Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O Editor de views do Cronapp é responsável por modelar o layout das páginas web e das telas dos aplicativos mobile. Através da técnica drag and drop (arrasta e solta) é possível construir páginas e telas utilizando os diversos componentes visuais, sem a necessidade de edição do código HTML ou CSS gerado (o resultado da edição é uma página HTML5 crua sem scripts server-side). Ainda assim, caso queira, é possível alterar ou criar o conteúdo de uma página em modo high code, trabalhando diretamente com o código, inclusive das páginas CRUD geradas via templates no Diagrama de dados. Além disso, os sistemas gerados pelo Cronapp são responsivos e seguem padrões de acessibilidade baseado no WCAG do W3C.
| Nota | ||
|---|---|---|
| ||
Páginas criadas em modo high code, sem o Editor de views, não possuirão o mesmo padrão das páginas criadas pelo editor - sendo assim, algumas funcionalidades, como vincular com outras páginas HTML criadas em modo low code ou eventos de componentes podem não funcionar. |
O nosso editor visual é do tipo WYSIWYG (What You See Is What You Get ou “o que você vê é o que você obtém”, em português), ou seja, a página em modo de edição será semelhante ao modo em execução, facilitando muito o desenvolvimento. O menu lateral (item 6 da figura 1) possui quatro abas superiores: Controle, contém os componentes visuais; Hierarquia, exibe a estrutura hierárquica dos componentes na tela; Propriedades, responsável por personalizar os componentes; Responsividade e Estilos (CSS).
Image Removed
Figura 1 - Área de trabalho da view
- Recarregar Área de Design.
- Redimensionamento: redimensiona a tela para verificar a responsividade em diferentes equipamentos.
- Modal: botão para criar modal e caixa de seleção dos modais.
- Exibir elementos ocultos: exibe todos os elementos que serão renderizados em algum momento após uma ação feita pelo usuário.
- Exibir elementos não visuais: exibe/oculta elementos que não serão renderizados ao executar o projeto, como ícones de fonte de dados.
- Menu lateral: área que abrange as abas de controle, hierarquia, propriedade, responsividade e estilos.
- Área de design: área de confecção das páginas web ou telas mobile.
- Árvore DOM: exibe a árvore DOM (Document Object Model) do componente selecionado na área de edição.
Abas visualização e código: exibe o conteúdo de forma visual ou o código-fonte HTML.
Nota A subaba código só é exibida quando a IDE está no modo Avançado.
Redimensionamento
No menu superior da área da edição se encontra as ferramentas para redimensionamento da página, facilitando a visualização da página em diferentes tamanhos de tela.
Image Removed
Figura 2 - Itens do redimensionamento
- Recarregar área de design: atualiza a área de design;
- Resetar: ajusta a área de design do formulário baseando-se no tamanho da janela no browser;
- Área de redimensionamento: redimensiona a área de design para mostrar como é seu comportamento conforme o dispositivo selecionado:
- Dispositivos pequenos, telefones;
- Dispositivos médios, tablets;
- Dispositivos desktops;
- Dispositivos grandes, TVs.
Acessibilidade
A acessibilidade é uma das características presentes no Cronapp, já que a IDE utiliza os padrões da W3C e WCAG (Web Content Accessibility Guidelines) 2.0 e 2.1 na construção de suas aplicações. Além disso, o Cronapp utiliza o Wave Web Accessibility, ferramenta de avaliação de acessibilidade e está em conformidade com os padrões WCAG para garantir que as aplicações geradas sigam todos os padrões (Figura 3).
Image Removed
Figura 3 - Plugin Wave rodando numa aplicação Cronapp
As competências referentes a acessibilidade presentes no Cronapp são:
- Estrutura do documento: possui um HTML bem definido que respeita as regras de uso, como por exemplo, possuir um
DOCTYPEapropriado, subordinação obrigatória entre as tags é respeitada e tags são corretamente aninhadas e fechadas; - Divisão de áreas de informação: tem como objetivo organizar a estrutura da aplicação de forma a garantir a consistência entre as páginas definindo bem as divisões topo, conteúdo, menu, rodapé e possui como algumas regras de uso ter a seção do conteúdo principal marcada com a regra main, seção que tem um formulário de busca marcado com a regra search e rodapé contendo as informações versão, sobre, contato, etc. e marcada com a regra contentinfo;
- Semântica das tags: visa manter a lógica, semântica, ordem dos elementos e tem como algumas regras de uso blocos marcados com
p,tablenão é usado para posicionar elementos na tela e cabeçalhos marcados comh1,h2, ...h6; - Leitura da tela: permitindo aos usuários cegos ou com baixa visão compreensão e acesso total às funcionalidades do sistema, desde manipulação de arquivos e fotos, cadastros, criação e edição de documentos de texto rico, navegação, entre outras funcionalidades.
- Fluxo de leitura e tabulação: consiste em manter a ordem lógica das apresentações para facilitar leituras, navegação entre links e possui as regras de uso conteúdo apresentados na sequência em que se espera que o usuário leia, paradas de tabulação aparecem na sequência em que se espera que o usuário acesse;
- Uso de cabeçalhos: possui regras de uso, como
h1usado apenas uma vez na página, níveis não são saltados da hierarquia, ou seja, depois deh1se usah2e assim por diante, oh1não precisa ser necessário o primeiro cabeçalho na ordem de leitura; - Atalhos para conteúdo e navegação: tem como algumas regras de uso link para ir direto ao conteúdo principal da página, link que leva ao conteúdo é o primeiro elemento a receber foco com o pressionamento da tecla TAB, link para ir direto à navegação da página;
- Totalmente acessível por teclado: obtém como regras de uso a possibilidade de realizar toda e qualquer ação em uma página usando somente o teclado, controle de foco e visualização deve permitir uma experiência usável quando se navega por teclado;
- Visual: visa garantir que o texto possua contraste suficiente para a leitura, e tem regras de uso, como por exemplo, texto regular com contraste mínimo de 4.5:1 entre cor de fonte e de fundo, indicação visual evidencia o elemento que possui foco e texto grande (a partir de 18 pontos, ou 14 pontos com negrito) com contraste mínimo de 3:1 entre cor de fonte e de fundo;
- Links: possui algumas regras de uso como texto do link indica com clareza seu destino, links que levam ao mesmo destino possuem o mesmo texto e links que levam a destinos diferentes possuem textos diferentes;
- Imagens: contém regras de uso como imagens possuem o atributo
altque possui conteúdo variável que depende de como a imagem é usada na página, imagem decorativa inserida por CSS (preferencialmente) não necessita do atributoalte imagem que faz parte do conteúdo inserida por HTML e não por CSS; - Tabelas: tem regras de uso, como por exemplo, título da tabela (quando houver) informado por meio da tag
caption, cabeçalhos contidos em tagsthe dados contidos em tagstd; - Formulários: obtém algumas regras de uso como ao navegar por teclado o controle deve receber o foco, controle operável por teclado e controle associado a seu rótulo (label) de ao menos uma dessas formas (atributo id do controle possui o mesmo valor do atributo for do rótulo correspondente, tag do controle posicionada dentro da tag
labelcorrespondente) e controles que guardam forte relação entre si agrupados com uso defieldset; - Multimídias: dispõe algumas regras de uso, conteúdo multimídia não inicia automaticamente sua reprodução, controle de execução operável por teclado e legenda em vídeo que contém áudio falado.
Modal
Modais são pequenas janelas que ficam sobrepostas sobre a tela principal, usadas para chamar a atenção do usuário, exibir um conteúdo ou adicionar uma funcionalidade extra na tela. A janela modal é constituída de três áreas: header, body e footer; e para adicionar componentes nessa área, basta selecionar os componentes e arrastá-los sobre a área do modal (Figura 4.1).
Image Removed
Figura 4.1 - Modal
- Adicionar janela: cria uma modal;
- Remover janela: remove a janela modal selecionada na caixa de seleção lateral;
- Caixa de seleção das janelas modais;
- Janela do modal: área de design do modal.
Seleção do modal
Para selecionar o modal e realizar algumas ações, como renomear, basta clicar em algum componente dentro do modal (Figura 4.2) e, na árvore DOM, clicar na div referente ao modal (destaque 1 da Figura 4.2), dessa forma o menu lateral irá exibir as propriedades do modal (2 da Figura 4.2).
Image Removed
Figura 4.2 - Campo para renomear modal
Menu lateral
O menu lateral possui quatro abas que contém os componentes que são adicionados na área de design, onde mostra a configuração e a estilização desses componentes.
Image Removed
Figura 5.1 - Abas do menu lateral
Controles
Contém os componentes visuais que são utilizados para o design das páginas e telas (Figura 5.2), esses componentes variam conforme o tipo de projeto - ou seja, se é uma view web ou mobile. O campo de busca permite pesquisar pelos componentes usando o termo em português ou inglês, independente do idioma configurado no Cronapp.
Os componentes visuais estão organizados em categorias, podendo um componente está vinculado a mais de uma categoria, caso possua relação. A última categoria exibirá todos os componentes disponíveis.
| Informações |
|---|
Acesse a página Componentes visuais para maiores informações. |
Image Removed
Figura 5.2 - Aba de controle no editor de view web e mobile
Hierarquia
Exibe uma árvore com a estrutura DOM (Modelo de Objeto de Documento) da página e destaca o elemento selecionado (destaques 1 e 3 da figura 5.3). Essa mesma navegação estrutural (breadcrumb) pode ser vista na parte debaixo da janela (destaque 2 da figura 5.3).
Image Removed
Figura 5.3 - Hierarquia da estrutura DOM
Árvore DOM
O Modelo de Objeto de Documento (DOM) é uma interface de programação para documentos HTML, XML e SVG. Ele fornece uma representação estruturada do documento como em uma árvore. Imagine que o elemento <HTML> é a raiz dessa árvore e ele possui filhos, como o <Head> e o <Body>, que por sua vez também possuem outros elementos filhos e assim sucessivamente. Cada elemento da árvore DOM pode possuir atributos e eventos (exemplo <input type="text">), no Cronapp chamamos respectivamente de Propriedades e Eventos. Clique aqui para mais detalhes sobre o conceito da árvore DOM.
No Cronapp, a estrutura DOM da página atual pode ser visualizada através da aba Hierarquia (destaque 1 da figura 5.3.1). Ao selecionar um componente visual na tela, o elemento que o representa na árvore DOM é destacado nessa hierarquia (2 da figura 5.3.1) e a sequência hierárquica desse elemento será exibida no formato de navegação estrutural (breadcrumb) na parte debaixo da janela (destaque 3 da figura 5.3.1). Na prática, quando selecionamentos um componente visual na área de edição, estamos selecionando todo o código do seu elemento HTML juntamente com todos os seus subelementos.
Image Removed
Figura 5.3.1 - Ferramenta que exibe a estrutura DOM do componente selecionado
Na figura 5.3.2 temos o componente Entrada de texto com botão selecionado (destaque 1 da figura 5.3.2) e, logo abaixo, na navegação estrutural (3), vemos que o último elemento exibido é a div principal que envolve todo o componente (div#crn-textinputbutton-209389). Os campos das abas Propriedades e Eventos exibidos no menu lateral (2 da figura 5.3.2) faz referência aos atributos e eventos do elemento HTML selecionado e, muitas vezes, também os principais atributos e eventos de seus sub elementos.
No exemplo da figura abaixo, as propriedades "Sugestão" e "* Valor" são específicas do subcomponente Entrada de texto, essas propriedade também podem ser acessadas ao desbloquear o componente principal (destaque 4 da figura 5.3.2) e selecionar apenas o campo entrada de texto. Já as propriedades do subcomponente Botão não são exibidas ao selecionar o componente principal, sendo necessário selecionar o subcomponente para ter acesso as suas propriedades.
Image Removed
Figura 5.3.2 - Ao selecionar um componente, suas propriedades e as principais propriedades dos subcomponentes são exibidas no menu lateral
Assim, selecionando o subcomponente Botão dentro do componente Entrada de texto com botão, podemos ver as propriedades específicas do botão e de seus subelementos, como as propriedades Conteúdo e ícone (destaque 3 da figura 5.3.3), A navegação estrutural (breadcrumb) também estará maior, exibindo como último elemento o button (1 da figura 5.3.3) e deixando claro que ele está dentro da div do componente Entrada de texto com botão (2). Clicando na div do Entrada de texto com botão (2), o foco da seleção passará do subcomponente Botão para o componente Entrada de texto com botão. Dessa forma, para selecionar um subcomponente é necessário utilizar o cadeado (4 da figura 5.3.2), enquanto que para selecionar um componente mais externo, podemos usar a navegação estrutural na parte inferior.
| Dica |
|---|
Para mais detalhes sobre as opções da barra de ajustes do Componente visual, acesse o tópico "Barra de ajustes" na documentação da Componentes visuais. |
Image Removed
Figura 5.3.3 - Subcomponente DOM
Propriedades dos componentes
As propriedades de um componente são exibidas sempre que o mesmo é selecionado na área de design e seu conteúdo pode variar a depender do item selecionado. Os campos de propriedades permitem alterar de forma low-code o conteúdo do elemento HTML, sejam atributos, eventos ou estilos (inline)
Image Removed
Figura 5.4 - Subabas das propriedades do componente visual Botão
Subabas:
- Propriedades: permite adicionar ou editar as propriedades HTML, Angular, permissão de acesso e outros recursos;
- Eventos: permite adicionar eventos ao componente selecionado, como abrir um novo formulário, relatório, executar um bloco de programação ou ainda uma expressão;
- Estilos: permite editar ou adicionar CSS nos formatos em linha ou incorporado no componente selecionado.
Ao selecionar um componente visual da área de edição, apenas as principais propriedades e eventos são exibidas, para exibir mais, clique em + Exibir mais (destaque 1 da figura 5.5) ou informe o nome da propriedade que deseja adicionar e seu valor no campo Nova Propriedade (2).
Image Removed
Figura 5.4 - Campo para adicionar novas propriedades e link para exibir as propriedades ocultas
Subaba Propriedade
Os campos dessa subaba alteram as características do componente selecionado através de propriedades HTML, Angular ou Cronapp. Seus títulos possuem nomes amigáveis, para saber o nome real da propriedade, posicione o cursor do mouse sobre o título e um tooltip exibirá o nome entre parênteses (tooltip da figura 5.5). Ao selecionar uma propriedade, alguns botões de configuração são exibidos (destaque 1 da figura 5.5):
- Traduzir: abre a janela de internacionalização e permite traduzir o conteúdo da propriedade. Acesse a documentação Internacionalização para mais detalhes.
- Editar expressão: abre uma janela para configurar o conteúdo da propriedade através de um Texto livre, Expressão, Campo da tela ou Bloco de programação.
- Limpar: exclui o valor da propriedade, deixando-a com o valor vazio.
- Remover propriedade: exclui a propriedade e seu valor do componente.
Image Removed
Figura 5.5 - Propriedades do componente selecionado
| Informações |
|---|
Acesse a documentação Propriedades dos componentes visuais para mais detalhes. |
Subaba Eventos
Os campos dessa subaba alteram os eventos do componente selecionado através de propriedades HTML, Angular ou Cronapp. Seus títulos possuem nomes amigáveis, para saber o nome real do evento, posicione o cursor do mouse sobre o título e um tooltip exibirá o nome entre parênteses (tooltip da figura 5.6). Ao selecionar um evento, o botão Limpar (x) será exibido ao lado do título, ele irá excluir o valor do evento (destaque 1 da figura 5.5).
Todos os eventos possuem o botão "..." ao lado do campo, esse botão abre uma janela para indicar qual a ação do evento.
Image Removed
Figura 5.6 - Eventos do componente selecionado
| Informações |
|---|
Acesse a documentação Eventos dos componentes visuais para mais detalhes. |
Subaba Estilos
Os campos dessa subaba permitem etilizar o componente selecionado e seus subcomponentes. O primeiro campo (Em Linha - destaque 1 da figura 5.7) permite adicionar conteúdo CSS no formato inline, já os demais campos (2 da figura 5.7) são específicos para cada subcomponente contido no componente principal e o CSS é adicionado no formato incorporado. Os campos dos subcomponentes podem expandir para mudar o CSS dos subcomponentes em duas ações (destaque a da figura 5.7): Ao passar o mouse sobre o subcomponente e ao focar o subcomponente.
Todos os campos possuem o botão "..." ao lado, ao clicar, o editor CSS low-code será aberto.
Image Removed
Figura 5.7 - Edição do CSS do componente selecionado
| Informações |
|---|
Acesse a documentação do editor de Estilos - CSS para mais detalhes. |
Responsividade
Essa aba permite configurar o tamanho do componente selecionado em relação ao tamanho da tela, podendo ser dividido em até 12 colunas horizontais. É possível configurar e ajustar a responsividade dos componentes para até 4 tamanhos de telas diferentes: televisores, monitores, tablets e smartphones.
Clique em "+ Exibir todos dispositivos" ou "- Exibir apenas dispositivo selecionado" (destaque 1 da figura 5.8) para expandir ou ocultar a configuração dos demais dispositivos.
Image Removed
Figura 5.8 - Aba de Responsividade
| Informações |
|---|
Acesse a documentação sobre Responsividade para mais detalhes. |
Estilos
Essa aba lista as classes CSS já criadas em seu projeto e permite criar novas (destaque 1 da figura 5.9), editar ou excluir (2). As classes criadas aqui serão armazenadas no arquivo app.css (
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço web: Endereço mobile: |
) e serão associadas aos componentes no formato CSS linkado ou externo.
Image Removed
Figura 5.9 - Aba de Estilos
Após criar a classe, é possível vincular a um componente utilizando a propriedade Classes CSS do componente selecionado.
Image Removed
Figura 5.10 - Associando uma classe a um componente
| Informações |
|---|
Acesse a documentação sobre Estilos - CSS para mais detalhes. |
Área de design
Para criar e configurar o layout das páginas web ou telas mobile, os componentes visuais devem ser arrastados para o centro do editor de views através de ações simples como clique ou arrasta e solta (drag and drop). Também é possível reordenar os componentes em tela, facilitando a sua configuração.
Cada componente em tela exibe um contorno pontilhado mostrando a área em que ocupa na tela. Ao clicar em um componente na área do editor, ele será selecionado e uma barra de opções é exibida logo acima, mostrando seu nome e exibindo algumas opções de edição (destaque 1 da figura 6.1). Veja mais detalhes sobre a barra de opção em Componentes visuais.
Image Removed
Figura 6.1 - Área de edição das páginas web e telas mobile
Página Home
Após logar na aplicação, o usuário é direcionado para a página home e dela será possível navegar dentre as demais páginas. Como veremos abaixo, existem algumas pequenas diferenças no projeto web e mobile.
Web
Os projetos web do Cronapp trabalham com o conceito de Single Page Application (SPA), dessa forma, quando o usuário navega entre as páginas ou telas da aplicação, somente parte do conteúdo é atualizado, evitando que o usuário tenha que carregar mais recursos e melhorando a experiência do usuário ao utilizar sua aplicação.
Desconsiderando o modal de alteração da senha do usuário, a página home (Localização Formulário/Web/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) é composta inicialmente por um componente Barra de navegação e um contêiner <div id="main-view"> que possui o conteúdo da página home. Assim, quando navegamos por outras páginas do sistema o conteúdo fora desse contêiner fica sempre visível na tela, enquanto que o interno é modificado de acordo com a página acessada.
Na figura 7.1 vemos a div#main-view selecionada no modo low-code (superior) e high-code (inferior).
| Informações |
|---|
| Para acessar a subaba Código é necessário acessar o editor de views no Modo Avançado. |
Image Removed
Figura 7.1 - Elemento main-view é responsável por renderizar o conteúdo das demais páginas do projeto
Mobile
Os projetos mobile não seguem o conceito de SPA como no web pois todas as telas já estão dentro da própria aplicação e a navegação entre elas costuma ser um processo suave. Tanto a home (Localização: Formulário/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) quanto as demais telas possuem um componente Cabeçalho que possui um título e dois botões (ícones sanduíche) que exibem a tela do menu de navegação.
Image Removed
Figura 7.2 - Elemento main-view exibido no modo low-code e high-code
O menu lateral dos projetos mobile encontra-se na tela menu (Localização: Formulário/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) e possui os componentes: Item com Avatar, que exibe o nome, username e foto, e o Menu Dinâmico para navegação entre as telas.
Image Removed
Figura 7.3 - Tela de menu das aplicações mobile
Propriedades e Eventos da página
É possível associar propriedades e eventos diretamente a uma página. Isso pode ser feito acessando o menu de contexto dentro da área de edição da tela e selecionando a opção Eventos da página ou Propriedades da página (destaque 1 da figura 8.1). Por padrão, essas propriedades/eventos não existem quando criamos uma nova página, porém, ao acessar as propriedades ou eventos dessa página, um contêiner (div#starter) irá englobar todo o conteúdo da página. Além das propriedades e eventos contidos no contêiner, é possível inserir outros através da propriedade Nova Propriedade (2 da figura 8.1).
| Informações |
|---|
| Para acessar a subaba Código é necessário acessar o editor de views no Modo Avançado. |
Image Removed
Figura 8.1 - Após acessar a propriedade da página, a div#starter será inserida para permitir configurações
Principais Propriedades:
starter.Acesso ao editor
Para abrir o editor de views, bastar dar um duplo clique nos seguintes arquivos:
Páginas da aplicação Web (Localização:
Formulários/WebTooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/views).
Telas da aplicação Mobile (Localização:
Formulários/MobileTooltip onlyIcon true appendIcon info-circle Endereço:
src/main/mobileapp/www/views).
Fragmentos de páginas Web (Localização:
Fragmentos/WebTooltip onlyIcon true appendIcon info-circle Endereço:
src/main/webapp/components).
Fragmentos de telas Mobile (Localização:
Fragmentos/MobileTooltip onlyIcon true appendIcon info-circle Endereço:
src/main/mobileapp/www/components).
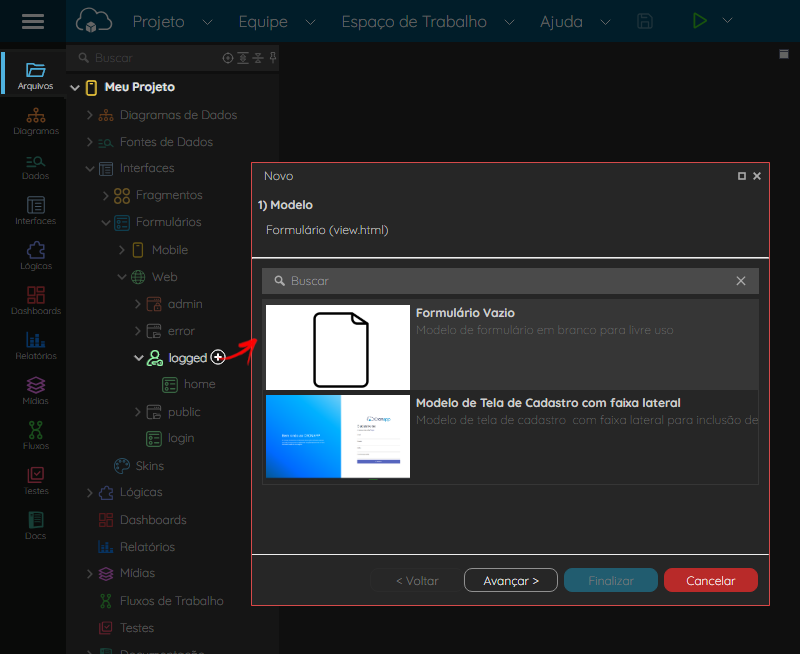
Para gerar uma nova página, acesse o menu de contexto de um diretório na árvore de arquivos e selecione Novo > Formulário para abrir a janela de seleção de Modelos. Ela permite escolher entre uma página vazia ou modelos de formulários pré-definidos, para a aplicação Web, ou telas vazias com e sem cabeçalho, na aplicação Mobile (Figura 1).
 Image Added
Image Added
Figura 1 - Janela de seleção de modelos para páginas web
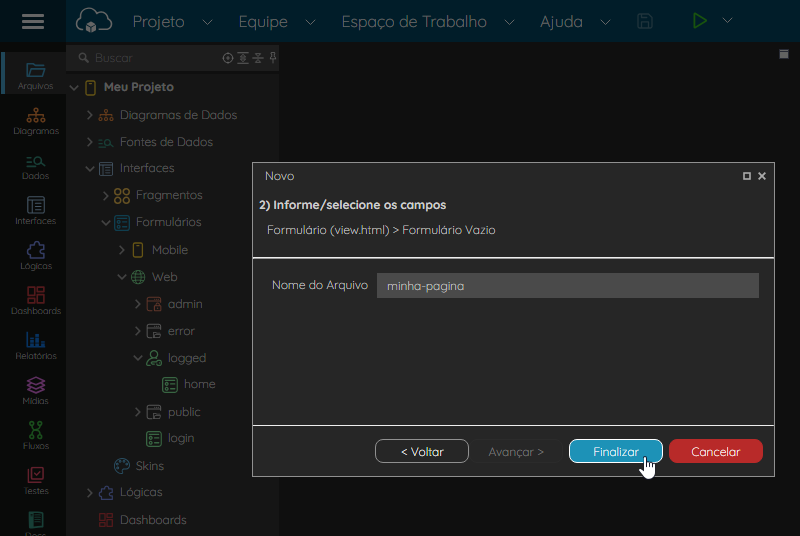
Após Avançar, informe o nome do novo arquivo (figura 1.1) e clique em Finalizar, o Editor de views será aberto em sequência.
 Image Added
Image Added
Figura 1.1 - Nome do novo arquivo
Janela de edição
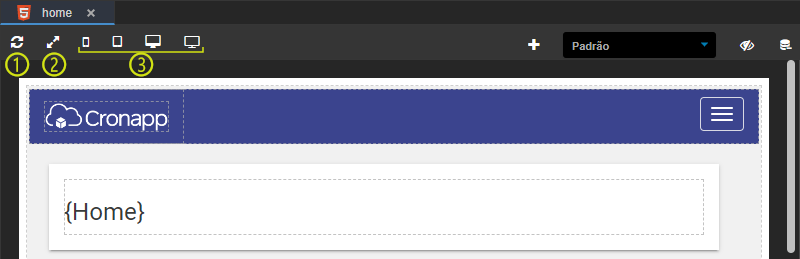
O nosso editor visual é do tipo WYSIWYG (What You See Is What You Get ou “o que você vê é o que você obtém”, em português), ou seja, a página em modo de edição será semelhante ao modo em execução, facilitando muito o desenvolvimento. O menu lateral (item 6 da figura 1.2) possui cinco abas superiores: Controle, contém os componentes visuais; Hierarquia, exibe a estrutura hierárquica dos componentes na tela; Propriedades, responsável por personalizar os componentes; Responsividade e Estilos (CSS).
 Image Added
Image Added
Figura 1.2 - Área de trabalho da view
- Recarregar Área de Design.
- Redimensionamento: redimensiona a tela para verificar a responsividade em diferentes equipamentos.
- Modal: botão para criar modal e caixa de seleção dos modais.
- Exibir elementos ocultos: exibe todos os elementos que serão renderizados em algum momento após uma ação feita pelo usuário.
- Exibir elementos não visuais: exibe/oculta elementos que não serão renderizados ao executar o projeto, como ícones de fonte de dados.
- Menu lateral: área que abrange as abas de controle, hierarquia, propriedade, responsividade e estilos.
- Botão Controles: permite expandir ou recolher o Menu lateral (6), ampliando a área de design da página.
- Área de design: área de confecção das páginas web ou telas mobile.
- Árvore DOM: exibe a árvore DOM (Document Object Model) do componente selecionado na área de edição.
Abas visualização e código: exibe o conteúdo de forma visual ou o código-fonte HTML.
Nota A subaba código só é exibida quando a IDE está no Modo Avançado.
Âncora view-areaDesign view-areaDesign
Área de design
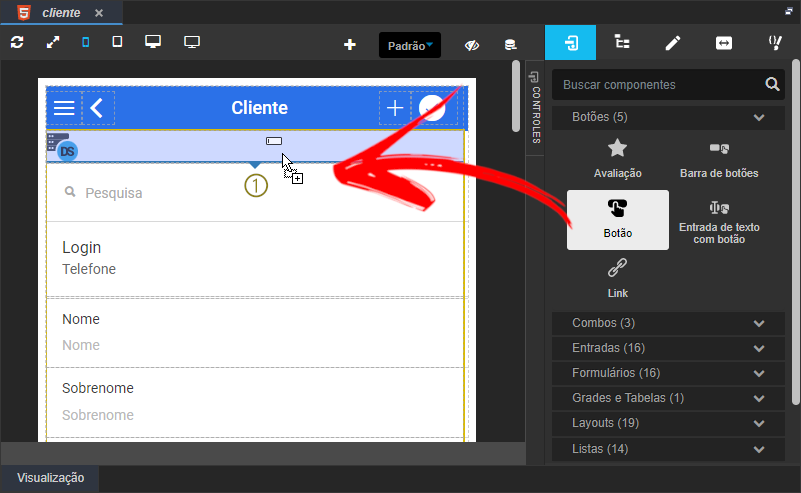
Para criar e configurar o layout das páginas web ou telas mobile, os componentes visuais devem ser arrastados do menu lateral (aba Controles) para o centro do editor de views (ação drag and drop), enquanto o botão do mouse estiver pressionado, é possível definir o loca onde ele será "solto", uma linha com um seta azul (destaque 1 da figura 2) indica a posição em que o componente ficará. Também é possível reordenar os componentes em tela, utilizando o mesmo recurso de arrastar e soltar.
 Image Added
Image Added
Figura 2 - Incluindo o componente visual Botão na tela
Cada componente em tela exibe um contorno pontilhado mostrando a área em que ocupa na tela. Ao clicar em um componente na área do editor, ele será selecionado e uma Barra de opções é exibida logo acima, mostrando seu nome e exibindo algumas opções de edição (destaque 1 da figura 2.1). Veja mais detalhes sobre a barra de opção em Componentes visuais.
 Image Added
Image Added
Figura 2.1 - Componente selecionado e destaque para a barra de opções
Âncora view-topicRedimensionamento view-topicRedimensionamento
Redimensionamento
No menu superior da área da edição se encontra as ferramentas para redimensionamento da página, facilitando a visualização da página em diferentes tamanhos de tela.
 Image Added
Image Added
Figura 3 - Itens do redimensionamento
- Recarregar área de design: atualiza a área de design.
- Resetar: ajusta a área de design do formulário baseando-se no tamanho da janela no browser.
- Área de redimensionamento: redimensiona a área de design para mostrar como é seu comportamento conforme o dispositivo selecionado:
- Dispositivos pequenos, telefones;
- Dispositivos médios, tablets;
- Dispositivos desktops;
- Dispositivos grandes, TVs.
Acessibilidade
A acessibilidade é uma das características presentes no Cronapp, já que a IDE utiliza os padrões da W3C e WCAG (Web Content Accessibility Guidelines) 2.0 e 2.1 na construção de suas aplicações. Além disso, o Cronapp utiliza o Wave Web Accessibility, ferramenta de avaliação de acessibilidade e está em conformidade com os padrões WCAG para garantir que as aplicações geradas sigam todos os padrões (Figura 4).
Image Added
Figura 4 - Plugin Wave rodando numa aplicação Cronapp
As competências referentes à acessibilidade presentes no Cronapp são:
- Estrutura do documento: possui um HTML bem definido que respeita as regras de uso, como por exemplo, possuir um
DOCTYPEapropriado, subordinação obrigatória entre as tags é respeitada e tags são corretamente aninhadas e fechadas; - Divisão de áreas de informação: tem como objetivo organizar a estrutura da aplicação de forma a garantir a consistência entre as páginas definindo bem as divisões topo, conteúdo, menu, rodapé e possui como algumas regras de uso ter a seção do conteúdo principal marcada com a regra main, seção que tem um formulário de busca marcado com a regra search e rodapé contendo as informações versão, sobre, contato, etc. e marcada com a regra contentinfo;
- Semântica das tags: visa manter a lógica, semântica, ordem dos elementos e tem como algumas regras de uso blocos marcados com
p,tablenão é usado para posicionar elementos na tela e cabeçalhos marcados comh1,h2, ...h6; - Leitura da tela: permitindo aos usuários cegos ou com baixa visão compreensão e acesso total às funcionalidades do sistema, desde manipulação de arquivos e fotos, cadastros, criação e edição de documentos de texto rico, navegação, entre outras funcionalidades.
- Fluxo de leitura e tabulação: consiste em manter a ordem lógica das apresentações para facilitar leituras, navegação entre links e possui as regras de uso conteúdo apresentados na sequência em que se espera que o usuário leia, paradas de tabulação aparecem na sequência em que se espera que o usuário acesse;
- Uso de cabeçalhos: possui regras de uso, como
h1usado apenas uma vez na página, níveis não são saltados da hierarquia, ou seja, depois deh1se usah2e assim por diante, oh1não precisa ser necessário o primeiro cabeçalho na ordem de leitura; - Atalhos para conteúdo e navegação: tem como algumas regras de uso link para ir direto ao conteúdo principal da página, link que leva ao conteúdo é o primeiro elemento a receber foco com o pressionamento da tecla TAB, link para ir direto à navegação da página;
- Totalmente acessível por teclado: obtém como regras de uso a possibilidade de realizar toda e qualquer ação em uma página usando somente o teclado, controle de foco e visualização deve permitir uma experiência usável quando se navega por teclado;
- Visual: visa garantir que o texto possua contraste suficiente para a leitura, e tem regras de uso, como por exemplo, texto regular com contraste mínimo de 4.5:1 entre cor de fonte e de fundo, indicação visual evidencia o elemento que possui foco e texto grande (a partir de 18 pontos, ou 14 pontos com negrito) com contraste mínimo de 3:1 entre cor de fonte e de fundo;
- Links: possui algumas regras de uso como texto do link indica com clareza seu destino, links que levam ao mesmo destino possuem o mesmo texto e links que levam a destinos diferentes possuem textos diferentes;
- Imagens: contém regras de uso como imagens possuem o atributo
altque possui conteúdo variável que depende de como a imagem é usada na página, imagem decorativa inserida por CSS (preferencialmente) não necessita do atributoalte imagem que faz parte do conteúdo inserida por HTML e não por CSS; - Tabelas: tem regras de uso, como por exemplo, título da tabela (quando houver) informado por meio da tag
caption, cabeçalhos contidos em tagsthe dados contidos em tagstd; - Formulários: obtém algumas regras de uso como ao navegar por teclado o controle deve receber o foco, controle operável por teclado e controle associado a seu rótulo (label) de ao menos uma dessas formas (atributo id do controle possui o mesmo valor do atributo for do rótulo correspondente, tag do controle posicionada dentro da tag
labelcorrespondente) e controles que guardam forte relação entre si agrupados com uso defieldset; - Multimídias: dispõem algumas regras de uso, conteúdo multimídia não inicia automaticamente sua reprodução, controle de execução operável por teclado e legenda em vídeo que contém áudio falado.
Âncora view-topicModal view-topicModal
Modal
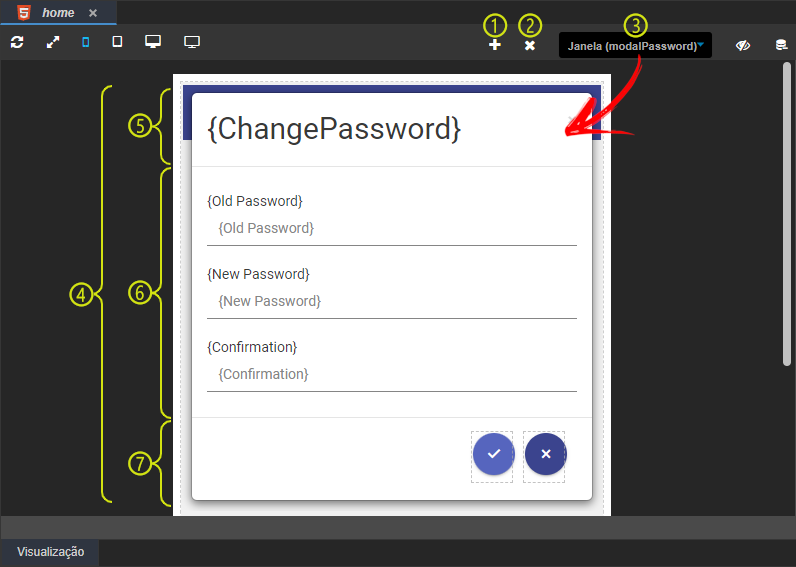
Modais são pequenas janelas que ficam sobrepostas sobre a tela principal, usadas para chamar a atenção do usuário, exibir um conteúdo ou adicionar uma funcionalidade extra na tela. A janela modal é constituída de três áreas: header, body e footer; e para adicionar componentes nessa área, basta selecionar os componentes e arrastá-los sobre a área do modal (Figura 5).
 Image Added
Image Added
Figura 5 - Modal
- Adicionar janela: cria uma modal;
- Remover janela: remove a janela modal selecionada na caixa de seleção lateral;
- Caixa de seleção das janelas modais;
- Janela do modal: área de design do modal.
- Header: cabeçalho do modal.
- Body: conteúdo do modal.
- Footer: rodapé do modal.
Seleção do modal
Para selecionar o modal e realizar algumas ações, como renomear, basta clicar no centro do modal e, na árvore DOM, clicar na div referente ao modal (destaque 1 da Figura 5.1), dessa forma o menu lateral irá exibir as propriedades do modal (2 da Figura 5.1).
 Image Added
Image Added
Figura 5.1 - Campo para renomear modal
Âncora view-topicMenuLateral view-topicMenuLateral
Menu lateral
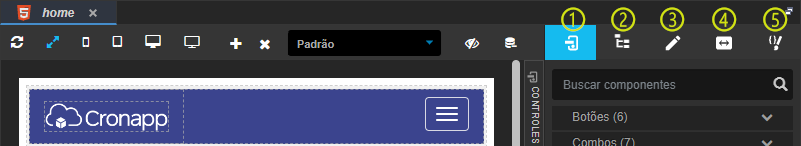
O menu lateral possui quatro abas que contém os componentes que são adicionados na área de design, onde mostra a configuração e a estilização desses componentes.
 Image Added
Image Added
Figura 6 - Abas do menu lateral
Âncora view-abaControle view-abaControle
Controles
Contém os componentes visuais que são utilizados para o design das páginas e telas (Figura 6.1), esses componentes variam conforme o tipo de projeto - ou seja, se é uma view web ou mobile. O campo de busca permite pesquisar pelos componentes usando o termo em português ou inglês, independente do idioma configurado no Cronapp.
Os componentes visuais estão organizados em categorias, podendo um componente está vinculado a mais de uma categoria, caso possua relação. A última categoria exibirá todos os componentes disponíveis.
| Informações |
|---|
Acesse a página Componentes visuais para maiores informações. |
 Image Added
Image Added
Figura 6.1 - Aba de controle no editor de view web e mobile
| Âncora | ||||
|---|---|---|---|---|
|
Hierarquia
Exibe uma árvore com a estrutura DOM (Modelo de Objeto de Documento) da página e destaca o elemento selecionado (destaques 1 e 3 da figura 6.2). Essa mesma navegação estrutural (breadcrumb) pode ser vista na parte debaixo da janela (destaque 2 da figura 6.2).
 Image Added
Image Added
Figura 6.2 - Hierarquia da estrutura DOM
Âncora view-dom view-dom
Árvore DOM e subcomponentes
O Modelo de Objeto de Documento (DOM) é uma interface de programação para documentos HTML, XML e SVG. Ele fornece uma representação estruturada do documento como em uma árvore. Imagine que o elemento <html> é a raiz dessa árvore e ele possui filhos, como o <Head> e o <body>, que por sua vez também possuem outros elementos filhos e assim sucessivamente. Cada elemento da árvore DOM pode possuir atributos e eventos (exemplo <input type="text">), no Cronapp chamamos respectivamente de Propriedades e Eventos. Clique aqui para mais detalhes sobre o conceito da árvore DOM.
No Cronapp, a estrutura DOM da página atual pode ser visualizada através da aba Hierarquia (destaque 1 da figura 6.2.1). Ao selecionar um componente visual na tela, o elemento que o representa na árvore DOM é destacado nessa hierarquia (2 da figura 6.2.1) e a sequência hierárquica, da raiz até o elemento, será exibida no formato de navegação estrutural (breadcrumb) na parte debaixo da janela (destaque 3 da figura 6.2.1). Na prática, quando selecionamentos um componente visual na área de edição, estamos selecionando todo o código do seu elemento HTML juntamente com todos os seus subelementos.
 Image Added
Image Added
Figura 6.2.1 - Ferramentas que exibem a árvore DOM do componente selecionado: breadcrumb e aba Hierarquia
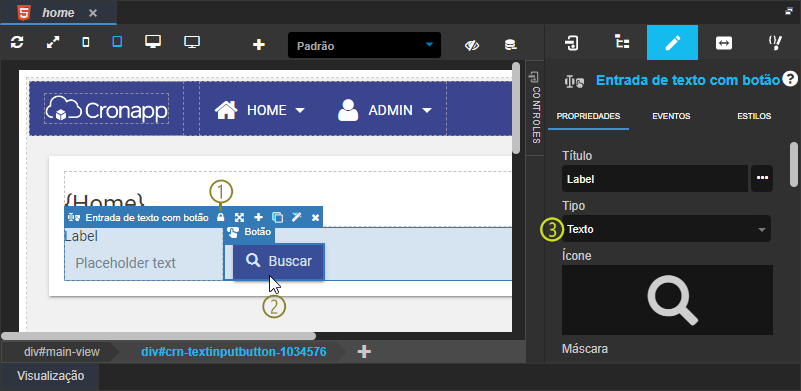
Alguns componentes visuais Cronapp são formados por outros componentes Cronapp (subcomponentes), como o Entrada de texto com botão, que contém os subcomponentes Entrada de texto e o Botão (destaques "a" e "b" da figura 6.2.1). Dessa forma, para selecionar, na área de design, um componente Cronapp dentro de outro componente, não é necessário desbloquear o componente principal. No exemplo da figura 6.2.2, mesmo com o componente Entrada de texto com botão bloqueado (destaque 1 da figura 6.2.2), o subcomponente Botão ainda é acessível ao passar o mouse por cima.
 Image Added
Image Added
Figura 6.2.2 - Não é necessário desbloquear um componente para selecionar um componente Cronapp filho
Já para selecionar elementos HTML dentro de um componente, primeiro é necessário desbloquear o componente visual, clicando sobre o ícone cadeado na barra de opções (destaque 1 da figura 6.2.3). No exemplo abaixo, para tornar o elemento HTML input selecionável (destaque 2 da figura 6.2.3), primeiro foi necessário desbloquear o componente Entrada de texto (destaque 1).
 Image Added
Image Added
Figura 6.2.3 - É necessário desbloquear o componente principal antes de selecionar elementos HTML
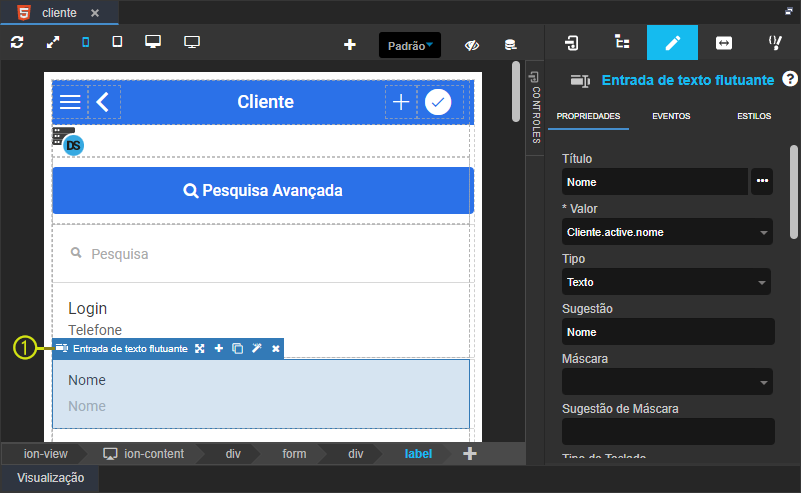
Os campos das subabas Propriedades e Eventos exibidos no menu lateral (figura 6.3) fazem referência aos atributos e eventos do elemento HTML selecionado e, muitas vezes, também aos principais atributos e eventos de seus subelementos. O campo Tipo (destaque 3 da figura 6.2.2), exibido ao selecionar o componente Entrada de texto com botão, é uma propriedade do elemento HTML input do subcomponente Entrada de texto. Essa mesma propriedade também estará disponível ao selecionar o componente Entrada de texto (destaque 3 da figura 6.2.3) e o elemento HTML que contém essa propriedade, o input (destaque 2 da figura 6.2.3).
Saber navegar entre os componentes e elementos é importante para permitir selecionar ou adicionar novas propriedades e eventos específicos. Por exemplo, para que o componente Entrada de texto funcione apenas como leitura, é necessário adicionar a propriedade Apenas leitura (ng-readonly) no elemento HTML input.
A navegação estrutural via breadcrumb (3 da figura 6.2.1) e o desbloqueio do ícone cadeado é ótima para acessar elementos próximos, como o elemento "pai" ou "filho", porém, para acessar elementos mais distantes recomendamos o uso da aba Hierarquia.
| Dica |
|---|
Acesse o tópico "Barra de opções" na documentação da Componentes visuais para informações sobre os demais ícones. |
Âncora view-abaPropriedade view-abaPropriedade
Propriedades dos componentes
As propriedades de um componente são exibidas sempre que o mesmo é selecionado na área de design e seu conteúdo pode variar a depender do item selecionado. Os campos de propriedades permitem alterar de forma low-code o conteúdo do elemento HTML, sejam atributos, eventos ou estilos (inline)
 Image Added
Image Added
Figura 6.3 - Subabas Propriedades, Eventos e Estilos das propriedades do componente visual Botão
Subabas:
- Propriedades: permite adicionar ou editar as propriedades HTML, Angular, permissão de acesso e outros recursos.
- Eventos: permite adicionar eventos ao componente selecionado, como abrir um novo formulário, relatório, executar um bloco de programação ou ainda uma expressão.
- Estilos: permite editar ou adicionar CSS nos formatos em linha ou incorporado no componente selecionado.
Ao selecionar um componente visual da área de edição, apenas as principais propriedades e eventos são exibidas, para exibir mais, clique em + Exibir mais (destaque 1 da figura 6.4) ou informe o nome da propriedade que deseja adicionar e seu valor no campo Nova Propriedade (2).
 Image Added
Image Added
Figura 6.4 - Campo para adicionar novas propriedades e link para exibir as propriedades ocultas
Âncora view-subabaProp view-subabaProp
Subaba Propriedade
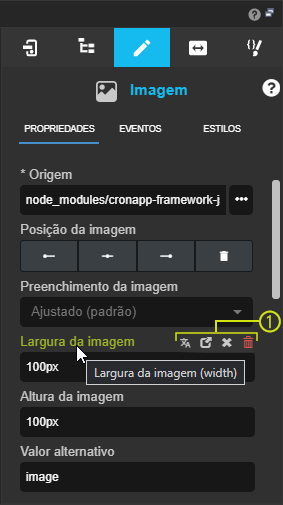
Os campos dessa subaba alteram as características do componente selecionado através de propriedades HTML, Angular ou Cronapp. Seus títulos possuem nomes amigáveis, para saber o nome real da propriedade, posicione o cursor do mouse sobre o título e um tooltip exibirá o nome entre parênteses (tooltip da figura 6.5). Ao selecionar uma propriedade, alguns botões de configuração são exibidos (destaque 1 da figura 6.5):
- Traduzir: abre a janela de internacionalização e permite traduzir o conteúdo da propriedade. Acesse a documentação Internacionalização para mais detalhes.
- Editar expressão: abre uma janela para configurar o conteúdo da propriedade através de um Texto livre, Expressão, Campo da tela ou Bloco de programação.
- Limpar: exclui o valor da propriedade, deixando-a com o valor vazio.
- Remover propriedade: exclui a propriedade e seu valor do componente, na prática, remove o atributo HTML do componente.
 Image Added
Image Added
Figura 6.5 - Propriedades do componente selecionado
| Informações |
|---|
Acesse a documentação Propriedades dos componentes visuais para mais detalhes. |
Âncora view-subabaEventos view-subabaEventos
Subaba Eventos
Os campos dessa subaba alteram os eventos do componente selecionado através de propriedades HTML, Angular ou Cronapp. Seus títulos possuem nomes amigáveis, para saber o nome real do evento, posicione o cursor do mouse sobre o título e um tooltip exibirá o nome entre parênteses (tooltip da figura 6.6). Ao selecionar um evento, o botão Limpar (x) será exibido ao lado do título, ele irá excluir o valor do evento (destaque 1 da figura 6.6).
Todos os eventos possuem o botão "..." (2) ao lado do campo, esse botão abre uma janela para indicar qual a ação do evento.
 Image Added
Image Added
Figura 6.6 - Eventos do componente selecionado
| Informações |
|---|
Acesse a documentação Eventos dos componentes visuais para mais detalhes. |
Âncora view-subabaEstilos view-subabaEstilos
Subaba Estilos
Os campos dessa subaba permitem etilizar o componente selecionado e seus subcomponentes. O primeiro campo (Em Linha - destaque 1 da figura 6.7) permite adicionar conteúdo CSS no formato inline, já os demais campos (2 da figura 6.7) são específicos para cada subcomponente contido no componente principal e o CSS é adicionado no formato incorporado. Os campos de estilo dos subcomponentes podem expandir para mudar o CSS dos subcomponentes em duas ações (destaque a da figura 6.7): Ao passar o mouse sobre o subcomponente e ao focar o subcomponente.
Todos os campos possuem o botão "..." ao lado, ao clicar, o editor CSS low-code será aberto.
 Image Added
Image Added
Figura 6.7 - Edição do CSS do componente selecionado
| Informações |
|---|
Acesse a documentação do editor de Estilos - CSS para mais detalhes. |
Âncora view-abaResponsividade view-abaResponsividade
Responsividade
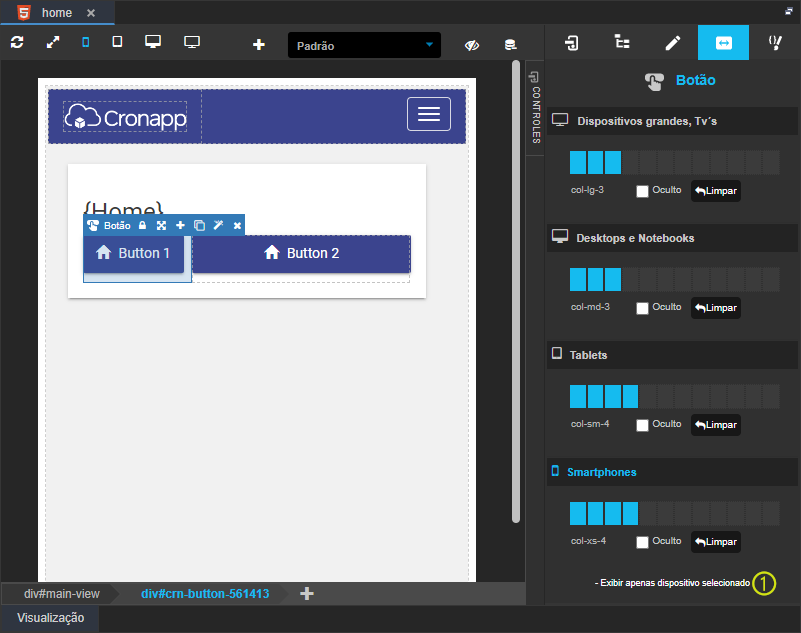
Essa aba permite configurar o tamanho do componente selecionado em relação ao tamanho da tela, podendo ser dividido em até 12 colunas horizontais. É possível configurar e ajustar a responsividade dos componentes para até 4 tamanhos de telas diferentes: smartphones (dispositivos pequenos), tablets (dispositivos médios), monitores e televisores (dispositivos grandes).
Clique em "+ Exibir todos dispositivos" ou "- Exibir apenas dispositivo selecionado" (destaque 1 da figura 6.8) para expandir ou ocultar a configuração dos demais dispositivos.
 Image Added
Image Added
Figura 6.8 - Aba de Responsividade
| Informações |
|---|
Acesse a documentação sobre Responsividade para mais detalhes. |
Âncora view-abaEstilos view-abaEstilos
Estilos
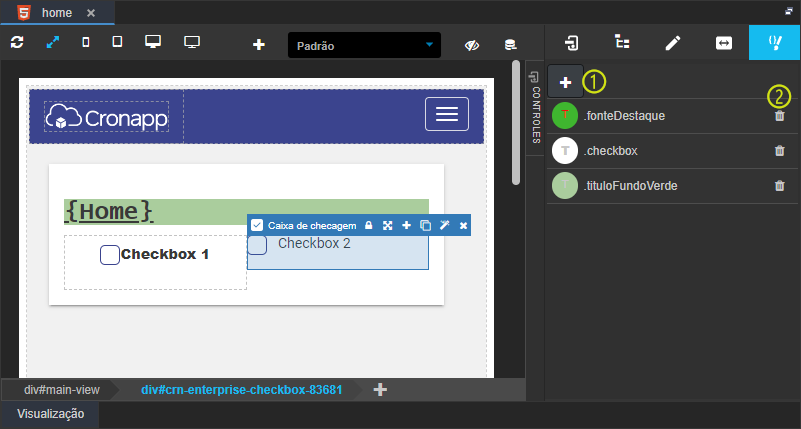
Essa aba lista as classes CSS já criadas em seu projeto e permite criar novas (destaque 1 da figura 6.9), editar ou excluir (2). As classes criadas aqui serão armazenadas no arquivo app.css (
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço web: Endereço mobile: |
) e serão associadas aos componentes no formato CSS linkado ou externo.
 Image Added
Image Added
Figura 6.9 - Aba de Estilos
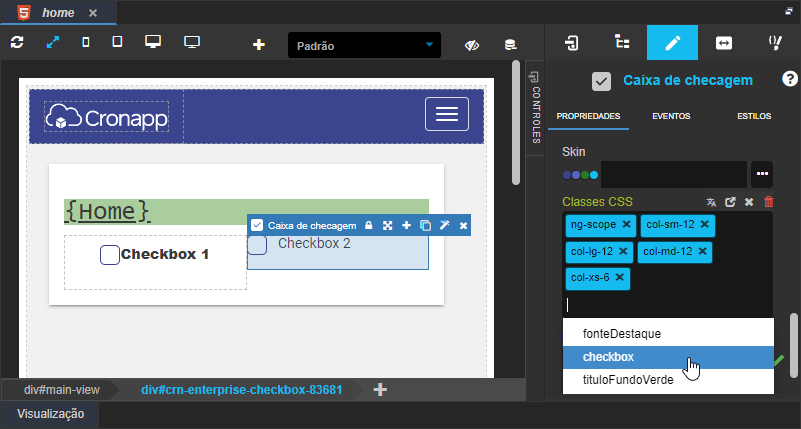
Após criar a classe, é possível vincular a um componente utilizando a propriedade Classes CSS do componente selecionado, basta clicar na última linha da caixa de classes para exibir uma caixa de seleção com as classes criadas.
 Image Added
Image Added
Figura 6.10 - Associando uma classe a um componente
| Informações |
|---|
Acesse a documentação sobre Estilos - CSS para mais detalhes. |
Âncora view-topicSubabas view-topicSubabas
Subabas visualização e código
Ao trabalhar com o Cronapp no Modo Avançado (destaque 1 da figura 7), o Editor de views exibirá duas subabas: Visualização e Código (destaques 2). A subaba Visualização exibe a tela no padrão WYSIWYG e permite editar seu conteúdo de forma low-code, já a subaba Código exibe o mesmo conteúdo no formato HTML e permite a edição em modo high-code.
Para saber o trecho de código HTML de um componente visual, basta selecionar o componente na área de edição (3) e alterar da subaba Visualização para Código (2), o conteúdo estará selecionado (4).
 Image Added
Image Added
Figura 7 - Abas inferiores: Visualização e Código
A ação de um duplo clique sobre um componente visual pode variar a depender do componente selecionado. Em componentes que possuem configurações próprias, como Grade ou Fonte de dados, a sua janela de configuração será exibida, já os demais componentes exibirão uma janela com o código HTML do componente selecionado (Figura 7.1), desde que a opção Modo Avançado esteja habilitada (destaque 1 da figura 7).
 Image Added
Image Added
Figura 7.1 - Editor HTML do componente
Propriedades e Eventos da página
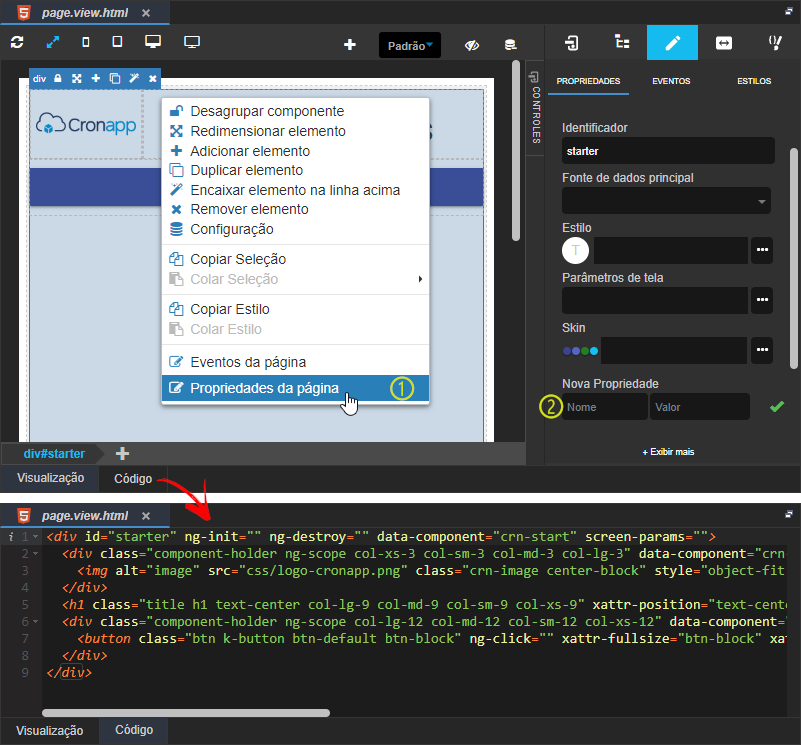
É possível associar propriedades e eventos diretamente a uma página. Isso pode ser feito acessando o menu de contexto dentro da área de edição da tela e selecionando a opção Eventos da página ou Propriedades da página (destaque 1 da figura 8). Por padrão, essas propriedades/eventos não existem quando criamos uma nova página, porém, ao acessar as propriedades ou eventos dessa página, um contêiner (div#starter) irá englobar todo o conteúdo da página. Além das propriedades e eventos contidos no contêiner, é possível inserir outros através da propriedade Nova Propriedade (2 da figura 8).
| Informações |
|---|
Para acessar a subaba Código é necessário acessar o editor de views no Modo Avançado. Para entender os demais elementos do menu de contexto (figura 8), acesse a documentação dos Componentes visuais. |
 Image Added
Image Added
Figura 8 - Após acessar a propriedade da página, a div#starter será inserida para permitir configurações
Principais Propriedades
| Nome | Propriedade | Função |
|---|---|---|
| Fonte de dados principal | primary-datasource | Define o comportamento geral da tela baseado nas ações da fonte de dados, dessa forma, em um formulário CRUD, se a fonte de dados mudar o status para edição, os componentes de exibição, como a grade, serão ocultados. |
| Exibir | ng-show | Diretiva Angular que exibe ou oculta a página. |
| Identificador | id | Identificador HTML da div principal, nesse caso sempre será starter. |
| Parâmetros da tela | screen-params | Definem parâmetros que serão passados a essa página via query string, dessa forma, ao configurarmos eventos que abram essa tela, serão exibidos esses parâmetros. |
| Segurança | cronapp-security | Define quais grupos de acesso tem permissão para ver e editar. |
Principais Eventos
| Nome | Eventos | Função |
|---|---|---|
| Ao Iniciar | ng-init | Diretiva Angular que executa uma ação ao abrir a tela. |
| Ao Destruir | ng-destroy | Diretiva Angular que executa uma ação ao fechar a tela. |
| Informações |
|---|
Acesse as documentações Propriedades dos componentes visuais e Eventos dos componentes visuais para mais detalhes. |
Drag and Drop da estrutura de arquivos
Para adicionar componentes em uma página, além da ação de arrastar e soltar a partir da aba Controles no menu lateral, também é possível obter componentes já configurados a partir da estrutura de arquivos. Todo o conteúdo gerado a partir da estrutura de arquivos também pode ser feita, de forma low-code, a partir dos componentes visuais no Editor de views. Porém, os recursos gerados a partir da estrutura de arquivos permitem agilizar ainda mais o processo de criação de páginas web e telas mobile.
| Nota |
|---|
Esse recurso só estará disponível ao desativar a opção Modo Avançado (destaque 1 da figura 9). |
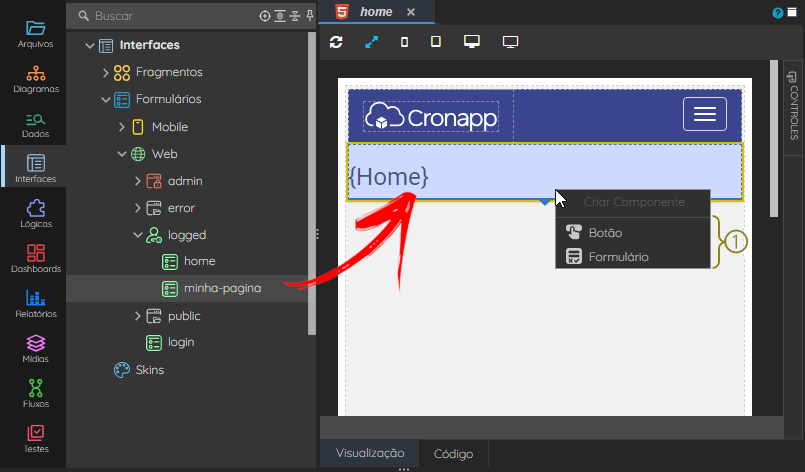
Existem itens da árvore de arquivos que não geram recursos no editor de views e itens que que possuem várias opções. Por exemplo, após arrastar uma página (view) será exibido um menu (destaque 2 da figura 9) com opções para criar um Botão, com o evento Ao clicar (ng-click) já configurado, ou um componente Frame, que aponta para a página selecionada (figura 9.1).
 Image Added
Image Added
Figura 9 - Arrastando um item da árvore de arquivos para o Editor de views
A opção selecionada no menu (destaque 2 da figura 9) pode abrir a janela de configurações do item ou exibir imediatamente seu resultado (figura 9.1).
 Image Added
Image Added
Figura 9.1 - Componente Frame gerado após selecionar a opção "Formulário" (figura 9)
Alguns componentes visuais na área de design podem exibir opções próprias ao arrastar um arquivo sobre ele. Por exemplo, ao arrastar uma página (view) até o componente Menu Dinâmico na tela, a opção "Formulário >" exibirá a estrutura configurada no Menu Dinâmico, permitindo adicionar o link da página selecionada em qualquer ponto na hierarquia do menu. Após selecionar a opção (+) (destaque 1 da figura 9.2), a janela de configurações do componente Menu Dinâmico será exibida com os principais campos já configurado. Esse mesmo procedimento ocorre no formulário mobile, porém, no mobile, o componente similar é o Barra de navegação (mobile).
 Image Added
Image Added
Figura 9.2 - Opção exibida ao arrastar uma página sobre o componente Menu Dinâmico
| Nota |
|---|
Os recursos arrastados durante a edição de uma página web devem pertencer ao projeto web. Assim como os recursos arrastados durante a edição de uma tela mobile, devem pertencer ao projeto mobile. Não é esperado que recursos web funcionem em projetos mobile e vice-versa. |
Arquivos aceitos no Editor web
A tabela abaixo apresenta a lista de arquivos que geram algum recurso após serem arrastado até o Editor de páginas web.
| Arquivo | Onde soltar | Opções exibidas |
|---|---|---|
| Classe do Diagrama de dados | Corpo da página |
|
| Fonte de dados | Corpo da página |
|
| Fragmento | Corpo da página |
|
| View (formulário web) | Corpo da página |
|
| View (formulário web) | Componente Menu Dinâmico |
|
| Bloco de programação (cliente ou servidor) | Corpo da página |
|
| Relatório | Corpo da página |
|
| Relatório | Componente Menu Dinâmico |
|
Arquivos aceitos no Editor mobile
A tabela abaixo apresenta a lista de arquivos que geram algum recurso ser arrastado até o Editor de telas mobile.
| Arquivo | Onde soltar | Opções exibidas |
|---|---|---|
| Classe do Diagrama de dados | Corpo da página |
|
| Fonte de dados | Corpo da página |
|
| Fragmento | Corpo da página |
|
| View (formulário mobile) | Corpo da página |
|
| View (formulário mobile) | Componente Barra de navegação |
|
| Bloco de programação (cliente ou servidor) | Corpo da página |
|
Principais Eventos:
| Informações |
|---|
Acesse as documentações Propriedades dos componentes visuais e Eventos dos componentes visuais para mais detalhes. |
Subabas visualização e código
Ao trabalhar com o Cronapp no Modo Avançado (destaque 1 da figura 9.1), o Editor de views exibirá duas subabas: Visualização e Código (destaque 2). A subaba Visualização exibe a tela no padrão WYSIWYG e permite editar seu conteúdo de forma low-code, já a subaba Código exibe o mesmo conteúdo no formato HTML e permite a edição em modo high-code.
Para saber o trecho de código HTML de um componente visual, basta selecionar o componente na área de edição (3) e alterar da subaba Visualização para Código, o conteúdo estará selecionado (4).
Image Removed
Figura 9.1 - Abas inferiores: Visualização e Código
A ação de um duplo clique sobre um componente visual pode variar a depender do componente selecionado. Em componentes que possuem configurações próprias, como a Grade ou Fonte de dados, a sua janela de configuração será exibida, já os demais componentes exibirão uma janela com o código HTML do componente selecionado (Figura 9.2)
Image Removed
Nesta página
| Índice |
|---|
Conteúdo complementar
| Exibir filhos | ||
|---|---|---|
|