Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Os componentes visuais do Cronapp (exemplo: botões Botões, entradas Entradas de texto, tabelas Grades, grades Lista avançada etc.) são estruturas funcionais de interação entre o usuário e o sistema. Criados em HTML, CSS e JavaScript, são utilizados no designer de páginas web ou telas de aplicações mobile e caracterizam-se por serem altamente customizáveis em modo low-code.
O Cronapp oferece dezenas de componentes (web e mobile) no Editor de views, mas também permite que você crie seus próprios componentes visuais, exportando-os para serem utilizados em outros projetos.
 Image Added
Image AddedImage Removed
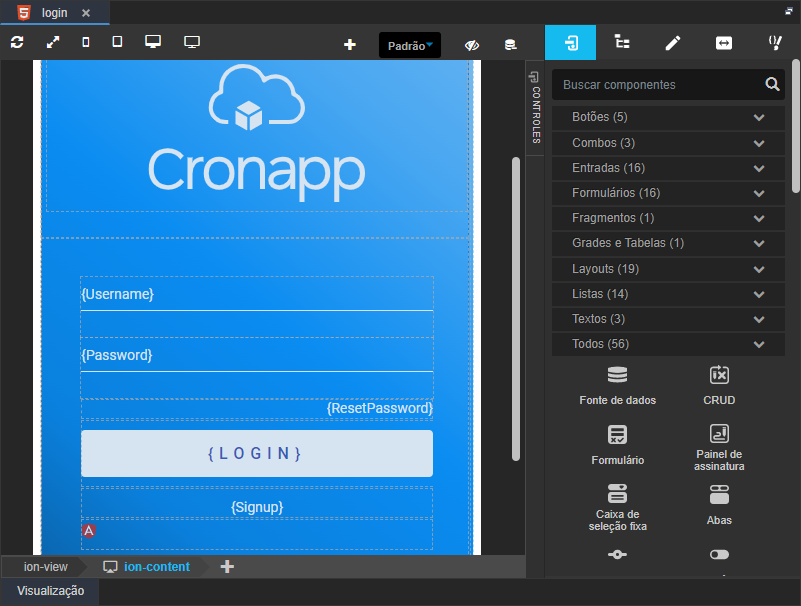
Figura 1 .1 - Tela de login mobile utiliza três utiliza quatro componentes visuais diferentes: imagem, entrada de texto, botão e botãolink
A depender da plataforma (web ou mobile), um mesmo componente visual pode possuir algumas diferenças visuais ou de configuração, essas diferenças ocorrem devido as características próprias dessas plataformas, como a usabilidade. Também existem alguns existem alguns componentes exclusivos de cada tipo de projeto.
 Image Added
Image AddedImage Removed
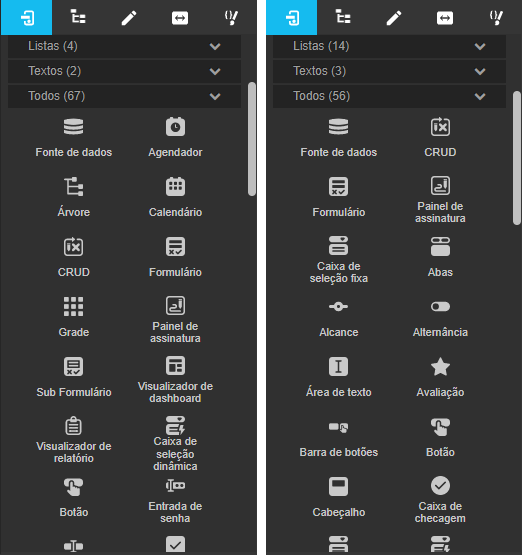
Figura 1.2 1 - Exemplo Exemplos de componentes visuais para projetos web (esquerda) e mobile (direita)
Arrastando componente
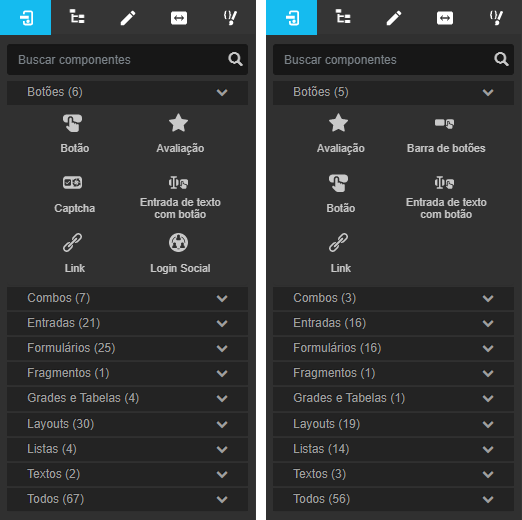
Os componentes visuais estão agrupados em categorias na aba Controles (figura 1.2). Dependendo do perfil do componente, ele pode estar vinculado a mais de uma categoria. A última categoria, "Todos", exibirá a lista total de componentes.
 Image Added
Image Added
Figura 1.2 - Agrupamento dos componentes para projetos web (esquerda) e mobile (direita)
Adicionando componentes
Para inserir um componente na tela, basta clicar e segurar um componente da lista do menu lateral, arrastar até à área do formulário de edição da tela e soltar. Ao arrastar um componente seguro sobre outro na tela, este ficará azulado e uma seta indicará onde componente solto será inserido, por exemplo, antes ou depois (Animação 1).Enquanto o componente estiver selecionado (clique pressionado), é possível definir um local em tela para soltar. Existem 2 possibilidades:
- Incluir dentro de outro componente: ao arrastar até o centro de outro componente que já está na área de edição, o mesmo ficará azul com as bordas tracejadas, ao soltar, o componente arrastado será incluído dentro do componente da tela.
- Incluir ao lado: ao arrastar até uma das bordas do componente que já está na área de edição, o mesmo ficará azul com a borda selecionada em destaque, ao soltar, o componente arrastado será incluído logo acima ou abaixo do componente em tela.
 Image Added
Image AddedImage Removed
Animação 1 - Arrastando um botão para uma view de um projeto web
| Dica |
|---|
Propriedades
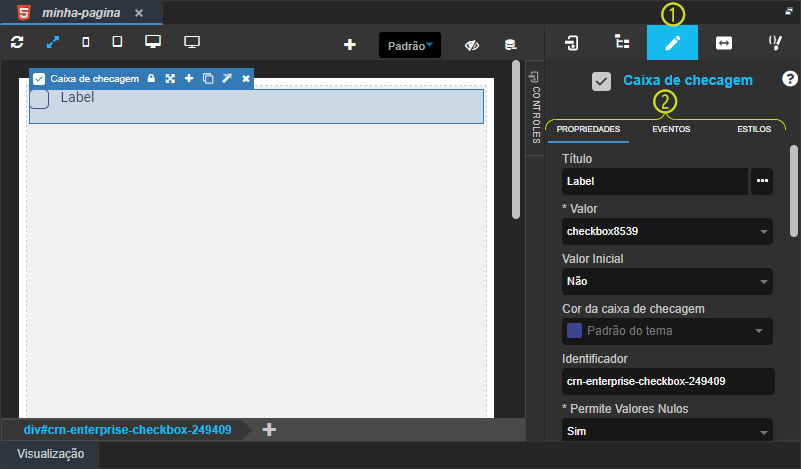
Cada componente visual possui algumas características em comum, como conteúdo e segurança, quanto características específicas - como definir um valor falso para o componente checkbox (Figura 2).
Para que dois ou mais componentes fiquem na mesma linha na página, é necessário configurar a responsividade dos componentes. |
Propriedades
Ao selecionar um componente visual na área de design, é possível acessar, configurar e adicionar atributos, eventos e folha de estilo (CSS) de forma low-code. Essas configurações são feitas a partir da aba Propriedades no menu lateral (destaque 1 da figura 2).
Essa aba possui três subabas (destaque 2):
- Propriedades: responsável por permitir a edição dos atributos do elemento selecionado e, em muitos casos, de elementos internos.
- Eventos: responsável por permitir a edição dos eventos (HTML e Angular) do elemento selecionado e, em muitos casos, de elementos internos.
- Estilo: responsável por permitir a edição da folha de estilo (CSS) do elemento selecionado.
Existem propriedades que são comuns a todos os componentes, por exemplo, Identificador e Estilo, e também características específicas, como Permitir Valores Nulos que é exclusiva para o componente Caixa de checagem (Figura 2).
| Informações |
|---|
Acesse o tópico "Propriedades dos componentes" na documentação Editor de views para mais detalhes sobre as subabas e suas propriedades. |
 Image Added
Image AddedImage Removed
Figura 2 - Propriedades do componente visual checkbox
Botões bolha
visual Caixa de Checagem
Cores
Os componentes visuais podem possuir uma ou mais propriedades de seleção de cor, enquanto a primeira tem o objetivo de alterar a cor do componente, as demais irão alterar recursos específicos dentro do componente, como o ícone ou o texto.
Na caixa de seleção dessas propriedades serão exibidos 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual (maior prioridade).
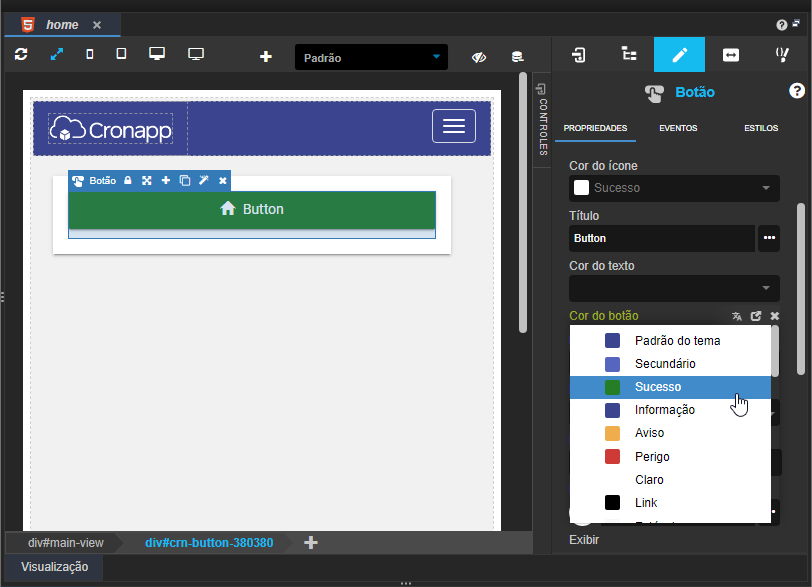
As cores dos componentes e subcomponentes do Cronapp foram projetadas para ter um bom contraste visual. Cada componente possui uma cor padrão baseada no tema escolhido durante a criação do projeto. No exemplo da figura abaixo, o componente botão teve sua cor (propriedade Cor do botão) alterada de "Padrão do tema" (azul escuro) para "Sucesso" (verde).
 Image Added
Image Added
Figura 2.1 - Cor do botão
Ao abrir a lista da propriedade Cor do ícone, uma propriedade do subcomponente do botão, a mesma opção "Sucesso" será exibida em uma cor branca, gerando o contraste com a opção "Sucesso" (verde) da cor do botão (Figura 2.2).
![]() Image Added
Image Added
Figura 2.2 - Cor do ícone do botão
Em geral, as opções definidas pelo tema são fortes e vibrantes, enquanto as cores de ícones e textos são claras. Isso é importante para garantir que os ícones e textos permaneçam visíveis dentro do componente. É possível alterar as cores padrões (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro), acesse a documentação Temas e Skins para mais informações.
Barra de opções
Ao selecionar um componente, uma barra com ícones para a configuração do componente será exibida. A quantidade de opções pode variar dependendo do componente visual selecionado. Abaixo, na figura 3Ao selecionar um componente, alguns botões bolha serão exibidos, abaixo, na figura 3.1, segue a explicação da funcionalidade de cada umde cada uma.
Image Removed
 Image Added
Image Added
Figura 3 .1 - Botões bolhada barra de opções
- Ícone do componente selecionado.
- Nome do componente selecionado.
- Desagrupar: trava ou destrava a seleção de cada elemento do componente, permitindo a edição de seus sub componentespermite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar: permite o redimensionamento do componente com o mouse.
- Adicionar Elemento: insere um novo componente antes ou após o componente selecionado.
- Duplicar: faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar: caso o componente em um dos lados do componente selecionado, acesse a o tópico Adicionar Elemento da documentação Editor de Views para mais detalhes.Duplicaracima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Fonte de dados: destaca a fonte de dados vinculada ao componente.
- Configuração: abre a janela de configuração do componente.
- Remover: apaga o elemento selecionado.
Menu de contexto
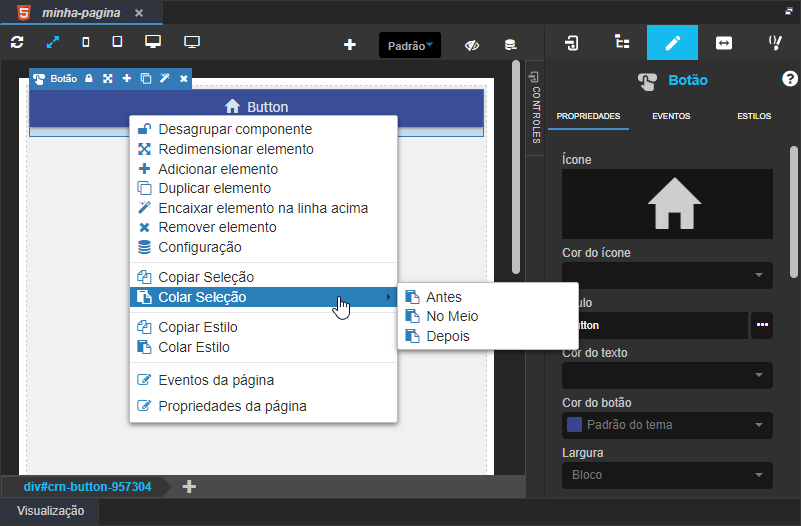
Ao clicar com o botão de contexto (direito) do mouse em um componente, um Menu será exibido (Figura 3.1).
 Image Added
Image Added
Figura 3.1 - Menu de contexto
- Desagrupar componente: permite bloquear ou desbloquear o acesso aos subcomponentes do componente visual selecionado.
- Redimensionar elemento: permite o redimensionamento do componente com o mouse.
- Adicionar elemento: insere um novo componente antes ou após o componente selecionado.
- Duplicar elemento: faz uma cópia do elemento selecionado junto com suas configurações.
- Encaixar
- elemento na linha acima: caso o componente acima esteja configurado com o valor da responsividade menor que 12, ao selecionar essa opção, o componente abaixo será encaixado na mesma linha do componente acima e o valor da sua responsividade será automaticamente configurado.
- Remover elemento: apaga o elemento selecionado.
- Configuração: destaca a fonte de dados vinculada ao componente ou abre a janela para selecionar uma nova fonte de dados.
- Copiar Seleção: copia o componente selecionado.
- Colar Seleção: define onde colar o componente copiado:
- Antes: cola antes do componente selecionado;
- No Meio: cola acima, mas dentro da div do componente selecionado, adicionando um subcomponente;
- Depois: cola depois do componente selecionado.
- Copiar Estilo: copia o estilo CSS do componente.
- Colar Estilo: cola o estilo CSS em outro componente.
- Eventos da página: mostra a aba de eventos da página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views. - Propriedades da página: mostra a aba de propriedades da página (
div#starter). Mais detalhes no tópico "Propriedades e Eventos da página" em Editor de Views.
Âncora subcomponentes subcomponentes
Acesso aos elementos e subcomponentes
Os componentes visuais são formados por elementos HTML e, em alguns casos, por outros componentes visuais Cronapp (subcomponentes). Ao selecionar um componente na área de edição, será exibido as propriedades do componente selecionado e também as principais propriedades dos subelementos HTML e subcomponentes Cronapp. Assim, para acessar todas as propriedades dos subelementos e subcomponentes, é necessário desagrupar o componente principal e selecionar o subelemento ou subcomponente.
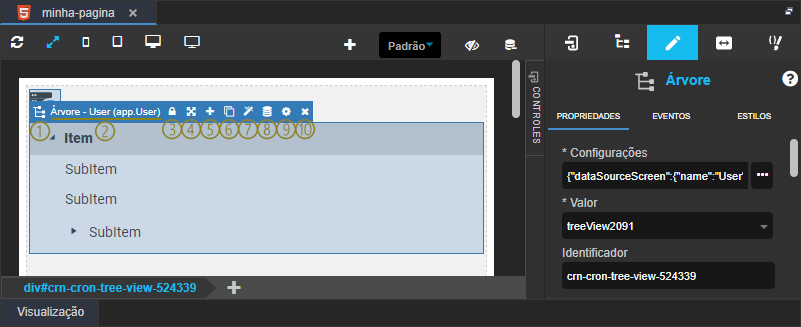
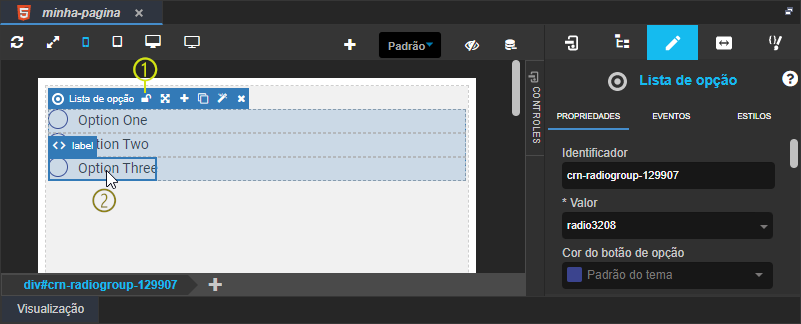
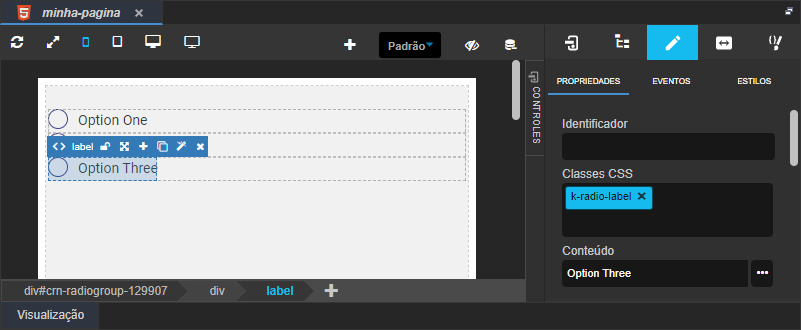
No exemplo da figura 4, somente após desbloquear o componente visual Lista de opção (destaque 1), foi possível acessar o elemento label da terceira opção (2).
 Image Added
Image Added
Figura 4 - Desbloqueando um componente
Após selecionar o elemento interno ao componente principal, é possível acessar suas propriedades no menu lateral (figura 4.1).
 Image Added
Image Added
Figura 4.1 - Acesso as propriedades de um subelemento
| Informações |
|---|
Veja mais detalhes sobre o acesso a subelementos e componentes no tópico "Árvore DOM e subcomponentes" em Editor de views. |
Código fonte
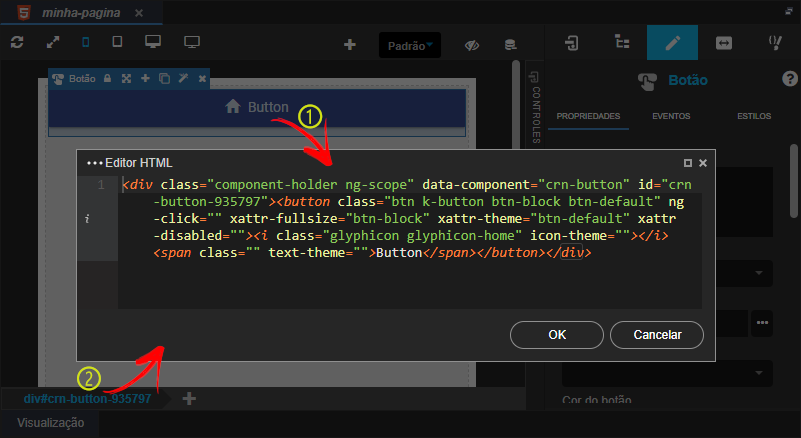
É possível acessar o código HTML gerado por um componente visual. Um clique duplo sobre um componente visual pode abrir sua janela de configurações, quando o componente possuir, ou abrir a janela do Editor de código HTML referente ao componente selecionado (destaque 1 da figura 5). Também é possível abrir a mesma janela com um duplo clique sobre o componente na navegação estrutural (breadcrumb) (2).
 Image Added
Image Added
Acesso aos subcomponentes
Alguns componentes são formados por outros componentes. Por exemplo, o componente Entrada de texto é formado por um label e um input agrupados. Ao clicar no botão bolha com ícone de cadeado (destaque da Figura 4.1) o componente é desbloqueado, permitindo a seleção de seus subcomponentes.
Image Removed
Figura 4.1 - Desbloqueando um componente
Após desbloquear o componente Entrada de texto é possível selecionar cada subcomponente e acessar as propriedades, eventos e estilos relativos somente à ele no menu lateral. Assim como na Figura 4.2, na aba Propriedades é possível adicionar propriedades que ficam restritas somente ao componente.
Image Removed
Figura 4.2 - Propriedades do subcomponente
- No campo Nova Propriedade, a propriedade ng-readonly foi adicionada como true (verdadeira) no subcomponente input - após finalizar clicando no ícone de check verde. Essa mesma propriedade pode ser encontrada com o nome de Apenas Leitura ao clicar em Exibir mais, o que significa que o input poderá ser lido ou copiado, mas não modificado.
- O link Exibir mais mostra todas as propriedades disponíveis. Após exibir todos os campos clique em Exibir menos (também no final da aba) para restringir a exibição dos campos.
Código fonte do componente
É possível também modificarmos as características dos nossos componentes visuais através do modo high code, editando os trechos HTML e CSS. Com um clique duplo sobre um componente é possível visualizar o código HTML referente ao componente selecionado (Figura 5).
Image Removed
Figura 5 - Janela do código fonte do componente
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||||
|---|---|---|---|---|
|