Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Esse componente faz a seleção de múltiplas opções dentro da de uma lista, com isso é possível vincular vários itens a um registro em relacionamentos 1 para N ou N para M. Os itens selecionados aparecerão em labels e estarão destacados em uma cor diferente na listaserão exibidos em etiquetas (labels). Além disso, o seu campo possui um filtro , restringindo sua que restringe a lista à medida que o usuário digita, facilitando a busca e seleção dos itens.

Figura 1 - Exemplo do componente rodando no browser
| Informações |
|---|
Os elementos selecionados por esse componente podem ser obtidos a partir do bloco de programação Obter valor do campo. Para mais detalhes, consulte o tópico "Exemplo 2" da documentação correspondente. |
Principais propriedades
Aba de Propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
options | Abre a janela de configurações da Caixa de seleção múltipla. | |
Título | content | Define um rótulo. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. No caso de relacionamento NtoM é necessário que o usuário digite |
Requerido | ng-required | Define que o campo é de preenchimento obrigatório. |
| Apenas Leitura | crn-readonly | Propriedade do tipo booleano, ele desabilita a edição do componente, tornando-o somente para leitura. |
| Desabilitado | ng-disabled | Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira. |
| Ocultar Item Selecionado | crn-hide-selected-item | Após selecionar um item na caixa de seleção múltipla, o item será removido da lista de opções selecionáveis. No entanto, se o item for removido da seleção do componente, ele é exibido novamente na lista de opções selecionáveis. |
| Cor da caixa de seleção | combobox-theme | Altera a cor da caixa de seleção. |
identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera a cor do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Eventos
Na tabela abaixo estão descritos os eventos disponíveis para o componente.
| Nome | Propriedade | Função |
|---|---|---|
Ao Alterar | ng-change | Executa uma ação assim que algo no componente é alterado. |
| Ao Carregar | ng-data-bound | Executa uma ação enquanto dados são carregados na caixa de seleção ou no auto completar. |
| Ao Fechar | ng-close | Executa uma ação assim que fecha as opções mostradas na caixa de seleção ou no auto completar. |
| Ao Filtrar | ng-filtering | Executa uma ação assim que começa a digitar no campo da caixa de seleção ou de auto completar. |
| Ao Remover Seleção | ng-deselect | Executa uma ação assim que um item é removido da caixa de seleção. |
Ao Selecionar | ng-selected | Executa uma ação assim que selecionar uma opção do componente. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Caixa de seleção múltipla.
| Nome em português | Nome em inglês | Descrição | |
|---|---|---|---|
Campo de Seleção Múltipla | Multi Select Field | Estiliza o campo de seleção múltipla do componente. | |
Itens Selecionados | Selected Itens on Field | Estiliza a seleção de itens do componente. | |
Ícone dos Itens Selecionados | Selected Itens on Field | Estiliza o ícone da seleção de itens do componente | |
Plano de fundo dos Itens | Item List Background | Estiliza o plano de fundo dos itens do componente | |
Itens da Lista | Item List Estiliza os itensda lista do componenteItem da Lista Hover | Item List Hover | Estiliza o item da lista hover do componente |
| Âncora | ||
|---|---|---|
|
Configuração
|
Configuração
A janela Configuração possui diversas propriedades para personalizar e adicionar novos elementos a Caixa de seleção múltipla. Para abrir a janela de configurações, selecione o componente no editor visual, exibindo suas propriedades no menu lateral, e clique no botão “...” da propriedade Configuração Arraste o componente para a área do editor visual para abrir a janela de Configurações. Para abrir a janela posteriormente, dê um duplo clique sobre o componente ou clique no botão "..." da propriedade Configurações (Figura 2.1)
A janela possui 3 abas fixas e mais 2 que são exibidas apenas ao habilitar uma opção.
Âncora abaGeral abaGeral
Aba Geral
Possui as principais propriedades da Caixa de seleção múltipla.

Figura 2.1 - Janela de configuração
Fonte de dados: define o conteúdo que fornecerá os dados para serem as opções do auto completar. Para saber mais sobre como configura uma fonte de dados, acesse o link ao lado: Fonte configurar, acesse a documentação do Componente visual fonte de dados.
"+": adiciona uma fonte de dados.
"...": configura uma fonte de dados.
Placeholder: exibe alguma mensagem enquanto o campo estiver vazio, é possível internacionalizar o conteúdo através do ícone de internacionalização ao final do campo.
Tipo Filtro: define a forma de filtro:
Iniciando com: mostra as opções que comecem com as letras digitadas;
Contendo: mostra as opções que contêm as letras digitadas;
Final com: mostra as opções que terminam com as letras digitadas.
Campo Texto: define o atributo que será exibido tanto na lista quanto na etiqueta da caixa de seleção múltipla.
Campo Chave: define o identificador dos itens da listao atributo que será utilizado para identificar o item pelo sistema.
Fonte relacionada: adiciona a segunda fonte de dados para relacionamentos N para M;
Campo relacionado: define o atributo da fonte de dados relacionada com o atributo da fonte de dados principal.
Obter valor do campo como: define o conteúdo da lista retornada, podendo ser:
Chave: retorna uma lista com os identificadores dos itens selecionados;
Objeto: retorna uma lista com os objetos selecionados - essa é opção padrão.
Informações title Observação A opção obter valor do campo como só se comportará da maneira descrita quando ele tiver somente uma, e somente uma, fonte de dados vinculada ao componente.
Usar template personalizado: ao ser selecionado, adiciona a aba as abas Elementos e Etiqueta na janela de configuração.
Campos Texto e Chave
O Campo Chave define o conteúdo que será utilizado para identificar o item pelo sistema, enquanto o Campo Texto será o conteúdo associado a essa chave na caixa de seleção múltipla. O retorno desse componente será uma lista dos objetos selecionados pelo usuário.
Abas Cabeçalho e rodapé
| Âncora | ||||
|---|---|---|---|---|
|
Abas Cabeçalho
A aba Cabeçalho permite As abas cabeçalho e Rodapé permitem adicionar texto e conteúdo HTML para inserir um item no início e no fim da lista . (Figuras 2.2, 2.3 e 2.4)
 Image Removed
Image Removed
(figura 2.2).
 Image Added
Image Added
Figura 2.2 - Inserindo conteúdo no cabeçalho da lista da caixa de seleção
O conteúdo inserido nessa aba será exibido na área destacada pelo item 1 da figura 2.3.
 Image Added
Image Added
Figura 2.3 - Resultado da configuração da figura 2.2
| Âncora | ||||
|---|---|---|---|---|
|
Aba Rodapé
Na aba Rodapé é possível adicionar texto e elementos HTML para incluir no fim da lista de opções.
 Image Added
Image Added
Figura 2.4 Figura 2.2 e 2.3 - Inserindo conteúdo no cabeçalho e rodapé da lista da caixa de seleção
O conteúdo inserido nessa aba será exibido na área destacada pelo item 1 da figura 2.5.
 Image Added
Image Added Image Removed
Image Removed
Figura 2.4 5 - Resultado das configurações nas figuras 2.2 e 2.3
Aba Elementos
da configuração da figura 2.4
| Âncora | ||||
|---|---|---|---|---|
|
Abas Elementos
A aba Elementos só será exibida ao marcar a opção Usar Template Personalizado na aba Geral. Nela podemos definir como serão exibidos os itens da lista para seleção, é possível inserir tanto atributos do objeto de forma dinâmica quanto conteúdo estático, além de alguns recursos de HTML e Javascript (high-code).
Para exibir os atributos dos itens da fonte de dados, use a seguinte notação: #: data.<Campo da Fonte de dados> #
No exemplo abaixo, listamos o nome e o e-mail do usuário do objeto, porém, no nome de usuário adicionamos uma função Javascript (toUpperCase) para deixar todos os caracteres em maiúsculo.
Veja como manipular os atributos do objeto no tópico Edição do template.
 Image Added
Image Added
Figura 2.6 - Utilizando template personalizado
O conteúdo inserido nessa aba afetará a lista destacada pelo item 1 da figura 2.7.
 Image Added
Image Added
Figura 2.7 - Resultado da configuração da figura 2.6
| Âncora | ||||
|---|---|---|---|---|
|
Aba Etiqueta
A aba Etiqueta só será exibida ao marcar a opção Usar Template Personalizado na aba Geral. Nela podemos definir como será exibido o item selecionado, é possível inserir tanto atributos do objeto de forma dinâmica quanto conteúdo estático, além de alguns recursos de HTML e Javascript (high-code)Nessa aba é possível personalizar o conteúdo exibido na lista, podendo inserir texto estático ou mais de um atributo. No exemplo da figura 2.5, além da frase que irá se repetir para cada item, foram adicionados dois atributos: nome e login.
Para exibir os atributos dos itens da fonte de dados, use a seguinte notação: #: data.<Campo da Fonte de dados> #.  Image Removed
Image Removed
No exemplo abaixo, listamos o nome e o nome de usuário contido no objeto, porém, no nome de usuário adicionamos tags HTML (<b></b>) para deixá-lo em negrito.
Veja como manipular os atributos do objeto no tópico Edição do template.
 Image Added
Image Added
Figura 2.5 8 - Utilizando template personalizado na aba Etiqueta
O conteúdo inserido nessa aba afetará o item 1 da figura 2.9.
 Image Added
Image Added Image Removed
Image Removed
Figura 2.6 9 - Resultado da configuração da figura 2.8
| Âncora | ||||
|---|---|---|---|---|
|
Cor da caixa de seleção
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
| Âncora | ||||
|---|---|---|---|---|
|
Ocultar Item Selecionado
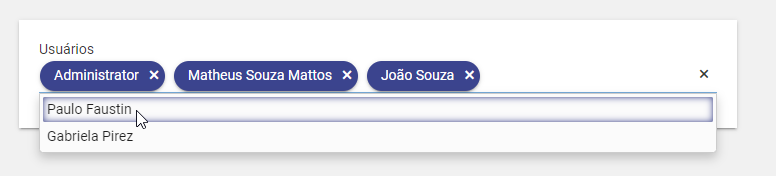
Por padrão, essa propriedade não está habilitada no componente caixa de seleção múltipla. Para ativá-la é necessário selecionar a opção "Sim" nas configurações dessa propriedade. Ao realizar esta ação, durante a execução da aplicação, quando um item da lista de selecionáveis do componente for escolhido, ele será automaticamente ocultado na lista.
A imagem a seguir mostra uma caixa de seleção múltipla com três itens selecionados. Observe que, após a seleção, esses itens não são mais exibidos na lista de opções selecionáveis.
 Image Added
Image Added
Figura 2.10 - Caixa de seleção múltipla sem itens selecionados
No entanto, ao clicar no "x" de um item selecionado, ele será novamente exibido na lista de opções do componente. Na imagem abaixo, o item "Administrator" não está mais selecionado, por isso podemos visualizá-lo na lista.
 Image Added
Image Added
Figura 2.11 - Caixa de seleção múltipla com itens selecionados.5
| Âncora | ||||
|---|---|---|---|---|
|
Exemplo utilizando Fonte Relacionada
Neste tópico mostraremos como configurar a Fonte de dados relacionada a partir de um componente Caixa de seleção múltipla de forma manual e automática. A fonte relacionada só funciona em relacionamentos N para M para N e tem o objetivo de gerar registros na entidade intermediária no momento de criação da segunda primeira entidade.
Exemplo de usoNa Figura 2.73, temos as tabelas a estrutura de classes que usaremos nesse exemplo: cliente, produto e uma terceira tabela a classe de relacionamento, pedido_cliente. Configure da mesma forma e gere a camada de persistência.
 Image Modified
Image Modified
Figura 2.7 3 - Exemplo de modelagem em relacionamento N para M para N
Durante a criação de um novo cliente (Figura 2.8), podemos ter uma caixa de seleção múltipla para selecionarmos diversos produtos, e após salvar o cliente, os registros relacionados serão salvos automaticamente na tabela "pedido_cliente" (Figura 2.9).
Âncora configManual configManual
Configuração Manual
Crie uma visão para cada uma das classes, mas lembre de não selecionar a opção produto ao gerar o CRUD da classe cliente, como foi feito na Figura 3.6, já que faremos isso de forma manual.
Na view cliente insira o componente Caixa de seleção múltipla logo abaixo do campo CPF (figura 3.1), ela servirá para associar um ou mais produtos à um cliente cadastrado. Para mais detalhes sobre as configurações de formulários com entidades relacionadas,
acesseacesse Relacionamento entre classes no CRUD.
 Image Modified
Image Modified
Figura 23.8 - Selecionando os produtos
 Image Removed
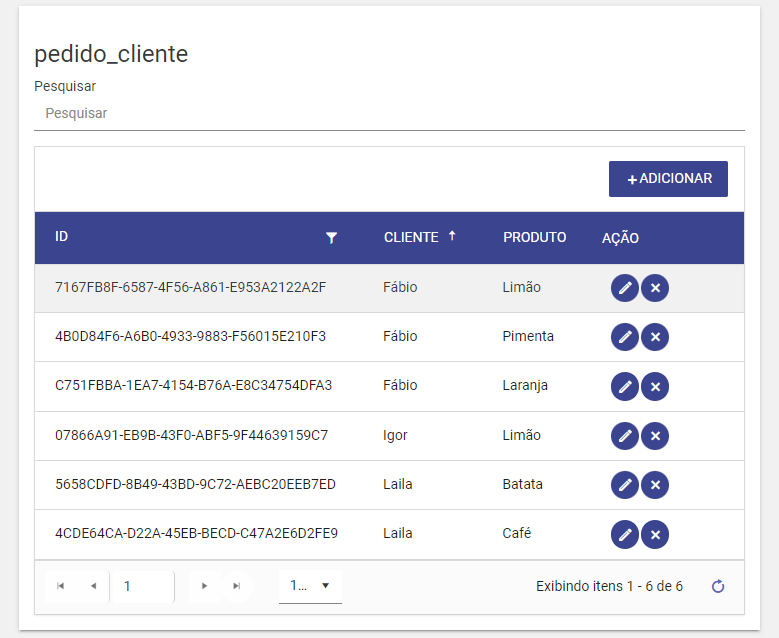
Image Removed
Figura 2.9 - Grade da entidade pedido_cliente
A caixa de seleção múltipla no formulário CRUD Cliente deve estar associada à Fonte de dados1 - Inserindo o componente na view Cliente
Selecione a Caixa de seleção múltipla no editor e clique em
"..." da propriedade Configuração
do componente(destaque 1 da figura 3.2
.10). Já que a caixa de seleção múltipla irá exibir a lista de produtos, o campo) para abrir a janela Configuração, clique no "+" do campo Fonte de dados e selecione a classe Produto (2), selecione em Campo Texto o atributo que será exibido para o usuário (3), clique no "+" do campo Fonte Relacionada e selecione a classe de relação, pedido_cliente (4), para a última configuração necessária nessa janela, selecione em Campo Relacionado o atributo que faz a relação entre a Fonte de dados e a Fonte de dados Relacionada, nesse caso, produto (5). Clique em OK para fechar a janela.
 Image Added
Image Added
Figura 3.2 - Configurando o componente
Ainda com o componente Caixa de seleção Múltipla selecionado, acesse a sua propriedade Valor (ng-model) e informe manualmente (esse valor não estará na lista) o nome da Fonte de dados relacionada mais ".data" (sintaxe: <nomeDaFonteDeDadosRelacionada.data>). Nesse exemplo ficou PedidoCliente.data (destaque 6 da figura 3.2).
Também será necessário configurar a propriedade Mestre Detalhe da fonte de dados de dados relacionada. Assim, selecione a Fonte pedido_cliente na área de edição (destaque 1 da figura 3.3), clique em "..." da propriedade Mestre Detalhe (2), após abrir a janela (3), clique em + Adicionar Ligação para incluir o novo campo e selecione em Campo detalhe o atributo de relação (FK) com a Fonte de dados principal (cliente), em Campo valor master, selecione a chave primária (PK) da Fonte de dados principal (cliente.active.id). Clique em OK para salvar as configurações.
Verifique se o campo Dependente de salvamento está configurado com a fonte de dados principal (cliente) (destaque 4 da figura 3.3).
 Image Added
Image Added
Figura 3.3 - Configurando Mestre Detalhe da fonte de dados pedido_cliente
Após todas as configurações realizadas, salve, execute o projeto, acessa a página de Produtos e adicione alguns produtos para testes. Em seguida, acesse a página Cliente e cadastre um usuário (figura 3.4).
 Image Added
Image Added
Figura 3.4 - Atribuindo produtos à um cliente
Ao acessar a página da classe de relacionamento pedido_cliente, podemos ver a lista de pedidos feitos pelos clientes (figura 3.5).
 Image Added
Image Added
Figura 3.5 - Grade da entidade pedido_cliente
| Âncora | ||||
|---|---|---|---|---|
|
Configuração Automática
Todos os passos apresentados na Configuração Manual podem ser configurados automaticamente pelo Cronapp. Gere a página CRUD de uma classe com relacionado N para M e na etapa de configuração dos campos do Formulário selecione a outra classe e informe a opção "Lista", como na figura 3.6.
 Image Added
Image Added
Figura 3.6 - Configuração automática do componente caixa de seleção múltipla
| Âncora | ||||
|---|---|---|---|---|
|
Exemplo de personalização do Template
As abas Elementos e Etiqueta permitem utilizar elementos de HTML e Javascript (High-code) para manipular os atributos do objeto. Esses elementos podem ser utilizados principalmente quando é necessário incluir mais de um atributo ou se houver a necessidade de exibir os itens da lista e o item selecionado de maneira distinta.
Os métodos Javascript devem ser utilizados com base no tipo do dado do atributo selecionado, por exemplo: Date, String, Number, Boolean etc. Além disso, pode ser necessário utilizar if ternário para tratar valores nulos (Figura 4.1).
| Dica |
|---|
Outra alternativa para manipular os atributos exibidos sem utilizar as configurações do componente Caixa de seleção dinâmica é criando um Campo Calculado na Fonte de dados vinculada e, em seguida, selecioná-lo no Campo Texto na aba Geral. Os Campos calculados podem ser alimentados a partir do retorno de uma função de bloco de programação. |
Na figura abaixo vemos um componente Caixa de seleção dinâmica vinculado a um atributo do tipo Data sem personalização de templates nas abas Elementos e Etiqueta.
 Image Added
Image Added
Figura 4 - Atributo de data sem a personalização de template
Nos exemplos abaixo, tanto a aba Etiqueta (destaque 1) quanto a aba Elementos (destaque 2) está utilizando um if ternário para validar se o atributo de data está nulo, caso esteja, não exibirá nada ('').
 Image Added
Image Added
Figura 4.1 - Templates usados para o tratamento de datas
- Aba Etiqueta: se o atributo for diferente de nulo, utiliza o método toLocaleString para modificar o atributo "
nasc" para o formato data e hora e, em seguida, obtém os 10 primeiros caracteres com o método substr. - Aba Elementos: se o atributo é diferente de nulo, utiliza o método concat para concatenar o atributo "
nome" com o atributo "nasc" que foi formatado utilizando o método toLocaleDateString.
O resultado das alterações da figura 4.1 podem ser vistas na figura abaixo.
 Image Added
Image Added
Figura 4.2 - Atributo de data com a personalização de template
Fonte Relacionada deve estar vinculado a entidade de relacionamento "pedido_cliente" e o Campo Relacionado (destaque 2 da figura 2.10) deve ser o campo que faz relacionamento com a fonte de dados principal na Fonte de dados Relacionada.| Informações |
|---|
Como estamos fazendo um relacionamento NtoN, precisamos informar no campo Valor (ng-model) o |
| Informações |
|---|
Para que esse exemplo funcione, também é necessário que a propriedade Mestre Detalhe da fonte de dados "pedido_cliente" esteja vinculado com a fonte de dados "Produto". |
 Image Removed
Image Removed
Figura 2.10 - Configuração da Caixa de seleção múltipla do formulário cliente
Nome em inglês
Combobox Multi Select
Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Não possui.Seleção múltipla
Botão do Componente
![]() Image Modified
Image Modified
Imagem no Editor Visual
 Image Removed
Image Removed Image Added
Image Added