Bloco padrão destinado para realizar o cadastro de um novo usuário. Este bloco chama de forma interna o bloco Validação para Cadastro de Usuário, responsável por validar as informações de cadastro do novo usuário.

Figura 1 - Bloco Registre-se
As aplicações padrão do Cronapp utilizam esse bloco na função SignUp do arquivo blockly UserControl nas aplicações Web (Localização: Bloco de Programação/Web/UserControl ) e Mobile (Localização: Bloco de Programação/Mobile/auth/UserControl ).
Compatibilidade
- Bloco cliente: cronapi.authentication.signup()
Retorno
Bloco sem retorno.
Parâmetros
Nome do usuário
Nome do usuário para cadastro.
- Posição: 1
- Inglês: Username
- Tipo: Texto / String
- Exemplo: "user"
E-mail
E-mail do usuário para cadastro.
- Posição: 2
- Inglês: Email
- Tipo: Texto / String
- Exemplo: "user@gmail.com"
Senha
Senha do usuário a ser cadastrado.
- Posição: 3
- Inglês: Password
- Tipo: Texto / String
- Exemplo: "minh@Senha"
Confirmação de Senha
Confirmação de senha do usuário a ser cadastrado.
- Posição: 4
- Inglês: Confirm Password
- Tipo: Texto / String
- Exemplo: "minh@Senha"
Exemplo
Por padrão, os projetos criados no Cronapp, utilizam o bloco Registre-se através da página singup (Localização: Formulários/Web/Público/ ). Essa página possui como componentes visuais um botão para execução da função e 4 entradas de texto para cada um dos parâmetros do bloco: nome do usuário, e-mail, senha e confirmação de senha (Figura 2).
Neste padrão, cada campo de texto, na aba Propriedades do editor de views, possui o Valor (ng-model) específico de "signupUsername.value", "signupEmail.value", "signupPassword.value" e "signupConfirmPassword.value", respectivamente.

Figura 2 - Componentes visuais da tela signup
A Figura 3 mostra um exemplo de uso do bloco Registre-se. Ao clicar no botão "Cadastrar" (Figura 3.1) a função abaixo será executada e os valores (ng-model) dos campos serão passados como parâmetro da função.

Figura 3 - Exemplo de uso do bloco Registre-se
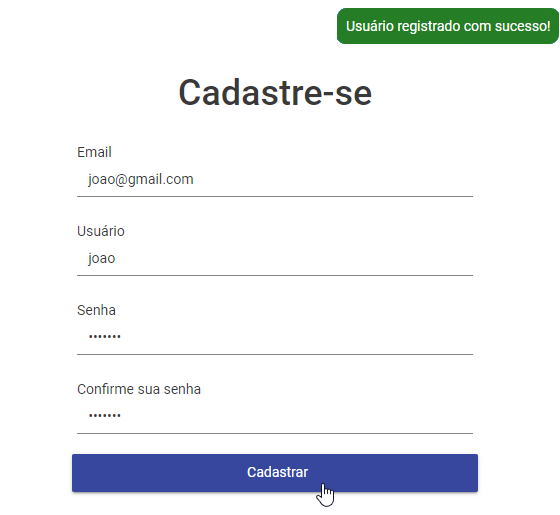
A imagem a seguir mostra uma tela para cadastro de um novo usuário. Após preencher todos os campos e clicar no botão "Cadastrar" a função da Figura 3 é executada. Se todos os campos estiverem preenchidos corretamente é exibida uma notificação de que o usuário foi registrado com sucesso.

Figura 3.1 - Resultado exibido a partir das configurações da Figura 3
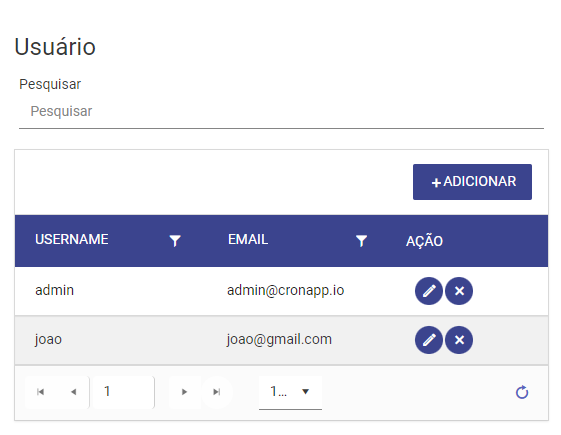
Após o cadastro é possível que o novo usuário faça login na aplicação. A imagem abaixo mostra a tela de usuários da aplicação contendo o novo usuário cadastrado.

Figura 4 - Tela de usuários cadastrados na aplicação