Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Facebook.
Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto ).
Passos
Registrando no Facebook
Para registrar o projeto no Facebook, é necessário acessar a página Facebook for developers e clicar em Meus aplicativos. Na página de Aplicativos, vamos começar adicionando a aplicação ao registro do Facebook clicando no botão Criar aplicativo (Figura 1).

Figura 1 - Adicionando uma aplicação no facebook
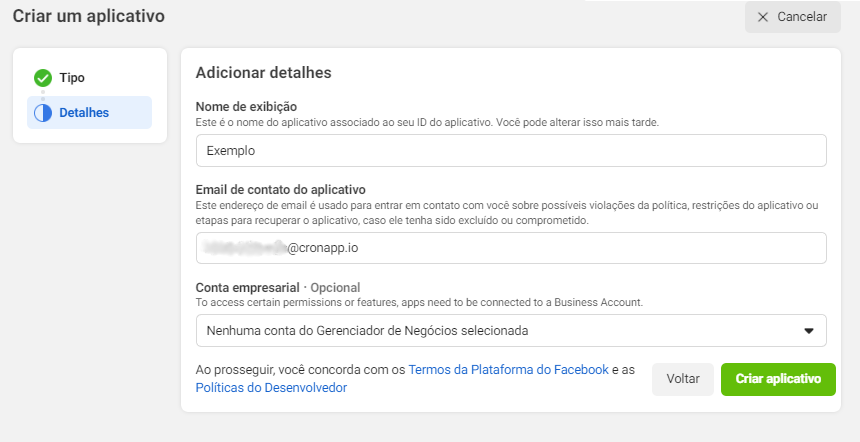
Na janela de Criar um aplicativo, primeiro vamos escolher o tipo de aplicativo selecionando Criar experiências conectadas, para utilizar o Login do Facebook e clicando em Continuar. Em seguida, vamos inserir o nome, o e-mail e se possui uma conta do gerenciador de negócios (opcional). Por fim, vamos clicar em Criar aplicativo e depois concluir a verificação de segurança.

Figura 2 - Inserindo dados do aplicativo
De volta para a tela de Aplicativos, vamos adicionar o produto de login social ao aplicativo procurando pelo Login do Facebook e clicando em Configurar.

Agora vamos definir a plataforma deste aplicativo selecionando a plataforma Web.

Figura 3 - Selecionando plataforma
Em seguida, vamos adicionar a URL do site. Primeiro vamos copiar a URL do projeto, depois colar no campo URL do site (destaque 1 da Figura 4) seguida do caminho /signin/facebook, ou seja, https://app-28-171-12781.ide.cronapp.io/signin/facebook, depois clicar em Save (2) e Continuar (3). Os próximos passos (3) já estão configurados no Cronapp, por isso vamos clicar em Avançar em todas as etapas até o fim.

Figura 4 - Inserindo URL do site
Pronto, o login no Facebook foi adicionado ao site.
Configurando ID e Chave
No painel lateral esquerdo, vamos clicar em Configurações e depois em Básico (1 da Figura 5) para exibir o ID do Aplicativo (2), que também se encontra na barra superior e a Chave Secreta do Aplicativo (3), a qual é necessário clicar no botão Mostrar e inserir login e a senha de usuário.

Figura 5 - Obtendo ID do Aplicativo e Chave Secreta
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações. Na janela de Configuração, vamos clicar na aba Redes Sociais, substituir o campo appId do Facebook pelo ID do Aplicativo e appSecret também do Facebook pela Chave Secreta e clicar em OK ao final.
Figura 6 - Configurando ID do Aplicativo e Chave Secreta
Testando o login
Por fim, vamos rodar novamente o projeto para garantir as mudanças nas configurações do projeto, abrir no navegador web e clicar no ícone do Facebook. Deverá aparecer a página do Facebook solicitando login e senha do usuário.
| Nota | ||
|---|---|---|
| ||
Caso utilize a URL de teste, será necessário trocá-la sempre que a URL da aplicação for diferente da informada. Para isso, vá até Configurações, depois Básico (Figura 5) e altere a URL no campo URL do site que se encontra no fim da página. |
Nessa página
| Índice |
|---|
| Informações | ||
|---|---|---|
| ||
...