- Criado por Deborah Melo de Carvalho, última alteração por Laila Maria Vieira Souza em 04/05/2023
Função
O componente renderiza os relatórios criados no Cronapp em uma página web. O visualizador de relatório também permite fazer download em alguns formatos, imprimir, mudar o modo de visualização, dentre outras funcionalidades.

Figura 1 - Exemplo do componente rodando no browser
Para saber mais como se cria um relatório, clique aqui.
Barra de ferramenta
Dependendo da configuração, o componente Visualizador de relatório pode ou não exibir a barra de ferramenta superior e a barra de rolagem lateral para o usuário.

Figura 1.1 - Barra de ferramenta do relatório
Imprimir: O botão permite três opções:
Imprimindo para PDF: abre a janela de impressão para salvar como PDF;
Imprimir com Pré-visualização: abre nova aba do navegador para exibir o relatório em página inteira;
Imprimir sem Pré-visualização: abre a janela de impressão;
Salvar: Permite download do relatório em 6 formatos distintos, ver mais no tópico Exportação;
Exibe/oculta os marcadores de página do relatório. Ficará desabilitado se não houver marcador no relatório;
Abre a caixa de diálogo para mudar os parâmetros básicos do relatório;
Oculta ou exibe os thumbnails do relatório;
Habilita o painel de pesquisa do relatório;
Vai para a primeira página do relatório;
Vai para a página anterior do relatório;
Informa a página atual e o total de páginas;
Vai para a próxima página do relatório;
Vai para a última página do relatório;
Expande o relatório no modo tela cheia. Para sair desse modo, basta clicar novamente no ícone;
Aplica o zoom no relatório, além de ser percentual ele pode ser aplicado como:
Altura de página: altera o zoom do relatório para ver a página inteira no visualizador de relatório. É possível mostrar mais de uma página (ficando lado a lado).
Largura de página: altera o zoom do relatório para expandir a página até as bordas do componente;
Define o modo de visualização da página do relatório:
Única página: mostra somente a página atual do relatório;
Contínuo: todas as páginas são exibidas em sequência;
Múltiplas páginas: mostra mais de uma página, lado a lado, dependendo do zoom selecionado.
Exportação
Ao escolher o formato que deseja salvar, a janela Configuração de Exportação será aberta, permitindo customização do arquivo a ser exportado. Dentre os formatos aceitos estão:
- Arquivo de documento (*.mdc, *.mdz e *.mdx);
- PDF;
- HTML;
- Arquivo do Microsoft Word (*.docx)
- Arquivo do Microsoft Excel (*.xlsx) e
- Arquivo de dados (*.csv).
O conteúdo de configuração da janela muda conforme o tipo de arquivo selecionado para o download.
DICA
Caso haja dúvida na funcionalidade de um dos campos, coloque o mouse sobre o texto do campo para exibir um tooltip explicativo (Figura 1.2).

Figura 1.2 - Tooltip explicativo da opção
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente visual.
Nome | Propriedade | Função |
Configurações | options | Abre a janela de configurações do visualizador de relatório. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Configurações
A propriedade configurações abre a janela de configurações do visualizador de relatório (Figura 2), onde é feita a seleção do relatório que será visualizado, habilita a caixa de ferramentas para o usuário, exibe a barra de rolagem e configura os filtros do relatório.

Figura 2 - Janela de configuração do visualizador de relatório
Abre a janela para selecionar o relatório a ser visualizado;
Atualiza o campo relatório;
Remove o relatório do campo;
Mostra os filtros que foram criados no relatório:
Nome: nome do campo que receberá o conteúdo para o filtro;
Valor do campo: tipo do dado a ser filtrado, podendo ser do tipo texto, numérico, data e hora, hora, lógico e expressão.
Altura: define a altura máxima do relatório - em pixels;
Campos que por padrão não vem previamente selecionados:
Exibir barra de ferramenta: exibe uma barra de ferramentas no topo do visualizador de relatório;
Exibir barra de rolagem: exibe a barra de rolagem na lateral do relatório.
Adicionar relatório ao visualizador
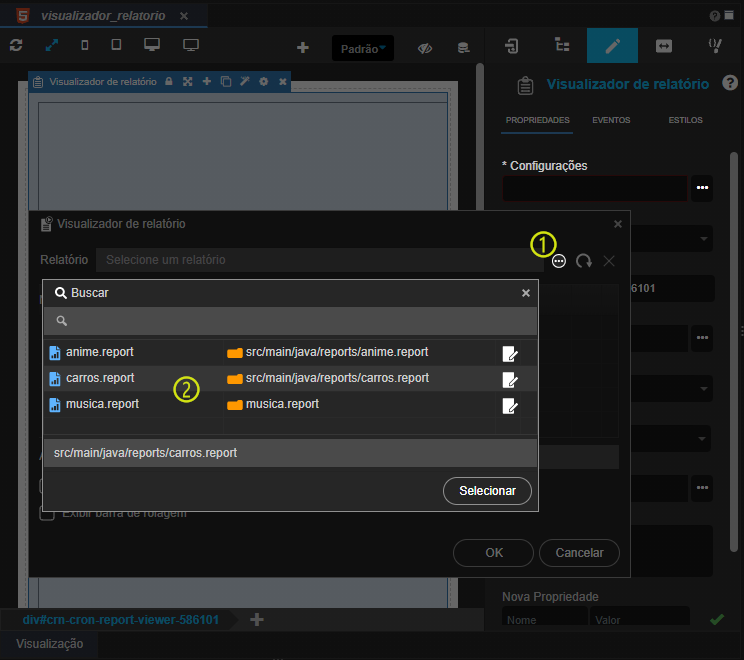
Para adicionar um relatório, clique no ícone (1 da Figura 2.1) para abrir a janela de busca - na qual todos os relatórios criados no projeto serão mostrados (2); assim, escolha o relatório e clique em selecionar (Figura 2.1).

Figura 2.1 - Adicionando um relatório ao visualizador
Filtro
O relatório permite receber parâmetros para realizar filtros no conteúdo exibido.
Para saber como cria um filtro, clique aqui.
Quando um relatório que contenha filtros é selecionado, seus parâmetros são exibidos na janela de configuração do Visualizador, permitindo que seja selecionado de onde virá os parâmetros. Por exemplo: texto estático, um campo de entrada de texto na tela ou uma query string passada pela URL,

Figura 2.2 - Filtro recebendo o dado vindo de um campo de entrada de texto
O visualizador de relatório não solicita parâmetros em tempo de execução como ocorre ao chamar um relatório a partir de um evento (ver mais detalhes no tópico "Filtro por evento" na documentação de Filtros do relatório). Assim, os parâmetros devem ser informados diretamente na janela de configuração do componente (figura 2.2) ou selecionado a partir de alguma variável em design time.
Caso não seja informado nenhum filtro, os dados não serão mostrados no relatório.
Drag and Drop da árvore de arquivos
Outra forma de gerar o componente Relatório é a partir do recurso de Drag and Drop (arrastar e soltar). Selecione o relatório da árvore de arquivos/recursos e arraste-o para a área de edição do formulário para exibir um menu de contexto como as opções:
- Botão: abre a janela de configuração do evento Ao Clicar (ng-click) já configurado para executar a função Abrir Relatório.
- Relatório: abre a janela de configuração do componente Visualizador de relatório.
Veja mais sobre esse recurso na documentação Editor de views.

Figura 3 - Inserindo o relatório utilizando o Drag and Drop
Nome em inglês
Report viewer
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual
