Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Introdução
Responsividade A responsividade de um site faz com que o layout de suas páginas sejam moldados conforme o se adapte ao tamanho da tela do dispositivo do usuário - ou seja, a responsividade adapta o conteúdo do site de acordo com o dispositivo que o acessou, podendo ser um smartphoneSmartphone, um tablet, desktop ou um desktoptelevisor. O Cronapp utiliza o sistema de responsividade do bootstrap, que divide uma página HTML em doze colunas, pelo número doze ser mais flexível em suas permitindo maior flexibilidade ao realizar divisões (Figura 1). Dessa forma, podemos gerar uma aplicação única, responsiva e compatível com os principais navegadores da atualidade em suas versões atuais e posteriores.
 Image Modified
Image Modified
Figura 1 - Colunas de uma página html e algumas formas de combinação
Tipos de coluna
Ao trabalharmos com o o bootstrap, as classes col-*, col-sm-*, col-md-*, col-lg-* e col-xl-* são utilizadas para criar responsividade aos elementos de uma página HTML. O * em cada uma dessas classes significa quantas colunas esse elemento utilizará, por exemplo, ao usar a classe col-sm-6, o elemento ocupará 6 das 12 colunas de uma página.
O uso de cada classe está associado a resolução da tela que está visualizando a página. Veja abaixo as referências:
| Classe | Tamanho | Dispositivos |
|---|---|---|
| col-* | Largura de tela deve ser menor que 576px. | Smartphones |
| col-sm-* | Largura de tela deve ser maior ou igual que 576px. | Smartphones |
| col-md-* | Largura de tela deve ser maior ou igual que 768px. | Tablets, monitores |
| col-lg-* | Largura de tela deve ser maior ou igual que 992px. | Monitores |
| col-xl-* | Largura de tela deve ser maior ou igual que 1200px. | TVs |
Responsividade no Cronapp
A aba Responsividade fica no menu lateral do editor visual. Ela Ela é responsável por definir as colunas dos componentes presentes na view, que por padrão utilizam a largura total da página - ou seja, as 12 colunas. Essa aba só mostra suas propriedades de configuração quando um componente visual é selecionado ou quando a página toda está selecionada.
 Image Modified
Image Modified
Figura 2.1 - Aba responsividade
noformatMostrar como selecionar a página toda para alterar toda a responsividade de vez (menu contexto)Ícone de redimensionamento
A view da página HTML na IDE já é programada para ajustar seu layout para todos os dispositivos que o acessarem de acordo com as classes do bootstrap, e, assim, qualquer componente que seja inserido na view terá seu layout ajustado automaticamente. No entanto, independemente de qual seja o dispositivo que for acessar essa página, o componente utilizará a largura total da página - ou seja, ela utilizará as 12 colunas que uma página HTML é dividida.
A área superior da página apresenta os ícones de redimensionamento (1 da Figura 2.2), eles servem somente para mostrar como esses componentes se comportam quando um determinado dispositivo acesse essa página (Figura 2.2). Por padrão, ao abrir uma view, a página é mostrada como desktops. Na IDE existem quatro tipos (3 ao 6 da Figura 2.2) e eles são de acordo com as classes do bootstrap:
| Sem Formato |
|---|
Ao invés de inserir imagens, fica feio pequenas imagens cortadas de forma não proporcional, adicionar números na figura 2.2 e coloca a tabela logo abaixo detalhando. Faltou informar também o ícone Resetar e Recarregar área de design, apesar de não ter métrica definida, pode gerar dúvida ao usuário sobre o que são esses botões e ele não conseguirá pesquisar o que fazem esses botões. |
![]() Image Removed
Image Removed
 Image Added
Image Added
Figura 2.2 - Comportamento da página ao clicar no ícone dispositivos pequenos
- Atualiza o formulário no editor visual;
- Expande o formulário para preencher toda a largura da janela;
- Redimensiona a área de edição para dispositivos pequenos, telefones. (col-xs-*);
- Redimensiona a área de edição para dispositivos médios, tablets. (
![]() Image Removed
Image Removed
- col-sm-*
![]() Image Removed
Image Removed
- );
- Redimensiona a área de edição para notebooks ou desktops. (col-md-*
![]() Image Removed
Image Removed
- );
- Redimensiona a área de edição para dispositivos
- grandes, como TVs.
- (col-lg-*
 Image Removed
Image Removed
- ).
Configurando a responsividade de um componente
Apesar do de o componente ser responsivo, ele utiliza a largura total da página. Caso seja necessário definir quantas colunas esse componente utilizará, a definição é feito na aba responsividade.
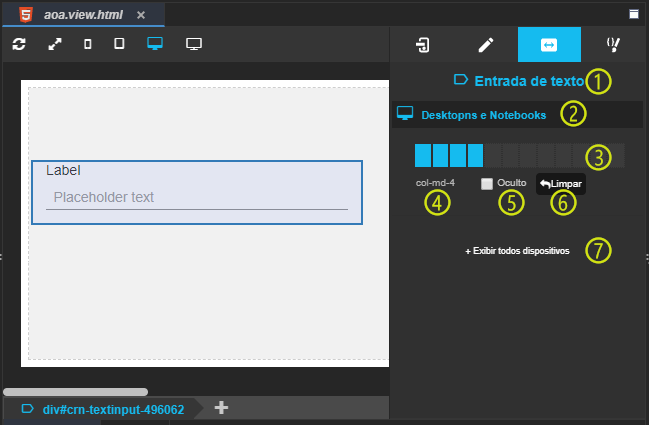
Ao selecionar o componente na página em branco e clicar na aba responsividade, serão apresentadas as seguintes informações (Figura 2.3.1):
 Image Modified
Image Modified
Figura 2.3.1 - Elementos presentes na aba responsividade ao selecionar componente
- Informa o nome componente visual selecionado na página.
- Informa qual o tamanho da tela que as configurações abaixo irá modificar.
- Define quantas colunas o componente selecionado utilizará na página;
- Mostra a classe que tá sendo usada;
- Oculto: o componente ficará invisível quando a página for acessada pelo dispositivo selecionado;
- Limpar: restaura para o padrão;
- Exibir todos dispositivos: mostra as propriedades de configuração da responsividade para cada dispositivo.
Configurando a responsividade da página
É possível selecionar o formulário para definir a quantidade de colunas para todos os componentes dentro dela, por efeito cascata. Para isso, clique com o botão direito em uma área vazia na página, ou seja, sem componentes, para selecionar toda a página e acesse a aba Responsividade em seguida.
 Image Added
Image Added
Figura 2.3.2 - Responsividade da página
Exemplo de utilização de responsividade
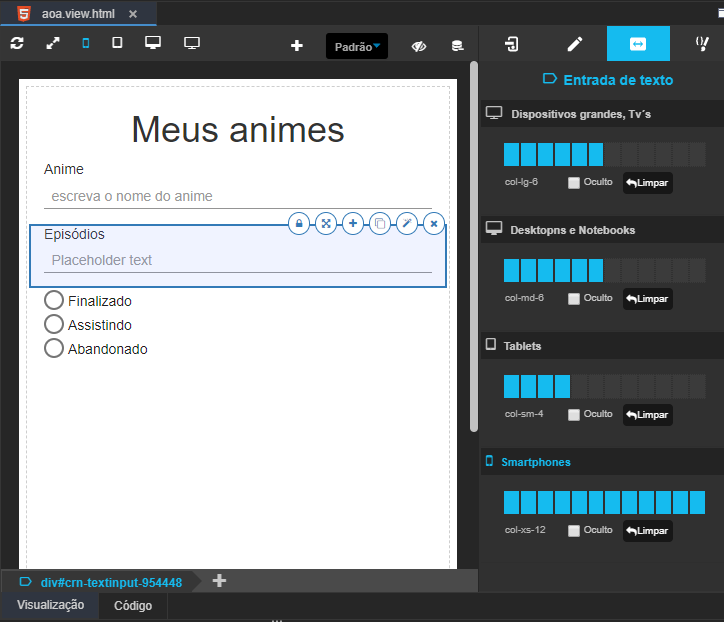
Na página da Figura 2.4, os componente Entrada de texto e Lista de opção receberam alteração de sua responsividade, porém o componente título, não. Veja abaixo o componente selecionado Entrada de texto e a variação da quantidade de colunas usadas para cada resolução:
- Para dispositivos grandes, o componente utilizará 6 colunas da página (col-lg-6);
- Para desktops e notebooks, o componente também utilizará 6 colunas da página (col-md-6);
- Para tablets, o componente utilizará 4 colunas da página (col-sm-4);
- Para smartphones, o componente utilizará 12 colunas da página (col-xs-12).
 Image Modified
Image Modified
Figura 2.4 - Responsividade do componente para todos os dispositivos existentes na IDE
Nas figuras abaixo são mostradas é mostrado a responsividade Responsividade de uma mesma página, mas as configurações são diferentes conforme o dispositivos dispositivo a ser visualizado:
 Image Modified
Image Modified
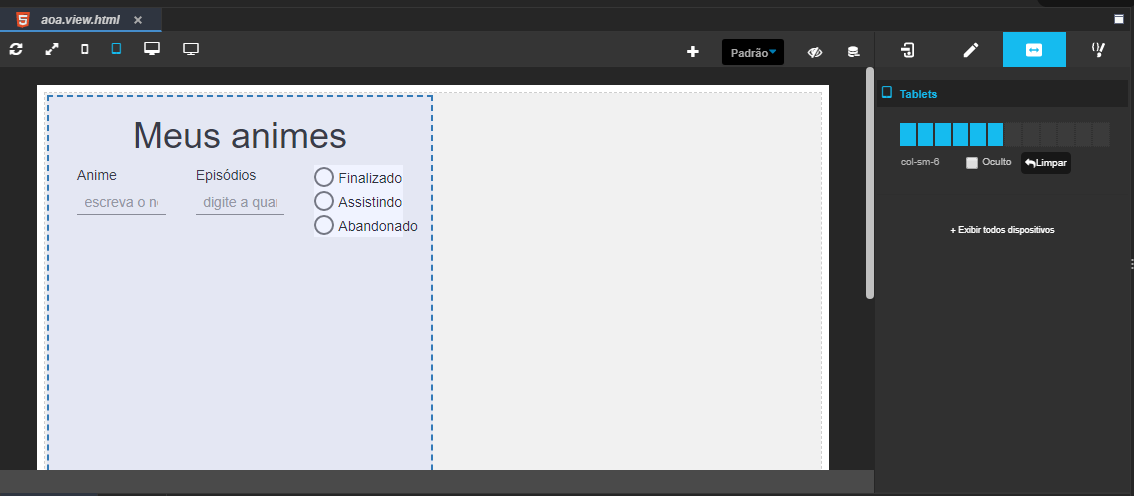
Figura 2.5.1 - Responsividade dos componentes quando visualizado em um Smartphone
 Image Modified
Image Modified
Figura 2.5.2 - Responsividade dos componentes quando visualizado em um tablet
 Image Modified
Image Modified
Figura 2.5.3 - Responsividade dos componentes quando visualizado em um notebook ou desktop
 Image Modified
Image Modified
Figura 2.5.4 - Responsividade dos componentes quando visualizado através de uma TV
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|
| title | Nessa página |
|---|