Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Visão Geral
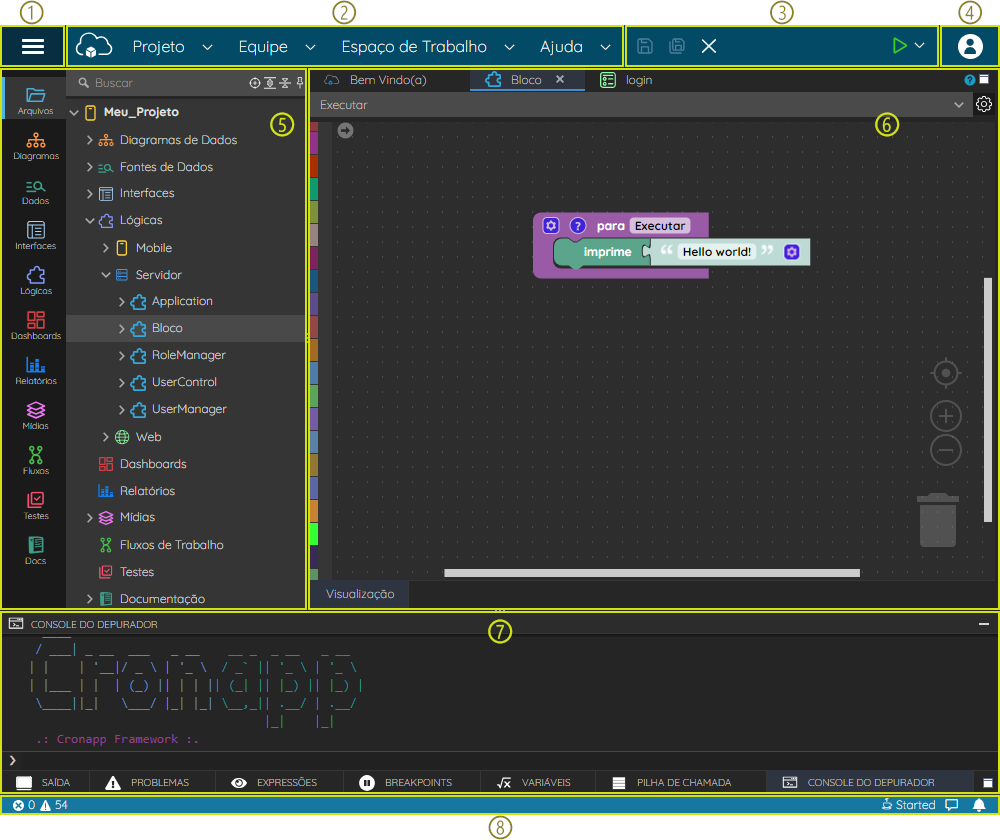
Como na maioria dos Ambiente Ambientes de desenvolvimento Integrado (IDE), o Cronapp possui áreas bem distintas e funcionais para facilitar o trabalho do desenvolvedor em seus projetos. Na figura abaixo são especificadas apresentadas as principais áreas do ambiente.
Image Removed
 Image Added
Image Added
Figura 1 - Ambiente de desenvolvimento do Cronapp
- Botão do menu do sistema: ao clicar no botão, um menu lateral será expandido, exibindo atalhos e outros menus.
- Menu do sistema;: exibe os principais menus do sistema.
- Botões de atalho: atalho para as principais funções usadas durante o desenvolvimento; atalhos para salvar e fechar arquivos, além de atalhos para executar o projeto.
- Menu do usuário: contém informações do usuário, plano adquirido, consumo de recurso e atalhos para atalhos para outros locais dentro da plataforma Cronapp;Árvore hierárquica: estrutura de arquivos dos projetos Cronapp;.
- Arquivos do projeto: exibe a árvore de arquivos do projeto ao habilitar o Modo Avançado ou a árvore de recursos (simplificado), quando o Modo Avançado estiver desabilitado. Possui atalhos laterais para facilitar o acesso.
- Área de trabalho: espaço onde são exibidos exibidas as janelas das ferramentas do Cronapp;.
- Área de informações: local onde são apresentadas as janelas de console, depuração, erros, expressões, breakpoints e outras;.
- Barra de status: processos que rodam em segundo plano na IDE, como carregamento de bibliotecas, preparação do ambiente de trabalho, detecção de erros do projeto e warnings;
- Chat colaborativo: Chat online para comunicação de texto, áudio, vídeo e compartilhamento de tela entre usuários do Cronapp.
Menu do sistema
Arquivo
Realiza algumas ações no arquivo aberto na área de trabalho.
- Buscar: procura pelo nome de um arquivo ou pelo tipo de arquivo (Java, HTML, txt, entre outros);
- Buscar símbolos: procura por arquivos dentro do projeto e dentro de dependências do projeto;
- Buscar conteúdo: procura pelo conteúdo em todos os arquivos do projeto;
- Índice de métodos: lista os métodos do arquivo, facilitando a navegação. Só fica habilitado em arquivos Java;
- Abrir recentes: lista os últimos arquivos fechados;
Salvar: salvar o conteúdo da aba ativa na área de trabalho;
Salvar como: cria uma cópia do arquivo em edição, permitindo a alterar o nome e local de salvamento;
Salvar todos: salva o conteúdo de todas as abas abertas;
Fechar: fecha a aba do arquivo exibida no momento.
Editar
- Desfazer: desfaz a última ação feita;
- Refazer: refaz a última ação desfeita;
- Recortar: recorta algum conteúdo selecionado;
- Copiar: copia um conteúdo selecionado;
- Colar: cola um conteúdo copiado ou recortado;
- Pesquisar: pesquisa por um conteúdo na janela aberta;
- Substituir: pesquisa por um conteúdo na janela aberta e o substitui por outro.
Projeto
Menu responsável por gerenciar e configurar o projeto aberto, além de abrir algumas funcionalidades.
- Novo Projeto: cria um projeto;
- Abrir Projeto: abre um projeto criado;
- Abrir Recentes: apresenta uma lista de projetos que foram utilizados recentemente na IDE;
- Fonte de dados: abre a janela de fontes de dados, onde é possível criar, busca, remover e alterar as fontes do sistema;
- Banco de dados: abre o arquivo context.xml em modo low code, permitindo criar bancos de dados, removê-los, manipulá-los, verificar e adicionar perfis dos bancos;
Chaves de internacionalização: exibe as chaves de internacionalização (mobile, cliente e servidor). Permitindo adicionar novas ou editar as já existentes;
- Permissões de segurança: cria grupos de acessos e permissões de acessos a diretórios e páginas;
- Eventos e ações: abre uma janela com para criar eventos e ações as propriedades existentes através dos blocos de programação. Por padrão, os eventos não são definidos e as ações utilizam o padrão do framework. Alguns eventos são criados no lado do cliente, enquanto o restante é criado no lado do servidor;
- Parâmetros do sistema: abre a janela de parâmetros do sistema, através dela é possível criar parâmetros e vinculá-los aos perfis de banco de dados, permitindo gerar .war com parâmetros diferentes para cada perfil;
- Agendador de tarefas: abre uma janela para criação de jobs, permitindo definir tempo para executar ações geradas por bloco de programação;
- Configurações: abre a janela de configurações do projeto, permitindo editar algumas informações gerais, versionamento do sistema e autenticação;
- Limpar todos os caches: limpa todos os dados do cache da IDE;
- Compartilhar projeto: cria uma cópia compactada do projeto por 24 horas, um link público é gerado para permitir seu compartilhamento;
Conceder acesso remoto: cria um link para permitir que outro usuário trabalhe ao mesmo tempo no mesmo projeto, usado para suporte;
- Fechar: fecha o projeto atualmente aberto na IDE.
Plugin
O plugin do Cronapp é uma pequena aplicação desenvolvida e disponibilizada para provê funcionalidade bem específica a projetos Cronapp. Existem vários plugins que facilitam a integração com sistemas externos, podendo ser gratuitos ou pagos. Você é livre para criar plugins e disponibilizá-los com outros usuários e projetos.
- Meus plugins: lista de plugins criados pelo usuário, informando seu tipo e sua licença. É possível adicionar o seu plugin ao Marketplace do Cronapp.
- Plugins instalados: exibe os plugins instalados no projeto;
- Adicionar novo plugin: abre uma janela para adicionar um plugin ao projeto aberto.
| Informações | ||
|---|---|---|
| ||
Para saber mais sobre Plugins, acesse a documentação Plugins Cronapp. |
Espaço de Trabalho
Possui algumas configurações do ambiente Cronapp.
- Idiomas: define o idioma da IDE, atualmente estão disponíveis os idiomas inglês e português;
- Perfil do Usuário: abre uma janela para mostrar o seu perfil, onde tem as informações de sua conta;
- Mudar senha: altera a senha para acessar a IDE;
- Memória de Run/Debug: seleciona a porcentagem de memória reservada para a execução do projeto;
- Memória de Desenvolvimento: seleciona a porcentagem de memória destinada para o desenvolvimento do projeto;
Modo de uso da IDE: escolhe o tipo de modo que você irá utilizar na IDE, podendo ser analista ou avançado. O modo analista oculta funcionalidades avançadas do Cronapp.
Executar
Menu que reúne algumas funcionalidades necessárias para executar a aplicação.
- Rodar: roda o projeto;
- Debug: roda o projeto em modo de depuração;
- Parar Aplicação: para a execução da aplicação no servidor Tomcat;
- Prosseguir execução: usado em modo debug. executa a aplicação ignorando os breakpoints;
- Próximo passo: segue para a próxima linha do código, mas não entra no método, se houver;
- Entrar: segue para a próxima linha do código e entra no método, se houver;
- Sair: caso esteja dentro de método, clicando em sair, você segue para a próxima linha de código após a chamada do método;
- Abrir Navegador: Abre o projeto em outra aba do navegador.
Ferramentas
Em ferramentas é possível fazer o gerenciamento dos tipos de bancos de dados e dos backups automáticos, além de abrir o terminal.
- Gerenciador de SQL: abre o Sistema de Gerenciamento de Banco de Dados (SGBD) online;
- Terminal: acessa o terminal Linux, onde você tem acesso a todos os arquivos do seu projeto;
- Gerenciamento de Backups: gerencia os backups que foram feitos, podendo ser baixados, removidos ou restaurados.
Deploy
Responsável por publicar a aplicação e configurar o banco de dados.
- Serviços de Cloud: abre a janela com os serviços disponíveis do Cronapp, como publicação, configuração de domínios, geração de certificados SSL, criação de banco de dados, armazenamento e gerenciamento de backup de banco de dados;
- Publicar Aplicação na App Store: faz a publicação aplicativo na loja da Apple.
Dispositivos Móveis
Esse menu somente estará ativo para projetos mobile.
Executar: traz a opção de executar o projeto em um simulador dentro do Cronapp ou simular a execução no próprio smartphone através do aplicativo de testes Cronapp Browser;
| Informações | ||
|---|---|---|
| ||
Baixe o Aplicativo de desenvolvimento do Cronapp nas lojas oficiais do Android (Play Store) ou iOS (Apple Store). |
- área com informações sobre o status atual do projeto.
| Âncora | ||||
|---|---|---|---|---|
|
Botão do Menu do sistema
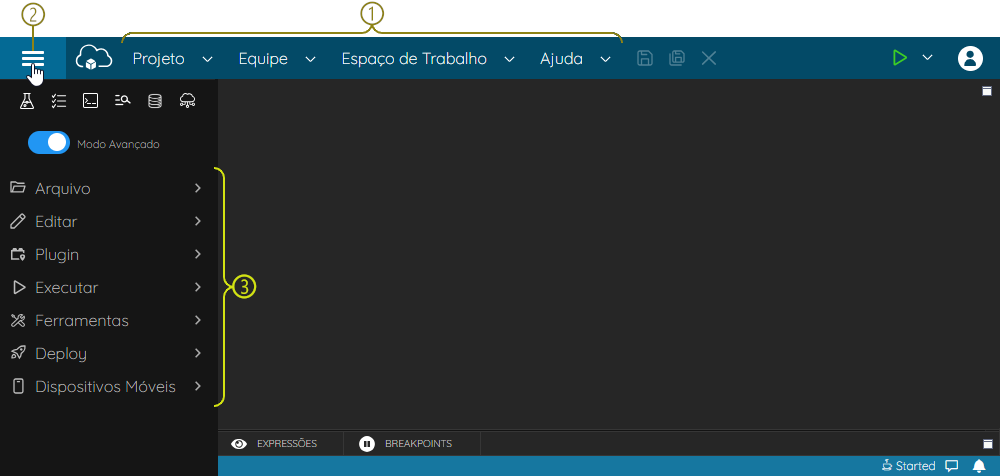
O botão do Menu do sistema se encontra no canto superior esquerdo da IDE e é uma extensão da barra de menu azul, contendo atalhos, menus do sistema e recursos utilizados com menor frequência.
 Image Added
Image Added
Figura 2 - Botão do Menu do sistema
- Botão do Menu do sistema.
- Testar com Selenium IDE: abre a ferramenta para criar testes automatizados.
- Rodar os Testes: executa os testes configurados na Ferramenta integrada de testes ou Testes unitários.
- Terminal: acessa o terminal Linux, onde você tem acesso a todos os arquivos do seu projeto.
- Fonte de Dados: abre a janela para criar e listar as Fontes de dados do projeto.
- Banco de Dados: abre a janela de configuração de Banco de dados e perfis da aplicação.
- Serviços de Cloud: abre a janela com os serviços disponíveis do Cronapp cloud.
Modo Avançado: define o modo de desenvolvimento no Cronapp.
- Desabilitado: oculta os recursos high-code e destaca os recursos visuais do Cronapp.
- Habilitado: exibe todo o conteúdo do projeto.
- Outros Menus do sistema: menus utilizados com menor frequência.
Âncora modo-avancado modo-avancado
Opção de Modo Avançado
Esse recurso é uma ótima opção para diminuir ainda mais a curva de aprendizado dentro do Cronapp. Ao desabilitar o botão alternância Modo Avançado (destaque 8 da figura 2), o Cronapp realiza algumas alterações em sua interface para facilitar o desenvolvimento dentro da plataforma. Essas alterações consistem em ocultar os recursos e arquivos que necessitam de algum desenvolvimento high-code, normalmente desnecessário ao utilizar o Cronapp, exibindo os diretórios e arquivos do projeto de forma simplificada e destacando os recursos visuais.
Também é possível alternar entre os modos através do menu do sistema: Espaço de Trabalho > Modo de uso da IDE > Modo Analista para desabilitar ou Espaço de Trabalho > Modo de uso da IDE > Modo Avançado para habilitar.
A alternância entre os modos pode ser feita a qualquer momento durante o desenvolvimento do projeto e não gera qualquer impacto no resultado final. Assim, mesmo que a estrutura de arquivos seja exibida de forma simplificada, ao exportar seu projeto, a hierarquia de arquivos estará igual ao apresentado no Modo Avançado, pois trata-se da estrutura real.
Acesse o tópico "Opção Modo Avançado" da documentação Estrutura de arquivos para mais detalhes.
Âncora menu-sistema menu-sistema
Menu do sistema
O Menu do sistema do Cronapp é dividido em 2 partes: na barra de menu azul (destaque 1 da figura 3) são exibido os menus utilizados com maior frequência, enquanto os demais (3) são acessíveis a partir do botão do menu do sistema (2) .
 Image Added
Image Added
Figura 3 - Disposição dos menus do sistema
Quando não existem projetos abertos no espaço de trabalho do Cronapp, o menu do sistema sofrerá algumas alterações, exibindo apenas recursos que podem funcionar sem um projeto aberto. Nesse momento, é possível alternar entre as telas de Bem-vindos e Meus Projetos, veja mais detalhes na documentação Abrir projeto.
Projeto
Menu responsável por gerenciar e configurar o projeto aberto, além de abrir algumas ferramentas fundamentais para o projeto.
- Meus Projetos: abre a tela para criar ou abrir um projeto existente.
- Abrir Recentes: apresenta uma lista de projetos que foram utilizados recentemente na IDE.
- Fonte de Dados: abre a janela de Fontes de dados, onde é possível criar, pesquisar, remover e alterar as Fontes de dados do sistema.
- Banco de Dados: abre a janela de configuração de Banco de dados e perfis da aplicação.
Chaves de Internacionalização: exibe a tela para a configuração das chaves de internacionalização web, mobile e servidor.
- Permissão de Segurança: abre a tela para configuração dos permissionáveis, grupos e usuários.
- Gerenciamento de Tokens: abre a ferramenta para o gerenciamento das chaves de APIs e Tokens de autenticação usados no projeto.
- Eventos e Ações: permite a configuração de eventos e ações do projeto, substituindo recursos padrões do Cronapp.
- Parâmetros do Sistema: permite criar e personalizar os parâmetros do sistema.
- Agendador de Tarefas: abre uma janela para criação de jobs, permitindo definir tempo para executar ações geradas por bloco de programação.
- Gerar Documentação: exibe a ferramenta de geração automática de diversas partes do sistema, como Diagrama de dados, APIs, Bloco de programação e outros.
- Compartilhar Projeto: cria uma cópia compactada do projeto, um link público é gerado para permitir que a pessoa que recebeu o link possa obter uma cópia do projeto em seu espaço de trabalho. O link expira depois de 24 horas.
Conceder Acesso Remoto: cria um link para permitir que outro usuário trabalhe ao mesmo tempo no mesmo projeto, usado para suporte.
- Importar: importa um projeto Cronapp em formato *.zip ou obtém serviços de uma estrutura SOAP e OpenAPI.
- Exportar: permite exportar tanto as bibliotecas do projeto quanto o próprio projeto, para o Git ou nos formatos:
*.warou*.zip. - Limpar Todos os Caches: limpa todos os dados do cache da IDE.
- Recompilar: exibe opções para recompilar recursos servidor e cliente.
- Recompilar Projeto: compila o lado servidor do projeto.
- Recompilar e Reabrir Projeto: compila o lado servidor, e em seguida, fecha e abre o projeto.
- Recompilar Maven: permite executar comandos Maven. O comando padrão força a resolução das dependências Maven (
pom.xml). - Recompilar NPM Web: compila as dependências NPM da aplicação web (
package.json). - Recompilar NPM Mobile: compila as dependências NPM da aplicação mobile.
- Configurações: abre a ferramenta de configurações do projeto, permitindo visualizar e editar diversos recursos do sistema.
- Fechar: fecha o projeto atualmente aberto na IDE.
Equipe
O conteúdo deste menu irá variar dependendo se o projeto está ou não sob versionamento Git.
Sem versionamento
- Exportar para Repositório Git: abre a janela para exportar o projeto para o Git.
Com versionamento
- Acesse o tópico "Menu de opções" da documentação Versionamento usando Git para obter a descrição da lista de itens.
Espaço de Trabalho
Possui algumas configurações do ambiente Cronapp.
- Idiomas: define o idioma da IDE, atualmente estão disponíveis os idiomas inglês e português.
- Perfil do Usuário: abre uma janela para exibir algumas informações de sua conta.
- Mudar Senha: altera a senha do seu usuário Cronapp.
- Memória de Run/Debug: seleciona a porcentagem de memória reservada para a execução do projeto.
- Memória de Desenvolvimento: seleciona a porcentagem de memória destinada para o desenvolvimento do projeto.
Modo de Uso da IDE: define o modo de desenvolvimento no Cronapp. Equivale a desativar ou ativar o botão de alternância Modo Avançado. Acesse o tópico Opção de Modo Avançado para mais detalhes.
- Analista: oculta os recursos high-code e destaca os recursos visuais do Cronapp.
- Avançado: exibe todo o conteúdo do projeto.
- Perfis da VPN: abre a janela de configuração de VPN no Cronapp.
- Preferências: abre a janela de configurações do espaço de trabalho
Âncora perfil-usuario perfil-usuario
Perfil do Usuário
Essa janela é acessível a partir do menu do sistema Espaço de Trabalho > Perfil do Usuário e possui informações do usuário logado.
 Image Added
Image Added
Figura 3.1 - Janela do perfil do usuário
- Foto do perfil do usuário: exibe a foto selecionada pelo usuário.
- Selecione uma imagem: abre janela de seleção de imagem para adicionar ao perfil.
- Limpar imagem: exclui a imagem selecionada e retorna a imagem padrão.
- Campo Identificador: registro único do usuário dentro da plataforma Cronapp.
- Campo Nome: permite que o usuário altere o seu nome dentro da plataforma Cronapp.
- Mudar senha: abre a janela para alteração da senha do usuário.
| Âncora | ||||
|---|---|---|---|---|
|
Preferências do Espaço de Trabalho
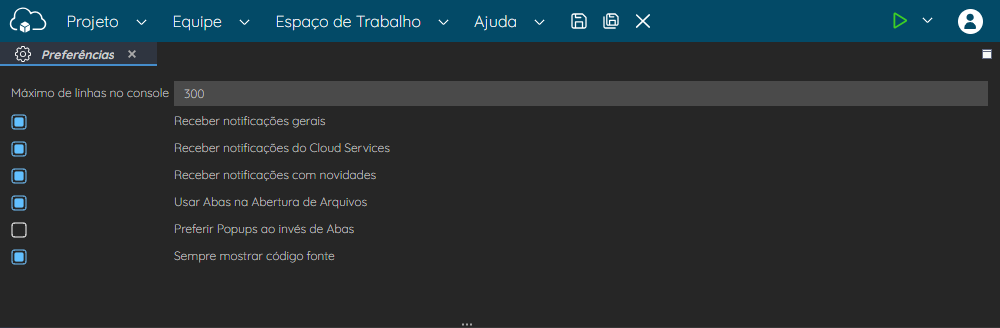
Essa janela é acessível a partir do menu do sistema Espaço de Trabalho > Preferências e possui algumas configurações para personalizar o seu ambiente de trabalho no Cronapp.
 Image Added
Image Added
Figura 3.2 - Janela do perfil do usuário
- Máximo de linhas no console: define a quantidade máxima de linhas exibidas por vez no Console do depurador. Definir um valor muito alto pode ocasionar lentidão ou travamentos no Console do depurador.
- Receber notificações gerais: habilita o recebimento de mensagens referentes ao contrato e aos projetos atualmente em desenvolvimento.
- Receber notificações do Cloud Services: habilita o recebimento de mensagens informando sobre alterações dos recursos do Cloud Services vinculados ao contrato do usuário.
- Receber notificações com novidades: notificações sobre lançamentos e atualizações do Cronapp.
- Usar Abas na Abertura de Arquivos: define como será visível a lista de arquivos abertos.
- Preferir Popups ao invés de Abas: ao habilitar, o Cronapp deixará de exibir alguns recursos em janelas flutuantes (exemplo Configurações do projeto) e passará a abrir na área de trabalho, criando uma aba com os demais arquivos abertos.
- Sempre Mostrar Código Fonte: exibe a aba "Código" em ferramentas como Editor de Views e Editor de Blocos de programação, independente da configuração do Modo Avançado.
| Âncora | ||||
|---|---|---|---|---|
|
Usar Abas na Abertura de Arquivos
Essa opção na janela de Preferências do Espaço de Trabalho (Figura 3.2) define como o usuário poderá alterar entre os arquivos abertos na IDE.
Ao habilitar, o Cronapp exibirá várias abas na parte superior da área de trabalho (destaque 1 da figura 3.3), permitindo alterar entre as telas ao selecionar cada aba, da mesma forma como ocorre com os navegadores web. É possível acessar o menu de contexto diretamente na aba.
 Image Added
Image Added
Figura 3.3 - Exibindo a lista de arquivos abertos a partir de abas
Ao desabilitar, o Cronapp exibirá a opção Abertos (destaque 1 da figura 3.4), logo abaixo do Botão do Menu do Sistema. Um pequeno círculo em amarelo mostrará a quantidade de arquivos abertos no momento. Clique para exibir a lista e alterar entre os arquivos abertos. O primeiro da lista representa o conteúdo aberto atualmente na área de trabalho, posicione o cursor do mouse sobre ele para exibir o seu menu de contexto.
Esse modo não exibe um "x" em cada elemento da lista, como ocorre no modo aba, logo, para fechar um arquivo é necessário utilizar o botão "X" na barra de menu azul ou através da opção "Fechar" do menu de contexto.
 Image Added
Image Added
Figura 3.4 - Exibindo a lista de arquivos abertos a partir do atalho "Abertos"
Ajuda
- Relatar problemas: exibe uma janela de reporte de erro.
- Documentação: abre o portal de documentação do Cronapp.
- Academia Cronapp: abre a plataforma com cursos de capacitação e fórum de interação entre os usuários do Cronapp.
- Lista de atalhos: exibe todas as teclas de atalho que são suportadas nas janelas de edição de códigos do Cronapp.
- Iniciar Assistente: exibe opções para habilitar ou desabilitar o assistente que informa os passos iniciais dentro do Cronapp.
- Notas da Versão: abre a janela com o Release notes.
- Limpar workspace: apaga as modificações feitas nos plugins do Cordova;
- Configurações: traz as informações do aplicativo e permite adicionar a URL back-end, além de inserir a chave do Android ou a assinatura do iOS.
Ajuda
- Lista de atalhos: exibe todas as teclas de atalho que são suportadas nas janelas de edição de códigos do Cronapp;
- Suporte online: abre uma caixa de diálogo para mandar mensagem a equipe de suporte da Cronapp;
- Iniciar Assistente: habilita um assistente que informa sobre algumas funcionalidades da IDE e informa a localidade dessas funcionalidades;
- Sobre: abre uma janela com as informações da IDE;
- Termos de Serviço Beta do Cronapp: exibe os termos para uso da versão Beta do Cronappdo Cronapp. Opção disponível apenas nas versões beta do Cronapp.
- Sobre: informações sobre a versão atual do Cronapp e o servidor no qual o Cronapp está sendo executado.
Âncora
Botões de Atalho
Apresenta as funcionalidades mais usadas do menu do sistema.
Image Removed
Figura 2 - Ícones ou botões de atalho
- Novo: cria um projeto;
- Abrir projeto: abre um projeto criado;
Salvar: salvar o conteúdo da aba ativa na área de trabalho;
Salvar todos: salva o conteúdo de todas as abas abertas;
- Rodar: roda o projeto;
- Debug: roda o projeto em modo de depuração;
- Parar Aplicação: para a execução da aplicação no servidor Tomcat;
- Abrir navegador: abre o projeto no browser;
- Abrir Selenium IDE: abre o Selenium IDE;
- Rodar o(s) teste(s): executa os testes existentes no Selenium IDE;
- Prosseguir execução: executa a aplicação normalmente, ignorando os breakpoints;
- Próximo passo: segue para a próxima linha do código, mas não entra no método se houver;
- Entrar: segue para a próxima linha do código e entra no método;
- Sair: caso esteja dentro de método, clicando em sair, você segue para a primeira linha de código que fica fora do método;
- Terminal: acessa o terminal Linux, onde você tem acesso a todos os arquivos do seu projeto utilizando os comandos do Linux;
- Fonte de Dados: abre a janela de fontes de dados, onde é possível criar, busca, remover e alterar as fontes do sistema;
- Banco de Dados: abre o arquivo context.xml em modo low code, permitindo criar bancos de dados, removê-los, manipulá-los, verificar e adicionar perfis dos bancos;
- Serviços de Cloud: abre a janela com os serviços disponíveis do Cronapp, como publicação, configuração de domínios, geração de certificados SSL, criação de banco de dados, armazenamento e gerenciamento de backup de banco de dados;
- Iniciar assistente: Abre o menu com opções para habilitar ou desativar o assistente que faz um tour pela IDE.
Menu do Usuário
O menu do usuário se encontra no canto superior direito da IDE, em um menu dropdown com o logo da Cronapp.
Image Removed
Figura 3.1 - Menu dropdown para acesso ao menu do usuário
Na área (1) da Figura 3.2, é possível visualizar o nome do usuário logado, sua organização e contrato.
- Plano: plano em que sua conta está associada;
- Memoria: informa o consumo de memória RAM no momento, posicione o mouse sobre a barra para obter o valor exato;
- CPU: informa o consumo de processamento no momento, posicione o mouse sobre a barra para obter o valor exato;
- CronUnit: informa o consumo de CronUnits;
- Excedidas: quantidade de CronUnits excedidos nesse mês;
- Valor a pagar: valor, em reais, da quantidade de CronUnits excedido;
- Expiração: data em que expira o contrato.
Image Removed
Figura 3.2 - Menu do usuário
Usuário
Ao clicar em cima do seu nome (1 da Figura 3.2), a janela de configurações (Figura 3.3) do usuário aparecerá.
Para adicionar uma foto que aparecerá no perfil da sua conta Cronapp e no chat colaborativo, crie ou use sua conta gravatar. Após inserir a foto, reabra o Cronapp para ver a imagem adicionada.
Image Removed
Figura 3.3 - Janela do usuário
Mudar plano
Ao clicar nesse botão, você será redirecionado ao portal Cronapp para alterar seu plano atual.
Docs
Abre o portal de documentação do Cronapp.
Suporte
Abre a central de ajuda com as perguntas mais frequentes dos usuários e links para central de relacionamento e suporte técnico.
| Informações | ||
|---|---|---|
| ||
Usuários Trial também podem tirar suas dúvidas abrindo um chamado técnico através do nosso portal. |
Avalie-nos
Neste campo você poderá dizer como está sendo sua experiência com a nossa ferramenta, deixe um comentário com reclamações, sugestões ou elogios.
Image Removed
Figura 3.4 - Janela de avaliação
| Informações | ||
|---|---|---|
| ||
Seu feedback é muito importante para nós, é através dele que melhoramos cada vez mais a nossa plataforma. |
Sair
Realiza logoff na IDE.
Árvore hierárquica
A árvore de arquivos exibe hierarquicamente os arquivos e diretórios existentes no seu projeto.
Atalhos da árvore
A árvore de arquivos possui atalhos na parte superior que agilizam a navegação entre os diretórios do seu projeto. A quantidade de atalhos varia com o tipo do projeto aberto, projetos somente web não exibirão os atalhos (5) e (6) da figura 4.1, pois se trata de diretórios do projeto mobile.
Image Removed
Figura 4.1 - Atalhos da árvore de arquivos
- Ir para Código Fonte: expande o diretório
javanos arquivos do servidor; - Ir para Pasta Relatórios: expande o diretório
reportsnos arquivos do servidor. Esse atalho criará esse diretório caso ele não exista; - Ir para blocos do tipo servidor: expande o diretório
blocklydo lado servidor. Esse atalho criará esse diretório caso ele não exista; - Ir para Pasta de Diagrama: expande a pasta
Diagramque contém o(s) diagrama(s) do projeto; - Ir para Pasta Mobile: acessa a pasta
viewsdo projeto mobile; - Ir para blocos do tipo mobile: expande o diretório
blocklydo projeto mobile. Esse atalho criará esse diretório caso ele não exista; - Ir para Pasta de Views: expande para a pasta de views
logged(Autenticado), dentro do projeto web; - Ir para blocos tipo cliente: expande o diretório
blocklydo projeto web. Esse atalho criará esse diretório caso ele não exista; - Visualização da árvore: (Figura 4.2)
- Visualização de pasta: exibe os diretórios e arquivos com seus nomes originais;
Visualização de categoria: exibe alguns diretórios e arquivos com nomes mais amigáveis.
- Diretório do projeto: pasta raiz do projeto.
Image Removed
Figura 4.2 - Visualização da árvore
Árvore de arquivo
A árvore de arquivos exibe todos os diretórios e arquivos existentes no projeto, ordenados de forma hierárquica. O ponto inicial dessa árvore, a raiz, é intitulado com o nome do projeto, definido durante a criação, ela possui quatro pastas e cinco arquivos que estão diretamente abaixo da pasta raiz (Figura 4.3). Para expandir o conteúdo interno dos diretórios, clique no simbolo ">" na frente do ícone da pasta.
Image Removed
Figura 4.3 - Divisão da árvore de arquivos
Os subdiretórios e arquivos da raiz do projeto:
- Códigos Fonte (
main): dependendo de como foi criado o projeto, esse diretório possuirá os seguintes subdiretórios:- Códigos Fonte Servidor (
java): armazena a camada DAO, Entity, código Java, arquivo de configuração do projeto, relatórios e outros arquivos do servidor da aplicação; - Códigos Fonte Mobile (mobileapp): armazena os formulários HTML, código JavaScript, plugins, CSS, Splash e outros arquivos do projeto mobile da aplicação;
- Códigos Fonte Web: (
webapp): armazena os formulários HTML, código JavaScript, plugins, CSS e outros arquivos do projeto web da aplicação.
- Códigos Fonte Servidor (
- Configurações (
config): contém os arquivos de testes, as funcionalidades de configurações do projeto (app.config) e banco de dados (context.xml); - Diagrama de Dados (
diagram): contém os arquivos de diagrama de classe do projeto; - Documentação (
docs): arquivos de documentação do projeto, nele você poderá criar diagramas UML, fluxogramas, diversos recursos para ajudar no desenvolvimento do projeto; - .gitignore: estão descritos os arquivos que serão ignorados na hora de fazer o commit / push para o git;
- Dockerfile: arquivo de configuração do Docker;
- Definições Maven (
pom.xml): ferramenta que gerencia os plugins e bibliotecas Maven do projeto; - README.md: arquivo de texto que apresenta um pequeno tutorial de importar projeto GIT. O conteúdo é exibido na tela inicial do seu projeto na página git;
- template.properties: propriedades do template utilizado pelo projeto.
- Arquivos de Template: esse diretório só é exibido para projetos Cronapp na versão Enterprise, nela é possível alterar os arquivos de template gerados pelo Cronapp.
Códigos Fonte Servidor
Dentro desse diretório estão contidas as camadas DAO e Entity, pastas com arquivos de configurações, internacionalização. relatórios e demais arquivos do servidor da aplicação.
Image Removed
Figura 4.4 - Arquivos do Servidor da Aplicação, em destaque o atalho para a pasta Relatórios
Os subdiretórios e arquivos da pasta Código Fonte Servidor:
- app: o diretório principal com o código-fonte do servidor:
- dao: diretório de arquivos referentes a comunicação das entidades com o banco de dados;
- entity: diretório de arquivos referentes as entidades da aplicação;
- AppConfiguration.java: arquivo de configurações iniciais do projeto java;
- populate.json: arquivo que contém os dados para popular o banco no momento que ele é iniciado, é nele que se encontra o usuário administrador.
Bloco de Programação (
blockly): diretório onde contém as funções de blocos de programação do servidor;- i18n: diretório de arquivos referentes às propriedades de internacionalização no lado servidor do projeto;
- META-INF: diretório relacionados a arquivos JAR para configurar aplicações, extensões, carregadores de classes e serviços;
- SpringBootMain.java: classe que inicia o contexto de aplicação do SpringBoot;
- Relatórios: diretório que armazena os relatórios criados no projeto. Por padrão, essa pasta não existe quando o projeto é criado, mas para o fazê-lo, clique em seu ícone (1 da Figura 4.4) na barra de atalhos da árvore de arquivos.
Códigos Fonte Mobile
Arquivos responsáveis por gerar a aplicação mobile (Android e iOS).
Image Removed
Figura 4.5 - Estrutura do diretório Códigos Fonte Mobile
- certs: Certificate Enrollment Requests, esse diretório contém certificados que foram requisitados e estão com status pendentes ou já foram rejeitados.
- hooks: representa o diretório de scripts especiais que podem ser adicionados ao sistema para customizar comandos Cordova, que é uma estrutura apache de desenvolvimento de aplicativos móveis.
- res: pasta criada por padrão para uso de recursos na aplicação:
- icon: ícones utilizados na aplicação mobile;
- screen: plano de fundo da aplicação mobile.
- www: armazena a estrutura da aplicação mobile (verificar tópico diretório www);
- .gitignore: estão descritos os arquivos que serão ignorados na hora de fazer o commit / push para o git;
- config.xml: arquivo de configuração global que controle aspectos de uma aplicação Cordova;
- network_security_config.xml:
- package.json: responsável por descrever o projeto, informar as engines (versão do node e do npm), URL do repositório, versão do projeto entre outros coisas.
Diretório www
Diretório que armazena a estrutura da aplicação mobile, como telas, imagens, os blocos de programação que geram código fonte JavaScript, internacionalização e mais.
Image Removed
Figura 4.5.1 - Estrutura da pasta www
- bowerscripts: arquivo referente ao Bower, uma ferramenta que ajuda no gerenciamento das dependências do front-end;
- css: local onde ficam armazenadas as estilizações feitas em low-code na janela de edição visual;
- i18n: diretório onde ficam os arquivos de internacionalização da aplicação mobile;
- img: local usado para armazenar imagens usadas na aplicação;
- js: diretório de arquivos JavaScript e blockly do lado cliente mobile:
- bloco de programação (
blockly): diretório onde ficam as funções de bloco de programação, possui um subdiretório com funções usadas durante a autenticação (6 da Figura 4.1).
- bloco de programação (
- node_modules: local onde ficam armazenadas diversas bibliotecas usadas no projeto. Durante as atualizações do Cronapp, o conteúdo dessa pasta é alterado ou substituído, por isso não recomendamos atualizar ou adicionar nada manualmente;
- Formulários (
views): diretório que organiza as telas do aplicação mobile:- Erros (
error): telas de informação de erros do sistema, os usuários serão encaminhados para essas telas quando ocorrer um erro no sistema; - Autenticado (
logged): contém as páginas com permissão de acesso apenas para os logados no sistema; - Público (
public): páginas sem restrição de acesso; - login.view.html: por padrão é a primeira página exibida para o usuário. Acesse Alterar tela inicial, caso queira mudar a tela inicial.
- Erros (
- .bowerrc: pacote de gerenciamento dos componentes mobile, bibliotecas, frameworks;
- bower.json: arquivo JSON de gerenciamento das dependências do projeto;
- cordova.js: arquivo JavaScript que tem as principais funções do Cordova;
- cordova_plugins: arquivos JavaScript que exporta os plugins do Cordova;
- favicon.ico: ícone do Cordova;
- index.html: contém as referências de plugins e CSS usados nas telas do sistema;
- package.json: responsável por descrever a parte mobile, informando a versão do projeto, o nome do projeto, a descrição, a URL do repositório, a página principal e entre outros coisas;
- README.md: arquivo de texto que apresenta um pequeno tutorial de como usar o template do Ionic Framework.
Códigos Fonte Web
Diretório que armazena a estrutura do sistema web, como as páginas, os blocos de programação que geram código fonte JavaScript, internacionalização e outros.
Image Removed
Figura 4.6 - Estrutura do diretório Códigos Fonte Web
- bowerscripts: arquivo referente ao Bower, uma ferramenta que ajuda no gerenciamento das dependências do front-end.
- css: local onde ficam armazenadas as estilizações feitas em low-code na janela de edição visual.
- i18n: diretório onde ficam os arquivos de internacionalização do sistema web.
- js: diretório de arquivos JavaScript e blockly do lado cliente web:
- Bloco de programação (
blockly): diretório onde ficam as funções de bloco de programação (8 da Figura 4.1).
- Bloco de programação (
- node_modules: local onde ficam armazenadas diversas bibliotecas usadas no projeto. Durante as atualizações do Cronapp, o conteúdo dessa pasta é alterado ou substituído, por isso não recomendamos atualizar ou adicionar nada manualmente.
- Formulários: diretório onde ficam as páginas web:
- Administrativo (
admin): contém as páginas com permissão de acesso apenas para os usuários com perfil de administrador do sistema; - Erros (
error): páginas com informação de erros do sistema, os usuários serão encaminhados para essas páginas quando ocorrer um erro no sistema; - Autenticado (
logged): contém as páginas com permissão de acesso apenas para os logados no sistema; - Público (
public): páginas sem restrição de acesso.
- Administrativo (
- .bowerrc: pacote de gerenciamento dos componentes web, bibliotecas, frameworks.
- bower.json: arquivo JSON de gerenciamento das dependências do projeto.
- index.html: contém as referências de plugins e CSS usados nas páginas do sistema.
- package.json: responsável por descrever a parte web, informando a versão do projeto, o nome do projeto, a descrição, a URL do repositório, a página principal e entre outros coisas.
Menu de contexto
Existem algumas ações que podem ser feitas ao clicar com o botão direito do mouse na raiz do projeto (nome do projeto). O conteúdo exibido no menu de contexto varia com o tipo de projeto: servidor, mobile e web.
Image Removed
Figura 4.7 - Menu de contexto da raiz do projeto
- Importar: importa um projeto Cronapp em formato .zip ou obtém serviços de uma estrutura SOAP.
- Exportar: exporta o projeto em um dos seguintes formatos: GIT/SVN, war ou zip.
- Banco de dados: abre a funcionalidade de configuração do banco de dados do projeto.
- Recompilar projeto: complicação do projeto.
- Recompilar e reabrir projeto: compilação, fecha o projeto e o reabre.
- Recarregar: recarrega novamente a árvore de arquivos.
- Baixar: faz o download do conteúdo selecionado, no caso de diretórios, o mesmo é compactado em formato .zip.
- Compartilhar Pasta: abre uma janela que disponibiliza um link que permite que o usuário faça o download dessa pasta. Também é possível enviar esse link por e-mail.
- Abrir terminal: abre o diretório selecionado em um terminal linux.
- Arquivar projeto: arquiva o projeto, no qual seus arquivos serão mantidos no sistema, porém suas funcionalidades estarão desativadas.
- Fazer Backup: cria uma cópia do projeto no estado atual. Acesse o backup através da funcionalidade Gerenciamento de Backup.
- Conceder acesso remoto: abre uma janela que gera um link para permitir o acesso remoto por outro usuário, o Cronapp solicitará sua autorização quando o novo usuário abrir o projeto. Também é possível enviar o link de compartilhamento por e-mail, basta inserir os e-mails que deseja enviar o link.
- Novo: cria ou adiciona um novo arquivo:
- Fazer upload: faz upload de um arquivo do computador para o projeto;
- Fazer upload de um zip: faz upload de um .zip para o projeto, esse processo descompacta automaticamente o conteúdo compactado no local selecionado;
- Fazer upload de um link: permite realizar o upload de um arquivo passando a sua URI;
- Existem diversas opções de arquivos para serem criados, como JavaScript, JSON, XML, HTML, relatório ou você pode usar a opção Outro para criar um arquivo com outra extensão.
- Adicionar novo plugin: abre a janela para selecionar e adicionar um plugin ao projeto;
- Aplicar modelo: retorna a tela de seleção do tipo de projeto e tema, então os arquivos serão sobrescritos pelos do novo modelo;
- Compartilhar Projeto: abre uma janela que disponibiliza um link que permite que outro usuário copie o projeto para sua conta. Também é possível enviar esse link por e-mail;
- Configuração: abre a janela de configurações gerais do projeto;
- Fechar: fecha o projeto.
Menu de contexto de pasta e arquivos
Existem algumas ações que podem ser feitas ao clicar com o botão direito num diretório ou arquivo na árvore da IDE.
Image Removed
Figura 4.8 - Menu de contexto de um diretório e um arquivo respectivamente
- Recarregar: recarrega novamente a árvore de arquivos.
- Compartilhar Pasta: abre uma janela e disponibiliza um link público que permite o usuário fazer o download desse diretório compactado em formato .zip. Também é possível enviar esse link por e-mail.
- Abrir terminal: abre o diretório selecionado em um terminal linux.
- Arquivar projeto: arquiva o projeto, seus arquivos serão mantidos no sistema, porém as funcionalidades dele estarão desligadas.
- Fazer Backup: cria uma cópia do projeto no estado atual. Acesse o backup através da funcionalidade Gerenciamento de Backup.
- Novo: cria ou adiciona um novo arquivo;
- Fazer upload: faz upload de um arquivo do computador para o projeto;
- Fazer upload de um zip: faz upload de um .zip para o projeto, esse processo descompacta automaticamente o conteúdo compactado no local selecionado;
- Fazer upload de um link: permite realizar o upload de um arquivo passando uma URL;
- Existem diversas opções de arquivos para serem criados, como JavaScript, Json, XML, HTML, relatório ou você pode usar a opção Outro para criar um arquivo com outra extensão.
- Renomear: renomeia o arquivo ou diretório selecionado.
- Remover: exclui o arquivo ou diretório selecionado.
- Copiar: copia o arquivo ou diretório selecionado.
- Recortar: recorta o arquivo ou diretório selecionado.
- Colar: cola o arquivo ou diretório que foi recortado ou copiado.
- Duplicar: duplica o arquivo ou diretório selecionado.
- Propriedades: mostra as propriedades do arquivo ou diretório selecionado.
- Abrir: abre o arquivo selecionado.
- Abrir com: abre o arquivo como editor de texto.
- Baixar: faz o download do conteúdo selecionado, no caso de diretórios o mesmo é compactado em formato .zip.
- Compartilhar Arquivo: abre uma janela e disponibiliza um link público que permite o usuário fazer o download desse arquivo. Também é possível enviar esse link por e-mail.
Menu de contexto do arquivo Maven
O arquivo Definições Maven (pom.xml) possui uma categoria a parte em seu menu de contexto.
Image Removed
Figura 4.9 - Ações específicas para o Maven
- Maven: ferramenta que faz o gerenciamento de dependências da aplicação e automatização de builds (versionamento e documentação):
- Processar alvos: abre uma janela para executar comandos do Maven;
- Empacotar e baixar WAR: compacta os arquivos Maven e faz o download do .war gerado.
Arquivos do template
Esse diretório é exclusivo para clientes Cronapp Enterprise. Trata-se de um novo mecanismo de customização de templates adicionado a árvore de arquivos. Esses arquivos são todos os templates que o Cronapp usa para gerar arquivos, camadas de dados e CRUDs.
Acesse a página Customização de templates para mais detalhes.
Image Removed
Figura 4.10 - Estrutura do Arquivo de Templates
Área de trabalho
É na área de trabalho que será feito todo o desenvolvimento da aplicação, nele são abertos todos os arquivos - seja as ferramentas de desenvolvimento low-code (Figura 5.1) ou os códigos fontes, para o desenvolvimento high-code. Suas ferramentas mudam conforme o tipo de arquivo aberto.
Image Removed
Figura 5.1 - Área de trabalho com a aba de edição de views aberta
Menu de contexto das abas
Ao clicar com o botão direito sobre a aba de um arquivo aberto na IDE (Figura 5.2), é possível encontrar as seguintes funcionalidades:
- Salvar como: salva um cópia do arquivo em outros diretórios do projeto;
- Fechar: fecha a aba selecionada;
- Fechar outros: fecha todas as abas abertas, exceto a aba selecionada;
- Fechar todos: fecha todas as abas abertas;
- Histórico: apresenta um histórico de todas as alterações que ocorreu no arquivo selecionado;
- Comparar com: faz a comparação do arquivo atual com as versões anteriores do arquivo;
- Mostrar em: apresenta onde o arquivo se encontra na árvore de arquivo do projeto.
Image Removed
Figura 5.2 - Menu de contexto para as abas da área de trabalho
Maximizar, restaurar e minimizar janelas
Apesar dos símbolos de maximizar, restaurar e minimizar serem padrões como em outras aplicações, elas podem estar posicionadas em locais diferentes. Por exemplo na janela de informações, onde o ícone de minimizar (destaque 1 da figura 5.3) encontra-se em cima e o maximizar (2) em baixo.
Image Removed
Figura 5.3 - Botões de minimizar e maximizar janela
Conteúdo salvo
É possível identificar se o conteúdo da aba sofreu alguma alteração e ainda não foi salvo observando se o texto da aba está em itálico e negrito. Na Figura 5.4, a página HTML e JavaScript estão abertas, mas não sofreram alterações enquanto a página do relatório sofreu alguma alteração em relação ao conteúdo.
Image Removed
Figura 5.4 - Diferença entre uma aba com o conteúdo salvo e sem salvar
Área de informações da IDE
A área de informações traz diversas sessões da plataforma, relacionada principalmente a execução do projeto como threads, depuração, variáveis e entre outros.
Image Removed
Figura 6.1 - Área de informações da IDE
| Informações |
|---|
As abas variáveis, pilha de chamada e console do depurador só aparecem quando o projeto está rodando ou em debugging. |
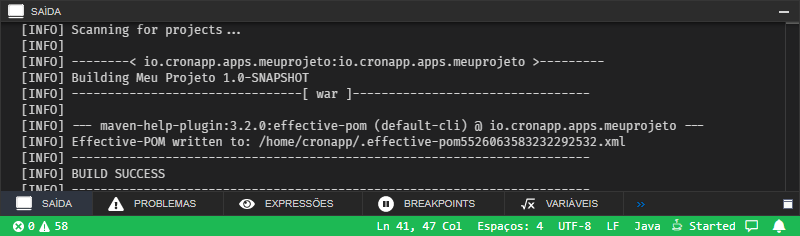
Saída
Mostra sequencialmente os eventos que ocorrem na aplicação.
Image Removed
Figura 6.2 - Aba de saída
Problemas
Exibe os avisos e/ou erros que podem ter ocorrido no sistema, detalhando a descrição, o arquivo, o caminho, a linha no código e sua classificação. Clique sobre a linha para abrir o arquivo que exibe o erro ou aviso.
Image Removed
Figura 6.3 - Aba de problemas
Expressões
Nessa janela é feito o monitoramento de variáveis e expressões.
Image Removed
Figura 6.4 - Informações sobre a variável
Clique com o botão direito no interior da janela de Expressões para adicionar ou remover expressões.
Image Removed
Figura 6.5 - Menu que é exibido ao clicar na área
Breakpoints
Exibe os pontos de paradas adicionados no bloco de programação ou código-fonte servidor, a janela também informa o arquivo, a linha e se está ativo ou não.
Image Removed
Figura 6.6 - Aba de breakpoints
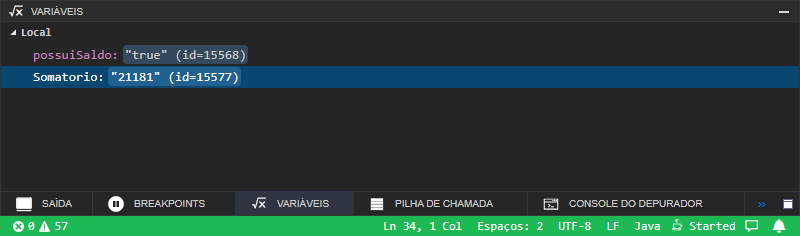
Variáveis
Mostra o valor que a variável recebe durante sua execução, além de suas descrições (como mostrada em expressões).
Image Removed
Figura 6.7 - Aba de variáveis
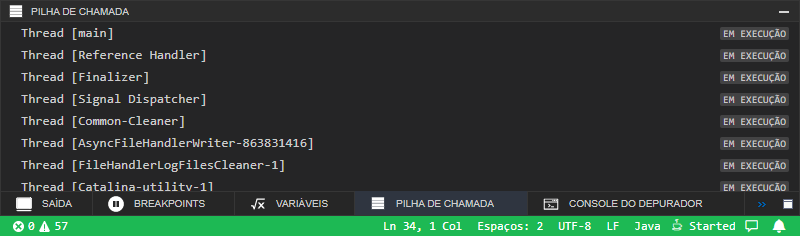
Pilha de chamada
Exibe as funções que estão em pilha na ordem em que são chamadas, facilitando analisar e entender o fluxo de execução da aplicação.
Image Removed
Figura 6.8 - Aba de pilha de chamada
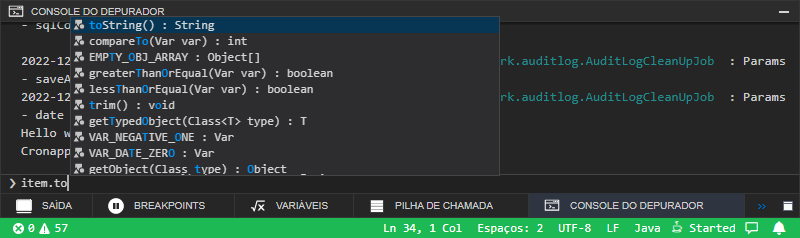
Console do depurador
Aparece todas as informações sobre a depuração, como atualizações, carregamento das bibliotecas, impressão de conteúdo e logs gerados pelo servidor.
Image Removed
Figura 6.9 - Aba do depurador
Utilize a caixa de texto para executar ações em run time.
Image Removed
Figura 6.10 - Console do depurador
Barra de Status
A barra de status permite receber notificações e mensagens sem precisar interromper o trabalho. Definida por uma linha horizontal e localizada na parte inferior da IDE.
As informações e cores exibidas variam com o tipo de arquivo aberto na área de trabalho da IDE e status do projeto, porém as informações da Figura 7.1 são fixas e as mais básicas.
Image Removed
Figura 7.1 - Barra de status
- Mostra a quantidade de erros que existem no projeto, clique para abrir a aba Problemas e exibir os detalhar.
- Mostra a quantidade de avisos que existem no projeto, clique para abrir a aba Problemas e exibir os detalhar.
- Exibe informações sobre o que está ocorrendo no servidor tomcat.
- Mostra do status atual do projeto.
- Exibe e oculta o chat colaborativo, além de notificar se existem novas mensagens.
- Avisa quando há novas notificações.
Ao abrir um arquivo Java e clicar no código, a barra exibirá algumas informações, clicando nessas informações uma janela de alterações é aberta.
Image Removed
Figura 7.2 - Alteração da codificação do arquivo aberto ao clicar na barra de status
- Linha e coluna selecionada, ao clicar um popup é aberto para informar a linha que ficará ativa;
- Informações sobre a indentação do arquivo, ao clicar um popup é aberto para alterações de indentação;
- Codificação do texto, ao clicar é possível alterar o enconding do arquivo;
- Informa o tipo de quebra de linha, ao clicar é possível alterar essa opção;
- Informa o tipo de arquivo aberto, ao clicar é possível definir o tema e configuração do texto baseado na linguagem selecionada.
relatarProblemas relatarProblemas
Relatar Problemas
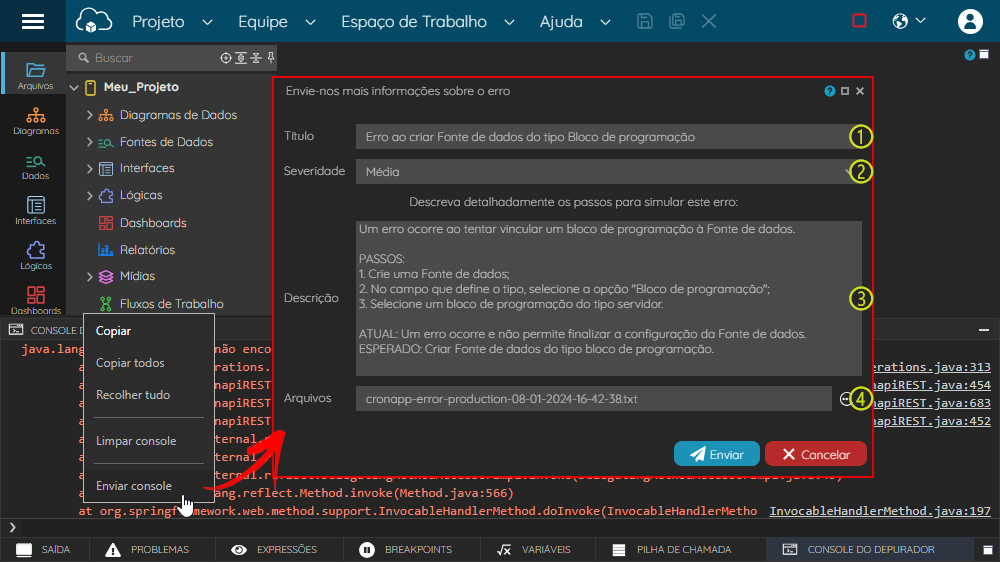
Essa funcionalidade permite que o usuário informe ao suporte do Cronapp, de forma detalhada, um problema presente na aplicação ou na própria IDE. Esse recurso está disponível pelo menu Ajuda > Relatar Problema (figura 3.5) ou através da opção Enviar console (figura 3.6), presente no menu de contexto do Console do depurador. Confira nas figuras abaixo.
 Image Added
Image Added
Figura 3.5 - Aba Ajuda mostrando a opção Relatar Problema
Ao clicar nessa opção, uma janela será exibida, nela é possível informar o título do report, a gravidade do problema, a descrição e também é possível anexar arquivos, como arquivos compactados, vídeos, áudio e outros.
 Image Added
Image Added
Figura 3.6 - Janela de report de erro exibida através do menu de contexto presente no console do depurador
Essa janela possui quatro campos descritos a seguir:
- Título: resumo sobre o problema.
- Severidade: seleção da gravidade do erro, podendo ser: Baixa, Média ou Alta.
Descrição:relatar os passos para chegar ao problema. É importante detalhar o máximo possível para uma melhor avaliação do suporte.
Bloco de código language text theme Confluence title Sugestão do modelo de descrição <Resumo do problema gerado e o seu impacto> PASSOS: <Lista com os passos necessários para replicar o problema> ATUAL: <Descrição do erro ou problema gerado a partir dos passos acima> ESPERADO: <Situação que deveria ocorrer caso o erro ou problema não existisse>- Arquivos: campo para anexar mídias: imagens, vídeos referentes ao processo que levou ao erro e também é possível anexar o projeto em questão.
| Dica |
|---|
Dependendo da gravidade do erro, é muito importante anexar o projeto compactado junto ao report. Dessa forma, exporte o projeto como |
Arquivo
Realiza algumas ações no arquivo aberto na área de trabalho.
- Buscar: (atalho:
shift + shift) procura pelo nome de um arquivo ou pelo tipo de arquivo (Java, HTML, txt, entre outros). - Buscar Símbolos: procura por arquivos dentro do projeto e dentro de dependências do projeto.
- Buscar Conteúdo: procura pelo conteúdo em todos os arquivos do projeto.
- Índice de Métodos: lista os métodos do arquivo, facilitando a navegação. Opção disponível apenas quando um arquivo *.java estiver aberto.
- Abrir Recentes: lista os últimos arquivos fechados.
Salvar: (atalho:
ctrl + S) salva o conteúdo da aba ativa na área de trabalho.Salvar Como: cria uma cópia do arquivo em edição, permitindo alterar o nome e local de salvamento.
Salvar Todos: (atalho:
ctrl + shift + S) salva o conteúdo de todas as abas abertas.- Próximo: (atalho:
alt +→) alterna para a próxima tela aberta na área de trabalho. - Anterior: (atalho:
alt +←) alterna para a tela anterior aberta na área de trabalho. Fechar: fecha a aba da área de trabalho ativa no momento.
Editar
Permite a edição e pesquisa do conteúdo do arquivo aberto.
- Desfazer: desfaz a última ação feita.
- Refazer: refaz a última ação desfeita.
- Recortar: recorta algum conteúdo selecionado.
- Copiar: copia um conteúdo selecionado.
- Colar: cola um conteúdo copiado ou recortado.
- Pesquisar: pesquisa por um conteúdo na janela aberta.
- Substituir: pesquisa por um conteúdo na janela aberta e o substitui por outro.
Plugin
O plugin do Cronapp é uma pequena aplicação desenvolvida e disponibilizada para provê alguma funcionalidade bem específica aos projetos Cronapp. Existem vários plugins que facilitam a integração com sistemas externos. Além dos plugins existentes, você também pode criar seus próprios plugins.
- Plugins da Organização: lista de plugins criados por você ou sua organização.
- Plugins Instalados: exibe os plugins instalados no projeto.
- Instalar Plugins: abre uma janela para adicionar um plugin ao projeto.
Executar
Menu que reúne algumas funcionalidades necessárias para executar a aplicação.
- Iniciar Projeto: roda o projeto em modo de depuração.
- Iniciar Projeto sem Debug: roda o projeto.
- Parar Projeto: para a execução da aplicação no servidor Tomcat.
- Prosseguir Execução: [debug das funções servidor] executa a aplicação ignorando os breakpoints.
- Próximo Passo: [debug das funções servidor] segue para a próxima linha do código, mas não entra no método, se houver.
- Entrar: [debug das funções servidor] segue para a próxima linha do código e entra no método, se houver.
- Sair: [debug das funções servidor] caso esteja dentro de método, clicando em sair, você segue para a próxima linha de código após a chamada do método.
- Abrir Navegador: exibe opções para abrir a aplicação quando ela estiver em execução. As opções de Swagger e OpenAPI só estarão disponíveis após habilitar esse recurso nas Configurações do projeto.
- Navegador (Web): abre o projeto web em uma página web.
- Navegador (Mobile): abre o projeto mobile em uma página web.
- Simulador: abre o projeto mobile em um simulador dentro do Cronapp (Acesse tópico "Simulador" em Menu Dispositivos Móveis para mais detalhes).
- Visualizar documentação das APIs (Swagger): abre outra aba no navegador com a página do Swagger.
- Visualizar arquivo de configuração (OpenAPI): abre outra aba no navegador com o esquema do OpenAPI. Acessível também através do seu endereço:
<domínio>/api/metadata/configuration
- Rodar os Testes: executa os testes configurados na Ferramenta integrada de testes ou Testes unitários.
Ferramentas
Em ferramentas é possível fazer o gerenciamento dos tipos de bancos de dados e dos backups automáticos, além de abrir o terminal.
- Gerenciador de SQL: abre a ferramenta de Manipulação de dados do Banco de dados (Acesse tópico "Manipular dados" em Banco de dados para mais detalhes).
- Terminal: acessa o terminal Linux, onde você tem acesso a todos os arquivos do seu projeto.
- Testador de Consultas JPQL: abre uma janela onde é possível testar consultas JPQL.
- Gerenciamento de Backups: gerencia os backups de seus projetos, permitindo baixar, remover ou restaurá-los.
- Testar com Selenium IDE: abre a ferramenta para criar testes automatizados.
Deploy
Acesso aos recursos na nuvem e publicação na App Store.
- Serviços de Cloud: abre a janela com os serviços disponíveis do Cronapp cloud.
- Publicar Aplicação na App Store: faz a publicação do seu projeto mobile diretamente na loja da Apple.
- Publicar Biblioteca no Maven: permite exportar recursos do seu projeto para o Maven.
Dispositivos Móveis
Esse menu somente estará ativo para projetos mobile. Veja mais detalhes sobre essas funcionalidades em Menu Dispositivos Móveis.
- Compilar: compila e gera um arquivo binário para as plataformas mobile.
- Android: gera arquivos
.apkou.bundleutilizados na plataforma Android. - iOS: gera arquivos
.ipautilizados na plataforma iOS.
- Android: gera arquivos
Executar: traz opções para executar o projeto mobile.
Simulador: abre a aplicação mobile em um simulador dentro do Cronapp.
Cronapp Browser: abre a aplicação mobile em um smartphone a partir do app Cronapp Browser.
Informações Baixe o Aplicativo de desenvolvimento do Cronapp nas lojas oficiais do Android (Play Store) ou iOS (Apple Store).
- Gerar Projeto Nativo: gera arquivo
.zippara abrir o projeto mobile no Xcode. - Limpar Workspace: apaga as modificações feitas nos plugins do Cordova.
- Configurações: abre a janela de configurações dos projetos mobile Android e iOS.
| Âncora | ||||
|---|---|---|---|---|
|
Botões de Atalho
A barra de menu azul do Cronapp possui os botões de atalhos mais importantes. Esses botões podem variar a depender do contexto do projeto, por exemplo, parado, em execução ou em debug.
Projeto parado
A figura abaixo apresenta os botões de atalhos da barra de menu com o projeto parado.
![]() Image Added
Image Added
Figura 4 - Botões de atalho com o projeto parado
Salvar: (atalho
ctrl+s) salva o conteúdo da aba ativa na área de trabalho.Salvar todos: (atalho
ctrl+shift+s) salva o conteúdo de todas as abas abertas.- Fechar: fecha a aba ativa na área de trabalho.
- Iniciar projeto: roda o projeto em modo debug.
- Ao clicar no lado direito do ícone Iniciar projeto, um menu será exibido para executar o projeto em um dos perfis da aplicação (acesse o tópico "Perfis da aplicação" em Banco de dados para mais detalhes).
Projeto em execução
A figura abaixo apresenta os botões de atalhos da barra de menu azul com o projeto em execução.
![]() Image Added
Image Added
Figura 4.1 - Botões de atalho com o projeto rodando
- Parar: para a execução do projeto.
- Abrir navegador: exibe opções de inicialização das aplicações:
- Ao clicar no lado direito no Abrir navegador, um menu será exibido com opções para inicializar as aplicações. Essas opções podem variar a depender do tipo de projeto ou se a opção "Open API" estiver habilitada nas Configurações do Projeto.
- Navegador [web]: abre o projeto web em outra aba do navegador.
- Navegador [mobile]: abre o projeto mobile em outra aba do navegador.
- Simulador: abre o projeto mobile utilizando o simulador Cronapp.
- Visualizar documentação das APIs (Swagger): abre outra aba no navegador com a página do Swagger.
- Visualizar arquivo de configuração (OpenAPI): abre outra aba no navegador com o esquema do OpenAPI. Acessível também através do endereço:
<domínio da aplicação>/api/metadata/configuration
- Ao clicar no lado direito no Abrir navegador, um menu será exibido com opções para inicializar as aplicações. Essas opções podem variar a depender do tipo de projeto ou se a opção "Open API" estiver habilitada nas Configurações do Projeto.
- Botões debug: esses botões só serão exibidos após executar alguma função servidor com ponto de interrupção (breakpoint), acesse o tópico "Debug Visual" em Bloco de programação para mais detalhes.
- Prosseguir execução: executa a aplicação normalmente, ignorando os breakpoints.
- Próximo passo: segue para a próxima linha do código ou bloco de programação, mas não entra no método se houver.
- Entrar: segue para a próxima linha do código ou bloco de programação e entra no método.
- Sair: caso esteja dentro de método, clicando em sair, você segue para a primeira linha de código ou bloco de programação que fica fora do método.
| Âncora | ||||
|---|---|---|---|---|
|
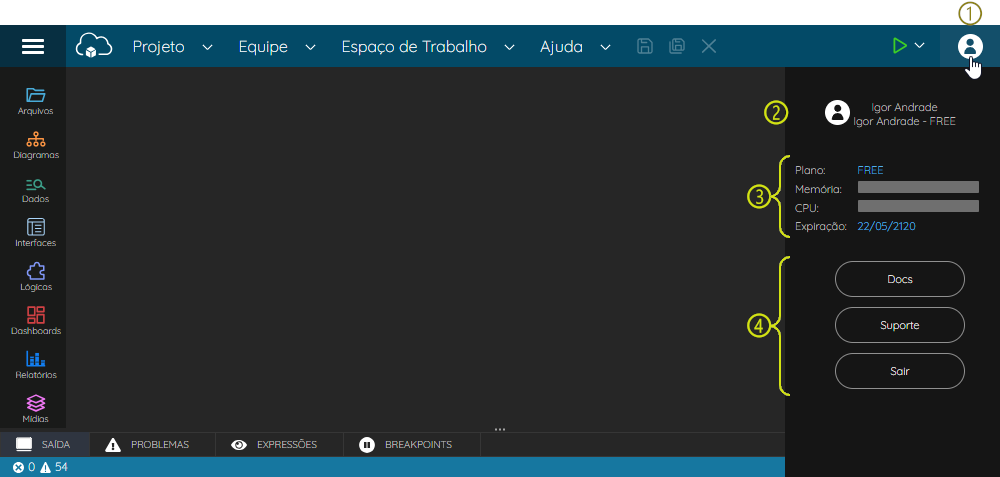
Menu do Usuário
O menu do usuário se encontra no canto superior direito da IDE, em um menu dropdown com o ícone ou imagem do usuário.
 Image Added
Image Added
Figura 5 - Menu do usuário
- Menu do usuário: clique para expandir o Menu do usuário, esse ícone pode ser substituído por uma imagem na janela do perfil do usuário.
- Usuário: exibe informações do usuário logado, sua organização e contrato. Clique sobre seu nome ou contrato para abrir a janela do perfil do usuário.
- Plano e recurso atual:
- Plano: plano em que sua conta está associada.
- Memoria: informa o consumo de memória RAM no momento, posicione o mouse sobre a barra para obter o valor exato em um tooltip.
- CPU: informa o consumo de processamento no momento, posicione o mouse sobre a barra para obter o valor exato em um tooltip.
- Expiração: data em que expira o contrato. Alguns planos não possuem período de expiração no contrato, logo, exibirá uma data muito a frente.
- Botões:
- Docs: abre o portal de documentação do Cronapp.
- Suporte: abre a central de ajuda com as perguntas mais frequentes dos usuários e links para central de relacionamento e suporte técnico. Também é possível tirar suas dúvidas em nosso fórum de discussão Cronapp Academy.
- Sair: realiza logoff na IDE.
Âncora arvore-hierarquica arvore-hierarquica
Árvore de arquivos
A árvore de arquivos exibe os diretórios e arquivos pertencentes ao seu projeto. A forma como o conteúdo e os atalhos laterais serão exibidos dependerá da configuração da opção Modo Avançado:
- Árvore de arquivos: ao habilitar o Modo Avançado, será exibido a estrutura hierárquica real do projeto, com todos os seus diretórios e arquivos.
- Árvore de recursos: ao desabilitar o Modo Avançado, o conteúdo da árvore será exibido de forma simplificada, ocultando arquivos como as classes Java de entidades ou arquivos de configurações que podem ser manipulados de forma visual. O conteúdo deixará de ser organizado por hierarquia de diretórios e passarão a ser exibidos com base em suas funcionalidades, por exemplo, os blocos de programação Servidor, Cliente Web e Cliente Mobile serão agrupados.
Acesse a documentação Estrutura de arquivos para mais detalhes.
 Image Added
Image Added
Figura 6 - Árvore de arquivos do projeto Cronapp
Botões de Atalhos: filtram os arquivos com base na opção selecionada. A primeira opção "Arquivos" sempre exibirá todo o conteúdo. Os atalhos irão variar a depender da opção Modo Avançado.
Informações A depender de como o Espaço de trabalho do Cronapp esteja configurado, a opção "Abertos" estará disponível logo acima de "Arquivos". Veja mais detalhes no tópico Usar Abas na Abertura de Arquivos. - Campo de Pesquisa: faz uma busca na lista de arquivos exibidas no momento. Dessa forma, se o botão de atalho "Lógicas" estiver selecionado, não exibirá nada ao pesquisar pela página "user", por exemplo.
É necessário pressionar[ENTER]para adicionar ou remover o termo da busca. - Exibir na Árvore: seleciona na árvore o conteúdo aberto na área de trabalho.
- Expandir: expande todos os diretórios do primeiro nível.
- Encolher: recolhe todos os diretórios.
- Fixar / Desfixar: quando fixado, não permite que a área da árvore de arquivos seja minimizada automaticamente.
- Arquivos: local onde os arquivos do projeto serão exibidos.
| Âncora | ||||
|---|---|---|---|---|
|
Atalhos da árvore de arquivos
A árvore de arquivos só está disponível ao ativar o Modo Avançado e exibe a estrutura hierárquica real do projeto, com todos os seus diretórios e arquivos. Os atalhos laterais podem variar com o tipo de projeto aberto e tem o objetivo de expandir o diretório relacionado.
 Image Added
Image Added
Figura 6.1 - Atalhos e seus respectivos diretórios sendo visualizado em Movo Avançado
Atalhos e seus diretórios:
- Arquivos: minimiza ou maximiza a área da árvore de arquivos.
- Diagramas: diretório do Diagrama de dados (Endereço:
diagram/). - Dados: diretório das Fontes de dados (Endereço:
src/main/java/META-INF/datasources/). - Interface Mobile: diretório dos Formulários Mobile (Endereço:
src/main/mobileapp/www/views/). - Interface Web: diretório dos Formulários Web (Endereço:
src/main/webapp/views/). - Bloco Mobile: diretório dos Blocos de programação Mobile (Endereço:
src/main/mobileapp/www/js/blockly/). - Bloco Servidor: diretório dos Blocos de programação Servidor (Endereço:
src/main/java/blockly/). - Bloco Web: diretório dos Blocos de programação Web (Endereço:
src/main/webapp/js/blockly/). - Dashboard: diretório dos Dashboards (Endereço:
src/main/java/dashboards/). - Relatórios: diretório dos Relatórios (Endereço:
src/main/java/reports/).
Âncora atalhos-arvore-recursos atalhos-arvore-recursos
Atalhos da árvore de recursos
A árvore de recursos só está disponível ao desativar o Modo Avançado e exibe os arquivos do projeto que possui recursos visuais, ocultando arquivos que necessitam de desenvolvimento high-code. O conteúdo é organizado por agrupamento de recursos similares. Os atalhos laterais tem o objetivo de filtrar o que foi selecionado.
Alguns desses atalhos apontam para diretórios virtuais, esses diretórios não existem na estrutura de arquivos do projeto e tem o objetivo de organizar conteúdos similares na estrutura da árvore de recursos. Diretórios virtuais não exibem menu de contexto ao clicar com o botão direito do mouse.
 Image Added
Image Added
Figura 6.2 - Atalhos e seus respectivos diretórios sendo visualizado em Movo Avançado desabilitado
Atalhos e seus diretórios:
- Arquivos: exibe todo o conteúdo da árvore de recursos, ao clicar novamente, irá minimizar ou maximizar a área da árvore de recursos.
Diagramas: diretório do Diagrama de dados (Localização:
Diagrama de dados/Tooltip onlyIcon true appendIcon info-circle Endereço: diagram/).
Dados: diretório das Fontes de dados (Localização:
Fonte de dados/Tooltip onlyIcon true appendIcon info-circle Endereço: src/main/java/META-INF/datasources/).
- Interfaces: (diretório virtual) agrupa recursos relacionados aos Formulário, Fragmentos de formulários e Skins das aplicações Web e Mobile (Localização:
Interfaces/) - Lógicas: (diretório virtual) agrupa recursos relacionados aos Blocos de programação Servidor, Web e Mobile (Localização:
Lógicas/) Dashboard: diretório dos Dashboards (Localização:
Dashboards/Tooltip onlyIcon true appendIcon info-circle Endereço: src/main/java/dashboards/).
Relatórios: diretório dos Relatórios (Localização:
Relatórios/Tooltip onlyIcon true appendIcon info-circle Endereço: src/main/java/reports/).
- Mídias: (diretório virtual) agrupa os diretórios de assets Servidor, Web e Mobile (Localização:
Mídias/). Fluxos: diretório dos fluxos de trabalho BPM (Localização:
Fluxos/Tooltip onlyIcon true appendIcon info-circle Endereço: src/main/resources/bpm/).
Testes: diretório que contém os testes unitários dos blocos de programação Servidor (Localização:
Testes/Tooltip onlyIcon true appendIcon info-circle Endereço: src/test/java/blockly/).
Docs: diretório para manter as documentações do projeto, gerados a partir do Editor de protótipo ou Gerar documentação (Localização:
Documentação/Tooltip onlyIcon true appendIcon info-circle Endereço: docs/).
Menu de contexto
Existem algumas ações que podem ser feitas ao acessar o menu de contexto na raiz do projeto (nome do projeto), diretórios e arquivos. Acesse o tópico Menu de contexto da documentação Estrutura de arquivos para mais detalhes sobre cada opção.
 Image Added
Image Added
Figura 6.3 - Menu de contexto da raiz do projeto
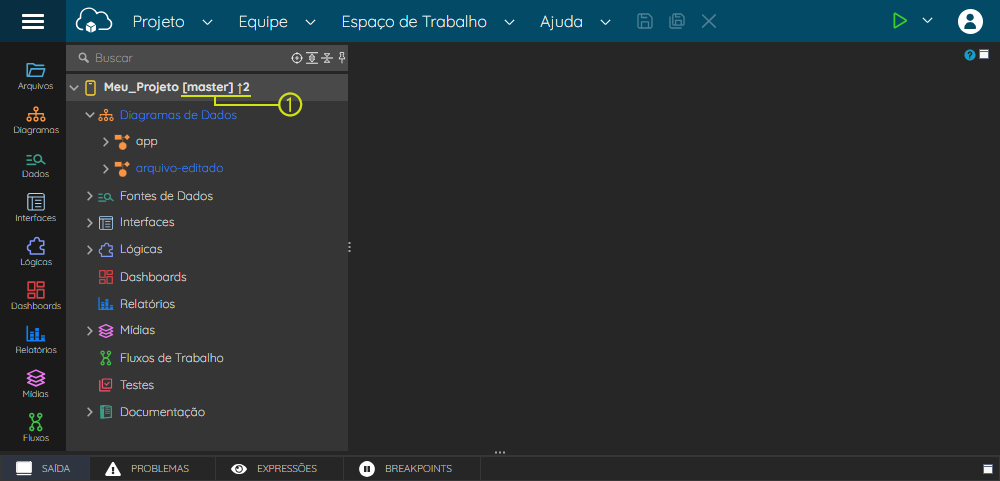
Projeto versionado
Projetos versionados (via Git) geram pequenas modificações visuais nos arquivos. As principais são: os nomes dos arquivos ganham cores com base no tipo de alteração em relação ao projeto base e, na raiz do projeto, são exibidos o branch atual e o número de commits ainda não enviados (destaque 1 da figura 6.4).
Veja mais detalhes sobre o versionamento de projetos Cronapp em Versionamento usando Git.
 Image Added
Image Added
Figura 6.4 - Arquivos de um projeto versionado
| Âncora | ||||
|---|---|---|---|---|
|
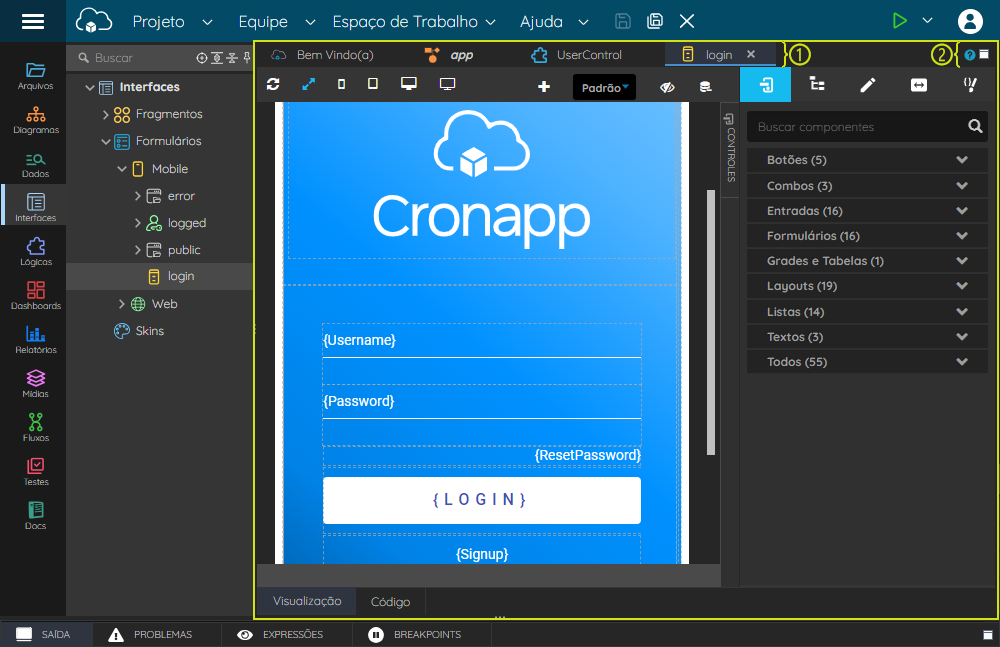
Área de trabalho
É na área de trabalho que será feito todo o desenvolvimento da aplicação, nela são abertos todos os arquivos, seja as ferramentas de desenvolvimento low-code (Figura 7) ou o editor de código fonte, para o desenvolvimento high-code. Suas ferramentas mudam conforme o tipo de arquivo aberto.
 Image Added
Image Added
Figura 7 - Área de trabalho com a aba de edição de views aberta
Abas: as abas na parte superior da área de trabalho permitem alterar entre os arquivos abertos. Cada aba irá exibir o nome do arquivo e o seu ícone que permite identificar a ferramenta em que o arquivo está aberto, por exemplo: Editor de views ou Diagrama de dados.
Dica Nas preferências do Espaço de trabalho é possível remover essas abas, veja mais detalhes no tópico Usar abas na abertura de arquivos.
Utilize atalhos para navegar entre as abas:
ctrl + ctrl: alterna entre a aba atual e a última aba acessada.alt + >oualt + <: avança ou recua pela lista de abas abertas.
- Ícones de ajuda e tamanho da tela:
- Ajuda: o ícone de ajuda contextual direciona o usuário para a documentação referente ao conteúdo aberto.
- Maximizar / Restaurar: expande ou recolhe a área de trabalho.
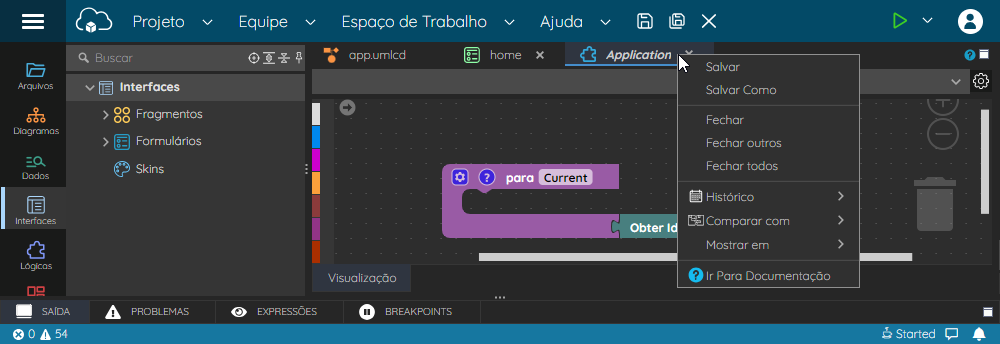
Menu de contexto das abas
As abas da área de trabalho possuem menu de contexto com alguns recursos. Esse menu também estará disponível caso o seu Espaço de trabalho esteja configurado para não usar abas na abertura de arquivos.
 Image Added
Image Added
Figura 7.1 - Área de informações da IDE
- Salvar: salva o arquivo da aba selecionada.
- Salvar como: salva uma cópia do arquivo em outros diretórios do projeto.
- Fechar: fecha a aba selecionada. Também é possível fechar a aba selecionada a partir do ícone "x" da aba ou ao clicar com o botão central do mouse.
- Fechar outros: fecha todas as abas abertas, exceto a aba selecionada.
- Fechar todos: fecha todas as abas abertas.
- Histórico: apresenta uma lista com o histórico das últimas alterações do arquivo selecionado. É possível retornar a qualquer um dos pontos apresentados no histórico.
- Comparar com: abre uma janela para apresentar um comparativo entre o estado atual do arquivo com uma das versões anteriores do mesmo arquivo.
- Mostrar em: apresenta onde o arquivo se encontra na árvore de arquivo do projeto.
- Ir Para Documentação: direciona o usuário para a documentação da ferramenta aberta no momento.
| Âncora | ||||
|---|---|---|---|---|
|
Área de informações da IDE
A área de informações traz diversas sessões da plataforma, relacionadas principalmente a execução do projeto, como threads, depuração, variáveis e outros. Essa janela permite seu recolhimento ou expansão para facilitar a visualização do seu conteúdo, para isso, clique nos ícones minimizar (1 da Figura 8) ou maximizar (2), respectivamente.
 Image Added
Image Added
Figura 8 - Área de informações da IDE
| Informações |
|---|
As abas variáveis, pilha de chamada e console do depurador só aparecem quando o projeto está rodando ou em modo debugging. |
Abaixo destacamos cada uma das abas da área de informações do Cronapp.
Saída
Mostra sequencialmente os eventos que ocorrem no servidor da aplicação.
 Image Added
Image Added
Figura 8.1 - Aba de saída
Problemas
A aba Problemas exibe os resultados das validações sintáticas e semânticas de todo o projeto, incluindo a lógica de negócios, processos de negócio, modelo de dados, regras de acesso ou outro ponto do aplicativo. Por meio dela é possível identificar erros, alertas e informações, com a descrição do problema, o arquivo, a linha e a partir de qual caractere o problema é iniciado. Clique sobre o problema para ser direcionado ao local em que o problema ocorre, lá será possível corrigir o problema de forma manual ou a partir de sugestões para a correção automática.
Em geral, erros impedem que o sistema seja executado ou compilado, garantindo a qualidade da aplicação. Os alertas (warnings) apenas notificam o desenvolvedor. Já as informações indicam a quantidade de marcadores TODO presentes no projeto, representando as atividades pendentes que ainda precisam ser finalizadas, sendo exibidas apenas quando blocos Marcador são utilizados.
 Image Added
Image Added
Figura 8.2 - Aba de problemas
Expressões
Nessa janela é feito o monitoramento de variáveis e expressões.
 Image Added
Image Added
Figura 8.3 - Informações sobre a variável
Clique com o botão direito no interior da janela de Expressões para adicionar ou remover expressões.
 Image Added
Image Added
Figura 8.4 - Menu que é exibido ao clicar na área
Breakpoints
Exibe os pontos de paradas adicionados no bloco de programação ou código-fonte servidor, a janela também informa o arquivo, a linha e se está ativo ou não.
 Image Added
Image Added
Figura 8.5 - Aba de breakpoints
Variáveis
Mostra o valor que a variável recebe durante sua execução, além de suas descrições (como mostrada na aba expressões).
 Image Added
Image Added
Figura 8.6 - Aba de variáveis
Pilha de chamada
Exibe as funções que estão em pilha na ordem em que são chamadas, facilitando analisar e entender o fluxo de execução da aplicação.
 Image Added
Image Added
Figura 8.7 - Aba de pilha de chamada
Âncora console-depurador console-depurador
Console do depurador
Aparece todas as informações sobre a depuração, como atualizações, carregamento das bibliotecas, impressão de conteúdo, erros e logs gerados pelo servidor.
Utilize o menu de contexto do console para enviar relatórios de erros para a nossa equipe de suporte, veja mais detalhes no tópico Relatar Problemas.
 Image Added
Image Added
Figura 8.8 - Aba do depurador
Utilize a caixa de texto do console para executar ações em run time.
 Image Added
Image Added
Figura 8.9 - Console do depurador
Âncora barra-status barra-status
Barra de Status
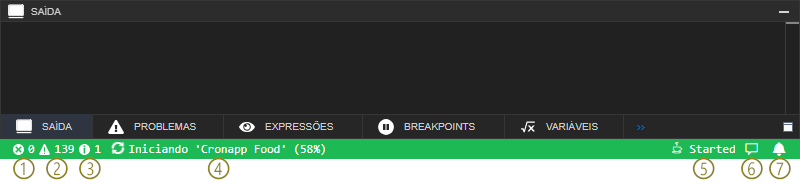
A barra de status é uma linha horizontal localizada na parte inferior da IDE, ela exibe diversas informações sobre a situação atual do seu projeto. O conteúdo da barra varia com o tipo de arquivo aberto na área de trabalho e status do projeto. A barra ficará em azul quando o projeto estiver parado e verde ao executar (Rodar / Debug).
 Image Added
Image Added
Figura 9 - Barra de status
- Mostra a quantidade de erros que existem no projeto, clique para abrir a aba Problemas e exibir os detalhes.
- Mostra a quantidade de avisos que existem no projeto, clique para abrir a aba Problemas e exibir os detalhes.
- Mostra a quantidade de marcadores TODO que existem no projeto, clique para abrir a aba Problemas e exibir os detalhes.
- Exibe informações sobre o que está ocorrendo no servidor tomcat.
- Mostra o status atual do projeto.
- Avisa quando há novas mensagens.
- Avisa quando há novas notificações.
A barra também exibe informações de arquivos de texto ou fontes. Clique sobre esses campos para definir configurações deste arquivo.
 Image Added
Image Added
Figura 9.1 - Alteração da codificação do arquivo aberto ao clicar na barra de status
- Linha e coluna selecionada, ao clicar, um popup é aberto para informar a linha que ficará ativa.
- Informações sobre a indentação do arquivo, ao clicar um popup é aberto para alterações de indentação.
- Codificação do texto, ao clicar é possível alterar o enconding do arquivo.
- Informa o tipo de quebra de linha, ao clicar é possível alterar essa opção.
- Informa o tipo de arquivo aberto, ao clicar é possível definir o tema e configuração do texto baseado na linguagem selecionada.
Ajuda contextual
O Cronapp possui ícones de ajuda "?" que, ao clicar, abre uma nova guia no navegador exibindo a documentação da funcionalidade que você estiver acessando no momento. Esses ícones estão espalhados pelo Cronapp e são úteis para tirar dúvidas sobre alguma área da IDE.
![]() Image Added
Image Added
Figura 10 - Opções de ajuda
Na figura 10 encontramos o ícone de ajuda espalhados por vários locais:
- Abas da área de trabalho: abre a documentação da aba que está ativa no momento. No exemplo da figura 10, a documentação que será aberta será a do Editor de views.
- Componentes visuais: na janela do Editor de views, ao selecionar um componente na tela, é possível acessar o ícone de ajuda ao lado no nome do componente visual.
- Janelas: diversas janelas também possuem o ícone de ajuda próximo ao ícone de fechar.
- Menu de contexto da Aba: clique com botão direito sobre a aba para encontrar a opção "Ir Para Documentação".
Nesta Nessa página
Índice maxLevel 2