Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Ao criar um projeto Todo novo projeto "low-code" criado no Cronapp com a opção Copiar do Modelo, será criado um projeto com as principais funções que o Cronapp disponibiliza, como: sistema de autenticação, cadastro de usuário, possibilidade de auditoria em log, restrição de acesso, telas mobile e/ou páginas web e outros. Tudo isso proporciona que o projeto tenha uma base robusta para que ele seja expandido de acordo com as ideias do desenvolvedor.
Sistema de autenticação
O projeto modelo do Cronapp contém um sistema de autenticação. Apenas uma página é pública, algumas necessitam do acesso de administrador e, por isso, é necessário que o usuário faça autenticação no sistema.
Por padrão, o tipo de autenticação será via Token (jwt), mas o projeto está configurado com outros tipos de autenticação, caso deseje utilizar.
- Nenhuma;
- Sessão; autenticação via sessão no servidor da aplicação;
- Token; autenticação via JSON Web Tokens (jwt);
- Active Directory: autenticação via Active Directory;
- LDAP: autenticação via protocolo LDAP;
- SSO (Oauth2): autenticação via Single Sign-On, um exemplo é o Login por Redes Sociais que deve ser habilitado na criação do projeto;
- SAML: autenticação via Security Assertion Markup Language.
Cadastro e edição de usuários
Como algumas páginas necessitam de autenticação, o projeto modelo vem com um usuário cadastrado, o usuário de Administrador (o login é admin e a senha também). Esse usuário pode ser editado ou excluído, caso deseje.
 Image Removed
Image Removed
Figura 2 - Cadastrando ou editando usuários
- Botão Adicionar para adicionar um novo usuário.
- Botão para Editar as informações de um usuário existente.
- Botão para Excluir um usuário existente.
Página de auditoria em log
O log de auditoria grava informações de eventos ocorridos nas entidades, gerando um histórico das alterações e facilitando a análise de problemas como segurança ou erros do sistema. Esse histórico é exibido na página Log de Auditoria (Figura 3) na aplicação Web.
Image Removed
Figura 3 - Página Log de Auditoria
A página não vem com informações. Para gerar log, basta habilitar a caixa de seleção auditoria em log nas classes do diagrama de dados, bloco de programação ou fonte de dados.
Criação e controle de funções para restrição de acesso
Para restringir o acesso a determinado conteúdo, o projeto possui a funcionalidade Permissão de Segurança. Com ela é possível definir regras de acessos a usuários ou grupos de usuários. Por isso, ao abrir a aplicação a primeira página será pública e solicitará o login para acessar outras páginas.
Por padrão, os projetos criados no Cronapp já incluem os seguintes permissionáveis:
- Administrators: acesso a todo o conteúdo do sistema, incluindo as páginas do diretório Administrativo (admin);
- Authenticated: acesso ao conteúdo da pasta Autenticado (logged);
- Public: acesso ao conteúdo da pasta Público (public) e demais arquivos necessários para que o usuário não logado possa visualizar o conteúdo público.
Projeto Web
O projeto é configurado para o desenvolvimento de uma aplicação web com Back-End em Java.
Views
A view é a camada na qual o usuário interage com o sistema, no caso do projeto Web são páginas HTML.
- Administrativo: Acessíveis apenas para usuários que possuem o permissionável Administrators, como é o caso do 'admin'.
- auditlog.search (log de auditoria): a página é destinada para visualizar histórico das informações gravadas de eventos ocorridos no sistema;
- role (funções): a página é destinada para visualizar, cadastrar, editar ou excluir permissionáveis;
- user: a página é destinada para visualizar, cadastrar, editar ou excluir usuários;
- Erros: Aparecem quando ocorrem erros específicos na aplicação.
- 403: a página aparecerá na aplicação quando o usuário não tiver permissão de acesso;
- 404: a página aparecerá na aplicação quando o o servidor não puder encontrar a solicitação;
- Autenticado: Acessíveis para todos os usuários autenticados na aplicação.
- home: página inicial para usuários autenticados;
- Público: Acessível sem a necessidade de autenticação.
- login: página pública, é a primeira página quando a aplicação é aberta no navegador.
Projeto Mobile/Web
O projeto é configurado para o desenvolvimento de aplicações mobile e web, possuindo Back-End em Java.
Views
A view é a camada na qual o usuário interage com o sistema, no caso do projeto Mobile e Web podem ser páginas HTML em projetos web ou telas em aplicativos mobile.
Mobile
No projeto modelo, a sessão Mobile não possui Administrador. A ideia é que todos os cadastros sejam feitos no sistema Web e exibidos nas telas Mobile.
- Erros: Aparecem quando ocorrem erros específicos na aplicação.
- 403: a tela aparecerá na aplicação quando o usuário não tiver permissão de acesso;
- 404: a tela aparecerá na aplicação quando o o servidor não puder encontrar a solicitação;
- Autenticado: Acessíveis para todos os usuários autenticados na aplicação.
- home: tela inicial após autenticação;
- menu: página com o menu de informações do aplicativo e acesso para outras telas.
- user: a tela é destinada para visualizar, editar ou excluir usuários;
- Público: Acessível sem a necessidade de autenticação.
- login: página pública, é a primeira página quando a aplicação é aberta no navegador.
Web
A pasta Web possui as mesmas páginas do projeto tipo Web.
- auditlog.search (log de auditoria): a página é destinada para visualizar histórico das informações gravadas de eventos ocorridos no sistema;
- role (funções): a página é destinada para visualizar, cadastrar, editar ou excluir permissionáveis;
- user: a página é destinada para visualizar, cadastrar, editar ou excluir usuários;
- 403: a página aparecerá na aplicação quando o usuário não tiver permissão de acesso;
- 404: a página aparecerá na aplicação quando o o servidor não puder encontrar a solicitação;
- home: página inicial para usuários autenticados;
"Baseado em Modelo existente" possui diversos recursos já implementados, esses recursos proporcionam ao projeto uma base robusta, que deve ser expandida de acordo com as necessidades do projeto a ser desenvolvido.
Essa documentação irá apresentar como executar um projeto recém-criado e as páginas das aplicações web e mobile geradas a partir do projeto modelo, para detalhes sobre a estrutura de arquivos do projeto, acesse a documentação Estrutura de arquivos. É importante destacar que o modelo de projeto low-code aqui apresentado é do tipo web e mobile. Projetos low-code do tipo Microsserviços não possuem as interfaces visuais mobile e web. Para mais detalhes, consulte a documentação correspondente.
| Dica |
|---|
| Vale lembrar que as aplicações web e mobile desenvolvidas no Cronapp são responsivas e se adequam a qualquer tamanho de tela, suportando, inclusive, o PWA. |
Âncora executarProjeto executarProjeto
Executar o projeto
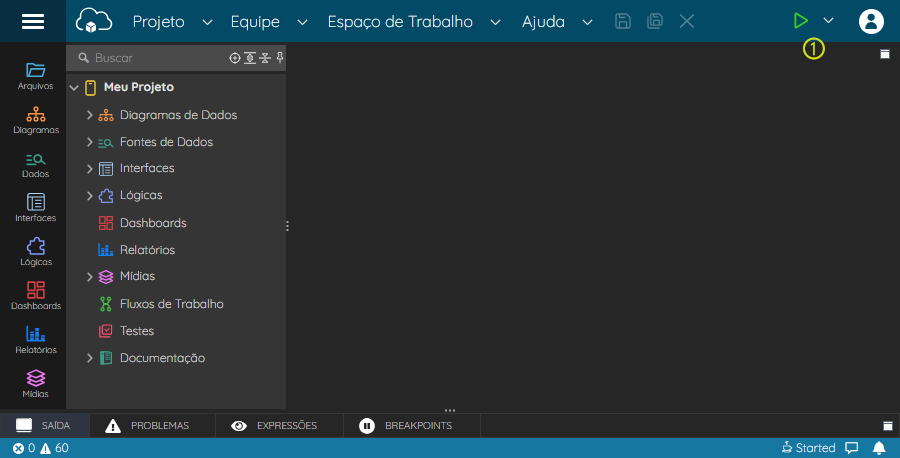
Logo após criar o projeto, já é possível executá-lo para acessar as aplicações web e mobile contidas no projeto modelo. Assim, clique no botão Play (debug) (destaque 1 da figura 1) e aguarde a inicialização do projeto.
 Image Added
Image Added
Figura 1 - Executando o projeto
Após alguns segundos, um modal exibirá algumas formas de abrir as aplicações.
 Image Added
Image Added
Figura 1.1 - Acesso as aplicações web ou mobile do projeto
- Navegador (web): abre a aplicação web em outra aba do navegador.
- Navegador (mobile): abre a aplicação mobile em outra aba do navegador.
- Simulador: abre a aplicação mobile utilizando o simulador mobile do Cronapp.
| Dica |
|---|
Também é possível executar a aplicação mobile diretamente no smartphone sem a necessidade de compilação, veja mais detalhes no tópico "Cronapp Browser" na documentação Menu Dispositivos Móveis. |
Âncora appweb appweb
Aplicação web
Abaixo temos a lista de páginas públicas e privadas da aplicação web.
Páginas públicas
Login
Por padrão, a primeira página das aplicações web é sempre a página login (Localização: Interfaces/Formulários/Web/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
). Porém, é possível alterar isso através do campo Rota Principal Web nas Configurações do projeto, selecionando qualquer página pública, como por exemplo a home (pública).
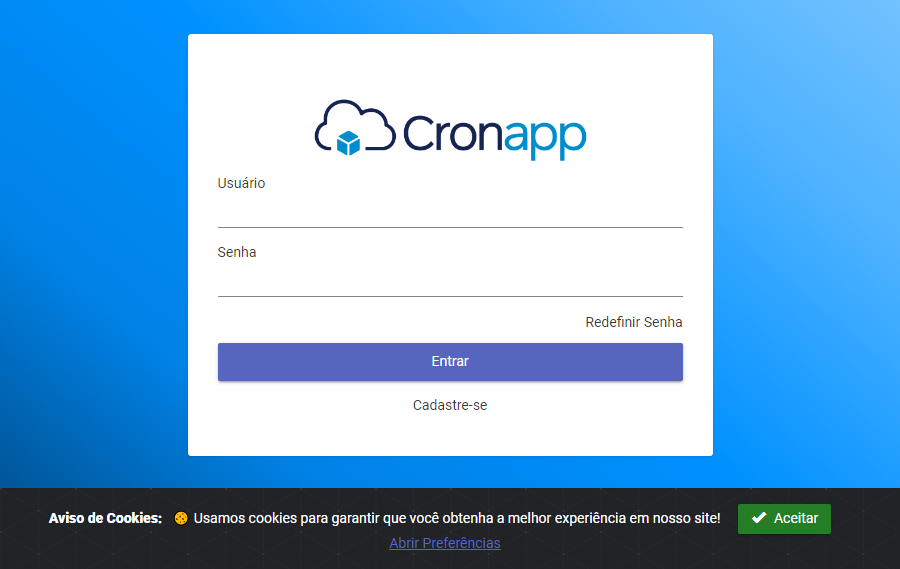
O layout padrão dessa página, com o retângulo branco central contendo a logo, campos, botão e links (Figura 2), pode ser facilmente alterado ao criar um novo formulário web, veja mais detalhes sobre modelos existentes no tópico "Acesso ao editor" em Editor de views.
 Image Added
Image Added
Figura 2 - Página de login da aplicação web
- Campos Usuário e Senha: ao rodar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo para logar na aplicação:
- Usuário:
admin - Senha:
admin
- Usuário:
- Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
- Cookies: permite o usuário definir as preferências de Cookies, veja mais detalhes na documentação.
Âncora pagCadastrese pagCadastrese
Cadastre-se
A página signup (Localização: Interfaces/Formulários/Web/public/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.
 Image Added
Image Added
Figura 2.1 - Página de auto cadastro dos usuários
Âncora pagWebHomePublica pagWebHomePublica
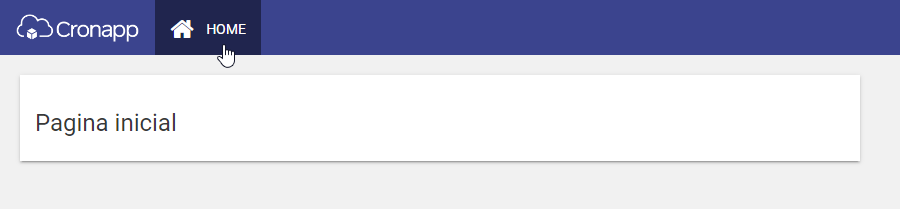
Home (pública)
O projeto modelo não possui um link que direciona para a página pública home (Localização: Interfaces/Formulários/Web/public/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), no entanto, essa página pode ser configurada para ser a página de entrada da aplicação, apresentando informações que podem ser acessíveis aos usuários que ainda não estão logados.
Assim como ocorre com a página home (privada), essa também possui algumas características própria, acesse o tópico Características da página Home para mais detalhes.
 Image Added
Image Added
Figura 2.2 - Página home, também utilizada como página de entrada da aplicação web
Essa página é composta apenas por um botão na barra de navegação que retorna para a mesma página. Sendo necessário adaptá-la às necessidades do seu projeto.
Páginas autenticadas
Algumas páginas abaixo são acessíveis apenas por usuários com a autorização de administrador.
Âncora pagWebHomePrivada pagWebHomePrivada
Home (privada)
Por padrão, após logar na aplicação web, o usuário é direcionado para a página home (Localização: Interfaces/Formulários/Web/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) e dela será possível navegar dentre as demais. A página home possui algumas características próprias, acesse o tópico Características da página Home para mais detalhes.
 Image Added
Image Added
Figura 2.3 - Menus da página home da aplicação web
Essa página possui uma barra de navegação visível em todas as páginas autenticadas com os seguintes links:
- Página inicial: retorna para a página home (privada).
- Admin: visível apenas por usuários com o perfil de Administrador do sistema.
- Usuários: abre a página dos usuários cadastrados no sistema.
- Log de auditoria: exibe o log de todos os recursos habilitados para isso.
- Grupos: abre a página com os grupos das permissões de segurança do sistema.
- Perfil: visível por todos os usuários logados no sistema.
- Mudar Senha: abre o modal para substituir a senha do usuário logado.
- Sair: deslogar da aplicação e retorna a página de login ou para a página definida no campo Rota Principal Web nas Configurações do projeto.
Âncora pagUsuario pagUsuario
Usuário
A página user (Localização: Interfaces/Formulários/Web/admin/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) exibe uma Grade e permite manter os usuários do sistema. É acessível apenas por usuários com perfil administrador.
 Image Added
Image Added
Figura 2.4 - Lista de usuários do sistema
O sistema de segurança padrão do Cronapp têm suporte a projetos com Multi aplicações, dessa forma, ao cadastrar um usuário, é necessário vincular o usuário a uma aplicação, mesmo que o projeto só possua uma única aplicação.
| Informações |
|---|
| Caso só possua uma aplicação e não queira exibir esse campo, é possível configurar a Fonte de dados responsável pela página e alimentar automaticamente o atributo Aplicações com o ID da aplicação. Acesse o tópico "Campos" da documentação Fonte de dados para mais detalhes. |
 Image Added
Image Added
Figura 2.5 - Inserindo um novo usuário e vinculando uma aplicação
Âncora pagLogAudit pagLogAudit
Log de auditoria
A página auditlog.search (Localização: Interfaces/Formulários/Web/admin/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) mostra o histórico de eventos ocorridos por entidades, blocos de programação e Fonte de dados, com o objetivo de facilitar a análise de problemas relacionados a segurança ou erros do sistema. Cada registro pode exibir um modal com os detalhes do log. Para mais informações, acesse a documentação Log de Auditoria.
 Image Added
Image Added
Figura 2.6 - Detalhes de um registro do log de auditoria
Âncora pagGrupos pagGrupos
Grupos
A página role (Localização: Interfaces/Formulários/Web/admin/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
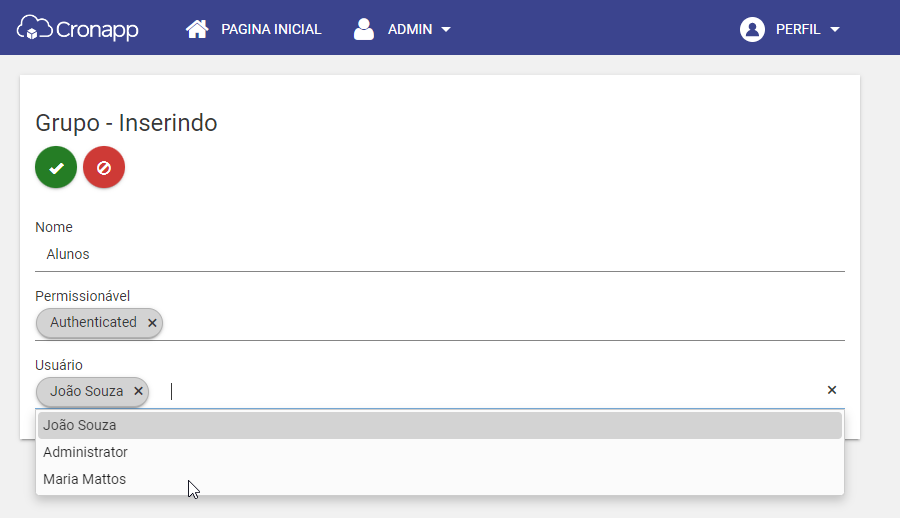
) permite criar Grupos para associar regras (permissionáveis) aos usuários do sistema. Por padrão, novos projetos já possui o grupo Administrators.
 Image Added
Image Added
Figura 2.7 - Criando um Grupo
Ao inserir ou editar um grupo, é possível alterar os seguintes campos.
- Nome: nome do grupo.
- Permissionável: permite adicionar um ou mais permissionáveis. Cada permissionável possui um conjunto de permissões aos métodos de requisição HTTP de uma página ou de todas as páginas contidas em um diretório.
- Lista inicial de permissionáveis: Administrators, Authenticated e Public.
- Usuário: vincula um ou mais usuários do sistema.
| Dica |
|---|
Acesse a documentação Permissão de Segurança para mais detalhes. |
Âncora appmobile appmobile
Aplicação Mobile
Abaixo temos a lista de telas públicas e privadas da aplicação mobile.
Telas públicas
Login
Por padrão, a primeira tela das aplicações mobile é sempre a login (Localização: Interfaces/Formulários/Mobile/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
). Porém, é possível alterar isso através do campo Rota Principal Mobile nas Configurações do projeto, selecionando qualquer tela pública, como por exemplo a home (pública).
 Image Added
Image Added
Figura 3 - Tela de login da aplicação mobile
- Campos Usuário e Senha: ao rodar uma aplicação pela primeira vez, um usuário administrador do sistema será automaticamente incluído no banco de dados temporário, dessa forma, utilize os dados abaixo para logar na aplicação:
- Usuário:
admin - Senha:
admin
- Usuário:
- Redefinir Senha: permite o usuário redefinir sua senha, veja mais detalhes na documentação.
- Cadastre-se: abre a página para permitir o usuário fazer seu próprio cadastro no sistema.
Âncora telaCadastrese telaCadastrese
Cadastre-se
A tela de signup (Localização: Interfaces/Formulários/Mobile/public/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) possui o mínimo de campos necessários para o usuário se cadastrar na aplicação. A opção de auto cadastro pode ser desabilitada no campo "Permitir que os Usuários se Cadastrem" nas Configurações do projeto.
 Image Added
Image Added
Figura 3.1 - Tela de auto cadastro dos usuários
Âncora pagMobileHomePublica pagMobileHomePublica
Home (pública)
O projeto modelo não possui um link que direciona para a tela pública home (Localização: Interfaces/Formulários/Mobile/public/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), no entanto, ela pode ser configurada para ser a tela de entrada da aplicação, apresentando informações que podem ser acessíveis aos usuários que ainda não estão logados.
 Image Added
Image Added
Figura 3.2 - Tela home, também utilizada como tela de entrada da aplicação mobile
Menu de navegação (pública)
Qualquer tela criada a partir do modelo Formulário Mobile com Cabeçalho (mais detalhes no tópico "Acesso ao editor" em Editor de views) possui dois ícones sanduíches nas laterais do cabeçalho que abrem o menu de navegação da aplicação. Esse menu permite navegar entre as telas públicas da aplicação e é editável através da tela menu (Localização: Interfaces/Formulários/Mobile/public/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).
 Image Added
Image Added
Figura 3.3 - Menu lateral das telas públicas da aplicação mobile
O menu público possui apenas um botão que direciona para a tela home (pública).
Telas Autenticadas
Algumas telas abaixo são acessíveis apenas por usuários com a autorização de administrator.
Âncora pagMobileHomePrivado pagMobileHomePrivado
Home (privada)
Após logar na aplicação, o usuário é direcionado para a tela home (Localização: Interfaces/Formulários/Mobile/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), por padrão essa página vem vazia e espera ser personalizada pelo desenvolvedor.
 Image Added
Image Added
Figura 3.4 - Tela home da aplicação mobile
Âncora pagMobileMenuPrivado pagMobileMenuPrivado
Menu de navegação (privada)
Qualquer tela criada a partir do modelo Formulário Mobile com Cabeçalho (mais detalhes no tópico "Acesso ao editor" em Editor de views) possui dois ícones sanduíches nas laterais do cabeçalho que abrem o menu de navegação da aplicação. Esse menu permite navegar entre as telas da aplicação e é editável através da tela menu (Localização: Interfaces/Formulários/Mobile/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).
 Image Added
Image Added
Figura 3.5 - Menu lateral das telas da aplicação mobile
- Informações do usuário: nome e login.
- Página inicial: retornar para a tela home.
- Usuários: acessar a tela
usuários, visível apenas por usuários com o perfil de Administrador do sistema. - Mudar senha: acessar o modal para alterar a senha do usuário atual.
- Sair: deslogar da aplicação e retorna a tela de login.
Âncora pagMobileUsuario pagMobileUsuario
Usuário
A tela user (Localização: Interfaces/Formulários/Mobile/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) exibe uma Lista Avançada com os usuários do sistema e é acessível apenas por usuários com perfil administrador. Diferentemente da página web, essa tela não permite, de forma nativa, cadastrar novos usuários, apenas editar ou excluir os usuários listados.
 Image Added
Image Added
Figura 3.6 - Lista de usuários do sistema
Ao clicar em algum usuário e deslizar para esquerda, é possível selecionar a opção Editar (Figura 3.6) e alterar os campos mais básicos do usuário selecionado (Figura 3.7).
 Image Added
Image Added
Figura 3.7 - Tela de edição do usuário na aplicação mobile
Âncora caracteristicasHome caracteristicasHome
Características da página Home
A página principal após logar na aplicação é a home, e dela será possível navegar dentre as demais páginas. Como veremos abaixo, existem algumas diferenças dessa página na aplicação web e mobile.
Web
Os projetos web do Cronapp trabalham com o conceito de Single Page Application (SPA), dessa forma, quando o usuário navega entre as páginas da aplicação, somente parte do conteúdo é atualizado, evitando que o usuário tenha que carregar mais recursos e melhorando a experiência do usuário ao utilizar sua aplicação.
A página home (Localização: Interfaces/Formulário/Web/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) é composta inicialmente por três elementos: a Barra de navegação, o modal para alteração de senha do usuário e o contêiner <div id="main-view">, responsável por renderizar o conteúdo da própria página home e das demais páginas da aplicação (Figura 4).
Ao criar ou abrir um formulário do projeto no Editor de Views, por exemplo, o formulário user (Localização: Interfaces/Formulário/Web/admin/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), não é possível visualizar a Barra de navegação. No entanto, quando a página é renderizada em um navegador web, o componente torna-se visível (Figura 2.4). Isso ocorre porque, quando navegamos por outras páginas do sistema, o conteúdo fora do contêiner <div id="main-view"> permanece visível na tela, enquanto que o interno é modificado de acordo com a página acessada. Isso permite, por exemplo, configurar a Barra de Navegação apenas uma vez ou criar um rodapé personalizado na página inicial que será visível em todas as demais páginas.
Na figura 4 vemos a div#main-view selecionada no modo low-code (superior) e high-code (inferior).
| Informações |
|---|
| Para acessar a subaba Código é necessário acessar o editor de views no Modo Avançado ou habilitando a opção Sempre mostrar código fonte a partir do menu do sistema Espaço de Trabalho > Preferências. |
 Image Added
Image Added
Figura 4 - Elemento main-view é responsável por renderizar o conteúdo das demais páginas do projeto
Nas aplicações web existem 2 páginas home que funcionam de forma similar, mas com diferenças na restrição de acesso.
home (privada) (Localização:
Interfaces/Formulário/Web/logged/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/logged/home.view.html): acessível apenas após logar na aplicação, exibirá as páginas com acesso privado.
home (pública) (Localização:
Interfaces/Formulário/Web/public/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/public/home.view.html): acessível a qualquer momento, exibirá apenas o conteúdo das páginas do diretório Público (Localização:
Interfaces/Formulário/Web/Tooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views/public/).
Mobile
Os projetos mobile não seguem o conceito de SPA como no web, pois todas as telas já estão dentro da própria aplicação e a navegação entre elas costuma ser um processo suave. Tanto a home (Localização: Interfaces/Formulário/Mobile/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) quanto as demais telas possuem um componente Cabeçalho que possui um título e dois botões (ícones sanduíche) que exibem a tela do menu (Localização: Interfaces/Formulário/Mobile/logged/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) de navegação
Público: Acessível sem a necessidade de autenticação.login: página pública, é a primeira página quando a aplicação é aberta no navegador.
Nesta página
| Índice |
|---|