Neste tutorial, será mostrado como inserir novos ícones no seu projeto. Após a importação e configuração dos ícones na IDE, será possível atribuir os novos ícones e utilizá-los nos componentes que possuem essa propriedade.
Pré-requisitos
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
- Projeto do web criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link criar projeto;
- Habilitar a opção Modo Avançado.
Passos
Baixar pacote de ícone
Primeiramente, acesse um site que possua pacotes contendo ícones, geralmente esses pacotes já vem zipado. No nosso exemplos usaremos o site useiconic por ser Open source. Baixe o pacote zipado com os ícones, no nosso exemplo basta clicar em Download v1.1.0 (Figura 1).
 Figura 1 - Baixando pacote de ícones
Figura 1 - Baixando pacote de ícones
Após baixar, extraia em uma pasta o arquivo zipado, iremos utilizar somente a pasta open-ionic-master e a subpasta font, então poderá apagar as demais pastas do arquivo.
Importar arquivos para o projeto
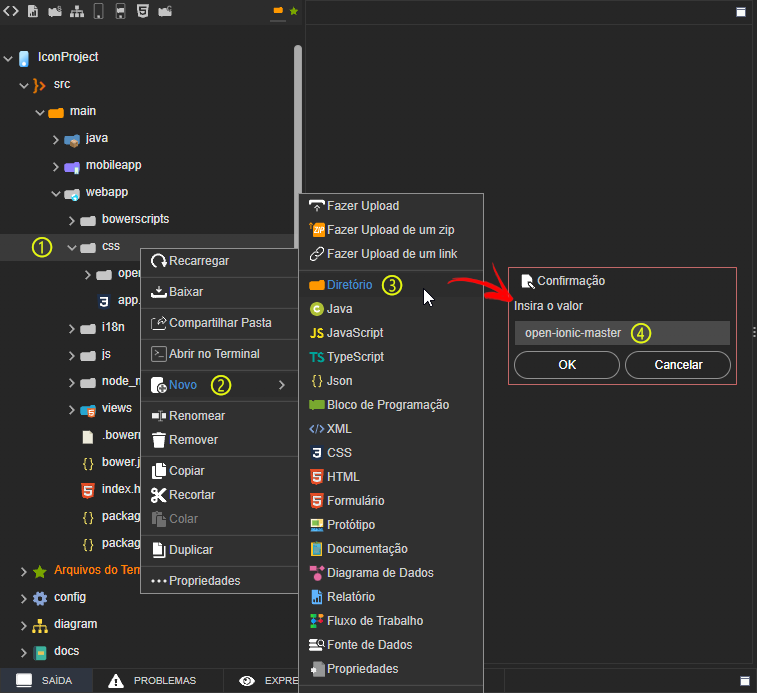
Crie os diretórios dentro da pasta css (Localizada no endereço: src/main/webapp/css) como mostrado na figura 1.1.

Figura 1.1 - Criando diretório
- Clique sob a pasta css (Localizada no endereço:
src/main/webapp/css) com o botão direito do mouse; - Posicione o ponteiro do mouse em cima de Novo;
- Clique em Diretório;
- Escreva o nome do diretório da forma que foi extraído.
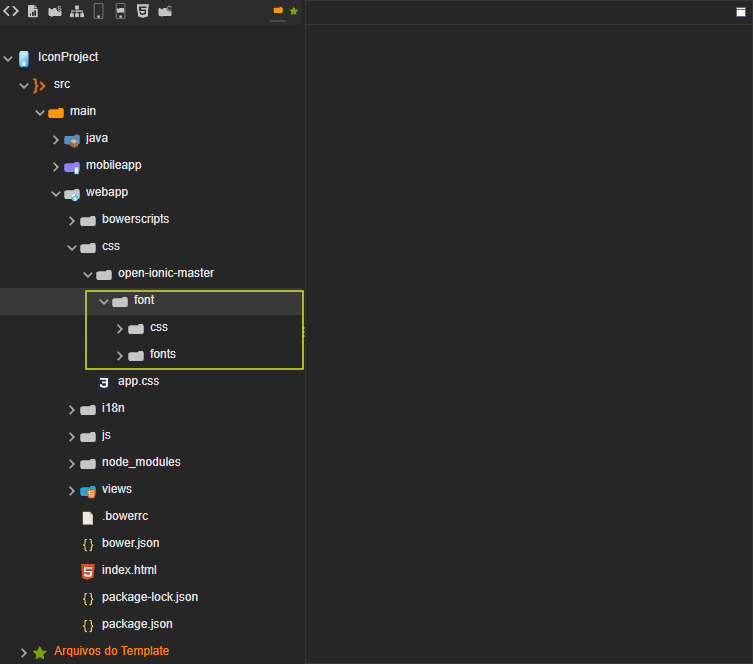
Após criar o primeiro diretório, repita o processo para a pasta font e as pastas internas a ela, como mostrado no destaque da figura 1.2
 Figura 1.2 - Diretórios criados
Figura 1.2 - Diretórios criados
Agora, crie mais 2 subdiretórios dentro do diretório font: css e fonts. Por fim, importe para as pastas dentro de font (css e fonts) os arquivos contido dentro delas como mostrado na figura 1.3.

Figura 1.3 - Importando arquivos
- Clique sob a pasta css que esta dentro de font (Localizada no endereço:
src/main/webapp/css/open-ionic-master/font/css) com o botão direito do mouse; - Posicione o ponteiro do mouse em cima de Novo;
- Clique em Fazer Upload.
- Arraste os arquivos da pasta css que estão em seu computador para a janela Envio de arquivo clique em OK.
Após isso, repita o mesmo processo com os arquivos da pasta fonts.
Referenciar no index.html
Após os arquivos serem importados ao projeto, é necessário referenciá-los no arquivo indext.html (Localizado no endereço: src/main/webapp/index.html). Então abra o arquivo e acrescente dentro do <head></head> a referência como mostrado no destaque 1 da figura 2 e Salve o projeto.
 Figura 2 - Referenciando arquivos
Figura 2 - Referenciando arquivos
<link rel="stylesheet" href="css/open-iconic-master/font/css/open-iconic-bootstrap.css">
Resultado
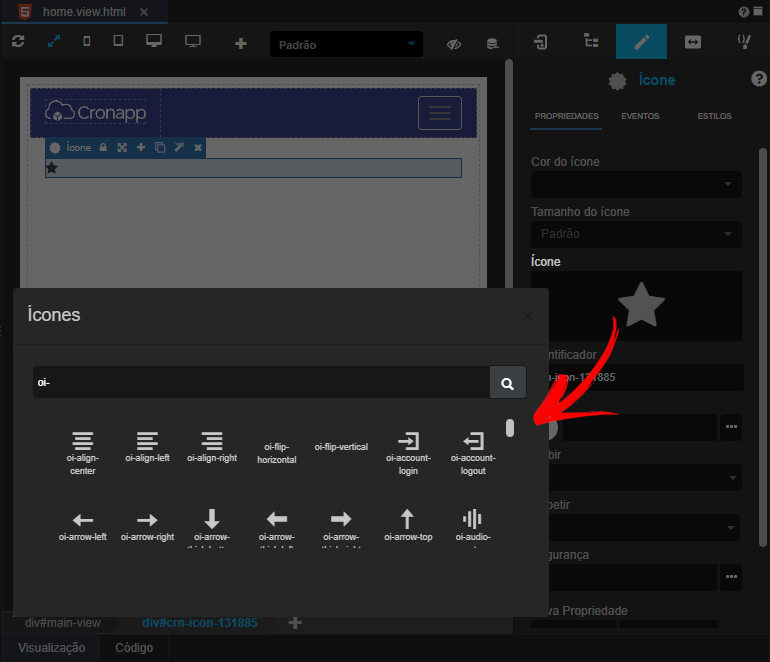
Abra o editor de views que deseja visualizar os novos ícones, acesse um componente que possua a propriedade Ícones, no nosso exemplo usaremos o componente ícone, e escreva "oi" que é como está renomeado nossos ícones e todos irão aparecer como mostrado na figura 3.
 Figura 3 - Novos Ícones
Figura 3 - Novos Ícones