Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Todo novo projeto "low-code" criado no Cronapp com a opção "Baseado em Modelo existente" possui diversos recursos já implementados, esses recursos proporcionam ao projeto uma base robusta, que deve ser expandida de acordo com as necessidades do projeto a ser desenvolvido.
Essa documentação irá apresentar como executar um projeto recém-criado e as páginas das aplicações web e mobile geradas a partir do projeto modelo, para detalhes sobre a estrutura de arquivos do projeto, acesse a documentação Estrutura de arquivos.
| Dica |
|---|
| Vale lembrar que as aplicações web e mobile desenvolvidas no Cronapp são responsivas e se adequam a qualquer tamanho de tela, suportando, inclusive, o PWA. |
Executar o projeto
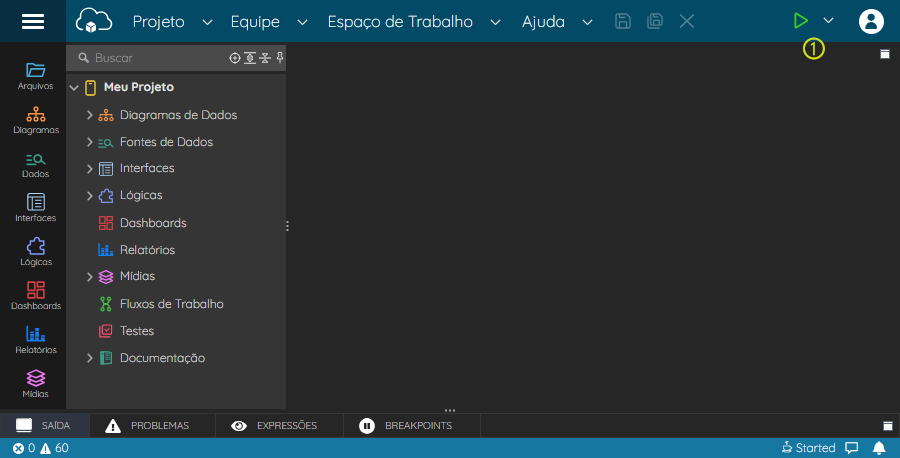
Logo após criar o projeto, já é possível executá-lo para acessar as aplicações web e mobile contidas no projeto modelo. Assim, clique no botão Play (debug) (destaque 1 da figura 1) e aguarde a inicialização do projeto.

Figura 1 - Executando o projeto
Após alguns segundos, um modal exibirá algumas formas de abrir as aplicações.

Figura 1.1 - Acesso as aplicações web ou mobile do projeto
- Navegador [web]: abre a aplicação web em outra aba do navegador;
- Navegador [mobile]: abre a aplicação mobile em outra aba do navegador;
- Simulador: abre a aplicação mobile utilizando o simulador mobile do Cronapp.
| Âncora | ||||
|---|---|---|---|---|
|
Aplicação web
Por padrão, a primeira página das aplicações web é sempre a tela de login. Porém, é possível alterar isso através do campo Rota Principal Web nas Configurações do projeto.
Página de login
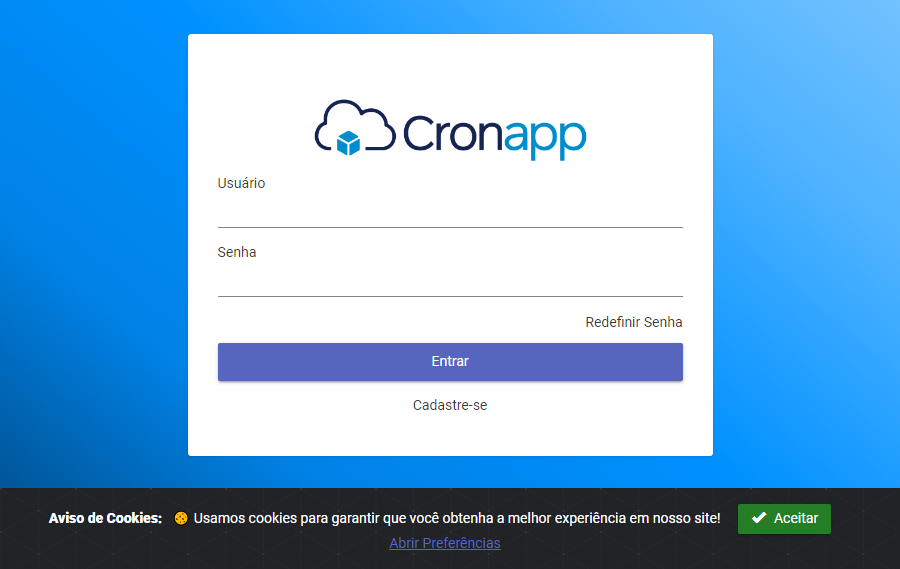
O modelo padrão dessa página, com o retângulo branco central contendo a logo, campos, botão e links (Figura 2), pode ser facilmente alterado ao criar um novo formulário web, veja mais detalhes sobre modelos existentes no tópico "Acesso ao editor" em Editor de views.

Figura 2 - Página de login da aplicação web
- Campos Usuário e Senha: ao iniciar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo seu usuário e senha para logar na aplicação:Usuário:
adminSenha:admin. - Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
- Cookies: permite o usuário definir as preferências de Cookies, veja mais detalhes na documentação.
| Âncora | ||||
|---|---|---|---|---|
|
Página cadastre-se
A página signup (Localização: Formulários/Web/Público/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) é pública e possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.

Figura 2.1 - Página de auto cadastro dos usuários
Página home
Por padrão, após logar na aplicação o usuário é direcionado para a página home (Localização: Formulários/Web/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) e dela será possível navegar dentre as demais páginas. A página home possui algumas características própria, acesse o tópico Características da página Home para mais detalhes.

Figura 2.2 - Menus da página home da aplicação web
Essa página possui uma barra de navegação visível em todas as páginas e possui com alguns recursos:
- Página inicial: retorna para a página
home. - Admin: visível apenas por usuários com o perfil de Administrador do sistema.
- Usuários: abre a página dos usuários cadastrados no sistema.
- Log de auditoria: exibe o log de todos os recursos habilitados para isso.
- Grupos: abre a página com os grupos das permissões de segurança do sistema.
- Perfil: visível por todos os usuários logado no sistema
- Mudar Senha: abre o modal para substituir a senha do usuário logado.
- Sair: deslogar da aplicação e retorna a página de login.
| Âncora | ||||
|---|---|---|---|---|
|
Página usuário
Essa página exibe uma Grade e permite manter os usuários do sistema, é acessível apenas por usuários com perfil administrador.

Figura 2.3 - Lista de usuários do sistema
O sistema de segurança padrão do Cronapp têm suporte a projetos com Multi aplicações, dessa forma, ao cadastrar um usuário, é necessário vincular o usuário a uma aplicação, mesmo que o projeto só possua uma única aplicação.
| Informações |
|---|
| Caso só possua uma aplicação e não queira exibir esse campo, é possível configurar a Fonte de dados responsável pela página e alimentar automaticamente o atributo Aplicações com o ID da aplicação. Acesse o tópico "Campos" da documentação Fontes de dados para mais detalhes. |

Figura 2.4 - Inserindo um novo usuário e vinculando uma aplicação
| Âncora | ||||
|---|---|---|---|---|
|
Página Log de auditoria
A página mostra o histórico de eventos ocorridos por entidades, blocos de programação e fonte de dados, com o objetivo de facilitar a análise de problemas relacionados a segurança ou erros do sistema. Cada registro pode exibir um modal com os detalhes do log. Mais informações, acesse a documentação Log de Auditoria.

Figura 2.5 - Detalhes de um registro do log de auditoria
| Âncora | ||||
|---|---|---|---|---|
|
Página Grupos
Essa página permite criar Grupos para associar regras (permissionáveis) aos usuários do sistema. Por padrão, novos projetos já possui o grupo Administrators.

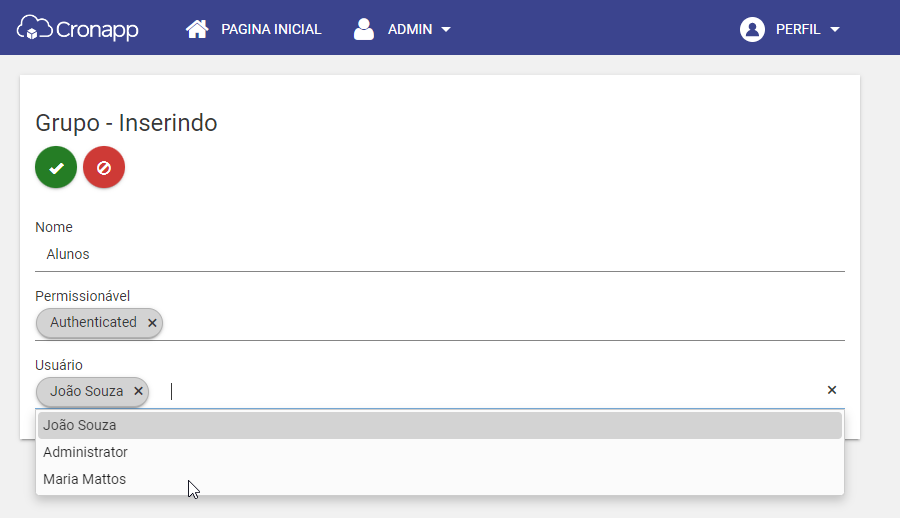
Figura 2.6 - Criando um novo Grupo
Ao inserir ou editor um grupo, é possível alterar os seguintes campos.
- Nome: nome do grupo.
- Permissionável: permite adicionar um ou mais permissionáveis. Cada permissionável possui um conjunto de permissões aos métodos de requisição HTTP de uma página ou de todas as páginas contidas em um diretório.
- Lista inicial de permissionáveis: Administrators, Authenticated e Public.
- Usuário: vincula usuários um ou mais usuários do sistema.
| Dica |
|---|
Acesse a documentação Permissão de Segurança para mais detalhes. |
| Âncora | ||||
|---|---|---|---|---|
|
Aplicação Mobile
Por padrão, a primeira tela das aplicações mobile é sempre o login. Porém, é possível alterar isso através do campo Rota Principal Mobile nas Configurações do projeto.
Tela de login
A tela O modelo padrão dessa tela pode ser personalizada Editor de views.

Figura 3 - Tela de login da aplicação mobile
- Campos Usuário e Senha: ao iniciar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo seu usuário e senha para logar na aplicação:
- Usuário:
adminSenha: - Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
admin.| Âncora | ||||
|---|---|---|---|---|
|
Tela cadastre-se
A tela de signup (Localização: Formulários/Mobile/Público/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
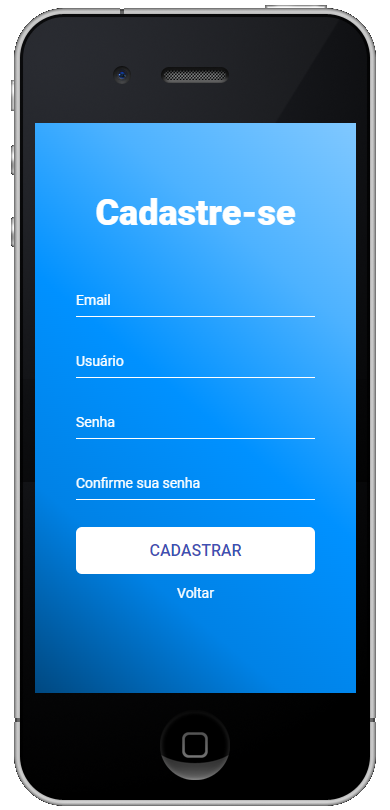
) é pública e possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.

Figura 3.1 - Tela de auto cadastro dos usuários
Tela home
Após logar na aplicação, o usuário é direcionado para a tela home (Localização: Formulários/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), por padrão essa página vem vazia e espera ser personalizada pelo desenvolvedor.

Figura 3.2 - Tela home da aplicação mobile
Menu de navegação
Qualquer tela criada a partir do modelo Formulário Mobile com Cabeçalho (mais detalhes no tópico "Acesso ao editor" em Editor de views) possui um cabeçalho com um título e dois botões em sua extremidade que abrem o menu de navegação da aplicação. Esse menu é editável através da tela menu (Localização: Formulários/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).

Figura 3.3 - Menu lateral da aplicação mobile
- Informações do usuário: nome e login.
- Página inicial: retornar para a tela
home. - Usuários: acessar a tela
usuários, visível apenas por usuários com o perfil de Administrador do sistema. - Mudar senha: acessar o modal para alterar a senha do usuário atual.
- Sair: deslogar da aplicação e retorna a página de login.
| Âncora | ||||
|---|---|---|---|---|
|
Tela usuário
Exibe uma Lista Avançada com os usuários do sistema e é acessível apenas por usuários com perfil administrador. Diferentemente da página web, essa tela não permite, de forma nativa, cadastrar novos usuários, apenas editar ou excluir os usuários listados.

Figura 3.4 - Lista de usuários do sistema
Âncora caracteristicasHome caracteristicasHome
Características da página Home
A página principal após logar na aplicação é a home, e dela será possível navegar dentre as demais páginas. Como veremos abaixo, existem algumas diferenças dessa página na aplicação web e mobile.
Web
Os projetos web do Cronapp trabalham com o conceito de Single Page Application (SPA), dessa forma, quando o usuário navega entre as páginas da aplicação, somente parte do conteúdo é atualizado, evitando que o usuário tenha que carregar mais recursos e melhorando a experiência do usuário ao utilizar sua aplicação.
A página home (Localização Formulário/Web/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) é composta inicialmente por um componente Barra de navegação, o modal de alteração da senha do usuário e o contêiner <div id="main-view"> que é responsável por exibir o conteúdo da própria página e das demais páginas da aplicação (código da figura 4). Ao criar ou abrir um formulário existente no projeto, exemplo user (Localização Formulário/Web/Administrativo/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), não existirá o componente Barra de navegação no código fonte da página, porém, ao abrir essa página com o projeto em execução, a Barra de navegação será exibida. Isso ocorre pois, quando navegamos por outras páginas do sistema, o conteúdo fora desse contêiner <div id="main-view"> fica sempre visível na tela, enquanto que o interno é modificado de acordo com a página acessada. Isso permite, por exemplo, configurar apenas uma vez o componente Barra de navegação ou criar um rodapé personalizado na página home que será visível por todas as demais páginas.
Na figura 4 vemos a div#main-view selecionada no modo low-code (superior) e high-code (inferior).
| Informações |
|---|
| Para acessar a subaba Código é necessário acessar o editor de views no Modo Avançado. |

Figura 4 - Elemento main-view é responsável por renderizar o conteúdo das demais páginas do projeto
Nas aplicações web existem 2 páginas home que funcionam de forma similar, mas com diferenças na restrição de acesso.
home privada (Localização
Formulário/Web/Autenticado/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/logged/home.view.html): acessível apenas após logar na aplicação, exibirá todas as páginas com acesso privado.
home pública (Localização
Formulário/Web/public/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/public/home.view.html): acessível a qualquer momento, exibirá apenas o conteúdo das páginas do diretório Público (Localização
Formulário/Web/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/public/).
Mobile
Os projetos mobile não seguem o conceito de SPA como no web, pois todas as telas já estão dentro da própria aplicação e a navegação entre elas costuma ser um processo suave. Tanto a home (Localização: Formulário/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) quanto as demais telas possuem um componente Cabeçalho que possui um título e dois botões (ícones sanduíche) que exibem a tela do menu (Localização: Formulário/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) de navegação (Figura 3.3).
Nesta página
| Índice |
|---|