Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Facebook.
Projeto com a opção opção Login por Redes Sociais habilitada habilitada.Caso Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto )o link Login por Redes Sociais.
Passos
Os passos abaixo pressupõe que o usuário já tenha feito a leitura da documentação Login por redes sociais.
Registrando no Facebook
Para registrar o projeto no Facebook, é necessário acessar a página Facebook for developers e clicar em Meus aplicativos. Na página de Aplicativos, vamos começar adicionando a aplicação ao registro do Facebook clicando no botão Criar aplicativo (Figura 1).
 Image Modified
Image Modified
Figura 1 - Adicionando uma aplicação no facebook
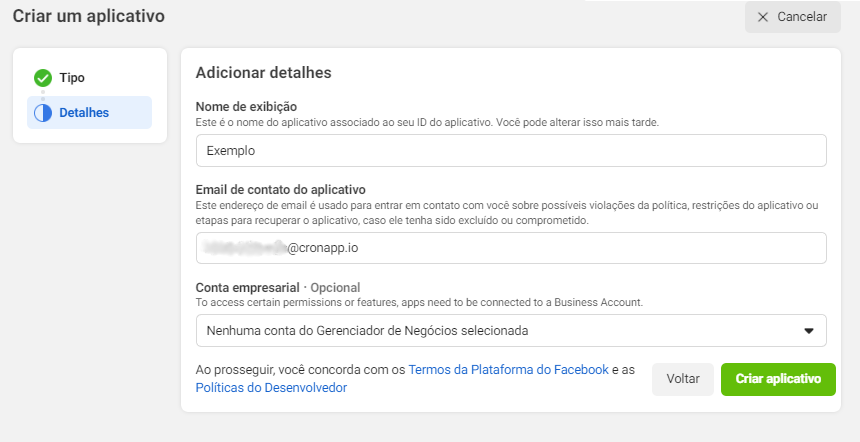
Na janela de Criar um aplicativo, primeiro vamos escolher o tipo de aplicativo selecionando Criar experiências conectadas, para utilizar o Login do Facebook e clicando , no nosso exemplo escolhemos a opção Nenhum, e clicamos em Continuar. Em seguida, vamos inserir o nome, o e-mail e se possui uma conta do gerenciador de negócios (opcional). Por fim, vamos clicar em Criar aplicativo (Figura 2) e depois concluir a verificação de segurança.
 Image Modified
Image Modified
Figura 2 - Inserindo dados do aplicativo
De volta para a tela de AplicativosApós isso, você será encaminhado ao painel do aplicativo, vamos adicionar o produto de login social ao aplicativo procurando pelo pelo Login do Facebook e clicando em Configurar (destaque da Figura 3).
 Image Modified
Image Modified
Figura 3 - Selecionando aplicativo Login do Facebook
Agora vamos definir a plataforma deste aplicativo selecionando - nesse caso, a plataforma Web Web (Figura 4).

Figura 3 4 - Selecionando plataforma
Em seguida, vamos adicionar a URL do site. Primeiro vamos copiar a URL do projeto, depois colar no campo URL do site (destaque 1 da Figura 4) seguida do 5) com o endereço seguido do caminho /signin/facebook, ou seja, https://app-28-171-12781.ide.cronapp.io/signin/facebook, depois clicar em Save (2) e Continuar (3). Os próximos passos (34) já estão configurados no Cronapp, por isso vamos clicar em Avançar em todas as etapas até o fim.
 Image Modified
Image Modified
Figura 4 5 - Inserindo URL do site
Pronto, o login no pelo Facebook foi adicionado ao siteprojeto.
Configurando ID e Chave
No painel lateral esquerdo, vamos clicar em Configurações e depois em Básico (1 da Figura 56) para exibir o ID do Aplicativo (2), que também se encontra na barra superior e a Chave Secreta do Aplicativo (3), a qual é necessário clicar no botão Mostrar e inserir login e a senha de usuário.
 Image Modified
Image Modified
Figura 5 6 - Obtendo ID do Aplicativo e Chave Secreta
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 7). Na janela de Configuração, vamos clicar na aba Redes SociaisSociais (2), substituir o campo appId (3) do Facebook pelo ID do Aplicativo e appSecret (4) também do Facebook pela Chave Secreta e clicar em OK Salvar ao final.
 Image Added
Image Added
Figura 6 7 - Configurando ID do Aplicativo e Chave Secreta
Testando
o loginPor fim, vamos rodar novamente o projeto para garantir as mudanças nas configurações do projeto, abrir no o navegador web e clicar no ícone do Facebook (destaque 1 da Figura 8). Deverá aparecer a página do Facebook solicitando o login e senha do usuário (Figura 9).
| Nota | ||
|---|---|---|
| ||
Caso utilize a A URL de teste , será necessário trocá-la sempre que a URL da aplicação for diferente da informadado Cronapp é alterada sempre que o workspace for fechado e aberto novamente. Para isso, vá até Configurações, depois Básico (Figura 56) e altere a URL no campo URL do site que se encontra no fim da página. |
 Image Added
Image Added
Figura 8 - Selecionando ícone do Facebook
 Image Added
Image Added
Figura 9 - Entrando no Facebook
Nesta Nessa página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|