Estrutura do arquivo
A estrutura do components.json é baseada em JSON (JavaScript Object Notation - Notação de Objetos JavaScript) que possui uma formatação simples e de fácil leitura e escrita, tanto para computadores quanto para humanos. Foi criado para facilitar a comunicação entre sistemas, independente da linguagem usada.
Os componentes padrões do Cronapp possuem seus próprios arquivos que terminam com a extensão components.json e seus diretórios mudam conforme o tipo de componente - ou seja, se ele é web ou mobile (Figura 2.1).
Os arquivos components.json só serão mostrados quando o Modo Avançado estiver habilitado.
- Componente mobile:
src/main/webapp/node_modules/cronapp-framework-js/components/ - Componente web:
src/main/mobileapp/www/node_modules/cronapp-framework-mobile-js/components/
Figura 2.1 - Arquivos JSON de cada componente padrão do Cronapp web (direita) e mobile (esquerda)
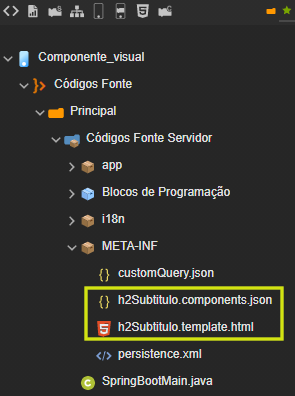
O Cronapp permite criar componentes visuais e para cada novo componente, são criados os arquivos .template.html e .components.json. Ambos arquivos devem ficar no mesmo diretório (destaque na Figura 2.2).
Figura 2.2 - Arquivos gerados ao criar componente visual
Propriedades do arquivo
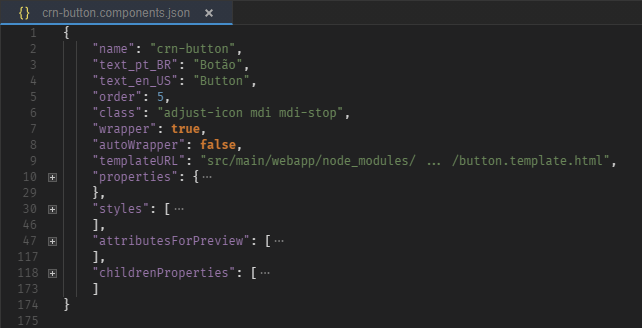
As propriedades nesses arquivos mudam conforme o componente, mas existem algumas que são comuns em todos os componentes.
Figura 2.3 - Arquivo do componente visual Botão
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
name | Atributo id do componente HTML. | - |
text_en_US | Nome do componente que aparecerá na aba controle do editor de views quando a IDE estiver no idioma inglês (EUA). | Button |
text_pt_BR | Nome do componente que aparecerá na aba controle do editor de views quando a IDE estiver no idioma português (Brasil). | Botão |
| Define o ícone do controle que aparecerá no editor de views. OBS.: Diferente da aplicação que permite o uso dos ícones Glyphicons, font awesome icon e Material Design Icons; os botões dos componentes no editor de views permite apenas o Material Design Icons. | adjust-icon mdi mdi-stop |
| Endereço do template do componente na IDE. |
|
| Lista as diretivas Angular, elementos HTML ou exclusivas do Cronapp para permitir sua edição nas propriedades do componente no editor de views. | O controle checkbox possuem 2 subcomponentes, rótulo e caixa, e o | |
| Lista os elementos HTML que compõem o template, possibilitando selecioná-los e personaliza-los no editor de views. Essa seleção pode ser feita utilizando as subabas dentro das abas Propriedades no editor de views ou selecionando o componente na tela, abrindo o ícone do cadeado e selecionando novamente os elementos internos do componente. | Para cada elemento informado na lista:
|
Outras propriedades que podem ser encontradas nesses arquivos, mas que podem variar de componente para componente:
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
attributesForPreview | Lista de propriedades customizadas nos atributos CSS dos componentes | - |
autoWrapper | Adiciona uma tag <div> em torno do template do componente, facilitando a modificação da diagramação. |
|
childrenProperties | Lista as diretivas Angular, elementos HTML ou exclusivas do Cronapp para permitir sua edição nas propriedades dos subcomponentes (filhos) do componente no editor de views. | O componente checkbox possuem 2 subcomponentes, rótulo e caixa, e o childrenProperties é responsável por possibilitar a criação de propriedades distintas para cada um desses subcomponentes. |
classForPreview | Adiciona uma classe para ser visualizada somente no editor de views, no modo de edição. Não irá aparecer na execução do projeto. | - |
dependences | Possui uma lista (editor) com os endereços de arquivos CSS específica para esse controle. | - |
forcedGroup | Força o agrupamento dos componentes HTML no template, permitindo a seleção de todos os subcomponente de uma só vez. |
|
handleRules | Define características para algumas propriedades e regras para elementos do componente. | - |
mask-placeholder | Informa qual componente HTML receberá o texto do campo Sugestão no editor de views. | Possui em seu interior o valor "selector" onde será informado o componente HTML. Ex.: { "selector": "input" } |
onDrop | Abre a janela de configuração especificada quando o componente é arrastado para a área de edição da view. | Ex.: "onDrop": "openEditor"; "onDrop": "NomeAtributo" |
onDoubleClick | Abre a janela de configuração especificada quando o componente recebe um duplo click na área de edição da view. | Ex.: "onDoubleClick":"openEditor"; "onDoubleClick": "NomeAtributo" |
pallete | Oculta ou exibe o controle no editor de . |
|
rows | Define o tamanho do campo em número de linhas. | 5 |
template | Template HTML do componente. Por este ser um arquivo json, será necessário utilizar caracteres de escape para utilizar alguns caracteres. Exemplo: “\n”e “\”” | <i class=\"fa fa-star\"/> |
templateURL | Endereço do template do componente. | - |
text | Nome do componente que aparecerá no editor de views quando não houver internacionalização (propriedades: text_en_US e text_pt_BR). | Button |
wrapper | Adiciona uma tag <div> em torno do template do componente. |
|
attributesForPreview
Lista de propriedades customizadas para os atributos CSS dos componentes.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
name | Nome da propriedade que terá suas características alteradas neste objeto do attributesForPreview. | xattr-size |
type | Define a forma que será exibida as opções da propriedade. Normalmente são utilizados o grupo de botões ou seletor de itens. |
|
target | Informa o atributo ou elemento que será customizado. Normalmente utilizado para adicionar class ou style. | class |
values | Lista das opções da propriedade. |
values
Lista das opções da propriedade values do attributesForPreview.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
key | Classe CSS que será adicionado no template após o usuário escolher o value. | display:block; |
value | Nome da opção que será exibida para o usuário. | block |
icon | Define o ícone que será exibido ao lado do nome da opção. | mdi mdi-ray-start |
color | Exibe um quadrado com a cor especificada ao lado do nome da opção. OBS.: Só é possível utilizar com o | #fff |
childrenProperties
Lista das opções da propriedade childrenProperties.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
displayName_en_US | Nome do campo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma inglês (EUA). | Field |
displayName_pt_BR | Nome do campo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma português (BR). | Campo |
editExpression | Exibe o ícone Editar expressão ao lado do nome do campo e ao clicar é aberta uma caixa de texto para a edição da expressão ou inserção de Fonte de dados. |
|
mandatory | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. |
|
name | Informa o atributo do elemento HTML que será manipulado em um campo do editor de views. | ng-model |
onDisplay | Executa comando em JavaScript para atualizar o componente na tela sempre que uma alteração for feita. | javascript:function() { /* função JavaScript */ } |
onSave | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | javascript:function() { /* função JavaScript */ } |
selector | Informa qual atributo do elemento HTML será selecionado para manipulação. | ui-select |
type | Define a forma de como o subcomponente irá se comportar como permitir apenas texto, seletor ou importação de fonte de dados. | datasourceFieldList |
handleRules
Define características para algumas propriedades e regras para elementos do componente.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
canActivate | Ativa ou desativa as regras. |
|
canIncrement | Exibe o ícone adicionar ao lado do nome do campo e ao clicar é inserido outro item na lista. Exemplo: outra coluna em uma tabela ou outro item em uma lista de opções. |
|
canOrder | Define a possibilidade de ordenação dos itens. |
|
canToggle | Mostra o ícone exibir ao lado do nome do campo e esse ícone recolhe ou expande os itens ou submenus desse controle no editor de views, permitindo visualizar e selecionar seu conteúdo para personalização. Exemplo: caixa de seleção ou menu. |
|
rules | Define algumas regras para alteração do template do componente a partir de determinadas ações. | - |
rules
Lista de as regras de controle do handleRules.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
accordionTabClicked | Específico do componente acordeão, usado para acionar a ação de expandir ou recolher seus itens. | - |
activeClass | Ativa uma classe específica apontada anteriormente. | in |
activeSelector | Seleciona o atributo que sofrerá a alteração. | ul.nav-tabs li.active |
sourceHTML | Define trecho do HTML que será acréscido ou retirado do template, caso a regra seja atendida. | <li></li> |
targetSelector | Seleciona um elemento HTML ou classe CSS para sofrer a alteração, | div.panel-collapse.content |
toggleClass | Adicionar ou retirar uma classe CSS. | invisible |
toggleSelector | Adicionar ou retirar um elemento seletor. | ui-select-choices |
properties
Define as propriedades e evento do controle.
| Propriedade | Objetivo | Campo no editor de views |
|---|---|---|
crn-datasource | Define a fonte de dados do componente. | Fonte de dados |
cronapp-filter-autopost | Realiza consulta ou ação a cada letra digitada no campo. | Postagem Automática |
cronapp-filter-caseinsensitive | Define se o campo diferenciará letras minúsculas e maiúsculas. | Case Insensitive |
cronapp-filter-operator | Define operadores relacionais e de igualdade. (=, <, >, <= e >=) | Operador |
dependent-by | Cria uma dependência do componente para a exibição de conteúdo. Exemplo: As informações sobre um usuário só irá aparecer na tela quando um dos usuários for selecionado. | Depende de |
dependent-lazy-post | Cria uma dependência do componente com a fonte de dados informada para a inserção de conteúdo. Nesse campo deve ser informado o objeto independente em relação ao campo "dependente de postagem de campo sob demanda". Exemplo: As regras para um usuário só será submetida se existir um usuário. | Dependente de postagem sob demanda |
dependent-lazy-post-field | Cria uma dependência do componente com a fonte de dados informada para a inserção de conteúdo. Nesse campo deve ser informado o objeto ou id que ficará dependente. Exemplo: As regras para um usuário só será submetida se existir um usuário. | Dependente de postagem de campo sob demanda |
entity | Define qual a fonte de dados que irá alimentar o componente. | Origem de dados |
href | Define uma URL para gerar um link. | Referência |
keys | Define quais parâmetros serão usados como chave na fonte de dados. | Chaves |
mandatory | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. |
|
mask | Lista pré-definida de mascarás. Exemplo: CEP, CPF, data, telefone etc. | Máscara |
mask-placeholder | Possibilita adição de novas máscaras customizadas. | Sugestão de máscara |
ng-click | Executa evento ao clicar (AngularJS). | Ao clicar |
on-after-create | Executa um evento após a criação algo. | Após criar |
on-after-delete | Executa evento após ação de deletar algo. | on-after-delete |
on-after-fill | Executa evento após preenchimento de um campo. | Após preencher |
on-after-update | Executa evento após atualização de algo. | Após atualizar |
on-before-create | Executa evento antes de criar algo. | Antes de criar |
on-before-delete | Executa evento antes de deletar algo. | Antes de deletar |
on-before-update | Executa evento antes de atualizar algo. | Antes de atualizar |
onclick | Executa evento ao clicar no componente (JavaScript). | Ao clicar |
on-error | Executa um evento quando ocorrer um erro no carregamento de algum arquivo ou mídia. | Ao errar |
onmouseover | Executa evento no precionar do clique do botão (JavaScript). | Ao clicar |
qr | Exclusivo para o controle QR Code. | QR Code |
src | Define campo para carregamento de imagem. | Origem |
target | Seleciona em qual janela será aberta o link. | Alvo |
xattr-fullsize | Determina se o componente ocupará a linha inteira ou não. Suas opções padrões são inline ou block e definidas no attributesForPreview. | Largura |
xattr-position | Determina em qual posição o componente ficará alinhado. Suas opções padrões são à esquerda (standard), centro (middle) ou direita (right) e definidas no attributesForPreview. | Posição |
xattr-size | Determina o tamanho do componente na tela. Suas opções padrões são standard, larger (btn-lg) e small (btn-sm) e definidas no attributesForPreview. | Tamanho |
xattr-theme | Determina o tema do componente. Suas opções padrões são default, primary, success, info, warning, danger e link e definidas no attributesForPreview. | Tema |
xattr-type | Determina o o estilo do botão. Suas opções padrões são default, clear (button-clear) e outline (button-outline) e definidas no attributesForPreview. | Style Type |
Características
Define as características das propriedades e evento do controle e representa qualquer uma das propriedades informadas na tabela de properties.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|---|---|
displayName_en_US | Nome do rótulo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma inglês (EUA). | Datasource |
displayName_pt_BR | Nome do rótulo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma português (BR). | Fonte de dados |
onDisplay | Executa comando em JavaScript para atualizar o componente na tela sempre que essa propriedade for alterada. | javascript:function() { /* função JavaScript */ } |
onSave | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | javascript:function() { /* função JavaScript */ } |
options | Define quais chaves/valores serão exibidas quando a propriedade for do tipo lista. | - |
options: key | Chave da opção para propriedades do tipo lista. | true |
options: value | Valor da opção para propriedades do tipo lista. | Sim |
removable | Exibe o ícone remover propriedade ao lado do nome do campo e ao clicar, o campo será removido dentre as propriedades ou eventos. OBS.: É possível chamar novamente a propriedade através do campo nova propriedade. |
|
resourceType | Define o tipo do recurso usado na propriedade. Exemplo: "image/jpeg,image/gif,image/png" (permite imagens do tipo jpeg, gif ou png) | image/jpeg, image/gif, image/png |
type | Define em qual aba o campo aparecerá (Propriedades ou Eventos), além da forma de como o campo irá se comportar: permitir apenas texto, seletor, abrirá uma janela para segurança, importação de fonte de dados ou eventos. | event |