- Criado por Fábio Duarte Freitas, última alteração por Igor Andrade em 04/09/2023
Função
CRUD (acrónimo do inglês Create, Read, Update and Delete) são as quatro operações básicas (criação, consulta, atualização e destruição de dados) utilizadas em bases de dados relacionais fornecidas aos usuários do sistema. A IDE do Cronapp oferece uma forma automática de criação do CRUD ao gerar o formulário, clique aqui para conferir, porém, caso queira criar de forma manual é possível utilizar o componente visual CRUD.

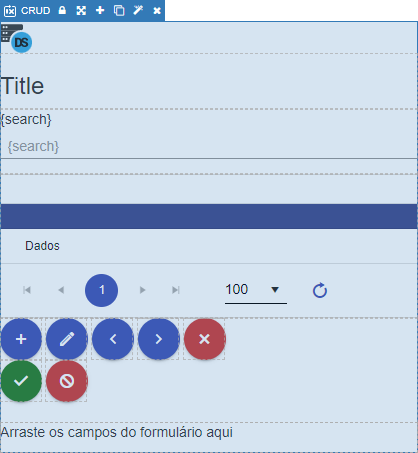
Figura 1 - Componente CRUD rodando na web
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou ocultar o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de estilos
O componente CRUD não possui propriedade de estilo específica.
Componentes
O componente CRUD possui ao todo, seis elementos, confira na figura 2.

Figura 2 - Elementos do CRUD
- Componente visual fonte de dados, responsável por alimentar o CRUD com as informações que serão exibidas na grade.
- Título responsável por informar o título do CRUD.
- Entrada de texto, por padrão, o nome e a sugestão da entrada de texto no CRUD, são destinados à pesquisa.
- Grade, local onde será exibido, em forma de tabela, os campos da fonte de dados escolhidos pelo usuário.
- Formulário, componente que permite visualizar, cadastrar, editar e excluir o registro ativo da fonte de dados vinculada.
- Div, campo destinado a receber os elementos do formulário.
Configuração
Vincular fonte de dados
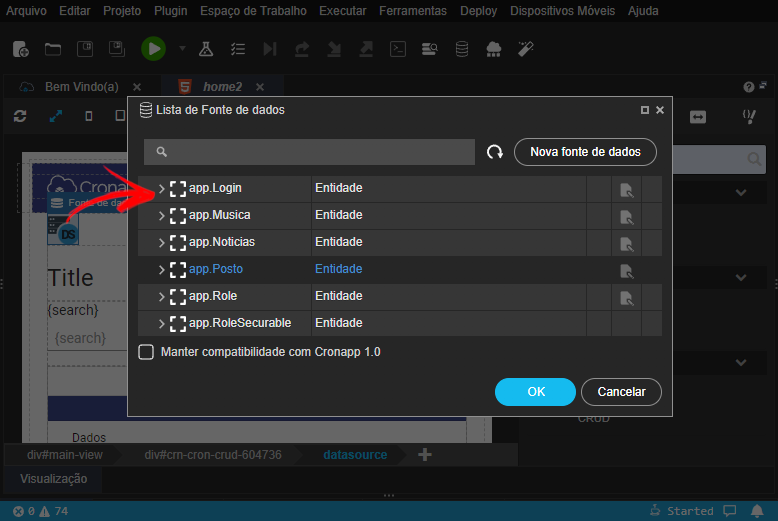
Ao adicionar o componente CRUD na view, o mesmo já vem com uma fonte de dados vinculada, inicialmente precisamos definir qual fonte usaremos, ela servirá para alimentar a grade e o formulário. Ao clicar sobre a fonte, será exibida a janela Lista de Fonte de dados (figura 3), selecione a fonte de sua preferência, para este exemplo utilizaremos uma fonte de dados de cadastro de postos de abastecimento.

Figura 3 - Adicionando a fonte de dados ao CRUD
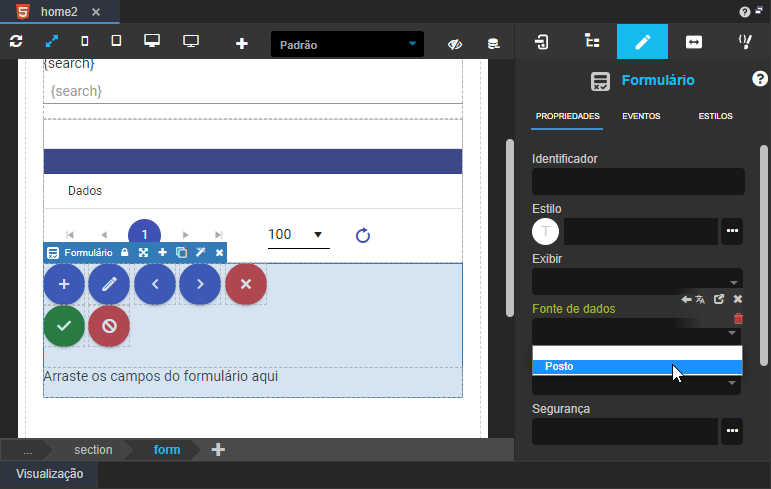
Adicione a fonte de dados também ao componente Formulário, selecione o componente e escolha o nome do datasource na propriedade Fonte de dados (figura 3.1).

Figura 3.1 - Adicionando a fonte de dados ao componente Formulário
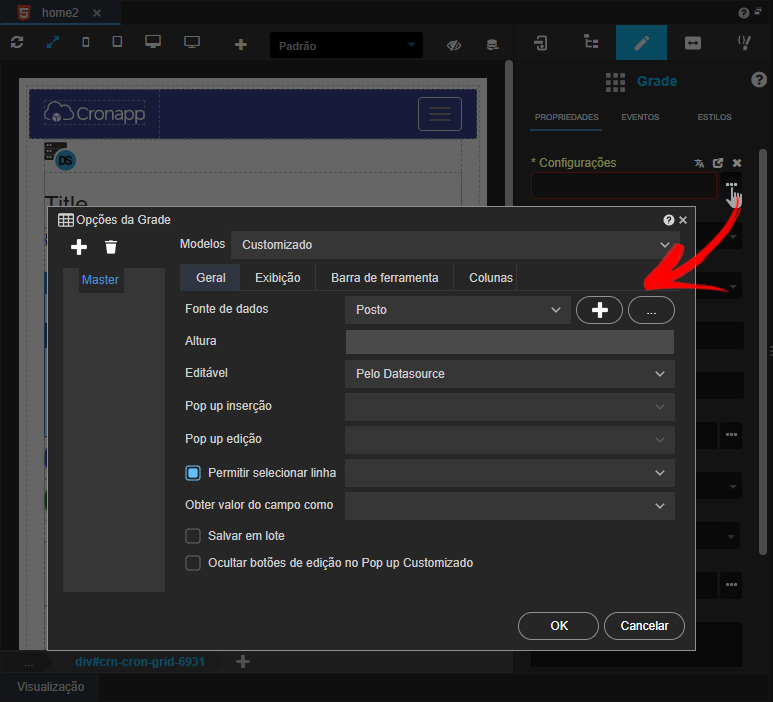
Por fim, vincule a fonte de dados ao componente Grade. O vínculo da fonte de dados neste componente é feito através da sua janela de configurações, Na propriedade Editável, altere o campo para Pelo Datasource e desmarque a opção Salvar em lote. Para mais informações confira a nossa documentação sobre o componente Grade.

Figura 3.2 - Adicionando a fonte de dados ao componente Grade.
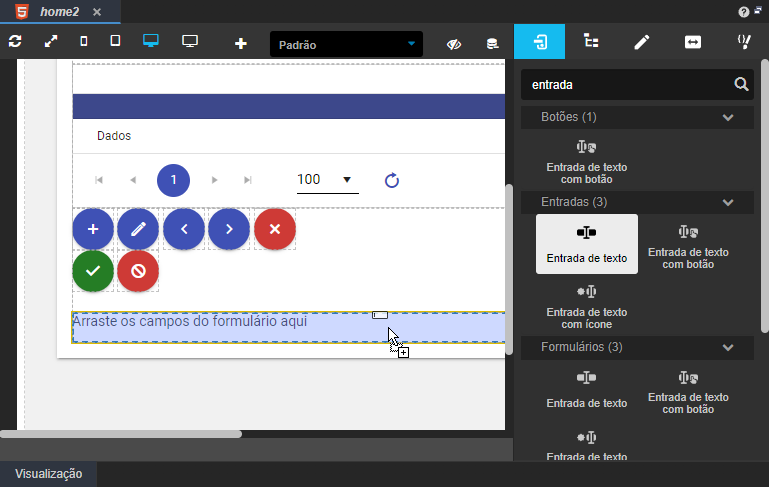
Depois de adicionadas as fontes de dados no Formulário e na Grade, agora precisamos adicionar os campos para inserção de dados no formulário, para o exemplo atual utilizamos duas entradas de texto, uma para o nome do posto e outra para a cidade. Arraste o componente entrada de texto para a área indicada no formulário, "Arraste os campos do formulário aqui". Obs: O campo indicado ficará com um pontilhado azul, como na figura 3.3.

Figura 3.3 - Adicionando o componente Entrada de texto ao Formulário.
Precisamos vincular ao componente Entrada de texto algum campo da fonte de dados, para isso, clique sobre o componente e altere o campo Valor no editor na aba Propriedades, selecionando algum campo "active" da fonte de dados. (figura 3.4).

Figura 3.4 - Alterando a propriedade Valor do componente Entrada de texto.
Alterando as propriedades Exibir e Esconder se
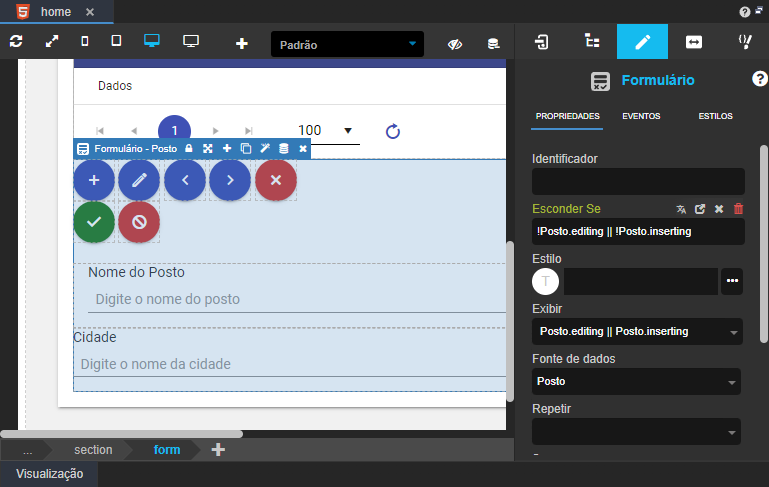
Do jeito que o projeto está, se o executarmos agora, ele irá mostrar o componente Grade e Formulário na mesma tela, o que não é o ideal. Para ajustarmos isso precisamos alterar o valor das propriedades Exibir e Esconder se destes dois componentes. A primeira propriedade que iremos alterar é a Esconder se no componente Formulário. esta propriedade pode ser acessada pelo botão "Exibir mais". Precisamos esconder o formulário caso eles não esteja sendo utilizado para adicionar ou alterar dados, para isso insira no campo Esconder se o seguinte trecho de código:
!nomeDaFonteDeDados.editing || !nomeDaFonteDeDados.inserting
No campo Exibir cole o mesmo trecho de código, porém sem o sinal de negação (!), esta propriedade irá exibir os campos do formulário quando o usuário clicar em adicionar ou editar.
nomeDaFonteDeDados.editing || nomeDaFonteDeDados.inserting

Figura 4 - Alterando a propriedade Esconder Se e Exibir do Formulário.
O mesmo procedimento deve ser realizado no componente Grade, também propriedade Esconder Se e sem o sinal de negação (!). Confira na figura 4.1. Não é necessário alterar a propriedade Exibir.
nomeDaFonteDeDados.editing || nomeDaFonteDeDados.inserting

Figura 4.1 - Alterando a propriedade Esconder Se da Grade.
Nome em inglês
CRUD
Nesta página
Compatibilidade
- Formulário web
Equivalente mobile
CRUD mobile
Botão do componente
![]()
Imagem no Editor Visual