- Criado por Igor Andrade, última alteração em 08/07/2020
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 5 Próxima »
O Social Login permite que usuários acessem sua aplicação ou site sem a necessidade de fazer um cadastro prévio, utilizando o login e senha de alguma rede social.
Essa forma de autenticação possui algumas vantagens em relação à forma tradicional: elimina a necessidade de cadastro em diferentes sistemas; evita a falta de segurança em possuir uma senha para todos os sistemas ou a dificuldade de lembrar de uma senha para cada sistema; os dados obtidos do usuário possui validação prévia, gerando maior confiabilidade e sites integrados com redes sociais costumam ter um engajamento maior por parte de seus usuários.

Figura 1 - Acesso a uma aplicação através do login de diferentes redes sociais
Habilitar o Login social
Durante a criação de um projeto no Cronapp é possível habilitar a opção Login por redes sociais na segunda janela de configurações (destaque 1 na Figura 2.1).

Figura 2.1 - Habilitando o login social durante a criação do projeto
Se o projeto já existir, acesse o arquivo app.config (localizado em src/config/app.config) e na janela de Configurações clique na aba Configurações do Projeto, habilite a opção Login por Redes Sociais (destaque 1 da figura) para exibir a aba Redes Sociais (destaque 2 da figura 2.2).
Figura 2.2 - Habilitando o login social após o projeto criado
Credenciais da Aplicação
Para o próximo passo é necessário acessar a área de desenvolvimento de cada uma das redes sociais (Google, Facebook, Linkedin e Github), cadastrar a sua aplicação para obter o Id e chave secreta do cliente OAuth 2.0. Em todas as redes sociais, com exceção do Cronapp, é necessário informar a URI de SingIn da aplicação para autorização. Essa URI é formado por:
https://<Domínio da Aplicação>/signin/<Rede Social>
Para obter o domínio da aplicação durante o desenvolvimento, rode o projeto (destaque 1 da figura 3.1), execute a aplicação e obtenha a URL de teste (2 da Figura 3.1).
Figura 3.1 - Obtendo a URL de teste do Cronapp
Com base no exemplo da figura 3.1, a URI de signin de cada rede social seria
- Google: https://app-19-33-19686.ide.cronapp.io/signin/google
- Facebook: https://app-19-33-19686.ide.cronapp.io/signin/facebook
- Linkedin: https://app-19-33-19686.ide.cronapp.io/signin/linkedin
- Github: https://app-19-33-19686.ide.cronapp.io/signin/github
A URL de teste é alterada constantemente, dessa forma, fique sempre atento se o domínio do Projeto permanece o mesmo após cada execução, caso contrário, será necessário adicionar o novo endereço nas configurações de sua aplicação nas redes sociais.
Configurações
De volta a janela de configurações do Cronapp, acesse a aba Redes Sociais habilitada no primeiro passo. Insira aqui o ID e o segredo da aplicação obtida em cada rede social.

Figura 4.1 - Aba Redes Sociais da Janela de configurações do Projeto
- Inscrição Automática: ative para permitir que novos usuários se cadastrem na sua aplicação através do Login social.
- Rede Social: nome das redes sociais disponíveis no Cronapp.
- Habilitar rede social: selecione as redes sociais que poderão ter login social na sua aplicação.
- ID da Aplicação: ID obtida na área de desenvolvimento da rede social.
- Segredo da aplicação: segredo obtido na área de desenvolvimento da rede social.
Font-End web
Acesse a página login.view.html (endereço src/main/webapp/views/login.view.html) e arraste o componente Login Social para a tela, como na figura abaixo.

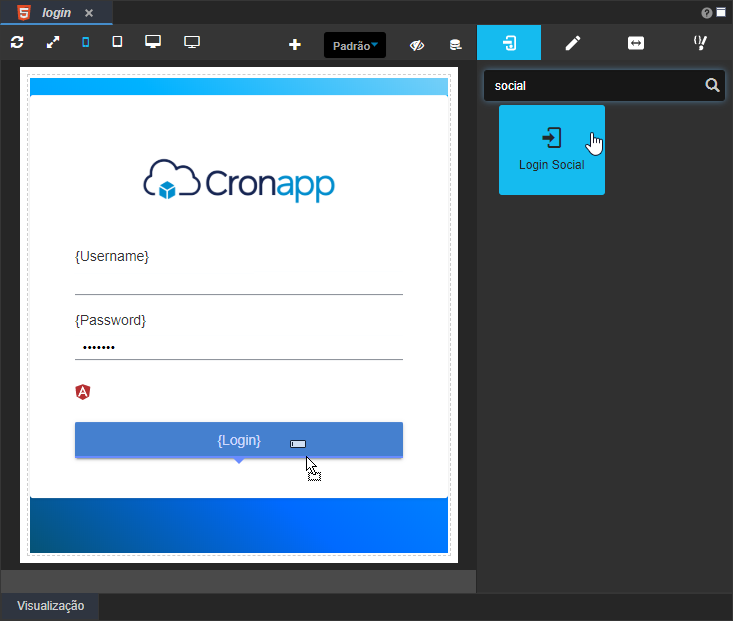
Figura 4.2 - Componente visual web Login Social
Por padrão, o componente visual login Social já insere o ícone de todas as redes sociais suportadas nativamente pelo Cronapp, caso não queira usar alguma, selecione seu ícone e remova (Figura 4.3).

Figura 4.3 - Remoção do ícone de rede social
Font-End mobile
Acesse a página login.view.html (endereço src/main/mobileapp/www/views/login.view.html) e siga os passos da Figura 4.4:

Figura 4.4 - Configuração dos ícones de login das redes sociais no mobile
- Arraste o componente visual ícone para a tela e selecione na propriedade Ícone, o que melhor representa a rede social usada;
- clique no botão "..." do evento Ao clicar para abrir a janela de seleção de eventos;
- selecione a aba Funções;
- escolha o bloco Login por Redes Sociais e preencha os parâmetros:
- socialNetwork, informe o nome da rede social: "cronapp","facebook","github","google" ou "linkedin",
- Limpar Dados de Login ao Sair, marque ou desmarque a opção.
Faça o mesmo procedimento para cada rede social.
Teste
Para testar a aplicação web, basta rodar seu projeto e na tela de login da aplicação clicar em um dos ícones de rede sociais (Figura 1), dessa forma, você será direcionado para uma tela de login da rede social (Figura 5.1) e após inserir seus dados e ser autenticado pela rede social, retornará já logado na aplicação Cronapp.
Fique atento se a URL de testes do seu projeto Cronapp não foi alterado, caso contrário, refaça o procedimento do tópico Credenciais da aplicação.

Figura 5.1 - Utilizando o Github para logar em uma aplicação web
Não é possível testar o login social executando uma aplicação mobile no navegador ou no simulador Cronapp, para isso, utilize o Cronapp Browser (Figura 5.2) ou compile para iOS ou Android.

Figura 5.2 - Acesso ao Cronapp Browser
Nessa página
- Sem rótulos