Habilita o modo de inserção em uma fonte de dados.

Figura 1 - Bloco Entrar em modo de edição
Compatibilidade
- Bloco cliente: cronapi.screen.startInsertingMode()
- Bloco servidor: cronapi.screen.startInsertingMode() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Fonte de dados
Componente visual fonte de dados da página referenciada. Para selecionar uma fonte de dados, o bloco precisa estar associado a um formulário de referência que contenha o componente fonte de dados em questão. Acesse o tópico Propriedades do blockly, da documentação Bloco de programação, para mais detalhes.
- Posição: 1
- Inglês: Datasource
- Tipo: Fonte de dados / Datasource
- Exemplo: fonte de dados Aluno.
Exemplo
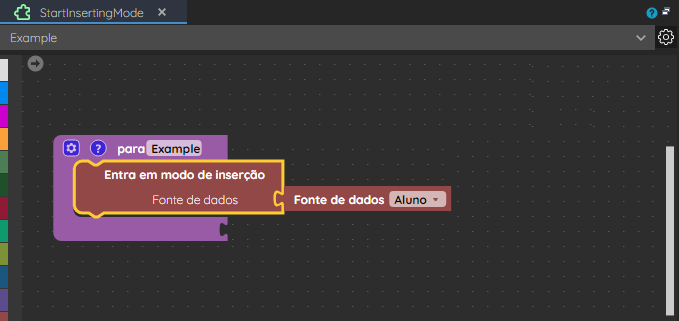
A função abaixo alterna para o modo de inserção a fonte de dados Aluno presente no formulário vinculado ao editor de bloco.

Figura 2 - Função que habilita o modo de inserção da fonte de dados
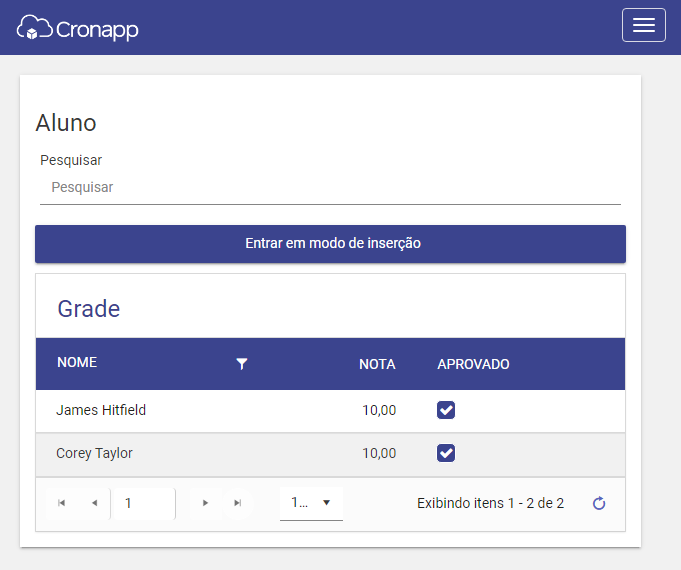
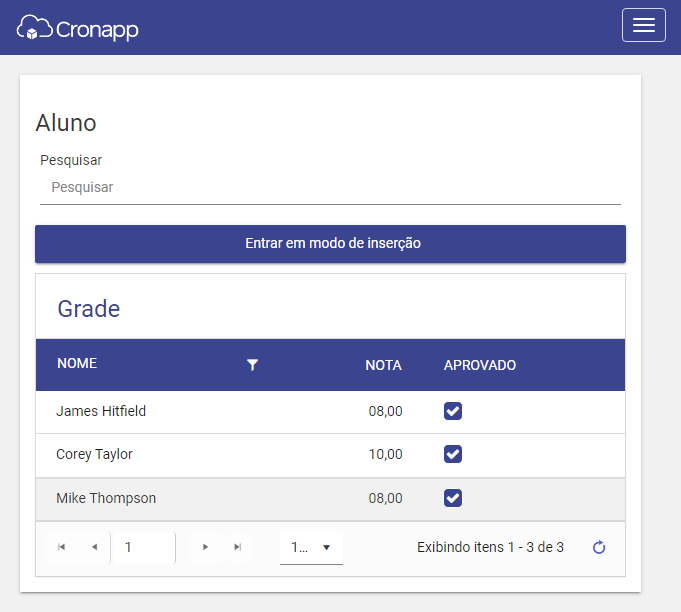
A figura 2.1 exibe uma Grade vinculada a fonte de dados que está em modo de leitura.

Figura 2.1 - CRUD antes da ativação da função
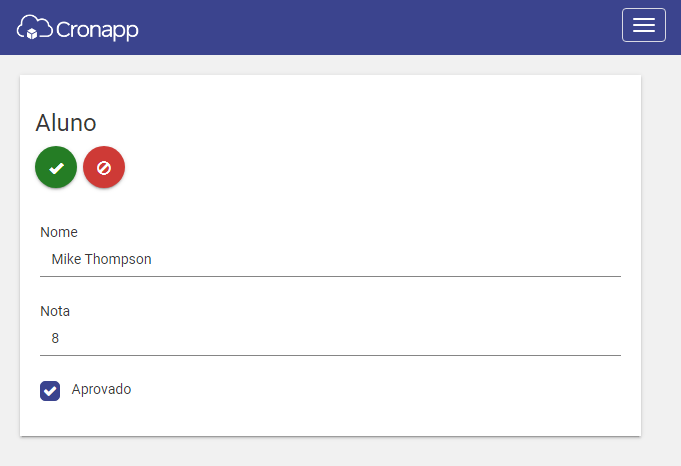
Após a função ser acionada, a fonte de dados entra em modo de inserção e o Formulário alterna a visualização dos componentes para o cadastro de alunos.

Figura 2.2 - CRUD após a ativação da função
Após a confirmação do cadastro do aluno, a fonte de dados retorna ao modo de leitura e o registro pode ser visualizado no Grade.

Figura 2.3 - CRUD após inserção do novo registro