Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Login Social (social login) permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Possuir uma conta Facebook.
Projeto com a opção Login por Redes Sociais habilitada. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto ).
Passos
Registrando no LinkedIn
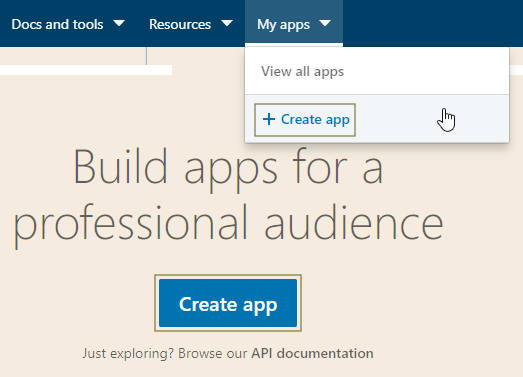
Para registrar seu projeto no Linkedin, é necessário acessar a página Linkedin Developers e realizar o login. Na aba My Apps (Meus aplicativos) no menu do sistema, vamos selecionar Create app (Criar aplicativo) ou clicar no botão (Figura 1).

Figura 1 - Criando aplicativo
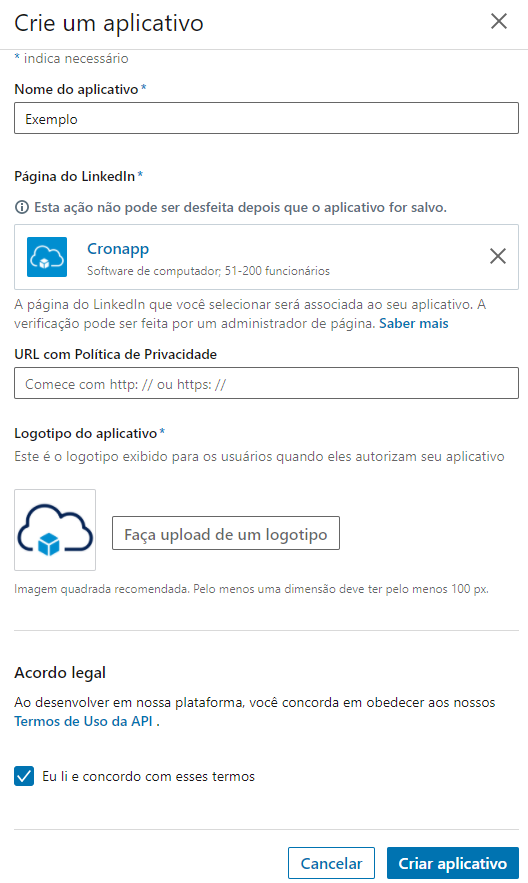
Em seguida, vamos inserir o nome do aplicativo, página do linkedIn, logotipo, selecionar a caixa de seleção de Eu li e concordo com os termos e clicar no botão Criar Aplicativo ao final.

Figura 2 - Preenchendo campos para criar aplicativo
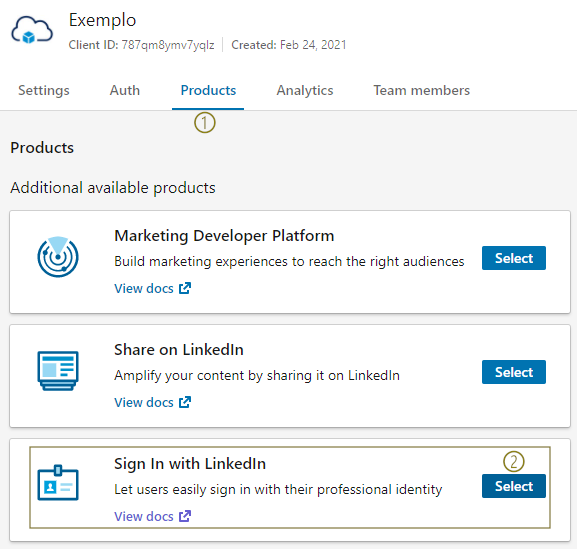
Após criar o aplicativo, vamos para procurar a aba de Produtos.Adicionar Login com LinkedIn, clicar na Produtcs (destaque 1 da Figura 3) e clicar no botão Select (2) do item Sign In with LinkedIn (Entrar no LinkedIn). Aparecerá uma janela para adicionar o produto, vamos clicar na caixa de seleção "Eu li e concordo com esses termos" e depois em no botão Adicionar Produto. No lugar do botão Select aparecerá o status Review in progress (Revisão em andamento) porque o produto depende de aprovação da rede social, o que pode demorar (desde minutos até 1 dia útil).
 Image Added
Image Added
Figura 3 - Adicionando o produto Entrar no LinkedIn
Configurando ID e Chave
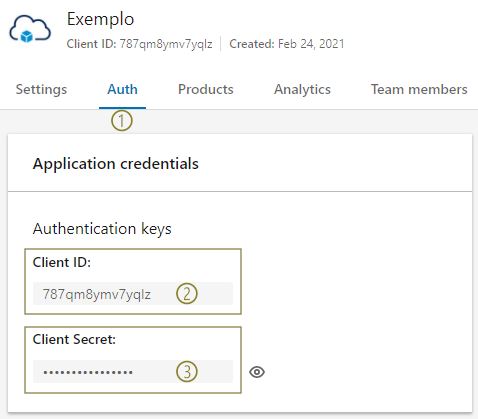
Mesmo aguardando a aprovação, vamos configurar o projeto. Na aba Auth (destaque 1 da Figura 4) no tópico Application credentials (Credenciais do aplicativo) estão a o Cliente ID do cliente (destaque 1 da Figura 4 (2) e o Segredo do Cliente (2), elas são utilizadas para configurar o projeto.Image Removed Client Secret (3), eles serão utilizados para a configuração.
 Image Added
Image Added
Figura 4 - Visualizando as chaves de autenticação
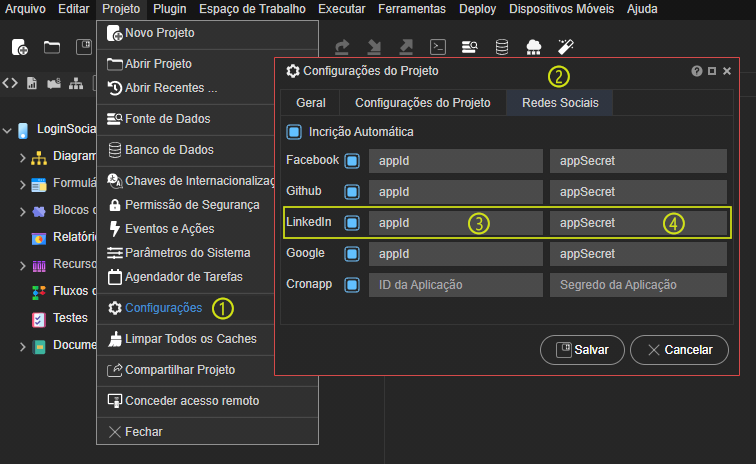
De volta ao projeto, vamos até Projeto em menu do sistema e selecionaremos Configurações (destaque 1 da Figura 5). Na janela de Configuração, vamos clicar na aba Redes Sociais (2), substituir o campo appId (3) do LinkedIn pelo Cliente ID do Cliente e appSecret (4) também do LinkedIn pelo Segredo do cliente Client Secret e clicar em OK ao final.
 Image Added
Image Added
Figura 5 - Configurando o ID do Cliente e Segredo do Clientee o segredo
Por fim, vamos rodar o projeto garantir as mudanças nas configurações, abrir no navegador e copiar a URL da aplicação. Ela será usada no próximo tópico.
Redirecionamento
Agora vamos voltar a página do aplicativo criado no LinkedIn Developers. Na aba Auth (destaque 1 da Figura 6) no tópico OAuth 2.0 settings (Configurações de OAuth 2.0) vamos clicar no ícone de editar (2) do campo Authorized redirect URLs for your app (URLs de redirecionamento autorizados para seu aplicativo). Depois vamos clicar no campo Add redirect URL (Adicionar URL de redirecionamento) (3), adicionar o endereço seguido do caminho /signinsingin/linkedin, ou seja, https://app-28-171-12781.ide.cronapp.io/signinsingin/linkedin e, por fim, clicar no botão para Atualizar.botão Update (Atualizar).
| Nota | ||
|---|---|---|
| ||
Caso esteja usando a URL de teste do Cronapp, como é o caso dessa desse exemplo, ela é alterada sempre que o workspace for fechado e aberto novamente. Para mudar a URL de redirecionamento repita os passos da Figura 6. |
 Image Added
Image Added
Figura 6 - Adicionando URL de redirecionamento
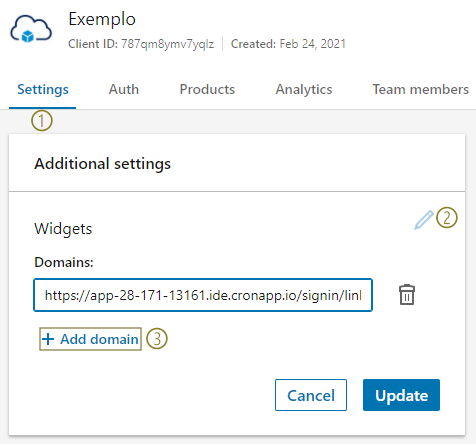
Vamos adicioná-la também como domínio. Na aba Settings (destaque 1 da Figura 7) no tópico Additional settings (Configurações adicionais) vamos clicar no ícone de editar (2) do campo Widgets. Depois vamos clicar no campo Add domain (Adicionar domínio) (3), adicionar o endereço seguido do caminho /signin/linkedin, ou seja, https://app-28-171-13161.ide.cronapp.io/signin/linkedin e, por fim, clicar no botão Update (Atualizar).
Testando
 Image Added
Image Added
Figura 7 - Adicionando domínio
Testando
Após a aprovação do produto pelo LinkedIn, vamos abrir a aplicação do projeto Por fim, vamos rodar o projeto para garantir as mudanças nas configurações, abrir no navegador web e clicar no ícone do LinkedIn (destaque 1 da Figura 58). Deverá aparecer a página do Facebook LinkedIn solicitando o login e a senha do usuário (Figura 69).
| title | Observação |
|---|
![]() Image Added
Image Added
Figura 8 - Selecionando ícone do LinkedIn
 Image Added
Image Added
Figura 9 - Entrando no LinkedIn
A URL de teste do Cronapp é alterada sempre que o workspace for fechado e aberto novamente. Para isso, vá até Configurações, depois Básico (Figura 5) e altere a URL no campo URL do site que se encontra no fim da página.Nessa página
| Índice |
|---|
| Informações | ||
|---|---|---|
| ||
Consulte também a documentação de Login por Redes Sociais. |