Função
Componente que adiciona ícones na aplicação. O componente Ícone possui dezenas de opções da família glyphicon e Font Awesome.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|
| Cor do ícone | icon-theme | Define uma cor para o ícone. |
| Tamanho do ícone | icon-size | Define um tamanho para o ícone, possui as opções: Pequeno, Padrão do tema, Grande e Extra grande. |
Ícone | class | Abre a janela para seleção do ícone. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente Ícone.
| Nome em português | Nome em inglês | Descrição |
|---|
Ícone | Icon | Estiliza o Ícone do componente. |
Cor do ícone
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
Ícone
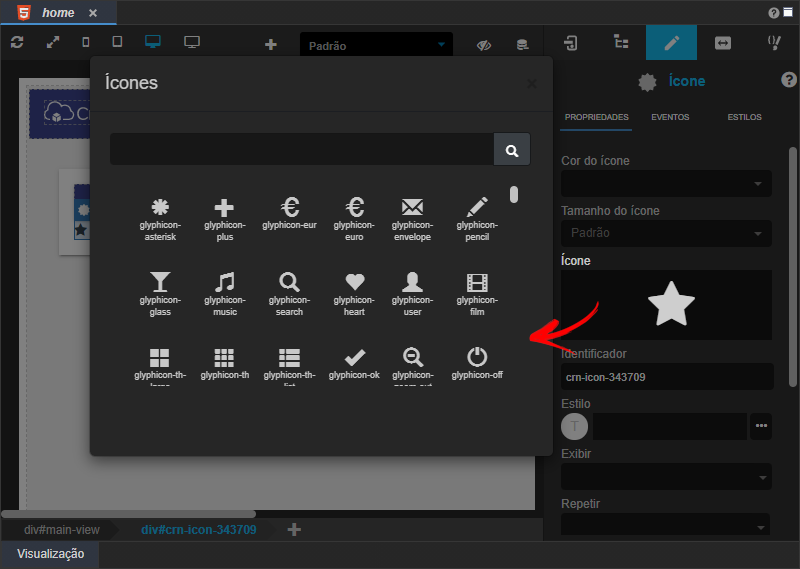
Para selecionar, clique na propriedade Ícone para abrir a janela e depois clique no ícone escolhido para confirmar a alteração. Utilize o campo de busca para pesquisar pelo tema.

Figura 2 - Janela de seleção de ícones