Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Fragmento
O componente Fragmento é utilizado para renderizar o arquivo Fragmento em outra página. A ideia da utilização do Fragmento é poupar tempo e esforço, já que os fragmentos são independentes e reutilizáveis, ou seja, basta criar uma vez e utilizar sempre que for necessário no projeto.
| Dica |
|---|
Caso esteja interessado em adicionar uma página interna ou externa ao Cronapp, acesse a documentação do componente Frame. |

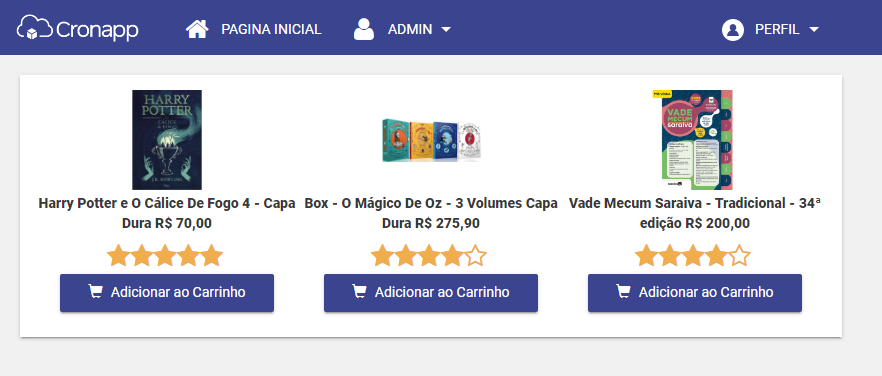
Figura 1- Componente Fragmento sendo utilizado para replicar os botões
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Fragmento | origin | Define qual arquivo Fragmento será utilizado. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Arquivo Fragmento
Para que o componente Fragmento funcione, primeiro temos que criar um arquivo do tipo Fragmento. Esse arquivo possui a extensão *.component.html e devem ficar nos diretórios:
Localização mobile:
Fragmentos/mobile/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/mobileapp/www/components/Localização web:
Fragmentos/web/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/components
Arquivos do tipo tipo Fragmento abrem a janela do Editor de views.
Exemplo
Como exemplo de utilização, criaremos um fragmento que contém um botão de adicionar um produto ao carrinho.

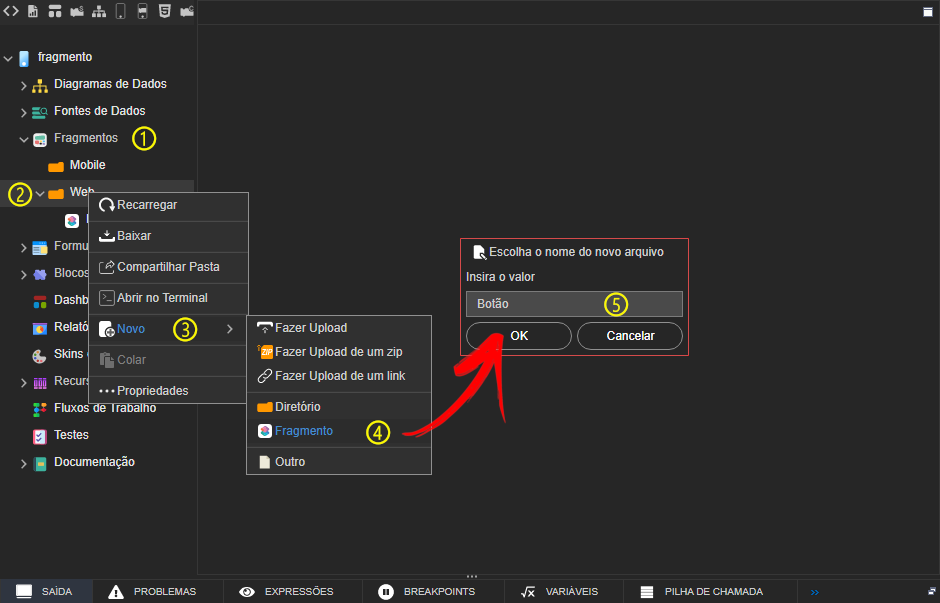
Figura 2 - Criando um Arquivo Fragmento
- Na estrutura de arquivos clique com o botão direito no diretório Fragmentos.
- Clique com o botão direito na pasta Web.
- Clique em Novo.
- Clique em Fragmento
- Por fim, dê um nome ao arquivo, neste exemplo demos o nome de "Botão".
Agora iremos adiciona o botão no arquivo criado. É possível configurar esse botão da forma que quisermos, inclusive adicionando blocos de programação.

Figura 2.1 - Adicionando o botão
Inserindo o componente Fragmento na view
Com o arquivo Fragmento criado, é hora de adicionar o componente Fragmento, confira na figura 3.

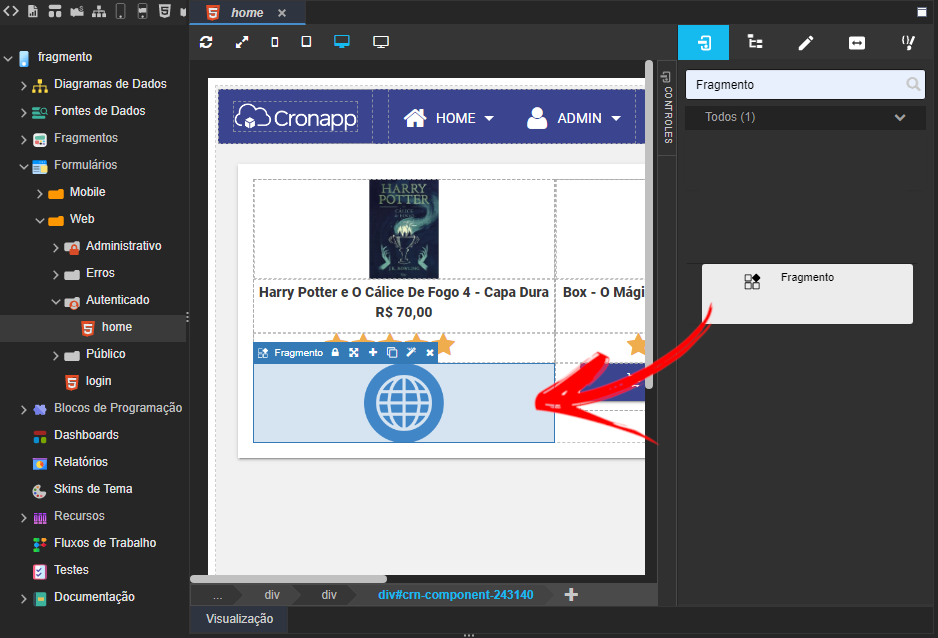
Figura 3 - Adicionando o componente Fragmento
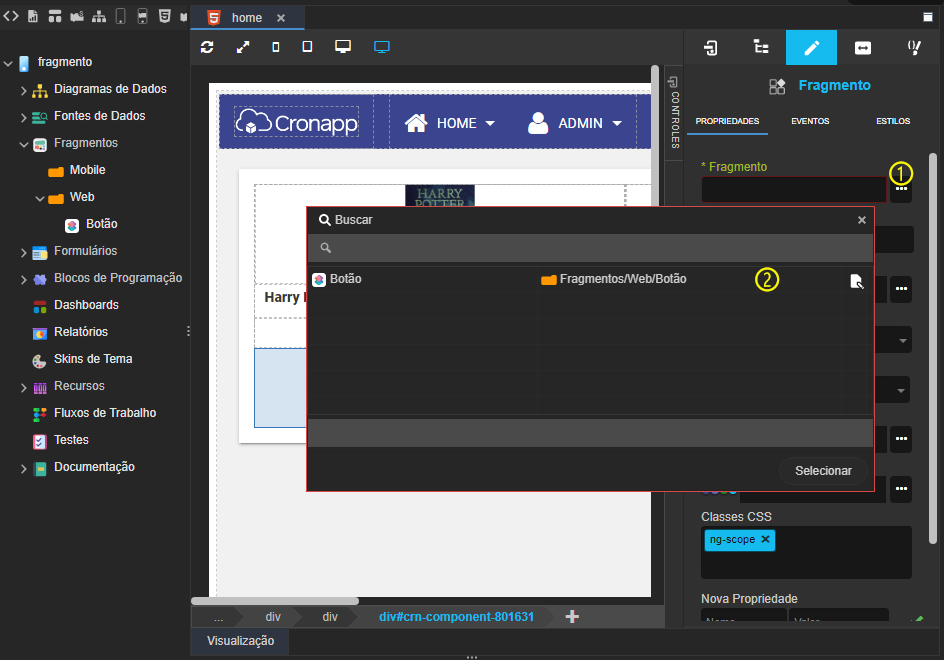
Após inserir o componente na view, é hora de selecionar o arquivo Fragmento criado anteriormente. Clique nos '...' da propriedade Fragmento (destaque 1 da figura 3.1), em seguida selecione o Fragmento que deseja utilizar (destaque 2 da figura 3.1)

Figura 3.1 - Adicionando o arquivo Fragmento ao componente Fragmento
Na figura 3.2 é possível ver o que o Fragmento criado foi adicionado à página em edição.

Figura 3.2 - Fragmento adicionado ao projeto
Drag and Drop da estrutura de arquivos
Outra forma de gerar o componente Fragmento é a partir do recurso de Drag and Drop (arrastar e soltar). Selecione um arquivo do tipo Fragmento da árvore de arquivos e arraste-o para a área de edição. Para entender um pouco mais sobre o recurso, acesse o tópico Drag and Drop da estrutura de arquivos da documentação Editor de views.
| Dica |
|---|
Esse recurso só estará disponível ao desativar a opção Modo Avançado (destaque 1 da figura 3). |

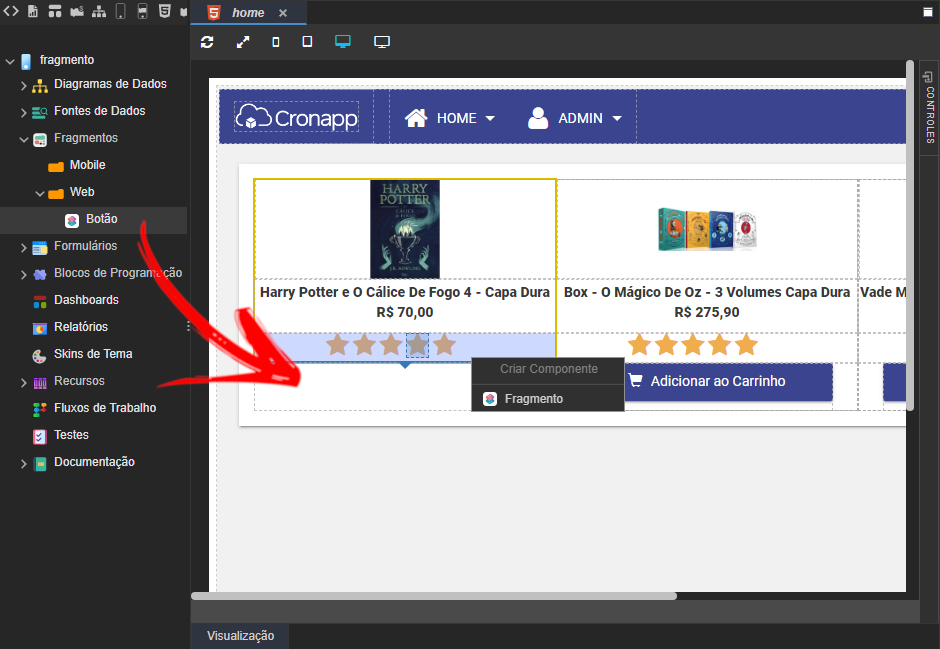
Figura 4 - Arrastando um arquivo Fragmento da árvore de arquivos para o Editor de views
Confira o resultado na figura 4.1 da adição do componente na view via Drag and Drop.

Figura 4.1 - Componente Fragmento gerado através do Drag and Drop
Nome em inglês
fragment
Nesta página
| Índice |
|---|
Compatibilidade
Formulário web
- Formulário mobile
Equivalente mobile
Fragmento
Botão do Componente
![]()
Imagem no Editor Visual
