Função que esconde uma janela modal existente no formulário mobile referenciado, acesse o tópico "Modal" da documentação Editor de views para mais detalhes. Para a ação inversa, utilize o bloco Exibir modal mobile.

Figura 1 - Bloco Esconder modal mobile
Compatibilidade
- Bloco cliente (mobile): cronapi.screen.hideIonicModal()
Retorno
Bloco não possui retorno.
Parâmetros
Identificador
Identificador (id) da janela modal que será escondida. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Identifier
- Tipo: Objeto / Object
- Exemplo: "
modal79649"
Exemplo
A função a seguir apresenta um exemplo de uso do bloco Esconder modal mobile. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Identificador do bloco, o identificador (id) da janela modal presente no formulário.

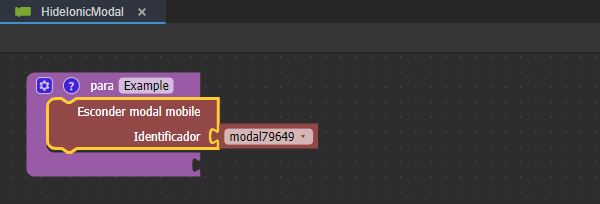
Figura 2 - Exemplo de uso do bloco Esconder modal mobile
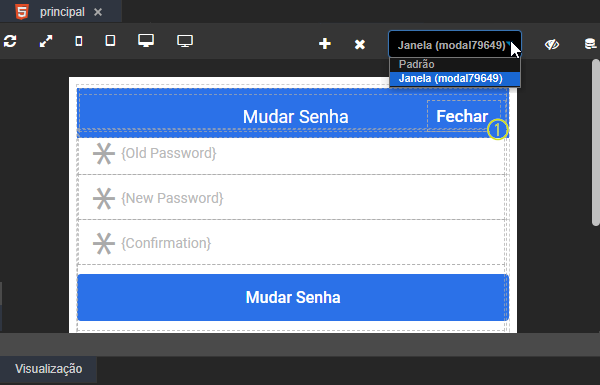
Abaixo, podemos visualizar a janela modal informada no bloco. Essa janela será exibida no formulário vinculado ao blockly da função, por meio do bloco Exibir modal mobile, acesse a documentação deste bloco para visualizar o exemplo.

Figura 2.1 - Seleção da janela modal no editor de views
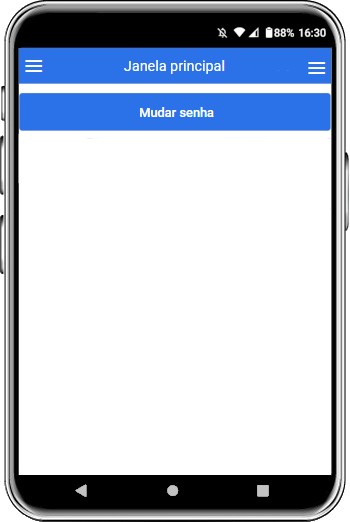
A função da Figura 2 foi adicionada ao evento "Ao Clicar" do botão "Fechar" presente na janela modal (destaque 1 da Figura 2.1). Ao clicar neste botão, a modal apresentada na Figura 2.1 será escondida e a página principal será exibida (Figura 2.2).

Figura 2.2 - Modal exibida após execução da função