- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 21/05/2024
Função
O cabeçalho identifica para o usuário o conteúdo da tela em seu título e permite abrir, por padrão, a Barra de navegação (mobile) através dos ícones de menu do sistema de ambos os lados.

Figura 1 - Exemplo do componente rodando no aplicativo
Ao arrastar o componente Cabeçalho para a view, o mesmo será inserido no topo da tela, independente do local onde o usuário o soltou após arrastá-lo. Caso a página já contenha um componente Cabeçalho, um pop-up de notificação será exibido, informando que o componente já existe e perguntando se o usuário deseja substituí-lo.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Título | content | Define um rótulo. |
Alinhamento do Título | align-title | Seleciona a posição em que o título estará: Esquerda, Centro ou Direita. |
| Ícone esquerda | class | Abre a janela de seleção de ícone do lado esquerdo. |
| Ícone direita | class | Abre a janela de seleção de ícone do lado direito. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Cor do cabeçalho | xattr-theme | Escolhe um tema (cor) para o componente. Ao selecionar a opção Padrão do tema, o componente irá usar as cores definidas como padrão para o projeto. |
| Estilo | style | Altera o estilo do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Regra | role | Atributo do HTML5 que dá ênfase a semântica do elemento para oferecer mais acessibilidade. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Cabeçalho.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
Título | Title | Estiliza o texto do componente. |
| Botão do cabeçalho | Header button | Estiliza os botões do cabeçalho. |
Alterar ação dos botões
Por padrão, ambos os botões presentes no cabeçalho abrem o formulário menu (Barra de navegação (mobile)). Caso queira aplicar alguma outra ação a um desses botões, duas etapas devem ser seguidas:
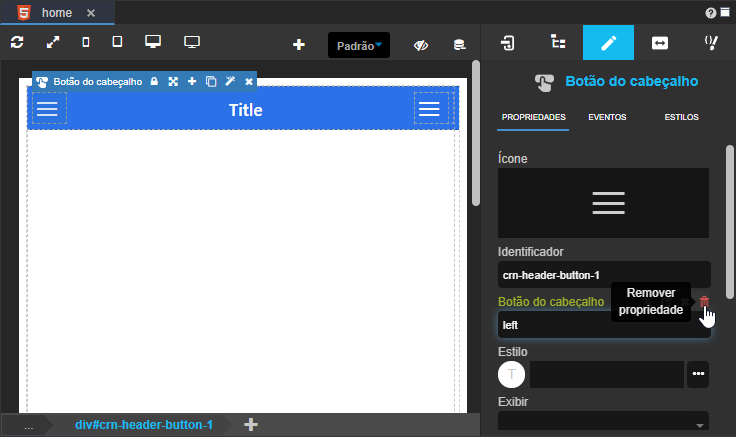
Dentro do componente Cabeçalho, selecione o botão sanduíche que deseja alterar e exclua a propriedade Botão do cabeçalho, clicando no ícone da lixeira. (Figura 2).

Figura 2 - Remover propriedade Botão do cabeçalho
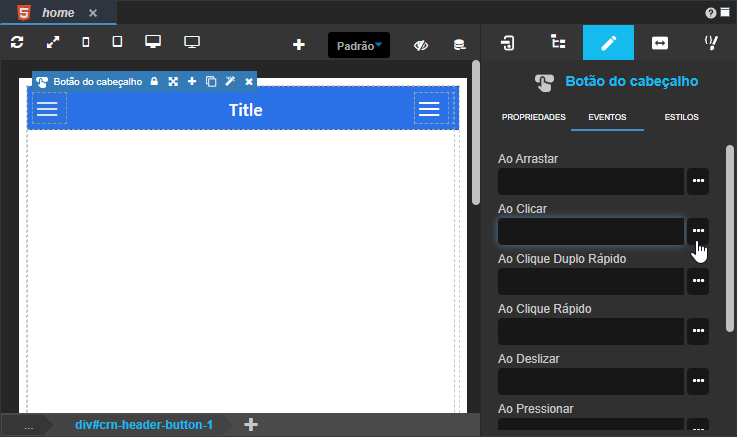
Com o botão sanduíche ainda selecionado, acesse a aba Eventos (Figura 2.1) e selecione a ação desejada no evento Ao Clicar.

Figura 2.1 - Criando evento ao botão do cabeçalho
Cor do cabeçalho
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Mobile" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
Nome em inglês
Header
Nessa página
Compatibilidade
Formulário mobile
Equivalente web
Botão do Componente

Imagem no Editor Visual
