Em breve o Cronapp atualizará sua versão para 2,8, conheça aqui os novos recursos e experimente o nosso ambiente beta: ide-next.cronapp.io.
Botão Modo Avançado
Ao desabilitar o botão Modo Avançado (destaque 1 da figura 1), o Cronapp simplifica diversos recursos para melhorar sua usabilidade. É possível alterar essa opção a qualquer momento durante o desenvolvimento. Veja mais detalhes em Estrutura de arquivos.

Figura 1 - Botão Modo Avançado e alterações na árvore de arquivos
- Os arquivos do projeto passam a ser organizados por categoria ao invés de hierarquia, facilitando a navegação entre os arquivos;
- Arquivos fontes (*.java, *.js, *.json e outros) ficam ocultos;
- Apenas arquivos com recursos low-code são exibidos;
- Apenas arquivos relevantes àquela categoria são exibidos no menu de contexto durante a criação de um arquivo;
- Não serão exibidos diálogos que solicitam a confirmação para a alteração de arquivos em funcionalidades que realizam ações automáticas (ex.: gerar a camada de persistência no Diagrama de dados);
- Ao executar o projeto pela primeira vez, a área de informações (local onde possui as abas Saída, Console do depurador e outras) ficará recolhida.
Árvore de arquivos
A área onde são exibidas a estrutura de arquivos do projeto está melhor e com novas funcionalidades.

Figura 2 - Melhoria na árvore de arquivos do projeto
- Alteração de ícones e cores;
- Suporte a seleção de múltiplos arquivos, permitindo ações como remover, mover, copiar, recortar e colar;
- Melhoria na representação visual de arquivos alterados em projetos versionados: novos, em conflito, com erro e outros;
- Menu de contexto só aceita adicionar arquivos permitidos na categoria;
- Drag-And-Drop de arquivos só aceita arquivos permitidos na categoria.
Arquivos de fonte de dados
Agora são gerados arquivos únicos para cada fonte de dados do sistema, permitindo mais uma forma de acesso as fontes e facilitando o processo de merge em projetos versionados.
O diretório datasource só fica visível após habilitar o Modo Avançado.

Figura 3 - Diretório das fontes de dados
Janela de conflitos (merge)
A nova janela possui novos recursos que facilitam o tratamento de arquivos em conflitos nos projetos versionados.

Figura 4 - Nova janela de conflitos para merges
Novos botões Play, Stop e Abrir Navegador
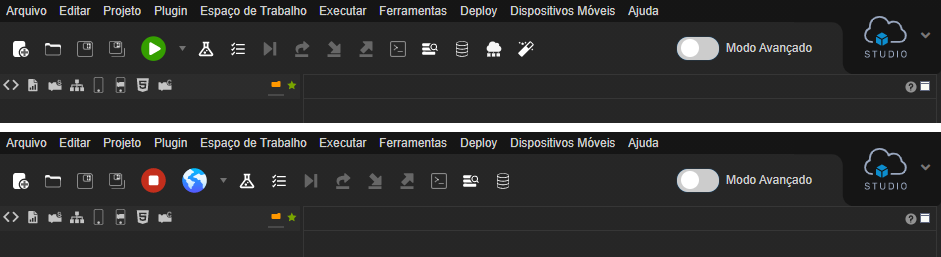
De forma a melhorar a usabilidade, os botões Play, Stop e Abrir Navegador estão maiores, mais chamativos e se alternam quando o projeto está em execução ou parado.

Figura 5 - Projeto para (acima) e em execução (abaixo)
Novos recursos ao rodar um projeto
Ao rodar um projeto, uma janela de notificação com uma barra de progresso é exibida enquanto o servidor da aplicação estiver subindo.

Figura 6 - Notificação durante a execução do projeto
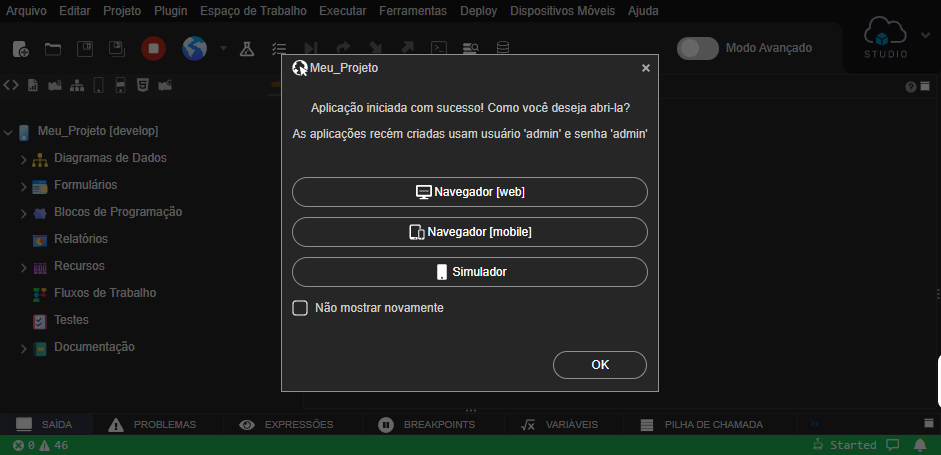
Após subir a aplicação, uma janela permite selecionar onde deseja abrir o projeto.

Figura 7 - Janela de seleção para abrir o projeto
Múltiplas aplicações em um mesmo banco
Agora é possível ter várias aplicações em um mesmo bando de dados, restringindo as aplicações que um usuário pode acessar e compartilhar os dados das permissões de segurança.
Diversas alterações internas ao Cronapp foram feitas a fim de melhorar a performance e diminuir os loadings. Destacamos algumas:
- Alterações no sistema de arquivos da IDE;
- Melhoria nas barras de progressos;
- Otimização nos recursos do GIT;
- Otimização nos recursos do Gitflow;
- Abrir os editores de views e Bloco de programação ficou ainda mais rápido.