Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Cookies são arquivos gerados pelos sites que você visita. É utilizado para facilitar o seu acesso economizando informações de navegação. Com os cookies, os sites podem manter seu login, lembrar suas preferências do site e fornecer conteúdo relevante localmente.
A janela de aceitação de Cookie na qual informa o que esta está sendo aceito coletado pelo usuário site é necessária para o cumprimento da lei referente à LGPD (Lei Geral de Proteção de Dados Pessoais Lei nº 13.709/2018), é uma cultura de privacidade e proteção de dados no país, o que demanda a conscientização de toda a sociedade acerca da importância dos dados pessoais e os seus reflexos em direitos fundamentais como a liberdade, a privacidade e o livre desenvolvimento da personalidade da pessoa natural.
| Âncora | ||||
|---|---|---|---|---|
|
Cookies no Cronapp
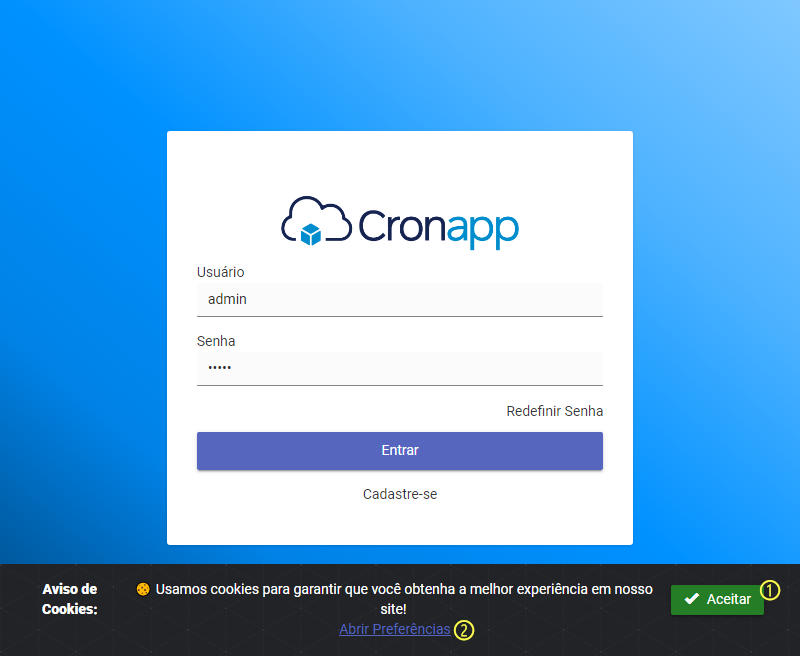
Ao executar o projeto, é possível visualizar na página de login a notificação para aceitar os cookies na qual é descrito na figura abaixo.
Image Removed
 Image Added
Image Added
Figura 1 - Cookie na página de login
- Ao clicar no botão Aceitar, todos os cookies serão aceitos automaticamente.
- Ao clicar em Abrir Preferências, é aberta uma modal na qual há uma melhor descrição dos cookies e você pode selecionar qual cookie deseja aceitar. Detalharemos a modal aberta na próxima figura.
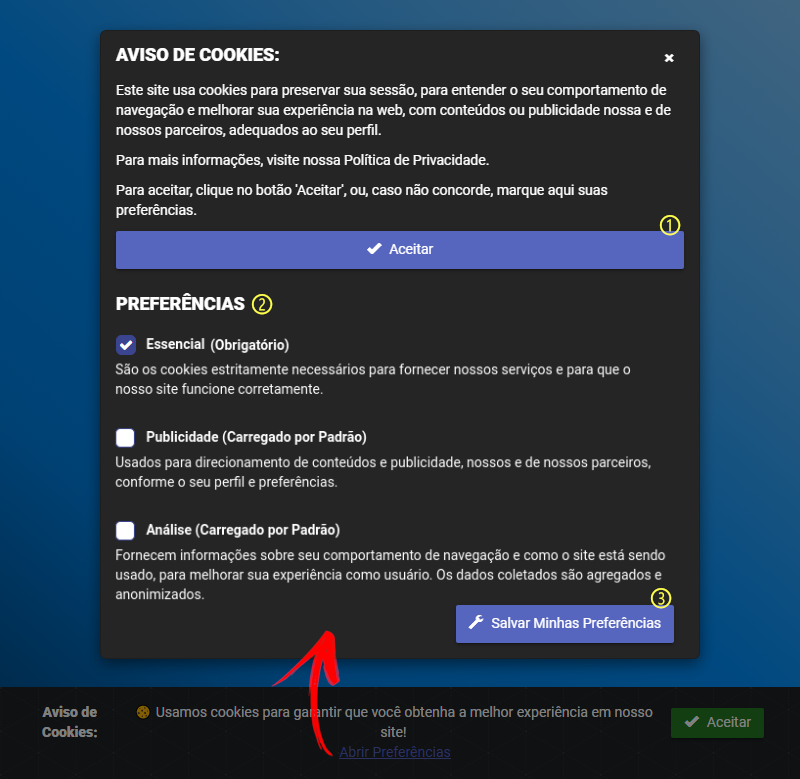
Abaixo, é exibido a modal que foi inicializada ao clicar em Abrir Preferências (Item 2 da figura 1).
Image Removed
 Image Added
Image Added
Figura 1.1 - Janela de Preferências
- Ao clicar no botão Aceitar, será aceito todos os cookies exibidos no item 2.
- Área onde é exibido as preferências e as caixas de seleção dos cookies, aqui é onde você decide qual cookie aceitar, com exceção do primeiro, que são necessários para que o site funcione corretamente, o mesmo, já vem configurado como ativo.
- Ao clicar em Salvar Minhas Preferências, é salvo as opções que foram marcadas no item 2.
| Âncora | ||||
|---|---|---|---|---|
|
Configurando os Cookies
Este tópico mostrará que as configurações e estilo da janela e modal pode podem ser alteradoalterados, fazendo com que você possa criar um modelo personalizável.
Personalizando janela e modal
Acesse a view referente à página de Cookies para que possa estilizar A página cookies ( Localização: Formulários/Web/Público/privacy/cookies
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) permite modificar seu conteúdo para se adequar as definições de cookies as necessidades do seu projeto. Por padrão, a página já vem com os textos internacionalizados, isso significa que toda a descrição todo o conteúdo já vem com tradução traduzido para mais de um país, mas após editar é possível internacionalizar novamenteuma língua: português e inglês. É possível incluir outras línguas através da nossa ferramenta de internacionalização (cliente web), isso é mostrado na documentação de internacionalização. Âncora
Image Removed
Figura 2 - View referente aos cookies
- Ao acessar a view responsável pelos cookies, você poderá observar que ela é totalmente customizada, feita pelos componentes do cronapp, como mostrado o componente Botão selecionado.
- O segundo componente é apenas o componente Link, que é o responsável por abrir a modal contendo as preferências.
- Ao clicar neste espaço você verá as modais criadas;
- Selecione a modal modalCookies e terá também como selecionar a modal contendo as preferências, que foi mostrada anteriormente na figura 1.1 que é aberta por o botão selecionado no passo 2 da figura 2.
A página é formada por um rodapé (destaque 1 da figura 2) e um modal (destaque 2). Acesse o tópico Cookies no Cronapp para mais detalhes sobre os recursos dessa página.
 Image Added
Image Added
Figura 2 - View com as preferências de cookies
Blocos de programação
Os botões para aceitar os cookies estão relacionados com o bloco de programação web Cookies (Localizado emLocalização: Blocos de Programação/Web/privacy/Cookies
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
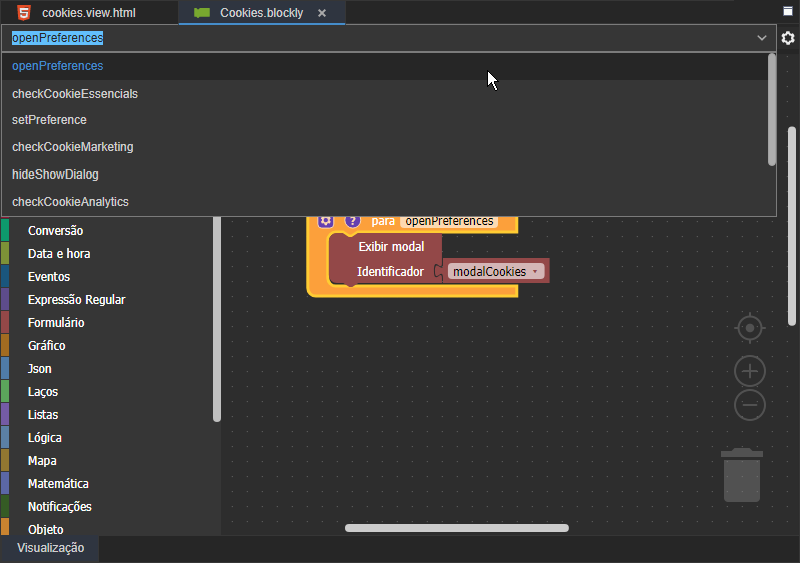
). Nas funções utilizadas na figura 3 são utilizados As funções abaixo utilizam os blocos Obter cookie e Definir Cookie.
Image Removed
 Image Added
Image Added
Figura 3 - Blocos de programação
- openPreferences: Inicia inicia a modal para configurar as preferências do cookie, mostrado no destaque 2 da figura 1.
- checkCookieEssencials: função que deixará o cookie essencial para o funcionamento ativadoativa a opção do cookie Essencial.
- setPreference: função que aceitará todos os cookies caso o usuário deseje (A mesma função chamada pelo bloco do destaque 1 da figura 1define as preferencias selecionadas pelo usuário.
- checkCookieMarketing: função função lógica que definirá de acordo com a preferência do usuário se os cookies de Marketing serão aceitos ou não.
- hideShowDialog: função responsável por esconder ou exibir os componentes caso os cookies já estejam aceitos.
- checkCookieAnalytics: função lógica que definirá de acordo com a preferência do usuário se os cookies de Analytics serão aceitos ou não.
Nessa página
| Índice |
|---|