- Criado por Igor Andrade, última alteração em 21/09/2022
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 3 Próxima »
O Cronapp permite criar novos blocos de programação (cliente ou servidor) e adicionar na lista de blocos do Editor de Blockly. Dessa forma, é possível criar funções para atender as necessidades de cada projeto.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
- Projeto que possua o lado cliente (web ou mobie) criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar projeto ).
- Habilitar o botão Modo Avançado.
- Possuir algum conhecimento em desenvolvimento front-end (High-code).
Visão Geral
Nesse tutorial iremos criar um bloco de programação em uma nova categoria para ser usado no editor de bloco de programação cliente. Apesar de apresentamos um exemplo para a aplicação web, ele também poderia ser utilizado em uma aplicação mobile sem apresentar incompatibilidade.
Localização dos blocos nativos
O código dos blocos de programação nativo do lado cliente (web e mobile) ficam dentro do diretório node_module de cada aplicação. Esse diretório é utilizada pelo Cronapp para armazenar diversas bibliotecas necessárias apenas durante o período de desenvolvimento do seu projeto. Por isso, não recomendamos realizar alterações manuais nesse diretório, pois essas alterações serão sobrescritas nas próximas atualização do Cronapp. Utilize esse conteúdo apenas como referências para a criação de novas funções.
Funções JavaScript dos blocos de programação nativos:
- Web:
src/main/webapp/node_modules/cronapi-js/cronapi.js - Mobile:
src/main/mobileapp/www/node_modules/cronapi-js/cronapi.js
Criação de funções e categorias
Recomendamos que os arquivos JavaScript criados fiquem sempre dentro dos diretórios js nas aplicações mobile e web, inclusive dentro de um diretório específico.
Diretório recomendado para a criação de arquivos JavaScript:
- Web:
src/main/webapp/js/ - Mobile:
src/main/mobileapp/www/js/
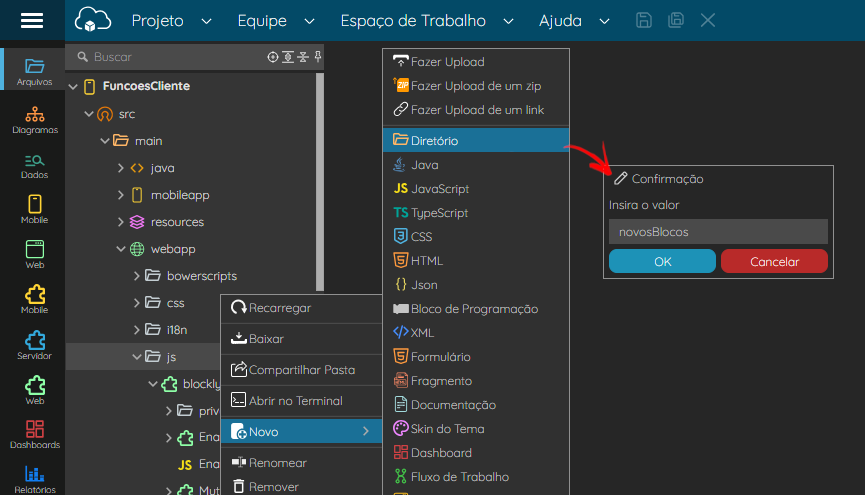
Vamos criar um diretório chamado novosBlocos que irá conter o arquivo JavaScript referente ao novo bloco cliente. Clique com o botão direito sobre o diretório js (Endereço: src/main/webapp/js/) e selecione Novo > Diretório, insira o valor "novosBlocos" na janela Confirmação e clique em OK.

Figura 1 - Criando diretório
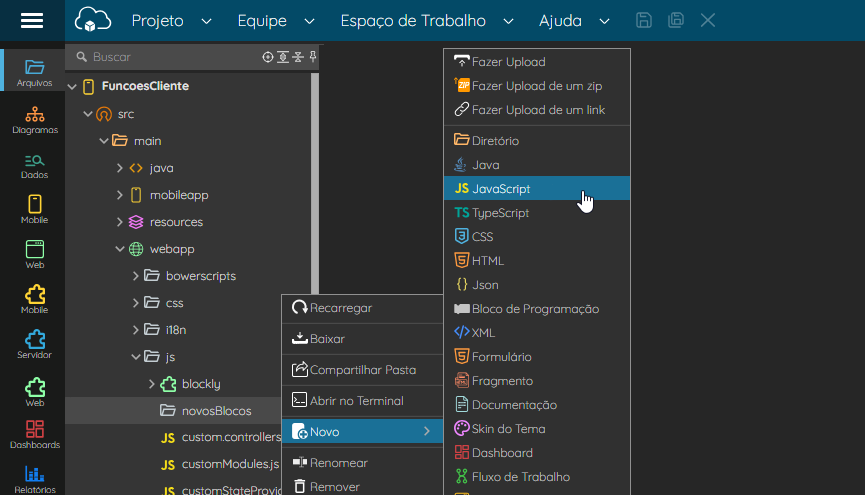
Agora vamos criar um arquivo JavaScript dentro do diretório criado. Clique com o botão direito no diretório novosBlocos (Endereço: src/main/webapp/js/novosBlocos/), selecione Novo > JavaScript (Figura 1.1).

Figura 1.1 - Criando arquivo JavaScript
A janela de seleção de Modelo será exibida, permitindo criar um arquivo JavaScript vazio ou a partir de uma estrutura inicial. Selecione Nova função cliente para Bloco de Programação e clique em Avançar.

Figura 1.2 - Escolhendo o modelo do arquivo
Preencha os campos descritos e depois clique em Finalizar.
- Nome do Arquivo: nome do arquivo JavaScript que será criado dentro do diretório, a extensão do arquivo será "
*.cronapi.js". Exemplo:nomeArquivo.cronapi.js - Nome da Função: nome do bloco de programação.
Nome Reduzido da Função: nome da função JavaScript, exemplo:
Exemplothis.cronapi.myfunctions.nomeReduzido = function(){};- Descrição da Função: texto descritivo que será exibido na aba lateral da lista de blocos ou ao colocar o mouse em cima do bloco.
Categoria: nome da categoria que será criada para o bloco.
É importante não utilizar nomes de categorias existentes no editor de blockly.
- Nome do Arquivo: nome do arquivo JavaScript que será criado dentro do diretório, a extensão do arquivo será "
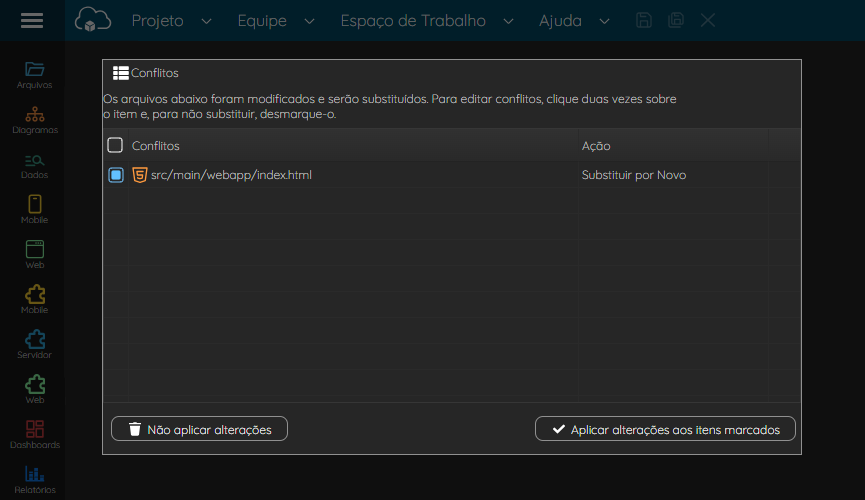
Aparecerá uma janela de Conflitos informando que o arquivo index.html foi modificado. Para que a aplicação reconheça o conteúdo que estamos criando, é necessário que o arquivo JavaScript seja importando dentro index.html, por isso o Cronapp adiciona automaticamente. Clique em Aplicar alterações aos itens marcados para aceitar as alterações.

Figura 1.3 - Aplicando alterações no index.html
Caso queira remover a importação do arquivo no index.html (destaque 1 da figura 1.4), basta acessar o menu de contexto do arquivo JavaScript e selecionar Remover dependência, assim a aplicação não reconhecerá mais as chamadas dos novos blocos de programação.
Para adicionar novamente, acessar o menu de contexto do arquivo JavaScript e selecione Importar dependência.

Figura 1.4 - Importação do arquivo JavaScript no index.html
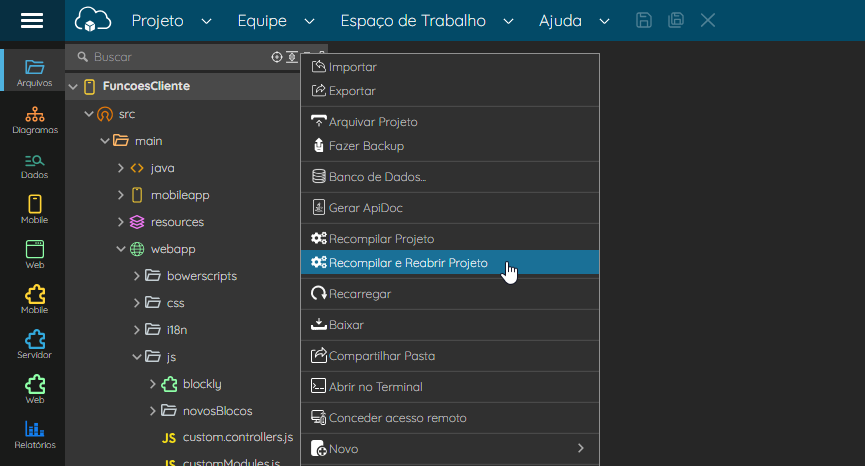
Confirmada a alteração do conflito (figura 1.3), é necessário reiniciar o projeto para que o editor de Blockly reconheça o novo conteúdo. Acesse o menu de contexto da raiz do projeto e selecione Recompilar e Reabrir Projeto (Figura 1.5).

Figura 1.4 - Reinicializando o projeto
Por fim, abra um editor de bloco de programação cliente web para visualizar o bloco criado com os dados informados na etapa da figura 1.2. Como não fizemos nenhuma alteração na função JavaScript, o bloco executará uma ação genérica. retorna o valor passado por parâmetro.
O arquivo gerado irá conter uma função JavaScript genérica, retorna o valor passado por parâmetro, já configurada para representar um bloco de programação dentro do editor de blockly.

Figura 1.5 - Reinicializando o projeto
Estrutura do código
Nessa página
- Sem rótulos