Função
O componente Avaliação normalmente é utilizado quando necessitamos receber um feedback sobre alguma experiência do usuário. O componente inicia sem nenhum ícone marcado, retornando o valor zero (ou nulo), e retorna valores entre 1 e 5, dependendo da seleção do usuário.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Ícone Ativo | class | Ícone que será exibido quando a avaliação estiver preenchida / avaliada. |
Ícone Inativo | icon-off | Ícone que será exibido quando a avaliação não estiver preenchida / avaliada. |
| Valor Padrão | xattr-default-value | Define se o valor inicial será Zero ou Nulo. |
| Tamanho do ícone | icon-size | Define um tamanho para o componente. |
| Cor do ícone | icon-theme | Define uma cor para o ícone. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente Avaliação.
| Nome em português | Nome em inglês | Descrição |
|---|
| Ícone | Icon | Estiliza o ícone do componente |
Ícone Ativo e Inativo
Selecione os ícones usados no componente através dos campos Ícone Ativo (fa-star) e Ícone Inativo (fa-star-o).

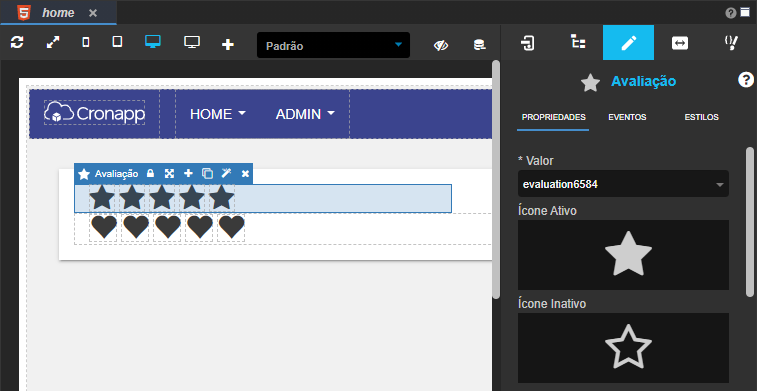
Figura 2 - Propriedades do componente
Cor do ícone
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Editável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).