- Criado por Deborah Melo de Carvalho, última alteração por Igor Andrade em 11/10/2023
Função
O componente imagem dinâmica é utilizado para fazer o upload de qualquer arquivo do tipo imagem. Ao clicar no componente, será aberta uma janela para fazer a adição de uma imagem ao componente, também é possível arrastar uma imagem do seu computador até o campo. Após utilizar o componente, a imagem é convertida para Base64 e é possível obter esse conteúdo usando o bloco Obter valor do Campo. Uma vez obtido, o componente sempre irá renderizar a imagem.
O componente também possui um botão "câmera" que abre a aplicação de captura de imagem, permitindo tirar uma foto do usuário. O navegador solicitará autorização do usuário para essa ação.

Figura 1 - Exemplo do componente rodando no Browser
Acesse o tópico "Upload de arquivos" na página Arquivos para conhecer outras formas de fazer upload no Cronapp.
O botão "câmera" do componente, que abre a aplicação de captura de imagem pelo browser, só vai funcionar se o projeto estiver rodando via HTTPS. Não irá funcionar ao usar HTTP.
Principais propriedades
Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
Texto interno | content | Alterar o texto da área de arraste do componente. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
| Somente Leitura | read-only | Propriedade do tipo booleano que, após a seleção de uma imagem, desabilita a edição do componente, tornando-o somente para leitura. |
Título | content | Altera o texto que irá aparecer como título agregando informações ao componente do upload. |
| Ajuste da imagem | object-fit | Esta propriedade é utilizada para especificar como a imagem deve ser redimensionado para caber no container. Existem cinco tipos de redimensionamento: Conter, Cobrir, Preencher, Diminuir, Nenhum. |
| Texto alternativo | img-alt-text | Informa o texto quando a imagem não seja exibida. |
Tamanho máximo do arquivo | max-file-size | Especifica o tamanho máximo em MB do arquivo. |
Requerido | ng-required | Específica se o campo será ou não obrigatório. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou ocultar o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Eventos
Na tabela abaixo estão descritos os principais eventos do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Ao Iniciar | ng-init | Executa uma ação assim que o componente é renderizado na tela. |
| Ao Clicar | ng-click | Executa uma ação quando o componente receber um clique com o mouse ou um toque na tela. |
| Ao Duplo Clicar | ng-dblclick | Executa uma ação quando o usuário clica duas vezes seguidas com o botão do mouse em um componente. |
| Ao Entrar com Mouse | ng-mouseenter | Executa uma ação quando o ponteiro do mouse é movido de fora para dentro do componente. |
| Ao Sair com Mouse | ng-mouseleave | Executa uma ação quando o ponteiro do mouse é movido de dentro para fora do componente. |
| Ao Mover Mouse | ng-mousemove | Executa uma ação enquanto o ponteiro do mouse está sendo movido sobre o componente. |
Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Imagem dinâmica.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Título | Title | Estiliza o título do componente. |
| Campo pontilhado | Dotted Field | Estiliza o campo pontilhado do componente. |
| Botão | Button | Estiliza o botão do componente. |
Somente Leitura
Por padrão, essa propriedade não está habilitada no componente imagem dinâmica. Para ativá-la, é necessário selecionar a opção "Sim" nas configurações dessa propriedade. Ao realizar esta ação, durante a execução da aplicação, o botão "câmera", presente no componente, deixará de ser exibido e, após a seleção de uma imagem, não será mais permitido alterá-la.
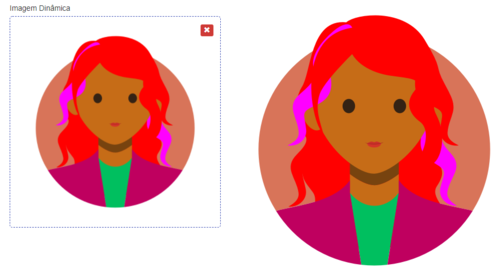
A imagem abaixo exibe dois componentes imagem dinâmica configurados. Observe que, no primeiro componente, o botão "câmera" não é exibido. Além disso, no segundo componente, após selecionar uma imagem, nenhum botão é exibido para alterá-la. Essa funcionalidade pode ser útil, por exemplo, para exibir imagens armazenadas em um banco de dados que devem apenas ser visualizadas, sem a possibilidade de alteração.

Figura 1.1 - Componente com a propriedade Somente Leitura habilitada
Adicionar via gerador de CRUD
O componente é automaticamente criado ao utilizar o gerador de CRUD no Diagrama com os atributos do Imagem no Banco ou Imagem no Cloud (Figura 2.1). O tipo Cloud permite que o arquivo seja configurado e enviado automaticamente para a sua conta no Serviço de Cloud do Cronapp, Amazon S3 ou Dropbox (acesse a documentação do Diagrama para mais detalhes).

Figura 2.1 - Atributos Imagem no Banco e Imagem no Cloud
Após configurar seus atributos na entidade, clique com o botão direito do mouse sobre a entidade e selecione a opção Criar visão para a entidade (Figura 2.2).

Figura 2.2 - Criando visão para a entidade
Em seguida rode o projeto, acesse a página da sua entidade e clique no botão adicionar para visualizar o componente arquivo gerado pelo CRUD no Cronapp (Figura 2.3).

Figura 2.3 - Componentes imagem gerados pelo CRUD
Obter base64
Após seleciona uma imagem para o componente, ela será convertida para base64 (Figura 3.1). É possível obter o conteúdo em base64 a partir do campo Valor (ng-model) do componente.

Figura 3.1 - Imprimindo o valor do componente (base64) no console do navegador
Exemplo 1
Nesse exemplos vamos obter uma imagem utilizando o componente Imagem dinâmica e renderizar o seu conteúdo no componente Imagem.
Adicione o componente imagem e imagem dinâmica em um formulário web. Selecione o componente imagem e configure o campo origem em propriedades clicando no ícone editar expressão (destaque 1 da Figura 3.2): informe a URI Data schema do base64 mais o valor do componente Imagem dinâmica, ficando como no destaque 2 da figura abaixo.
data:image/png;base64,{{vars.<ng-model do componente imagem dinâmica>}}
O URI Data Schema possui a sintaxe: data:[<media type>][;base64],<data>
No exemplo da figura 3.2, o mediatype é uma string tipo MIME (como image/png - informando que a imagem é do tipo PNG) e o <data> é o valor do ng-model do componente Imagem dinâmica.

Figura 3.2 - Passando o URI schema e o valor do componente imagem dinâmica
Ao rodar a aplicação e adicionar uma imagem no componente Imagem dinâmica, ela será converter em base64 e o componente imagem irá obter seu valor e renderizar na tela (Figura 3.3).

Figura 3.3 - Resultado da configuração do componente Imagem
Exemplo 2
Para este exemplo, ensinaremos como utilizar a propriedade Ajuste da imagem, ela é utilizada para especificar como a imagem deve ser redimensionada para se ajustar ao seu contêiner. Ela referencia vários modos de preenchimento do conteúdo dentro do contêiner, como preservar a proporção ou esticar a imagem. Para que consigamos notar as diferenças quando usarmos essa propriedade, precisamos definir altura ou largura previamente. Veremos nos tópicos abaixo como definir o tamanho do componente a partir da responsividade da tela ou estilo (CSS).
Redimensionamento fixo
A primeira forma de definir a altura e a largura do componente para utilizar o Ajuste da imagem é através do ícone Redimensionar elemento, contida na barra de opções (figura abaixo). Ao clicar no ícone, setas horizontais e verticais ficarão visíveis no componente, permitindo expandir tanto a largura como sua altura. Redefinições feitas dessa forma alteram o estilo CSS Em Linha (destaque 1 da figura 4).

Figura 4 - Redimensionamento manual
Utilizando responsividade
O recurso de Responsividade (destaque 1 da figura 4.1) pode ser utilizado para definir o número de colunas que cada figura ocupará.

Figura 4.1 - Utilizando responsividade
Acesse a aba Estilo (destaque 1 da figura 4), clique no "..." da propriedade Estilo do componente, em seguida, defina a altura desejada para o container da imagem (destaque 1 da figura 4.2), para este exemplo estamos usando uma altura de 490px, salve as alterações (destaque 2 da figura 4.2).
O código CSS da propriedade Estilo do componente ficará no topo da página (CSS interno).

Figura 4.2 - Estilo do componente
A largura do componente ficará por conta da Responsividade, enquanto a altura foi definida pelo CSS.
Ajuste da imagem
Após realizar as configurações de altura e largura, podemos definir o tipo de ajuste que aplicaremos às imagens, acesse a aba Propriedades (destaque 1 da figura 4.3) e selecione as opções da propriedade Ajuste da imagem (destaque 2 da figura 4.2).

Figura 4.3 - Ajuste da imagem
Existem cinco tipos de ajustes, confira na imagem abaixo:
- Conter: redimensiona a imagem para preencher a caixa enquanto preserva sua proporção.
- Cobrir: a imagem mantém sua proporção e preenche a dimensão especificada. Na maioria das vezes ela será cortada para caber no container.
- Preencher: a imagem é redimensionada para preencher a dimensão especificada. Se necessário, ela será esticada ou comprimida para caber
- Diminuir: utilizando esse valor, a imagem é reduzida para a menor versão de nenhum ou conter.
- Nenhum: a imagem manterá suas dimensões originais. Mas, se ela for menor que o contêiner, a imagem inteira será exibida com seu tamanho original. Já se for maior que o contêiner, ela será cortada.
Na figura 4.4 apresentamos o resultado de cada tipo de Ajuste da imagem.

Figura 4.4 - Exemplo Ajuste da Imagem
Nome em inglês
Dynamic Image
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
![]()
Imagem no Editor Visual
