Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Os componentes visuais do Cronapp (exemplo: botões Botões, caixa Entradas de texto, tabela, grades... Grades, Lista avançada etc.) são estruturas funcionais de interação entre o usuário e o sistema. Criados em HTML, CSS e JavaScript, são utilizados no designer de páginas web ou telas de aplicações mobile e caracterizam-se por serem altamente customizáveis em modo low-code.
O Cronapp oferece dezenas de componentes na funcionalidade (web e mobile) no Editor de Views views, mas também permite que você crie seus próprios componentes visuais, exportando-os para serem utilizados em outros projetos.Image Removed
 Image Added
Image Added
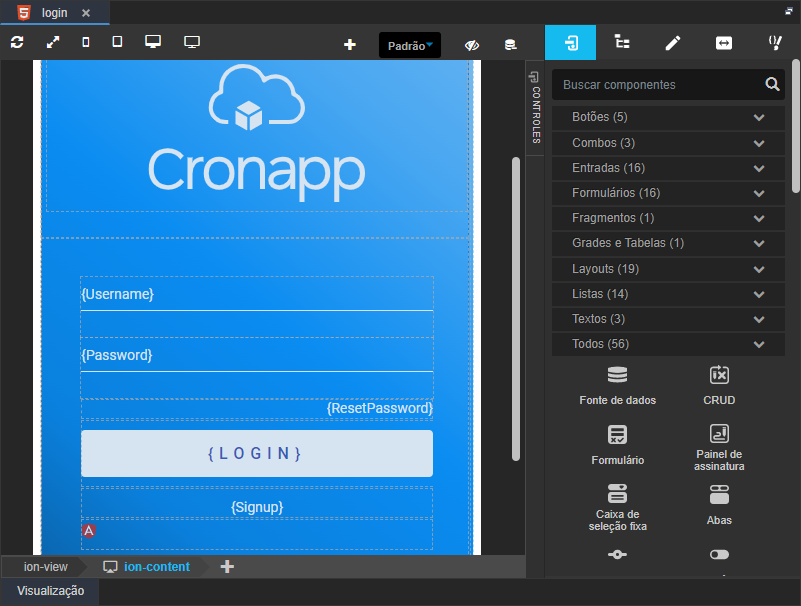
Figura 1 .1 - Tela de login ( mobile) que utiliza três quatro componentes visuais diferentes: imagem, caixa entrada de texto, botão e botãolink
A maioria dos componentes possuem alguma diferença visual e de configuração dependendo depender da plataforma (web ou mobile) e outros são exclusivos, isso se deve por conta de , um mesmo componente visual pode possuir algumas diferenças visuais ou de configuração, essas diferenças ocorrem devido as características próprias dessas plataformas, como a usabilidade. Também existem alguns componentes exclusivos de cada tipo de projeto. Image Removed
 Image Added
Image Added
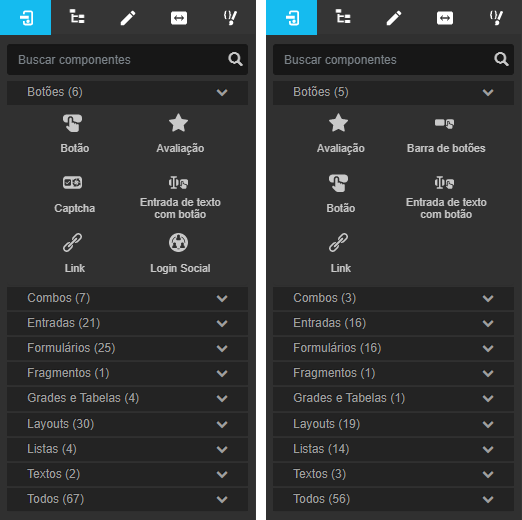
Figura 1.2 1 - Exemplo Exemplos de componentes visuais para projetos web (esquerda) e mobile (direita)
Image Removed
Os componentes visuais estão agrupados em categorias na aba Controles (figura 1.2). Dependendo do perfil do componente, ele pode estar vinculado a mais de uma categoria. A última categoria, "Todos", exibirá a lista total de componentes.
 Image Added
Image Added
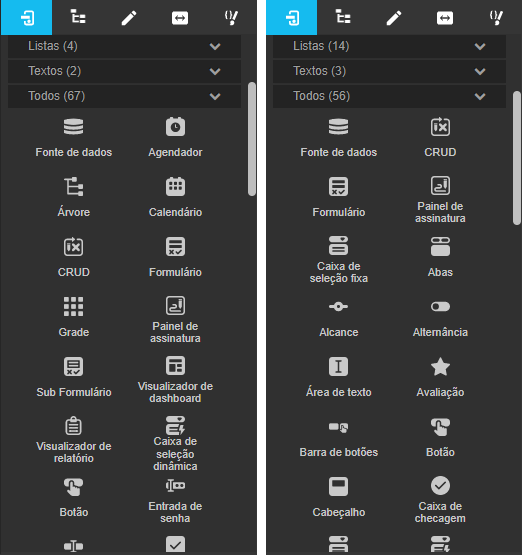
Figura 1.2 - Agrupamento dos componentes para projetos web (esquerda) e mobile (direita)
Adicionando componentes
Para inserir um componente na tela, basta clicar e segurar um componente da lista do menu lateral, arrastar até à área de edição da tela e soltar. Enquanto o componente estiver selecionado (clique pressionado), é possível definir um local em tela para soltar. Existem 2 possibilidades:
- Incluir dentro de outro componente: ao arrastar até o centro de outro componente que já está na área de edição, o mesmo ficará azul com as bordas tracejadas, ao soltar, o componente arrastado será incluído dentro do componente da tela.
- Incluir ao lado: ao arrastar até uma das bordas do componente que já está na área de edição, o mesmo ficará azul com a borda selecionada em destaque, ao soltar, o componente arrastado será incluído logo acima ou abaixo do componente em tela.
 Image Added
Image Added
Animação 1 Figura 1.3 - Arrastando um botão para uma view de um projeto web
| Dica |
|---|
Ao adicionar um novo componente visual a uma view podemos alterar suas características, manipulando a aba de propriedades, responsividade e estilos do Menu Lateral.
Alterando Características do Componente Visual
Podemos alterar todas as características dos nossos componentes visuais, como por exemplo o conteúdo e ícone do botão, apenas acessando a aba de propriedades do elemento.
Image Removed
Figura 2.1 - Modificando propriedades do componente visual
- Selecione o componente visual que você deseja editar, nesse caso o botão;
- Selecione a propriedade a ser alterada, o ícone do botão;
- Selecione um novo ícone que atenda ao propósito do botão;
- E por fim altere o conteúdo do botão.
Nesse exemplo, vimos que foi possível alterar algumas das principais propriedades do nosso componente, o nome e o ícone. Além dessas alterações, podemos utilizar o campo Theme para modificar, como na figura 2.2, a cor do botão.
Image Removed
Figura 2.2 - Modificando o tema do botão
Ao clicarmos no símbolo do cadeado (Desagrupar/Agrupar Componente), podemos destrinchar as características do nosso componente acessando suas subcamadas, podendo assim, como por exemplo na Figura 2.3, alterar a cor do texto, botão, ícone e dentre outras propriedades do seu elemento.
Image Removed
Figura 2.3.1 - Modificando o estilo da subcamada de um elemento
Image Removed
Nessa página
| Índice |
|---|
Figura 2.3.2 - Modificando o estilo da subcamada de um elemento
- Desagrupar componente;
- Acessar aba Estilos;
- Adicionar regrar CSS;
- Alterar cor do elemento;
- Salvar nova regra CSS;
- Cor de fundo do label de texto alterada.
É possível também modificarmos as características dos nossos componentes visuais através de high code, editando os trechos HTML e CSS.
Image Removed
Para que dois ou mais componentes fiquem na mesma linha na página, é necessário configurar a responsividade dos componentes. |
Propriedades
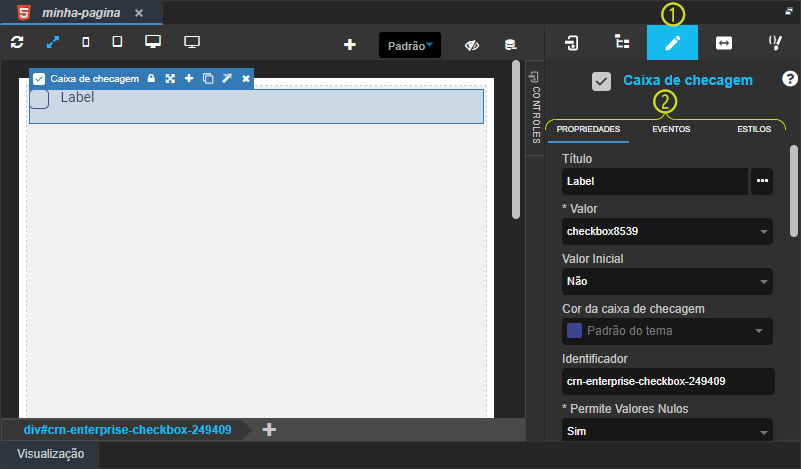
Ao selecionar um componente visual na área de design, é possível acessar, configurar e adicionar atributos, eventos e folha de estilo (CSS) de forma low-code. Essas configurações são feitas a partir da aba Propriedades no menu lateral (destaque 1 da figura 2).
Essa aba possui três subabas (destaque 2):
- Propriedades: responsável por permitir a edição dos atributos do elemento selecionado e, em muitos casos, de elementos internos.
- Eventos: responsável por permitir a edição dos eventos (HTML e Angular) do elemento selecionado e, em muitos casos, de elementos internos.
- Estilo: responsável por permitir a edição da folha de estilo (CSS) do elemento selecionado.
Existem propriedades que são comuns a todos os componentes, por exemplo, Identificador e Estilo, e também características específicas, como Permitir Valores Nulos que é exclusiva para o componente Caixa de checagem (Figura 2).
| Informações |
|---|
Acesse o tópico "Propriedades dos componentes" na documentação Editor de views para mais detalhes sobre as subabas e suas propriedades. |
 Image Added
Image Added
Figura 2 - Propriedades do componente visual Caixa de Checagem
Cores
Os componentes visuais podem possuir uma ou mais propriedades de seleção de cor, enquanto a primeira tem o objetivo de alterar a cor do componente, as demais irão alterar recursos específicos dentro do componente, como o ícone ou o texto.
Na caixa de seleção dessas propriedades serão exibidos 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual (maior prioridade).
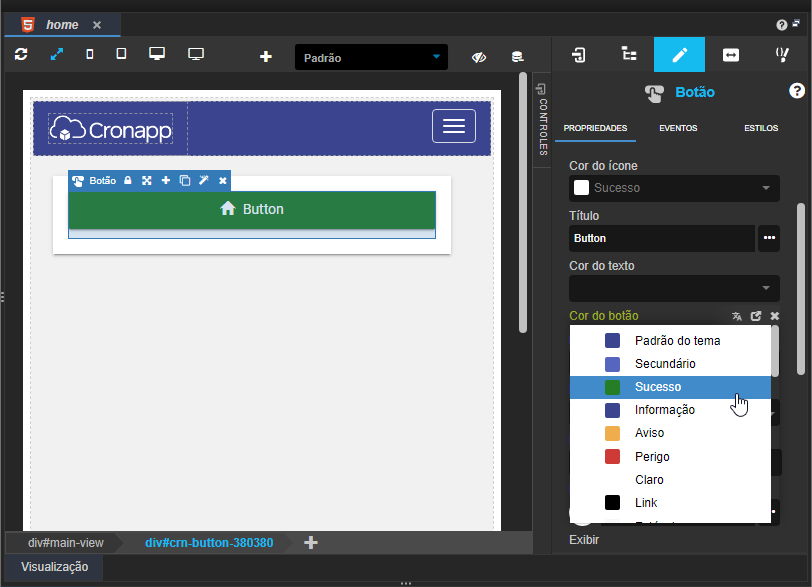
As cores dos componentes e subcomponentes do Cronapp foram projetadas para ter um bom contraste visual. Cada componente possui uma cor padrão baseada no tema escolhido durante a criação do projeto. No exemplo da figura abaixo, o componente botão teve sua cor (propriedade Cor do botão) alterada de "Padrão do tema" (azul escuro) para "Sucesso" (verde).
 Image Added
Image Added
Figura 2.1 - Cor do botão
Ao abrir a lista da propriedade Cor do ícone, uma propriedade do subcomponente do botão, a mesma opção "Sucesso" será exibida em uma cor branca, gerando o contraste com a opção "Sucesso" (verde) da cor do botão (Figura 2.2).
![]() Image Added
Image Added
Figura 2.2 - Cor do ícone do botão
Em geral, as opções definidas pelo tema são fortes e vibrantes, enquanto as cores de ícones e textos são claras. Isso é importante para garantir que os ícones e textos permaneçam visíveis dentro do componente. É possível alterar as cores padrões (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro), acesse a documentação Temas e Skins para mais informações.
Barra de opções
Ao selecionar um componente, uma barra com ícones para a configuração do componente será exibida. A quantidade de opções pode variar dependendo do componente visual selecionado. Abaixo, na figura 3, segue a explicação da funcionalidade de cada uma.
 Image Added
Image Added
Figura 3 - Botões da barra de opções
- Ícone do componente selecionado.
- Nome do componente selecionado.
- Desagrupar: permite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar: permite o redimensionamento do componente com o mouse.
- Adicionar Elemento: insere um novo componente antes ou após o componente selecionado.
- Duplicar: faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar: caso o componente acima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Fonte de dados: destaca a fonte de dados vinculada ao componente.
- Configuração: abre a janela de configuração do componente.
- Remover: apaga o elemento selecionado.
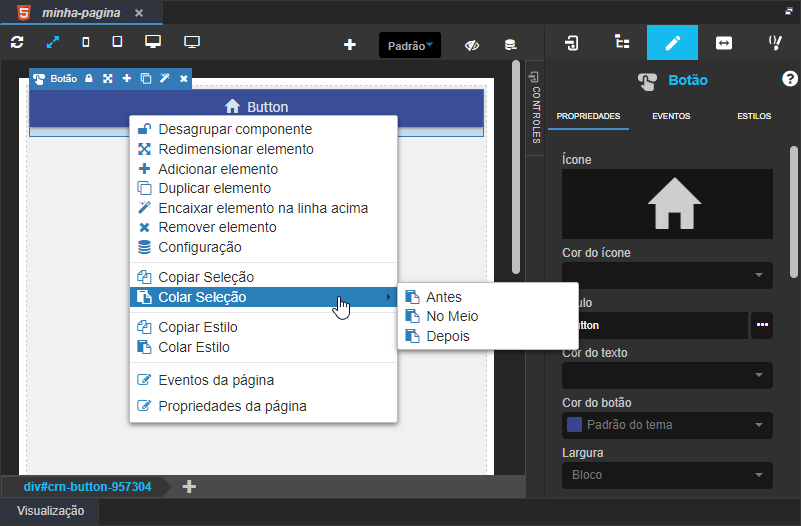
Menu de contexto
Ao clicar com o botão de contexto (direito) do mouse em um componente, um Menu será exibido (Figura 3.1).
 Image Added
Image Added
Figura 3.1 - Menu de contexto
- Desagrupar componente: permite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar elemento: permite o redimensionamento do componente com o mouse.
- Adicionar elemento: insere um novo componente antes ou após o componente selecionado.
- Duplicar elemento: faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar elemento na linha acima: caso o componente acima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Remover elemento: apaga o elemento selecionado.
- Configuração: destaca a fonte de dados vinculada ao componente ou abre a janela para selecionar uma nova fonte de dados.
- Copiar Seleção: copia o componente selecionado.
- Colar Seleção: define onde colar o componente copiado:
- Antes: cola antes do componente selecionado;
- No Meio: cola acima, mas dentro da div do componente selecionado, adicionando um subcomponente;
- Depois: cola depois do componente selecionado.
- Copiar Estilo: copia o estilo CSS do componente.
- Colar Estilo: cola o estilo CSS em outro componente.
- Eventos da página: mostra a aba de eventos da página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views. - Propriedades da página: mostra a aba de propriedades da página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views.
Âncora subcomponentes subcomponentes
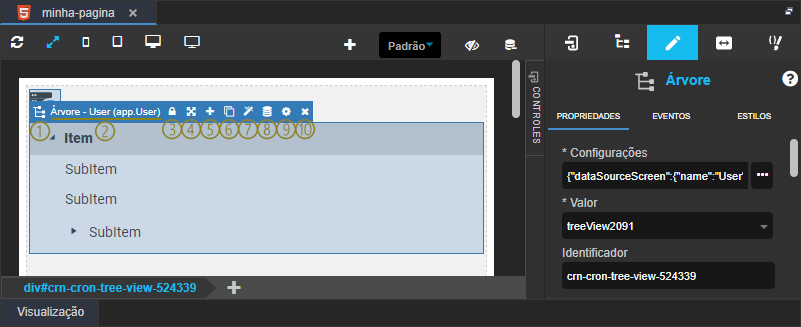
Acesso aos elementos e subcomponentes
Os componentes visuais são formados por elementos HTML e, em alguns casos, por outros componentes visuais Cronapp (subcomponentes). Ao selecionar um componente na área de edição, será exibido as propriedades do componente selecionado e também as principais propriedades dos subelementos HTML e subcomponentes Cronapp. Assim, para acessar todas as propriedades dos subelementos e subcomponentes, é necessário desagrupar o componente principal e selecionar o subelemento ou subcomponente.
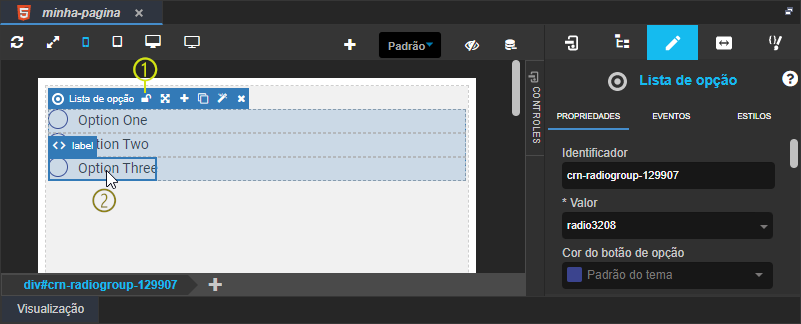
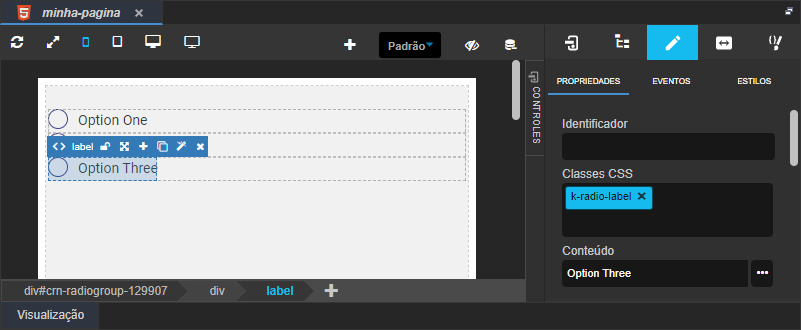
No exemplo da figura 4, somente após desbloquear o componente visual Lista de opção (destaque 1), foi possível acessar o elemento label da terceira opção (2).
 Image Added
Image Added
Figura 4 - Desbloqueando um componente
Após selecionar o elemento interno ao componente principal, é possível acessar suas propriedades no menu lateral (figura 4.1).
 Image Added
Image Added
Figura 4.1 - Acesso as propriedades de um subelemento
| Informações |
|---|
Veja mais detalhes sobre o acesso a subelementos e componentes no tópico "Árvore DOM e subcomponentes" em Editor de views. |
Código fonte
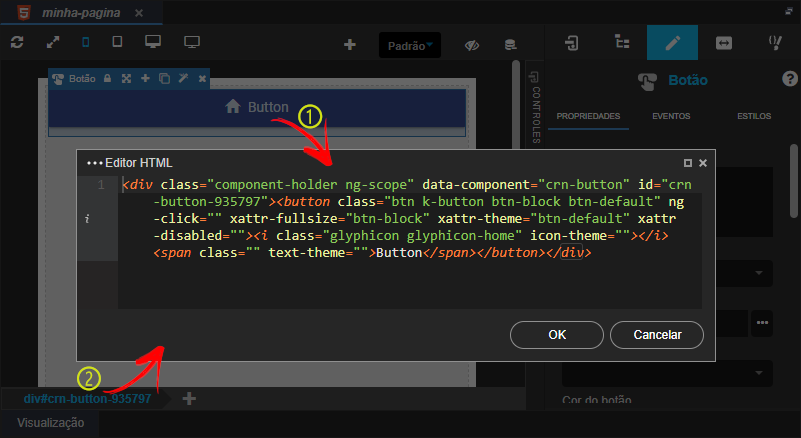
É possível acessar o código HTML gerado por um componente visual. Um clique duplo sobre um componente visual pode abrir sua janela de configurações, quando o componente possuir, ou abrir a janela do Editor de código HTML referente ao componente selecionado (destaque 1 da figura 5). Também é possível abrir a mesma janela com um duplo clique sobre o componente na navegação estrutural (breadcrumb) (2).
 Image Added
Image Added
Figura 5 - Janela do código fonte do componente
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|