do componente pelos valores da expressões.
Valor: expressão.
Vincular HTML
ng-bind-html
Directiva que troca o valor do componente pelos valores da expressões.
Valor: expressão.
Propriedades Cronapp
Altura desejada
target-height
Propriedade do tipo numérico, ele informa a altura desejada da imagem quando ela é tirada através de um smartphone.
Valor: numérico.
Atualizar Automaticamente
auto-refresh
Propriedade que define o tempo, em milissegundos, que a fonte de dados atualizará automaticamente.
Valor: numérico.
Campo chave
xkey-field
Propriedade que seleciona um dos campos da fonte de dados que será o identificador da opção e será enviado ao servidor.
Valor: expressão.
OBS: as opções só serão exibidas após a seleção da fonte de dados no componente.
Campo texto
xdisplay-field
Propriedade que seleciona um dos campos da fonte de dados que será visualizado pelo usuário.
Valor: expressão.
OBS: as opções só serão exibidas após a seleção da fonte de dados no componente.
Carregar quando visível
fetch-on-visible
Propriedade que faz com que os dados sejam carregados somente quando o componente for renderizado na aplicação.
Valor: true ou false.
Chave do site
data-sitekey
Propriedade que faz o vínculo do Cronapp com a API do Google ReCaptcha.
Valor: chave do site do Google.
Chaves
keys
Propriedade que lista todas as chaves primárias da fonte de dados selecionada.
Valor: chaves primárias.
OBS: o campo é preenchido automaticamente ao selecionar a fonte de dados.
Classes CSS
class
Propriedade que seleciona classes CSS criadas.
Valor: classes CSS.
Configurações
options
Propriedade que faz a configuração do componente selecionado.
Valor: expressão.
Conteúdo
content
Propriedade que define o rótulo para o componente e também abre a janela para sua configuração.
Valor: expressão.
Depende de
dependent-by
Propriedade que faz o vínculo da fonte de dados principal com outras fontes de dados.
Dependente de postagem de campo sob demanda
Propriedade que serve para informar a chave estrangeira da tabela que a fonte de dados está vinculada possui um relacionamento e ela tem o campo dependente de salvamento selecionado.
Valor: expressão referente a chave estrangeira.
OBS: propriedade depreciada pois isso já é feito automaticamente.
Dependente de salvamento
dependent-lazy-post
Propriedade que vincula uma fonte de dados para servir como dependente da fonte de dados principal e, com isso, o salvamento da fonte de dados principal dependerá de uma ação na fonte de dados dependente.
Valor: fonte de dados existente no formulário.
Estratégia em Cláusula Nula
parameters-null-strategy
Propriedade que define como o sistema deve tratar parâmetros nulos do campo "Filtros e Parâmetros" de uma fonte de dados.
| Valor | Definição |
|---|---|
padrão | comportamento atual. |
limpar dados | limpa o campo. |
remover cláusula | só considera as cláusulas preenchidas. |
aguardar preenchimento | não executa até que todas estejam preenchidas. |
Estratégia para Carregar Dados
load-data-strategy
Propriedade que define a forma como os dados serão carregados na aplicação.
| Valor | Definição |
|---|---|
padrão | sempre traz os dados, mesmo sem inserir o filtro. |
todos os filtros preenchidos | os dados só serão exibidos após todos os filtros estiverem preenchidos. |
no mínimo um filtro preenchido | os dados só serão exibidos após um filtro ser exibido. |
ao pressionar botão | os dados só serão exibidos após o botão de pesquisar for clicado. |
Filtros e parâmetros
condition
Propriedade que adiciona filtros e parâmetros a uma fonte de dados.
Valor: expressão através da sua janela de configuração.
Fixar cabeçalho
scrollable
Propriedade que exibe uma barra de rolagem na grade caso a altura ou largura total da linha exceda a altura ou largura da grade.
Valor: true ou false.
OBS: Por padrão, seu valor é verdadeiro.
Fonte de Dados
crn-datasource
Propriedade que seleciona uma fonte de dados que se encontra presente no formulário.
Valor: fonte de dados existente no formulário.
Ícone
class
Propriedade que seleciona um ícone para o componente.
Valor: classe do ícone selecionada.
Ícone inicial
class
Propriedade que seleciona um ícone para o componente.
Valor: classe do ícone selecionada.
Ícone final
class
Propriedade que seleciona um ícone para o componente.
Valor: classe do ícone selecionada.
ID do usuário do chat
chat-user-id
Propriedade que define um valor único para o usuário.
Valor: expressão.
Imagem do usuário do chat
chat-user-image
Propriedade que define a imagem do avatar do usuáro através de uma URL.
Valor: URL.
Informações de arquivo
file-info
Propriedade que seleciona um campo na tela ou na fonte de dados para guardar o nome, a extensão e o tipo do arquivo.
Valor: texto.
OBS: funciona somente quando o tipo do atributo é arquivo no banco.
Início automático
auto-play
Propriedade que específica que um audio será reproduzido automaticamente.
Valor: true ou false.
Linhas por página
rows-per-page
Propriedade que define a quantidade de linhas máxima para realizar a paginação.
Valor: numérico.
Mestre Detalhe
parameters
Propriedade que vincula um ou mais atributos de uma fonte de dados com outra fonte de dados.
Valor: expressão através da sua janela de configuração.
Modo Lote
batchpost
Propriedade que acumula todos os dados antes de enviar ao servidor.
Valor: true ou false.
Nome do usuário do chat
chat-username
Propriedade que define um nome para o usuário que será utilizado durante o chat.
Valor: texto.
Opções
options
Propriedade que faz a configuração do componente selecionado.
Valor: expressão através da sua janela de configuração.
Ordenação
order-by
Propriedade que permite selecionar a ordem dos elementos retornados de uma lista.
Valor: expressão através da sua janela de configuração.
Origem dos dados
entity
Propriedade que seleciona a fonte de dados.
Valor: expressão através da sua janela de configuração.
Parâmetros da tela
screenparams
Propriedade que define parâmetros para a página, no qual criasse um parâmetro (queryString) e define um valor para o mesmo.
Para obter um parâmetro, utilize a expressão: params.<nome-da-queryString>
Valor: texto.
OBS: essa propriedade só será exibida ao selecionar as propriedades da página.
Permite valores nulos
crn-allow-null-values
Propriedade que permite que o valor nulo esteja presente na caixa.
Valor: true ou false.
Permitir edição
allow-edit
Propriedade que permite se a imagem capturada poderá ser editada de forma simples, como rotacionar, recortar.
Valor: true ou false.
Placeholder do chat
chat-placeholder
Propriedade que define o texto que será apresentado no campo de digitação para o usuário.
Valor: texto.
Posição
xattr-position
Define a posição do componente.
Valor: expressão.
Postergar Carga
lazy
Propriedade que define se os dados serão carregados após uma ação do usuário (opção verdadeira) ou se eles serão carregados todos de vez quando o componente for renderizado na tela (opção falsa).
Valor: true ou false.
Qualidade
quality
Propriedade que define o percentual de compressão da imagem capturada.
Valor: numérico.
Referência de canvas
id
Propriedade que define um valor único para a camada canvas do componente gráfico.
Valor: texto.
Repetir
crn-repeat
Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados.
Valor: fonte de dados existente no formulário.
Rótulo
content
Propriedade que define o rótulo para o componente e também abre a janela para sua configuração.
Valor: expressão.
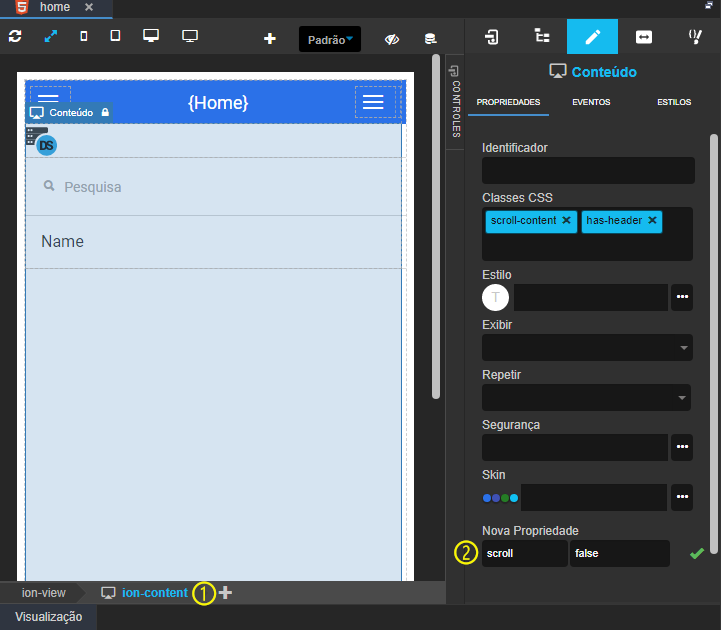
Scroll
scroll
Propriedade permite desativar a rolagem de tela na aplicação mobile, o valor false da propriedade Scroll desativa a rolagem. Essa propriedade deve ser adicionada (destaque 2 da figura 2) no elemento ion-content (1) da tela.
Valor: booleano

Figura 2 - Propriedade scroll
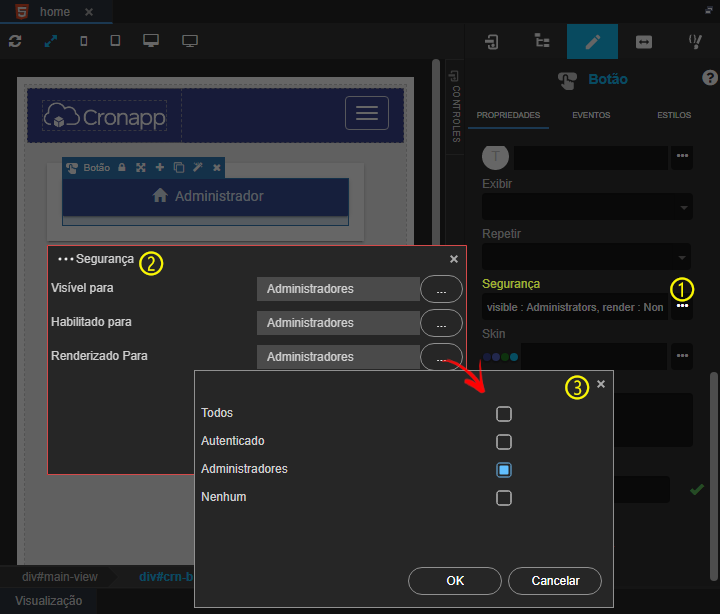
Segurança
cronapp-security
Essa propriedade abre uma janela onde é possível relacionar os recursos de visibilidade, edição e renderização do elemento html selecionado aos permissionáveis do sistema. No exemplo da figura 2.1 estamos adicionando permissões de segurança à um botão onde o componente estará visível, habilitado e renderizado somente para o permisionável administrador, qualquer outro tipo de usuário sem essa permissão não terá acesso ao componente.

Figura 2.1 - Adicionando permissões de segurança ao botão
Valor | Definição |
|---|---|
Visível para | Ao utilizar essa opção, o componente ficará visível para um ou mais permissionáveis e invisível para o restante. Mesmo invisível, o componente ainda estará contido no código HTML. |
Habilitado para | Ao utilizar essa opção, o componente permitirá edição apenas para os permissionáveis selecionados. |
Renderizado para | Diferentemente da propriedade Visível para que oculta o elemento selecionado, mas mantém o código HTML na página renderizada, a propriedade Renderizado para retira o código HTML do elemento selecionado para os permissionáveis que não possuem acesso. |
Subtítulo
content
Propriedade que define o rótulo para o componente e também abre a janela para sua configuração.
Valor: expressão.
Tamanho
data-size
Propriedade que define o tipo de Captcha a ser utilizado quando o mesmo é selecionado.
Valor: invisible.
Tamanho da letra
xattr-type
Define o tamanho da letra do conteúdo do componente, podendo variar entre grande, médio e pequeno
Valor: expressão.
Tamanho máximo do arquivo
max-file-size
Propriedade que informa o tamanho máximo do arquivo a ser carregado no componente.
Valor: expressão (valor numérico com sua respectiva unidade).
Título
content
Propriedade que define o rótulo para o componente e também abre a janela para sua configuração.
Valor: expressão.
Validar campos requeridos
checkrequired
Propriedade que determina que a inserção ou atualização dos dados ocorrerá somente se todos os campos marcados como requeridos estiverem preenchidos.
Valor: true ou false.
Valor de exibição
content
Propriedade que define o rótulo para o componente e também abre a janela para sua configuração.
Valor: expressão.
Valor inicial
ng-initial-value
Define o status inicial ao carregar o componente.
Valor: expressão.
Nesta página
- Sem rótulos