- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 30/04/2020
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 5 Próxima »
Função
A caixa de seleção fixa é um componente do tipo combobox e seus itens são alimentados manualmente nas configurações do componente. Normalmente é utilizado em situações onde há necessidade de exibir uma pequena lista de opções com valores fixos ou enviar valores recorrentes - Seja para manter o padrão de inserção no banco de dados ou para facilitar a seleção pelo usuário.
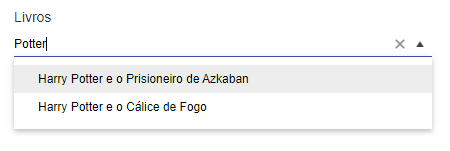
O componente possui um campo de pesquisa que atualiza o filtro a cada caractere informado pelo usuário.

Figura 1.1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Configuração | options | Abre uma janela para personalização do componente. |
Conteúdo | content | Define o rótulo. |
Valor | ng-model | Propriedade AngularJS que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Requerido | ng-required | Define que o campo é de preenchimento obrigatório. |
identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Exibir | ng-show | Propriedade AngularJS usada para exibir ou oculta o componente. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Configuração
A janela Configuração possui diversas propriedades para a personalização do componente. Selecione o componente no editor visual para exibir suas propriedades na aba lateral e clique no botão “...” da propriedade Configuração para abrir a janela. (Figura 2.2)
Figura 2.1 - Personalizações aplicadas através das configurações do componente
Os itens (chave e valor) foram inseridos na aba Geral, a figura do livro foi adicionada na aba Cabeçalho, o texto "Fim da lista" na aba Rodapé e na aba Elementos, definimos o modo de exibição dos itens: chave - valor "símbolo copyright".
Aba Geral
Apresenta as configurações mais usuais, como de adicionar ou remover uma opção da lista.
Ao solicitar o valor do campo da Caixa de seleção fixa, sempre será retornado o identificador do elemento selecionado.
Figura 2.2 - Janela de configuração
Placeholder: exibe um texto exemplo antes do usuário selecionar uma opção, seu uso é opcional e permite internacionalização;
Tipo Filtro: define a forma de pesquisa da lista de opções:
Contendo: mostra as opções que contêm a sequência das letras digitadas;
Iniciando com: mostra as opções que comecem com a sequência das letras digitadas;
Final com: mostra as opções que terminem com a sequência das letras digitadas;
- Botão "+": adiciona novo item a lista da Caixa de seleção fixa;
Campo Chave: define o identificador dos itens;
Campo Texto: define o conteúdo que será mostrado na caixa de seleção para o usuário.
Editar: abre uma janela para fazer a edição do item;
Excluir: exclui o item.
Usar Template Personalizado: ao selecionar, a aba Elementos é exibida para personalizar o texto listado.
Editar campo
Ao clicar nos botões "+" ou editar de um dos elementos da lista, a janela Adicionar é aberta, permitindo inserir o texto estático e uma chave, que pode ser inclusive dinâmica, obtida por bloco de programação ou campo da tela. (Figura 2.3)
Figura 2.3 - Obtendo a chave do item através de um bloco de programação
Aba Cabeçalho
Na aba cabeçalho é possível adicionar texto ou HTML para ser exibido na caixa de seleção, antes da lista (Figura 2.4).
Figura 2.4 - Inserindo uma imagem no início da lista
Aba Rodapé
Na aba Rodapé é possível adicionar texto ou elementos HTML - podendo ser de parágrafo, imagem, entre outros - e, assim, criar uma área no início da lista de opções exibidas pelo componente (Figura 2.5).
Figura 2.5 - Configuração e resultado no browser da aba rodapé
Aba Elementos
A aba Elementos só é exibida ao selecionar a opção Usar Template Personalizado na aba Geral. Ela permite configura a apresentação das opções ao abrir a caixa de seleção, podendo mostrar outros campos do item, junto ao texto estático. (Figura 2.6)
A expressão para exibir os dados do campo texto da caixa é: #: data.value # enquanto os dados do campo chave é: #: data.key #. Mas, é possível inserir qualquer caractere antes ou depois dessas expressões.
No exemplo da figura 2.6, cada item da lista será exibido da seguinte forma: <identificador> - <nome> ©
Figura 2.6 - Configuração e resultado no browser da aba elementos
Nome em inglês
Combobox
Nessa página
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
Imagem no Editor Visual
- Sem rótulos