- Criado por Deborah Melo de Carvalho, última alteração em 17/10/2019
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 7 Próxima »
Introdução
Responsividade de um site faz com que o layout de suas páginas sejam moldados conforme o dispositivo do usuário - ou seja, a responsividade adapta o conteúdo do site de acordo com o dispositivo que acessou, podendo ser um smartphone, um tablet ou um desktop. O sistema de responsividade divide uma página HTML em doze colunas, pelo número doze ser mais flexível em sua divisão (Figura 1).

Figura 1 - Colunas de uma página html e algumas formas de combinação
Tipos de coluna
Quando trabalha bootstrap, as classes col-*, col-sm-*, col-md-*, col-lg-* e col-xl-* são utilizadas para criar responsividade aos elementos de uma página HTML. O * em cada uma dessas classes significa quantas colunas esse elemento utilizará, por exemplo ao usar a classe col-sm-6 ou col-md-6 fará com que o elemento ocupe seis colunas de 12 de uma página.
Agora, o comportamente desse elemento com os dispositivos é através da escolha da classe. A tabela abaixo explica qual dispositivo cada classe é utilizada.
| Classe | Tamanho | Dispositivos |
|---|---|---|
| col-* | Largura de tela deve ser menor que 576px. | Smartphones. |
| col-sm-* | Largura de tela deve ser maior ou igual que 576px. | Smartphones. |
| col-md-* | Largura de tela deve ser maior ou igual que 768px. | Tablets, monitores. |
| col-lg-* | Largura de tela deve ser maior ou igual que 992px. | Monitores. |
| col-xl-* | Largura de tela deve ser maior ou igual que 1200px. | TVs. |
Responsividade na IDE
Quando uma view é aberta no ambiente, o menu lateral que essa view possui apresenta a aba responsividade. Ela é responsável por definir as colunas dos componentes presentes na view, que por padrão eles utilizam a largura toda da view - ou seja, as 12 colunas; e essa aba só mostra suas propriedades de configuração quando um componente na view é selecionado.

Figura 2.1 - Aba responsividade
Ícone de redimensionamento
A view da página HTML na IDE já é programada para ajustar seu layout para todos os dispositivos que o acessarem de acordo com as classes do bootstrap, e, assim, qualquer componente que seja inserido na view terá seu layout ajustado automaticamente. No entanto, independemente de qual seja o dispositivo que for acessar essa página, o componente utilizará a largura total da página - ou seja, ela utilizará as 12 colunas que uma página HTML é dividida.
A área superior da página apresenta os ícones de redimensionamento (1 da Figura 2.2), eles servem somente para mostrar como esses componentes se comportam quando um determinado dispositivo acesse essa página (Figura 2.2). Por padrão, ao abrir uma view, a página é mostrada como desktops. Na IDE existem quatro tipos e eles são de acordo com as classes do bootstrap:
| Ícone | Descrição | Classe bootstrap |
|---|---|---|
| Dispositivos pequenos, telefones. | col-xs-* |
| Dispositivos médios, tablets. | col-sm-* |
| Desktops. | col-md-* |
| Dispositivos grandes, TVs. | col-lg-* |

Figura 2.2 - Comportamento da página ao clicar no ícone dispositivos pequenos
Configurando a responsividade de um componente
Apesar do componente ser responsivo, ele utiliza a largura total da página. Caso seja necessário definir quantas colunas esse componente utilizará, a definição é feito na aba responsividade.
Ao selecionar o componente na página em branco e clicar na aba responsividade, serão apresentadas as seguintes informações (Figura 2.3):

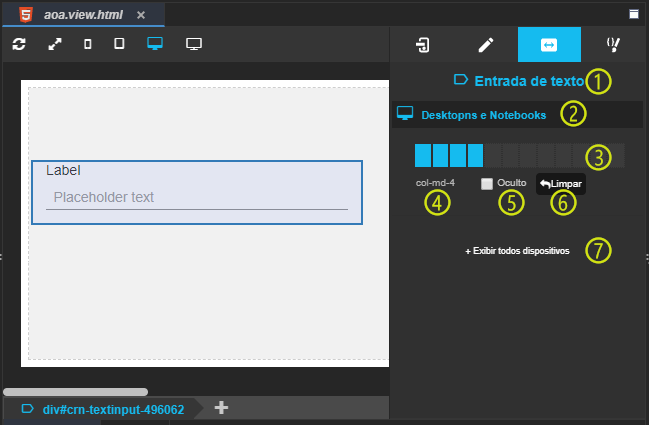
Figura 2.3 - Elementos presentes na aba responsividade ao selecionar componente
Informa o elemento que foi selecionado na página;
Mostra qual o dispositivo selecionado que a responsividade do componente será aplicada;
Seleciona quantas colunas o componente utilizará na página;
Mostra a classe que tá sendo usada para aplicar a responsividade;
Oculto:
Limpar: restaura para o padrão;
Exibir todos dispositivos: mostra as propriedades de configuração da responsividade para cada dispositivo.
Exemplo de utilização de responsividade
Nas figuras abaixo são mostradas a responsividade de uma mesma página, mas as configurações são diferentes conforme o dispositivos a ser visualizado:
Por exemplo, a página possui quatro componente: um componente título, dois componentes entrada de texto e um componente lista de opção. Todos, exceto o título, tiveram suas quantidades de colunas modificadas; na figura 2.4, o componente selecionado mostra a seguinte modificações:
- Sem rótulos