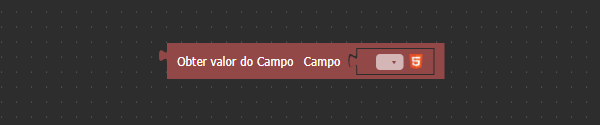
Obter valor do campo
valor do campo originário de uma um campo da tela.Bloco do parâmetro Campo
O bloco Obter nome do campo já vem conectado ao Parâmetro Campo e tem o objetivo de facilitar a seleção de um dos componente do formulário vinculado ao arquivo blockly.
nome do campoParâmetros
Nome
Tipo
Doc
Compatibilidade
Cliente
Exemplo
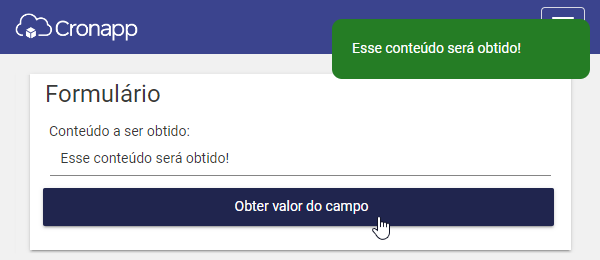
Campo recebe o conteúdo do componente Entrada de texto "vars.entradaTexto" e alimenta a variável "valCampo". Em seguida, no blocoExibir Notificação exibe uma notificação com valCampo BlocoApós isso, a função "Obter Valor" é atribuída ao evento Ao Clicar do botão e ao clicá-lo na aplicação, aparece a notificação do tipo sucesso com o valor digitado no componente Entrada de texto (Figura 3).
Figura 3 - Retorno da função referente à Figura 2
Vincular formulário
Para selecionar Valor (ng-model) de qualquer componente em um formulário, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação. Acesse a configuração do bloco (1 da figura 4), e seguida clique em "..." do campo Formulário de Referência (2) e selecione o formulário desejado (3).
Figura 4 - Vinculando Formulário
| Informações | ||
|---|---|---|
| ||
| Veja mais detalhes no tópico "Propriedades do Blockly" em Bloco de programação. |