Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Algumas aplicações mobile precisam que o usuário tire uma foto em seu Smartphone para adicioná-la na aplicação. Vamos aprender como utilizar esse recurso de forma simples e fácil utilizando o Cronapp.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
- Projeto do tipo mobile criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar projeto );
Visão geral: exemplo
Nesse tutorial iremos aprender a chamar o recurso da câmera no Smartphone e salvar o endereço da foto em banco para ser carregada na aplicação.
| Informações | title | Observação
|---|
Nesse exemplo iremos armazenar a foto no diretório da aplicação no smartphone, enquanto o seu endereço ficará em banco. Porém, com o endereço da foto é possível salvar em qualquer outro local, mas iremos deixá-la na pasta da aplicação para simplificar o tutorial. Inclusive é possível configurar o atributo da classe e armazenar em outros locais: Banco de Dados (não recomendado, confira o Manual de Boas Práticas), Dropbox, S3 (Amazon) ou Serviços de Cloud (tópico Armazenamento). |
Iremos utilizar a classe User que já vem criada em todo projeto no Cronapp e já possui o atributo "picture", onde salvaremos o endereço da foto. (Figura 1)
 Image Added
Image AddedImage Removed
Figura 1 - Classe User que usaremos nesse tutorial
Passos
Acessando o diagrama de dados
Para dar inicio ao nosso tutorial, inicialmente precisamos acessar o diagrama de dados,. Observe o destaque da figura 1, expanda o menu do tópico Diagrama de dados e em seguida no arquivo app. Para mais informações sobre o diagrama de dados, clique aqui.
 Image Added
Image Added
Figura 1: Acessando o diagrama de dados
É necessário alterar o tipo do atributo picture, de imagem do banco para texto. Além disso, é importante alterar o campo tamanho de 255 caracteres para 0, isso fará com que o campo fique como tipo VARCHAR no banco de dados, não limitando o tamanho do endereço. Confira na figura 1.1 como realizar o procedimento.
 Image Added
Image Added
Figura 1.1: Alterando o tipo e o tamanho do atributo picture.
- Acesse o arquivo diagrama app.
- Clique duas vezes na classe User.
- A janela Manipular user será exibida, clique no botão editar.
- A janela de atributos será exibida, altere o tipo para Texto.
- Altere o tamanho para zero.
- Por fim, clique em salvar
Salve a janela do diagrama de dados.
Persistência
Precisamos gerar as camadas Entity e DAO das classes. Para isso, clique em Gerar camada de persistência (destaque 1 da Figura 1.2) para a abrir sua janela. Observe que será criado um Namespace com o mesmo nome do diagrama (3), nele serão geradas as camadas para todas as classes (2) do diagrama. Finalize essa etapa clicando em Gerar (4).
 Image Added
Image Added
Figura 1.2 - Gerando camada de persistência.
Função Servidor
Vamos criar uma função do lado tipo servidor para salvarmos o endereço da foto em no banco.
Clique com o botão direito do mouse na pasta Servidor (localização: Blocos de Programação/Servidor
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), selecione Novo >Bloco de Programação servidor, selecione Novo → Bloco de Programação, ao abrir a janela "Novo", selecione a opção Bloco de Programação Vazio (Low-Code) e avance, em seguida informe "Imagem" no campo Nome do Arquivo, "SalvarImagem" no campo Nome da função e clique em finalizar Finalizar, como foi feito na Figura 2.
Image Removed
 Image Added
Image Added
Figura 2 - Criação da função de bloco do lado tipo servidor
Em seguida iremos inserir 2 parâmetros na função SalvarImagem, clique em configuração e arraste 2 blocos de entrada, renomeio-os , altere seus nomes, como na Figura 2.1, no primeiro insira "idCliente" e no segundo "endereco".
| Âncora | ||||
|---|---|---|---|---|
|
Image Removed
 Image Added
Image Added
Figura 2.1 - Adicionando parâmetros na função SalvarImagem
Bloco Atualizar
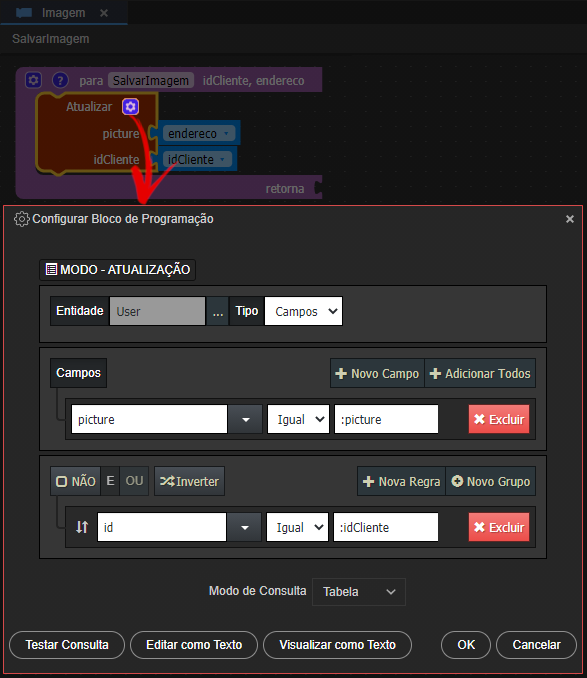
Arraste o bloco Atualizar (Sessão Banco de Dados), clique no ícone de engrenagem para configurar o bloco (Figura 2.2), selecione a entidade User e altere o Tipo para "Campos". Clique em + Novo Campo, selecione a opção Picture no primeiro campo, clique em + Nova Regra e selecione a opção Id no primeiro campo. Clique em OK para salvar.
No bloco Atualizar, adicione as variáveis variáveis "idCliente" e "endereco" (menu sessão Variáveis) nos parâmetros idCliente e picture do bloco, respectivamente.
 Image Added
Image AddedImage Removed
Figura 2.2 - Consultando os dados do usuário no banco a partir do seu id
Com isso, essa função irá salvar o endereço da imagem no registro do id do usuário informado. Ao finalizar, salve o bloco.
Âncora ObterFotoMobile ObterFotoMobile
Função Cliente
Para ativar a função de adquirir a foto do Smartphone, precisaremos criar uma função do lado cliente.
Clique com o botão direito do mouse na pasta Bloco de programação Mobile (localizado em Mobile (localização: Blocos de Programação/Mobile
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
/Imagem.blockly), selecione Novo > Bloco de Programação, ao . Ao abrir a janela " Novo", selecione a opção Bloco de Programação Vazio (Low-Code), avanceclique em Avançar, em seguida, adicione ao escreva "Imagem" no campo Nome do Arquivo e " Imagem " , no campo Nome da Função escreva "ObterFotoMobile" e . Por fim, clique em finalizar. Finalizar (Figura 3).
 Image Added
Image Added
Figura 3 - Criação da função de bloco do lado cliente
Configuração dos blocos
Na função ObterFotoMobile que criamos, adicione uma entrada de parâmetro na função, como fizemos no lado Servidor, mas nomeando para "idAtual".
| Informações | title | Observação
|---|
Nesse exemplo usamos o bloco Obter imagem para salvar o endereço da imagem no dispositivo dentro do banco de dados, caso queira ler o arquivo para obter a imagem em base 64, binário ou outro tipo, utilize o bloco de programação Ler arquivo. |
Primeiramente iremos associar a view user.view.html ao bloco, abra as configurações do editor de bloco (engrenagem no canto superior/direito da tela) e na janela que abrir, selecione a página "User.view.html" Após adicionar o parâmetro, vamos associar a página user ao bloco. Abra as Propriedades do bloco de programação (destaque 1 da Figura 3.1), selecione a página user clicando no botão "..." do campo Formulário de referência e salve. referência (2), em seguida clique em Salvar (3).
 Image Added
Image Added
Figura 3.1 - Associando formulário ao bloco de programação.
Em seguida, vamos inserir os blocos e configurá-los.
Comece inserindo o bloco Obter Imagem (sessão Dispositivos Móveis) como mostrado no destaque 1 da Figura 3.1, adicione no parâmetro de execução Sucesso o bloco Alterar valor do campo (sessão Formulário) para atualizar a foto do componente imagem assim que a foto for feita pelo usuário. No parâmetro Campo do bloco "Alterar valor do Campo" informe o valor do componente imagem da página user.view.html, e o Valor será o endereço da foto que receberemos na variável "enderecoImagem", obtido através do bloco Obter Imagem, como mostrado no destaque 2 da Figura 3.1.
Siga os passos abaixo.
 Image Added
Image AddedImage Removed
Figura 3.1 2 - Blocos usados para obter fotos do smartphone
Blocos e seus parâmetros:
- Obter Imagem: abre Arraste o bloco Obter Imagem (sessão Dispositivos Móveis), ele abrirá o aplicativo da câmera ou recupera recuperará uma foto do álbum de fotos do dispositivo. Altere de acordo com os itens:
- Retorno: Renomearemos Renomeie a variável do primeiro retorno do bloco " Obter Imagem de "item" para "enderecoImagem" e a segunda de "item" para "enderecoImagemretorno";
- Tipo de destino: Altere o parâmetro Tipo de destino para FILE_URI;
- Fonte de imagem: Altere para CAMERA;
- Tipo de Mídia: Altere para PICTURE;
- Permitir edição: Altere para Falso;
- Adicione no parâmetro de execução Sucesso o bloco Alterar valor do campo: Altera o conteúdo de um componente (sessão Formulário), ele atualizará a foto do componente imagem assim que a foto for feita pelo usuário.
- Campo: Selecione o campo User.active.picture do componente imagem da página
user; - Valor:Variável Arraste a variável "enderecoImagem";
- Campo: Selecione o campo User.active.picture do componente imagem da página
- Arraste o bloco
- Chamar bloco servidor assíncrono
- (sessão Útil) e encaixe
- abaixo do bloco Alterar valor do campo.
Após arrastar o bloco Chamar bloco servidor assíncrono, clicaremos Obter Imagem. Clique em configurações do bloco Chamar Bloco servidor assíncrono e selecione selecionaremos a função "SalvarImagem" do lado servidor (azul) e encaixe . Por fim, encaixaremos as variáveis "idAtual" e "enderecoImagem" (sessão Variáveis) nesse bloco , ambas estão na sessão Variáveis. (Figura 3.2)3). Ao finalizar, salve o bloco.
 Image Added
Image AddedImage Removed
Figura 3.2 3 - Chamando função servidor no lado cliente
Edição da view
Por padrão, a página user (localização: Formulários/Mobile/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) mobile da pasta logged possui os campos: Email, Nome, Login, Picture e Senha. Removeremos o campo Picture clicando sobre ele com o botão direito do mouse, selecionando Remover elemento e e clicando em OK. Depois vamos arrastar o componente imagem Imagem e colocá-lo acima do campo E-mail, para exibir nessa tela a foto que o usuário irá inserir. Após adicioná-lo na página, siga os passos abaixo.
Image Removed
 Image Added
Image Added
Figura 4 - informando a origem do componente imagem
- Selecione o componente imagem, acesse suas propriedadesClique no componente Imagem e acesse a aba de Propriedades;
- Clique no ícone Editar expressão da propriedade Origem Imagem;
- Na janela Origem, Imagem selecione a aba Campo da Tela;Finalize escolhendo o atributo picture da fonte de dados User;, escolha o campo User.active.picture e clique em OK.
O passo-a-passo da Figura 4 irá gerar a diretiva AngularJS Angular "{{User.active.picture}}" no campo Origem da Propriedades na propriedade Imagem do componente Imagem, que passará a imagem pro componente será preenchido quando existir um endereço no campo picture obtido da fonte de dados. Sugerimos adicionar a expressão abaixo no campo Origem para que caso não tem nada Imagem, pois caso o campo picture esteja vazio (null) no campo picture, seja exibida a imagem padrão do Cronapp para projetos mobilesmobile:
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
{{User.active.picture || 'img/nophotouser.png'}} |
Adicionar evento
Vamos usar o bloco ObterFotoMobile no evento Ao Clicar do componente de imagem para chamar o evento que ativará a câmera do smartphone. Para isso siga os passos da Figura 4.1:
Image Removed
 Image Added
Image Added
Figura 4.1 - Adicionando evento de clique no componente da imagem
- Selecione o componente imagem que arrastamos para a página user.view.html;
- Clique na aba Eventos;
- Clique no botão "…" da propriedade do evento Ao Clicar (ng-click);
- Na janela Ao Clicar que irá abrir clique na aba Bloco de Programação;Em seguida no botão , clique no botão "…" do campo ;
- Na janela Selecionar Bloco de Programação;Selecione , selecione o bloco que ObterFotoMobile, o qual criamos anteriormente;
- Na Novamente na aba Bloco de Programação altere o valor do campo referente ao na Expressão referente ao parâmetro idAtual, selecione os valores Expressão e o campo User.active.id e clique em OK. (Figura 4.1)
Adicionar valor ao componente
Agora iremos inserir o valor User.active.picture no componente.
Image Removed
 Image Added
Image Added
Figura 4.2 - Inserindo o valor no componente Imagem
- Selecionaremos Selecione o componente Imagem;
- Role para baixo na aba propriedades Propriedades e escreva "ng-model" e "User.active.picture" nos campos Nova Propriedade como na Figura 4.2;
- O resultado será exibido no campo Valor.
Teste
Salve todo o projeto e em seguida rode a aplicação. Em seguida, vá ao acesse o menu superior da IDE em em Dispositivos Móveis > Executar e escolha a opção > Cronapp Browser. Abra , abra o aplicativo Cronapp Browser no seu Smartphone e aponte a câmera para ler o QR Code (acesse o tópico "Cronapp Browser" da documentação Menu Dispositivos Móveis para mais detalhes).
Com a aplicação em execução no smartphone, entre com o login e senha "admin", vá no menu Usuários e acesse um usuário existente em Editar, pressione o componente de Imagem, tire uma foto e confirme. O componente deverá atualizar automaticamente a foto (Figura 75).
Image Removed
 Image Added
Image Added
Figura 5.1 - Sequência dos passos no aplicativo
A tabela User no banco de dados deve exibir o endereço da imagem que está armazenada no diretório do aplicativo no smartphone do usuário, como podemos ver na Figura 75.1.
Clique no ícone Banco de dados (destaque 1 da figura 5.2), para abrir a janela de configuração dos bancos do projeto; em seguida, clique no ícone Manipular dados (2), para abrir uma nova aba com a janela de gerenciamento do banco. Clique na tabela USER no menu lateral (3), para criar uma consulta simples (4) e clique no botão Run, logo acima da consulta. O resultado será exibido abaixo da consulta (5).
 Image Added
Image Added
Figura 5.2 - Endereço Image Removed
Figura 7.2 - endereço da foto no smartphone do usuário
Nessa Nesta página
| Índice |
|---|